チュートリアル:写真内にある Azure サービスのロゴを認識する
このチュートリアルでは、より大きなシナリオの一部として Custom Vision を使用するサンプル アプリについて確認します。 モバイル プラットフォーム用の Xamarin.Forms アプリである AI Visual Provision アプリは、Azure サービスのロゴの写真を分析した後、それらのサービスをユーザーの Azure アカウントにデプロイします。 ここでは、このアプリで Custom Vision を他のコンポーネントと共に使用して便利なエンド ツー エンドのアプリケーションを提供する方法を学習します。 自分でアプリのシナリオ全体を実行するか、設定の Custom Vision 部分のみを完成させて、アプリでこの部分がどのように使用されているかを調べることができます。
このチュートリアルでは、次の操作方法について説明します。
- Azure サービスのロゴを認識するカスタム オブジェクト検出器を作成する。
- アプリを Azure AI Vision と Custom Vision に接続します。
- アプリから Azure サービスをデプロイするための Azure サービス プリンシパル アカウントを作成する。
Azure サブスクリプションをお持ちでない場合は、開始する前に 無料アカウント を作成してください。
前提条件
- Visual Studio 2017 以降
- Visual Studio 向けの Xamarin ワークロード (Xamarin のインストールに関するページを参照してください)
- Visual Studio 向けの iOS または Android のエミュレーター
Note
iOS エミュレーターを実行するには、macOS デバイスが必要になります。
- (省略可能) Azure CLI
ソース コードを入手する
提供されている Web アプリを使用する場合は、GitHub 上の AI Visual Provision リポジトリからアプリのソース コードを複製またはダウンロードします。 Visual Studio で Source/VisualProvision.sln ファイルを開きます。 後で、アプリを自身で実行できるように、一部のプロジェクト ファイルを編集します。
オブジェクト検出器を作成する
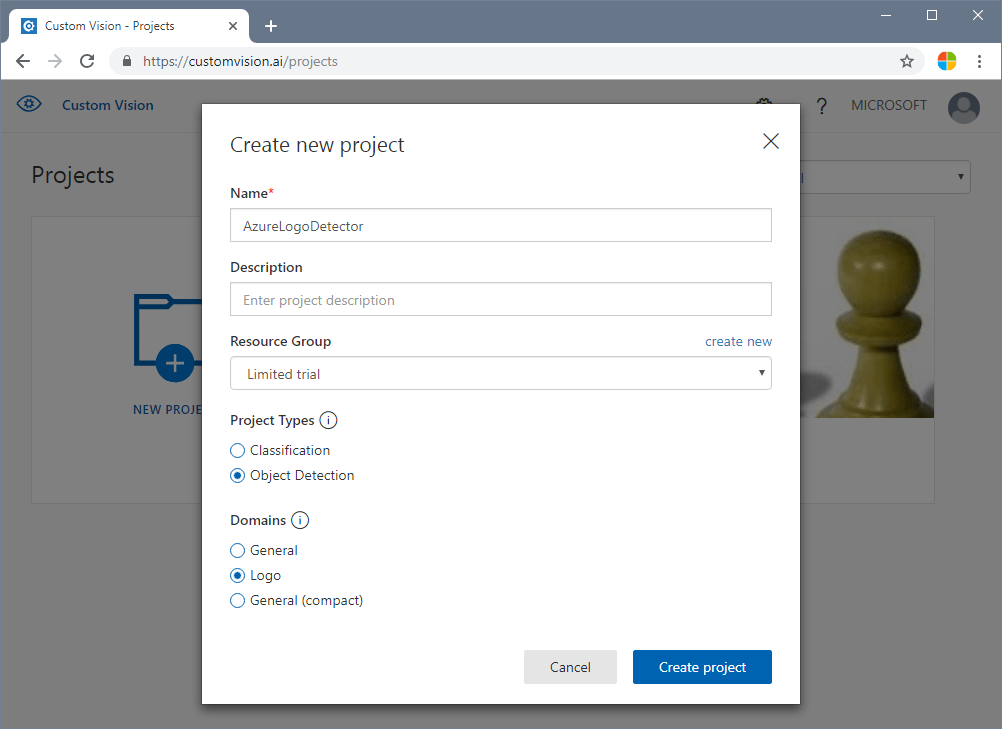
Custom Vision Web ポータルにサインインし、新しいプロジェクトを作成します。 オブジェクト検出プロジェクトを指定し、Logo ドメインを使用します。これにより、このサービスにおいてロゴ検出用に最適化されたアルゴリズムが使用されます。

画像をアップロードし、タグ付けする
次に、Azure サービスのロゴの画像をアップロードして、手動でタグ付けすることで、ロゴ検出アルゴリズムをトレーニングします。 AIVisualProvision リポジトリには、開発者が使用できるトレーニング画像のセットが含まれています。 Web サイトで、 [Training Images](トレーニング画像) タブの [Add images](画像の追加) を選択します。次に、リポジトリの Documents/Images/Training_DataSet フォルダーに移動します。 各画像内のロゴに手動でタグを付ける必要があるため、このプロジェクトをテストするだけの場合は画像のサブセットのみをアップロードしてもかまいません。 使用する予定のタグごとに、少なくとも 15 個のインスタンスをアップロードします。
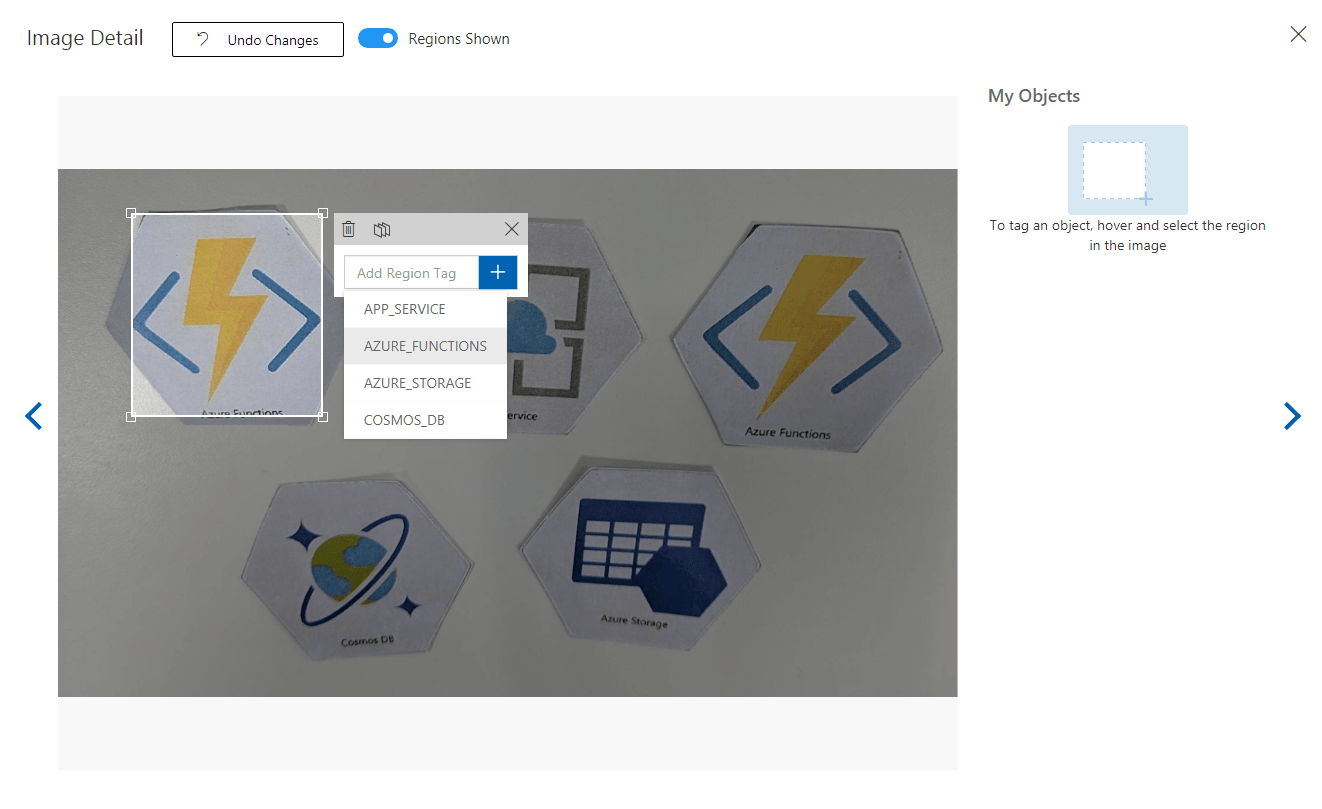
トレーニング画像をアップロードしたら、ディスプレイ上の最初の 1 つを選択します。 タグ付けウィンドウが表示されます。 各画像内の各ロゴに対して四角形を描画し、タグを割り当てます。

このアプリは、特定のタグ文字列で機能するように構成されています。 Source\VisualProvision\Services\Recognition\RecognitionService.cs ファイル内の定義を参照してください。
private const string TAG_ACTIVE_DIRECTORY = "ACTIVE_DIRECTORY";
private const string TAG_APP_SERVICE = "APP_SERVICE";
private const string TAG_NOTIFICATION_HUBS = "NOTIFICATION_HUBS";
private const string TAG_MOBILE_APPS = "MOBILE_APPS";
private const string TAG_AZURE_SEARCH = "AZURE_SEARCH";
private const string TAG_AZURE_CDN = "CDN";
private const string TAG_AZURE_MACHINE_LEARNING = "MACHINE_LEARNING";
private const string TAG_AZURE_STORAGE = "STORAGE";
private const string TAG_IOT_EDGE = "IOT_EDGE";
private const string TAG_COSMOS_DB = "COSMOS_DB";
private const string TAG_COGNITIVE_SERVICES = "COGNITIVE_SERVICES";
private const string TAG_SQL_DATABASE = "SQL_DATABASE";
private const string TAG_MYSQL_CLEARDB_DATABASE = "MYSQL_CLEARDB_DATABASE";
private const string TAG_REDIS_CACHE = "REDIS_CACHE";
private const string TAG_APP_INSIGHTS = "APPLICATION_INSIGHTS";
private const string TAG_AZURE_FUNCTIONS = "AZURE_FUNCTIONS";
1 つの画像にタグを付けたら、右へ移動して次の画像にタグを付けます。 完了したら、タグ付けウィンドウを閉じます。
オブジェクト検出器をトレーニングする
左側のウィンドウで、 [Tags](タグ) スイッチを [Tagged](タグ付き) に設定し、画像を表示します。 次に、モデルをトレーニングするために、ページ上部にある緑色のボタンを選択します。 このアルゴリズムによって、新しい画像内の同じタグを認識するようにトレーニングされます。 さらに、既存の画像のいくつかでモデルがテストされ、精度スコアが生成されます。
![Custom Vision Web サイトの [Training Images]\(トレーニング画像\) タブ。このスクリーンショットでは、トレーニング ボタンが枠で囲まれている](media/azure-logo-tutorial/train-model.png)
予測 URL を取得する
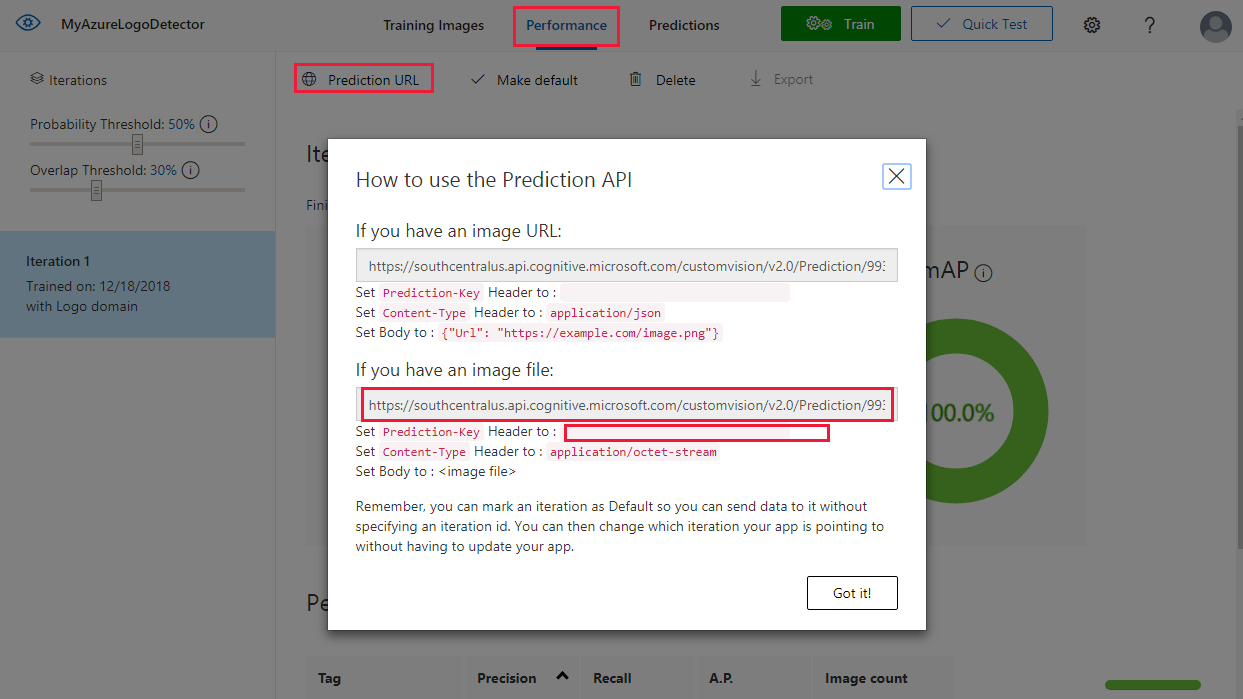
モデルのトレーニングが完了したら、それをアプリに統合する準備が整ったことになります。 エンドポイント URL (アプリでクエリが実行されるモデルのアドレス) と (アプリに予測要求へのアクセスを許可するための) 予測キーを取得する必要があります。 [Performance](パフォーマンス) タブで、ページの上部にある [Prediction URL](予測 URL) を選択します。

エンドポイントの URL と Prediction-Key の値を Source\VisualProvision\AppSettings.cs ファイル内の適切なフィールドにコピーします。
// Custom Vision
public const string CustomVisionPredictionUrl = "INSERT YOUR COMPUTER VISION API URL HERE FOR MAGNETS RECOGNITION";
public const string CustomVisionPredictionKey = "INSERT YOUR COMPUTER VISION PREDICTION KEY HERE FOR MAGNETS RECOGNITION";
Custom Vision の使用方法を調べる
Source/VisualProvision/Services/Recognition/CustomVisionService.cs ファイルを開き、Custom Vision キーとエンドポイント URL がアプリでどのように使用されているかを確認します。 PredictImageContentsAsync メソッドは、画像ファイルのバイト ストリームを (非同期タスク管理用の) キャンセル トークンと共に受け取ると、Custom Vision の予測 API を呼び出して、その予測の結果を返します。
public async Task<PredictionResult> PredictImageContentsAsync(Stream imageStream, CancellationToken cancellationToken)
{
var client = new HttpClient();
client.DefaultRequestHeaders.Add("Prediction-key", AppSettings.CustomVisionPredictionKey);
byte[] imageData = StreamToByteArray(imageStream);
HttpResponseMessage response;
using (var content = new ByteArrayContent(imageData))
{
content.Headers.ContentType = new MediaTypeHeaderValue("application/octet-stream");
response = await client.PostAsync(AppSettings.CustomVisionPredictionUrl, content);
}
var resultJson = await response.Content.ReadAsStringAsync();
return JsonConvert.DeserializeObject<PredictionResult>(resultJson);
}
この結果は PredictionResult インスタンスの形式になっていて、これ自体に Prediction インスタンスのリストが含まれます。 Prediction には、検出されたタグと、その画像内の境界ボックスの位置が含まれます。
public class Prediction
{
public double Probability { get; set; }
public string TagId { get; set; }
public string TagName { get; set; }
public BoundingBox BoundingBox { get; set; }
}
アプリによるこのデータの処理方法について学ぶ場合は、GetResourcesAsync メソッドから始めてください。 このメソッドは、Source/VisualProvision/Services/Recognition/RecognitionService.cs ファイルで定義されています。
テキスト認識を追加する
このチュートリアルの Custom Vision 部分が完了しました。 このアプリを実行するには、Azure AI Vision サービスも統合する必要があります。 このアプリは、Azure AI Vision の光学式文字認識機能を使用して、ロゴ検出プロセスを補完します。 Azure のロゴは、その外観 "または" その近くに印刷されたテキストによって認識されます。 Azure AI Vision は、Custom Vision モデルとは異なり、画像や動画に対して特定の操作を実行するように事前にトレーニングされています。
Azure AI Vision サービスに登録して、キーとエンドポイント URL を取得します。 この手順のヘルプについては、Azure AI サービスのリソースの作成に関するページを参照してください。
![[クイックスタート] メニューが選択された、Azure portal の Azure AI Vision サービス。API エンドポイント URL とキーへのリンクが枠で囲まれています](media/azure-logo-tutorial/comvis-keys.png)
次に、Source\VisualProvision\AppSettings.cs ファイルを開き、ComputerVisionEndpoint および ComputerVisionKey 変数に適切な値を入力します。
// Computer Vision
public const string ComputerVisionEndpoint = "INSERT COMPUTER VISION ENDPOINT HERE FOR HANDWRITING";
public const string ComputerVisionKey = "INSERT YOUR COMPUTER VISION KEY HERE FOR HANDWRITING";
サービス プリンシパルの作成
このアプリでは、検出された Azure サービスを Azure サブスクリプションにデプロイするための Azure サービス プリンシパル アカウントが必要です。 サービス プリンシパルを使用すると、Azure ロールベースのアクセス制御を使用して特定のアクセス許可をアプリに委任できます。 詳細については、サービス プリンシパルのガイドを参照してください。
サービス プリンシパルは、ここで示すように、Azure Cloud Shell または Azure CLI を使用して作成できます。 開始するには、サインインして、使用するサブスクリプションを選択します。
az login
az account list
az account set --subscription "<subscription name or subscription id>"
次に、サービス プリンシパルを作成します (このプロセスは、完了するまでにしばらく時間がかかる場合があります)。
az ad sp create-for-rbac --name <servicePrincipalName> --role Contributor --scopes /subscriptions/<subscription_id> --password <yourSPStrongPassword>
正常に完了すると、必要な資格情報を含む、次の JSON 出力が表示されます。
{
"clientId": "(...)",
"clientSecret": "(...)",
"subscriptionId": "(...)",
"tenantId": "(...)",
...
}
clientId と tenantId の値を書き留めておきます。 これらを Source\VisualProvision\AppSettings.cs ファイルの適切なフィールドに追加します。
/*
* Service principal
*
* Note: This settings will only be used in Debug mode to avoid developer having to enter
* ClientId and TenantId keys each time application is deployed.
* In Release mode, all credentials will be introduced using UI input fields.
*/
public const string ClientId = "INSERT YOUR CLIENTID HERE";
public const string TenantId = "INSERT YOUR TENANTID HERE";
アプリを実行する
これで、アプリに以下のアクセス権が付与されました。
- トレーニング済みの Custom Vision モデル
- Azure AI Vision サービス
- サービス プリンシパル アカウント
アプリを実行するには、次の手順に従います。
Visual Studio ソリューション エクスプローラーで、VisualProvision.Android プロジェクトまたは VisualProvision.iOS プロジェクトを選択します。 メイン ツール バーのドロップダウン メニューで、対応するエミュレーターまたは接続されているモバイル デバイスを選択します。 その後、アプリを実行します。
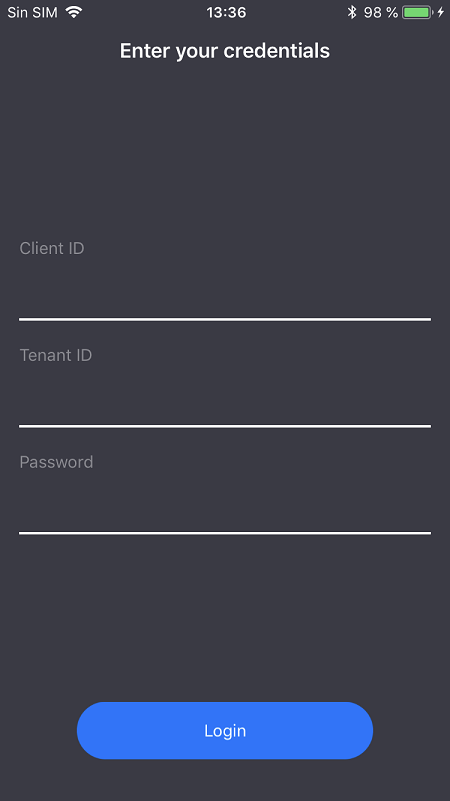
最初の画面で、サービス プリンシパル クライアント ID、テナント ID、およびパスワードを入力します。 [Login](ログイン) を選択します。
Note
一部のエミュレーターでは、この手順で [Login](ログイン) ボタンがアクティブにならない場合があります。 その場合はアプリを停止し、Source/VisualProvision/Pages/LoginPage.xaml ファイルを開きます。LOGIN BUTTON というラベルの付いた
Button要素を見つけて、次の行を削除し、アプリを再実行します。IsEnabled="{Binding IsValid}"
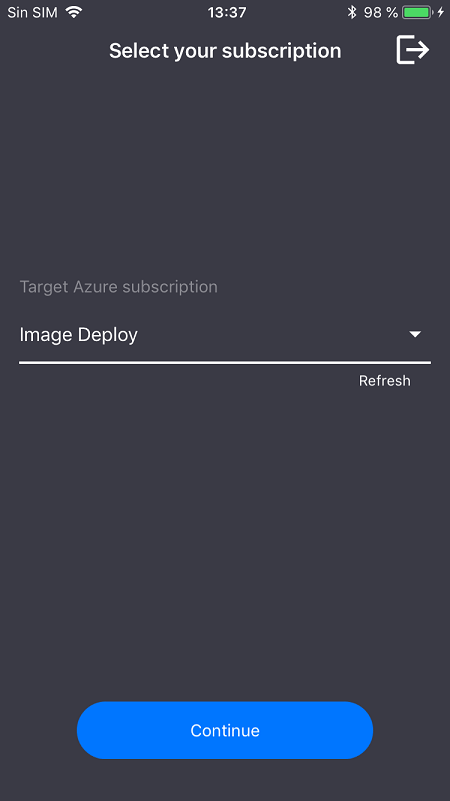
次の画面で、ドロップダウン メニューから自分の Azure サブスクリプションを選択します (このメニューには、サービス プリンシパルでアクセスできるすべてのサブスクリプションが含まれているはずです)。 [Continue](続行) を選択します。 この時点で、デバイスのカメラと写真ストレージへのアクセスを許可するように求めるメッセージがアプリに表示される場合があります。 アクセス許可を付与します。

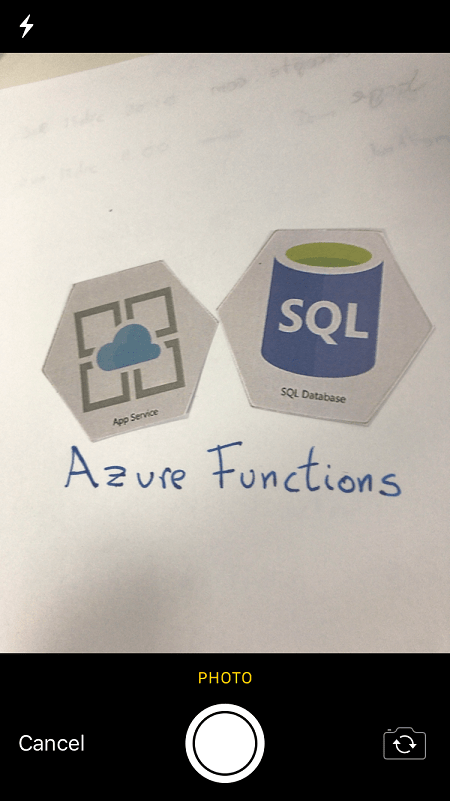
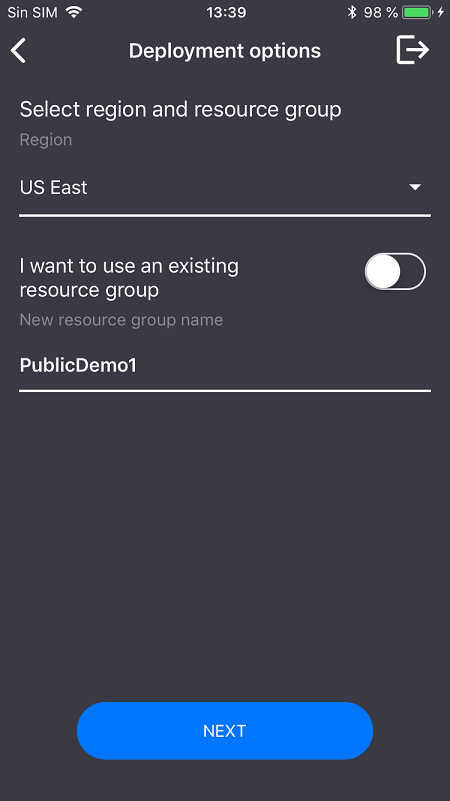
デバイスのカメラがアクティブになります。 トレーニングしたいずれかの Azure サービス ロゴの写真を撮影します。 デプロイ ウィンドウで、新しいサービスのリージョンとリソース グループを選択するように求められます (Azure portal からデプロイする場合と同様に)。


リソースをクリーンアップする
このシナリオのすべての手順を実行し、アプリを使用して Azure サービスを自分のアカウントにデプロイした場合は、Azure portal にサインインします。 そこで、使用しないサービスを取り消します。
今後 Custom Vision を使用して独自のオブジェクト検出プロジェクトを作成する予定がある場合、このチュートリアルで作成したロゴ検出プロジェクトを削除したくなることがあるかもしれません。 Custom Vision の無料サブスクリプションでは、利用できるプロジェクトは 2 つだけです。 ロゴ検出プロジェクトを削除するには、Custom Vision Web サイトで [Projects](プロジェクト) を開き、 [My New Project](自分用の新しいプロジェクト) のごみ箱アイコンを選択します。
次のステップ
このチュートリアルでは、Custom Vision サービスを使用してモバイル カメラの画像内のロゴを検出する、フル機能の Xamarin.Forms アプリを設定し、詳しく調べました。 次に、自分のアプリ用に作成する Custom Vision モデルを強力かつ正確なモデルにできるように、Custom Vision モデルを構築するためのベスト プラクティスを学習してください。