Azure Active Directory B2C における JavaScript とページ レイアウトのバージョンの有効化
"開始する前に"、[ポリシーの種類の選択] セレクターを使用して、設定するポリシーの種類を選択します。 Azure Active Directory B2C には、ユーザーがアプリケーションを操作する方法を定義する 2 つの方法 (定義済みのユーザー フローを使用する、または完全に構成可能なカスタム ポリシーを使用する) があります。 この記事で必要な手順は、方法ごとに異なります。
Azure Active Directory B2C (Azure AD B2C) HTML テンプレートを使用して、ユーザーの ID エクスペリエンスを作成できます。 HTML テンプレートには、特定の HTML タグと属性のみを含めることができます。 <b>、<i>、<u>、<h1>、<hr> などの基本的な HTML タグを使用できます。 <script> や <iframe> などの高度なタグは、セキュリティ上の理由から削除されます。
JavaScript を有効にし、HTML タグと属性を拡張するには、次のようにします。
- ページ レイアウトを選択する
- Azure portal を使用して、ユーザー フローで有効にする
- 要求で b2clogin.com を使用する
- ページ レイアウトを選択する
- カスタム ポリシーに要素を追加する
- 要求で b2clogin.com を使用する
前提条件
- ユーザー フローを作成して、ユーザーがアプリケーションにサインアップおよびサインインできるようにします。
- Web アプリケーションを登録します。
- 「Active Directory B2C でのカスタム ポリシーの概要」にある手順を完了します。
- Web アプリケーションを登録します。
ページ レイアウト バージョンの設定を開始する
JavaScript クライアント側コードを有効にする場合は、JavaScript の基になる要素を変更不可にする必要があります。 変更不可になっていないと、何らかの変更によってユーザー フローのページで予期しない動作が発生する可能性があります。 これらの問題を回避するには、ページ レイアウトの使用を強制し、ページ レイアウト バージョンを指定して、JavaScript の基になっているコンテンツ定義を確実に不変にします。 JavaScript を有効にする予定がない場合でも、ページに対してページ レイアウトのバージョンを指定できます。
ユーザー フロー ページのページ レイアウト バージョンを指定するには、次のようにします。
- Azure AD B2C テナントで、 [ユーザー フロー] を選択します。
- ポリシー ("B2C_1_SignupSignin" など) を選択して開きます。
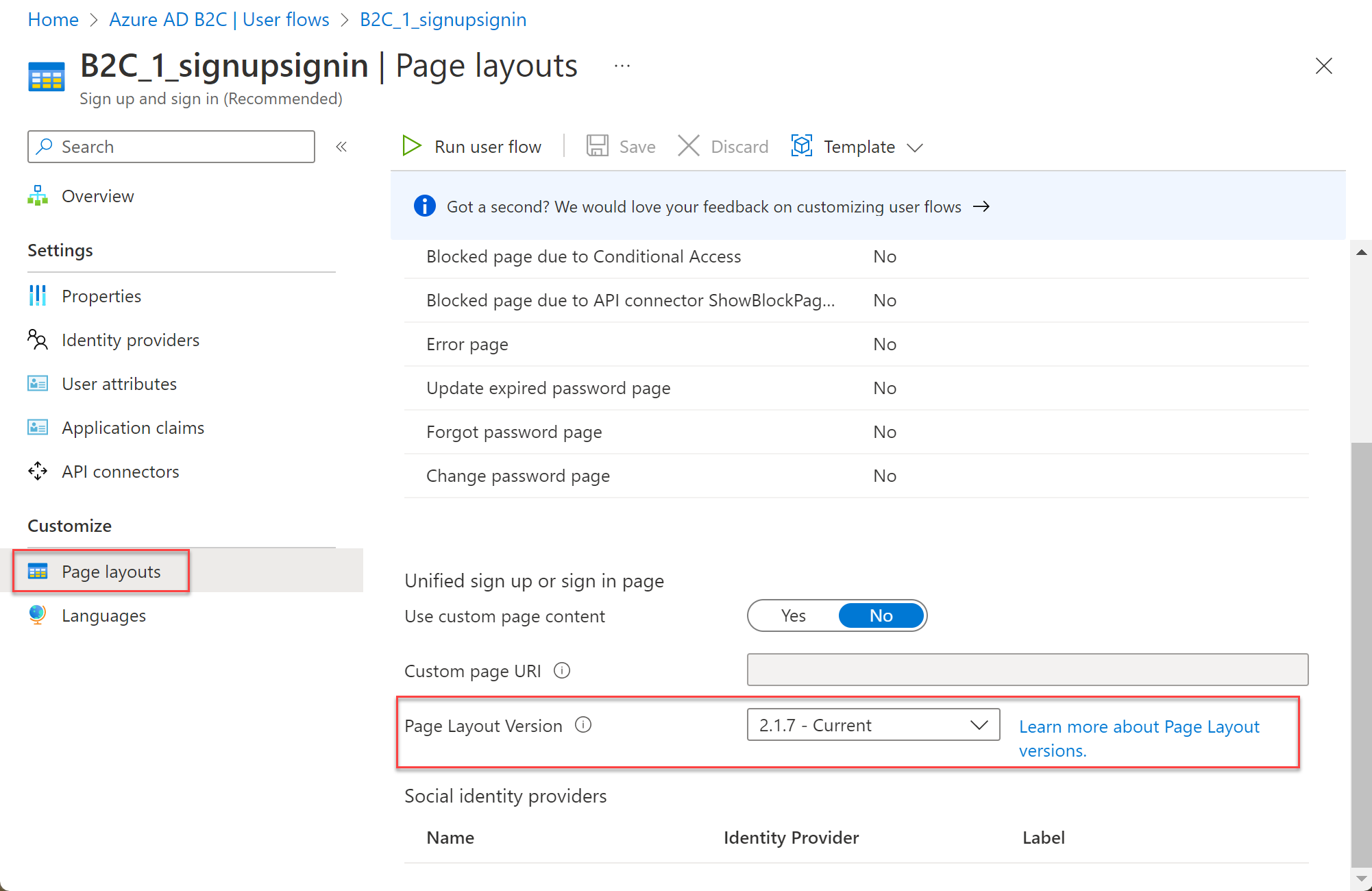
- [Page layouts](ページ レイアウト) を選択します。 [レイアウト名] を選択し、 [ページ レイアウト バージョン] を選択します。
さまざまなページ レイアウトのバージョンの詳細については、ページ レイアウトのバージョン変更ログに関する記事を参照してください。

カスタム ポリシー ページのページ レイアウト バージョンを指定するには、次のようにします。
- アプリケーションのユーザー インターフェイスの要素にページ レイアウトを選択します。
- カスタム ポリシーのコンテンツ定義の "すべて" に対して、ページ
contractバージョンを使用してページ レイアウト バージョンを定義します。 値の形式には、次のようにcontractという語が含まれている必要があります: urn:com:microsoft:aad:b2c:elements:contract:page-name:version。
次の例は、コンテンツ定義識別子と、対応する DataUri をページ コントラクトと共に示しています。
<ContentDefinitions>
<ContentDefinition Id="api.error">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:globalexception:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.idpselections.signup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:providerselection:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.signuporsignin">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:unifiedssp:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.selfasserted.profileupdate">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountsignup">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.localaccountpasswordreset">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:selfasserted:1.2.0</DataUri>
</ContentDefinition>
<ContentDefinition Id="api.phonefactor">
<DataUri>urn:com:microsoft:aad:b2c:elements:contract:multifactor:1.2.0</DataUri>
</ContentDefinition>
</ContentDefinitions>
JavaScript を有効にする
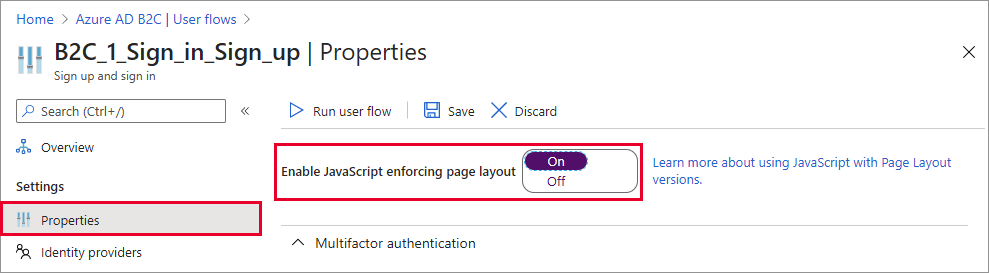
ユーザー フローの [プロパティ] で、JavaScript を有効にすることができます。 JavaScript を有効にすると、ページ レイアウトの使用も強制されます。 その後、次のセクションで説明するように、ユーザー フローのページ レイアウトのバージョンを設定できます。

ScriptExecution 要素を RelyingParty 要素に追加することで、スクリプトの実行を有効にします。
カスタム ポリシー ファイルを開きます。 たとえば、SignUpOrSignin.xml などです。
RelyingParty 要素に ScriptExecution 要素を追加します。
<RelyingParty> <DefaultUserJourney ReferenceId="SignUpOrSignIn" /> <UserJourneyBehaviors> <ScriptExecution>Allow</ScriptExecution> </UserJourneyBehaviors> ... </RelyingParty>このファイルを保存してアップロードします。
JavaScript の使用に関するガイドライン
JavaScript を使用して、アプリケーションのインターフェイスをカスタマイズするときに、次のガイドラインに従います。
- 次のことは行わないでください:
<a>HTML 要素でクリック イベントをバインドする。- Azure AD B2C コードやコメントへの依存関係を使用する。
- Azure AD B2C の HTML 要素の順序や階層を変更する。 UI 要素の順序を制御するには、Azure AD B2C のポリシーを使用します。
- 任意の RESTful サービスを呼び出すことができますが、次の考慮事項があります。
- クライアント側の HTTP 呼び出しを許可するために、RESTful サービス CORS を設定することが必要な場合があります。
- RESTful サービスは必ずセキュリティ保護し、HTTPS プロトコルのみを使用してください。
- JavaScript を直接使用して Azure AD B2C のエンドポイントを呼び出すことはしないでください。
- JavaScript を埋め込んだり、外部の JavaScript ファイルにリンクしたりできます。 外部の JavaScript ファイルを使用する場合は、相対 URL ではなく必ず絶対 URL を使用してください。
- JavaScript フレームワーク:
- Azure AD B2C では、特定のバージョンの jQuery を使用します。 別のバージョンの jQuery を含めないでください。 同じページに複数のバージョンを使用すると、問題が発生します。
- RequireJS の使用はサポートされていません。
- ほとんどの JavaScript フレームワークは、Azure AD B2C ではサポートされていません。
window.SETTINGS、window.CONTENTオブジェクト (現在の UI 言語など) を呼び出すことによって、Azure AD B2C の設定を読み取ることができます。 これらのオブジェクトの値は変更しないでください。- Azure AD B2C のエラー メッセージをカスタマイズするには、ポリシーでローカライズを使用します。
- ポリシーを使用して実現できるのであれば、それが一般に推奨される方法です。
- ボタンなどの既存の UI コントロールを非表示にして、独自の UI コントロールにクリック バインドを実装するのではなく、既存の UI コントロールを使用することをお勧めします。 この方法により、新しいページ コントラクトのアップグレードをリリースした場合でも、ユーザー エクスペリエンスが引き続き正常に機能することになります。
JavaScript のサンプル
パスワードの表示または非表示
サインアップに成功するように顧客を支援する一般的な方法は、パスワードの入力内容を表示できるようにすることです。 このオプションを使用して、パスワードを簡単に表示し、必要であれば訂正できるようにすることで、ユーザーのサインアップをサポートできます。 パスワードの入力のすべてのフィールドには、 [パスワードの表示] ラベルのあるチェックボックスがあります。 これにより、ユーザーはプレーン テキストでパスワードを表示できます。 セルフ アサート ページのサインアップまたはサインイン テンプレートには、次のコード スニペットを含めます。
function makePwdToggler(pwd){
// Create show-password checkbox
var checkbox = document.createElement('input');
checkbox.setAttribute('type', 'checkbox');
var id = pwd.id + 'toggler';
checkbox.setAttribute('id', id);
var label = document.createElement('label');
label.setAttribute('for', id);
label.appendChild(document.createTextNode('show password'));
var div = document.createElement('div');
div.appendChild(checkbox);
div.appendChild(label);
// Add show-password checkbox under password input
pwd.insertAdjacentElement('afterend', div);
// Add toggle password callback
function toggle(){
if(pwd.type === 'password'){
pwd.type = 'text';
} else {
pwd.type = 'password';
}
}
checkbox.onclick = toggle;
// For non-mouse usage
checkbox.onkeydown = toggle;
}
function setupPwdTogglers(){
var pwdInputs = document.querySelectorAll('input[type=password]');
for (var i = 0; i < pwdInputs.length; i++) {
makePwdToggler(pwdInputs[i]);
}
}
setupPwdTogglers();
利用規約の追加
次のコードを、 [利用規約] チェックボックスを組み込むページに含めます。 通常、このチェック ボックスは、ローカル アカウントのサインアップとソーシャル アカウント サインアップ ページで必要になります。
function addTermsOfUseLink() {
// find the terms of use label element
var termsOfUseLabel = document.querySelector('#api label[for="termsOfUse"]');
if (!termsOfUseLabel) {
return;
}
// get the label text
var termsLabelText = termsOfUseLabel.innerHTML;
// create a new <a> element with the same inner text
var termsOfUseUrl = 'https://video2.skills-academy.com/legal/termsofuse';
var termsOfUseLink = document.createElement('a');
termsOfUseLink.setAttribute('href', termsOfUseUrl);
termsOfUseLink.setAttribute('target', '_blank');
termsOfUseLink.appendChild(document.createTextNode(termsLabelText));
// replace the label text with the new element
termsOfUseLabel.replaceChild(termsOfUseLink, termsOfUseLabel.firstChild);
}
コードでは、termsOfUseUrl を利用規約の同意のリンクで置き換えます。 ディレクトリでは、termsOfUse と呼ばれる新しいユーザー属性を作成し、termsOfUse をユーザー属性として組み込みます。
または、JavaScript を使用せずに、セルフアサート ページの下部にあるリンクを追加することもできます。 次のローカライズを使用します。
<LocalizedResources Id="api.localaccountsignup.en">
<LocalizedStrings>
<!-- The following elements will display a link at the bottom of the page. -->
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_text">Terms of use</LocalizedString>
<LocalizedString ElementType="UxElement" StringId="disclaimer_link_1_url">termsOfUseUrl</LocalizedString>
</LocalizedStrings>
</LocalizedResources>
組織のプライバシー ポリシーと使用条件へのリンクに termsOfUseUrl を置き換えます。
次のステップ
Azure Active Directory B2C でアプリケーションのユーザー インターフェイスをカスタマイズする方法の詳細を確認してください。