パート 3: レイアウトとカテゴリ メニュー
作成者: Joe Stagner
Tailspin Spyworks は、.NET プラットフォーム用の高性能でスケーラブルなアプリケーションを簡単に作成できる方法を実証します。 ASP.NET 4 の優れた新機能を使用して、ショッピング、チェックアウト、管理など、オンライン ストアを構築する方法を示します。
このチュートリアル シリーズでは、Tailspin Spyworks サンプル アプリケーションを作成するために必要なすべての手順について詳しく説明します。 パート 3 では、レイアウトとカテゴリ メニューの追加について説明します。
レイアウトとカテゴリ メニューを追加する
サイト マスター ページで、製品カテゴリ メニューを含む左側の列の div を追加します。
<div id="content">
<div id="rightColumn"></div>
<div id="mainContent">
<div id="centerColumn">
<asp:ContentPlaceHolder ID="MainContent" runat="server"></asp:ContentPlaceHolder>
</div>
</div>
<div id="leftColumn">
<!-- Our menu will go here -->
</div>
<div class="clear"></div>
</div>
必要な配置やその他の書式設定は、Style.css ファイルに追加した CSS クラスによって提供されることに注意してください。
#leftColumn
{
position: relative;float: left;width: 14em;padding: 2em 1.5em 2em;background: #fff url('images/a1.gif') repeat-y right top;
top: 1px;
left: 0px;
height: 100%;
}
製品カテゴリ メニューは、Commerce データベースで既存の製品カテゴリに対するクエリを実行し、メニュー項目と対応するリンクを作成することにより、実行時に動的に作成されます。
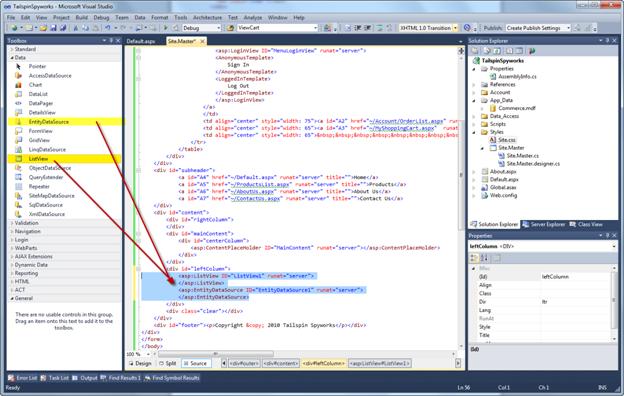
これを実現するには、ASP.NET の強力なデータ コントロールを 2 つ使用します。 "エンティティ データ ソース" コントロールと "ListView" コントロールです。

"デザイン ビュー" に切り替えて、ヘルパーを使用してコントロールを構成してみましょう。

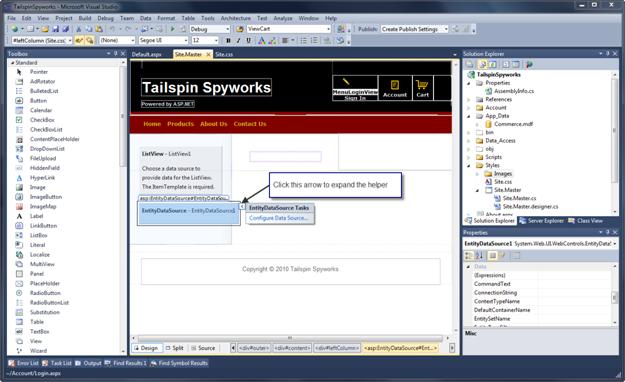
EntityDataSource ID プロパティを EDS_Category_Menu に設定し、[データ ソースの構成] をクリックします。
![[データ ソースの構成] をクリックする場所を示すスクリーンショット。](tailspin-spyworks-part-3/_static/image3.jpg)
Commerce データベースのエンティティ データ ソース モデルを作成したときに作成された CommerceEntities 接続を選択し、[次へ] をクリックします。
![[次へ] をクリックする場所を示すスクリーンショット。](tailspin-spyworks-part-3/_static/image4.jpg)
エンティティ セット名 に "カテゴリ" を選択し、残りのオプションは既定値のままにします。 [完了] をクリックします
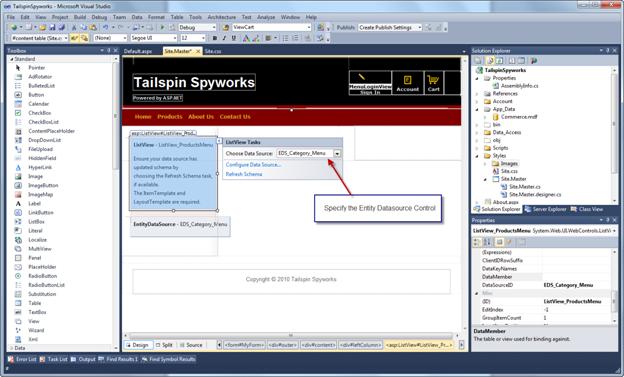
次に、ページに配置した ListView コントロール インスタンスの ID プロパティを ListView_ProductsMenu に設定し、そのヘルパーをアクティブ化します。

コントロール オプションを使用してデータ項目の表示と書式設定を書式設定することもできますが、メニューの作成には単純なマークアップのみが必要なので、ソース ビューにコードを入力します。
<asp:ListView ID="ListView_ProductsMenu" runat="server" DataKeyNames="CategoryID" DataSourceID="EDS_Category_Menu">
<EmptyDataTemplate>No Menu Items.</EmptyDataTemplate>
<ItemSeparatorTemplate></ItemSeparatorTemplate>
<ItemTemplate>
<li>
<a href='<%# VirtualPathUtility.ToAbsolute("~/ProductsList.aspx?CategoryId=" +
Eval("CategoryID")) %>'><%# Eval("CategoryName") %></a>
</li>
</ItemTemplate>
<LayoutTemplate>
<ul ID="itemPlaceholderContainer" runat="server">
<li runat="server" id="itemPlaceholder" />
</ul>
<div>
</div>
</LayoutTemplate>
次の "Eval" ステートメントに注意してください: <%# Eval("CategoryName") %>
ASP.NET 構文 <%# %> は、ランタイムに対して、その中に含まれているものすべてを実行し、結果を "インライン" で出力するように指示する省略表記規則です。
ステートメント Eval("CategoryName") は、バインドされたデータ項目のコレクション内の現在のエントリに対して、エンティティ モデル項目名 "CategoryName" の値をフェッチするように指示します。 これは非常に強力な機能に対する簡潔な構文です。
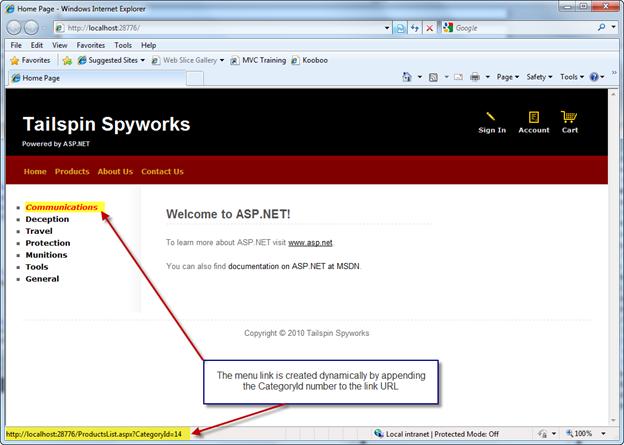
ここでアプリケーションを実行してみましょう。

製品カテゴリ メニューが表示され、カテゴリ メニュー項目の 1 つにカーソルを合わせると、メニュー項目のリンクが ProductsList.aspx というまだ実装していないページを指していること、およびカテゴリ ID を含む動的クエリ文字列引数が作成されていることを確認できます。