WordPress で API Management 開発者ポータルをカスタマイズする
適用対象: Developer | Basic | Standard | Premium
この記事では、WordPress で API Management 開発者ポータルをカスタマイズするようにオープンソースの開発者ポータル プラグイン (プレビュー) を構成する方法について説明します。 プラグインを使用して、任意の WordPress サイトを開発者ポータルに変換します。 WordPress のサイト機能を利用して、ローカライズ、折りたたみと展開が可能なメニュー、カスタム スタイルシート、ファイル ダウンロードなどの機能をカスタマイズして開発者ポータルに追加します。
この記事では、Azure App Service で WordPress サイトを作成し、WordPress サイトで開発者ポータル プラグインを構成します。 Microsoft Entra ID は、WordPress サイトおよび開発者ポータルへの認証用に構成されます。
前提条件
- API Management インスタンス。 必要に応じて、新しいインスタンスを作成します。
Note
現時点では、プラグインは API Management v2 レベルでサポートされていません。
- 開発者ポータルを有効にして発行します。 手順については、「チュートリアル: 開発者ポータルへのアクセスとそのカスタマイズ」を参照してください。
- Azure サブスクリプションに関連付けられている Microsoft Entra テナントでアプリ登録を作成するためのアクセス許可。
- 開発者ポータルの WordPress プラグインのインストール ファイルと、プラグイン リポジトリからのカスタマイズされた WordPress テーマ。 リポジトリの dist フォルダーから次の ZIP ファイルをダウンロードします。
apim-devportal.zip- プラグイン ファイルtwentytwentyfour.zip- テーマ ファイル
手順 1: App Service で WordPress を作成する
このシナリオでは、Azure App Service でホストされたマネージド WordPress サイトを作成します。 簡単な手順を次に示します。
Azure portal で、https://portal.azure.com/#create/WordPress.WordPress に移動します。
[App Service で WordPress を作成する] ページの [基本] タブで、プロジェクトの詳細を入力します。
WordPress 管理者のユーザー名とパスワードを安全な場所に記録します。 これらの資格情報は、WordPress 管理者サイトにサインインし、後の手順でプラグインをインストールするために必要です。
[アドイン] タブで:
- [Azure Communication Services でメールを送信する]、[Azure CDN]、[Azure Blob Storage] で推奨既定値を選択します。
- [仮想ネットワーク] で、[新規] 値または既存の仮想ネットワークを選択します。
[デプロイ] タブで、[ステージング スロットの追加] をオフのままにします。
[確認と作成] を選択して最終検証を実行します。
[作成] を選択して、アプリ サービスのデプロイを完了します。
アプリ サービスがデプロイされるまでに数分かかる場合があります。
手順 2: 新しい Microsoft Entra アプリ登録を作成する
この手順では、新しい Microsoft Entra アプリを作成します。 後の手順では、このアプリを、アプリ サービスと API Management インスタンスの開発者ポータルに対する認証用の ID プロバイダーとして構成します。
Azure portal で、[アプリの登録]>[+ 新規登録] に移動します。
新しいアプリ名を指定し、[サポートされているアカウントの種類] で、[この組織のディレクトリ内のアカウントのみ] を選択します。 登録 を選択します。
[概要] ページの [アプリケーション (クライアント) ID] と [ディレクトリ (テナント) ID] をコピーし、安全に保存します。これらの値は、後の手順で API Management インスタンスとアプリ サービスへの認証を構成するために必要です。
![ポータルでのアプリの登録の [概要] ページのスクリーンショット。](media/developer-portal-wordpress-plugin/app-registration-overview.png)
左側のメニューの [管理] で、[認証]>[+ プラットフォームの追加] を選択します。
[プラットフォームの構成] ページで、[Web] を選択します。
[Web の構成] ページで、アプリ サービスの名前を置き換えて次のリダイレクト URI を入力し、[構成] を選択します。
https://app-service-name>.azurewebsites.net/.auth/login/aad/callback[+ プラットフォームの追加] をもう一度選択します。 [シングル ページ アプリケーション] を選択します。
[シングルページ アプリケーションの構成] ページで、API Management インスタンスの名前を置き換えて次のリダイレクト URI を入力し、[構成] を選択します。
https://<apim-instance-name>.developer.azure-api.net/signin[+ プラットフォームの追加] をもう一度選択します。 もう一度 [シングル ページ アプリケーション] を選択します。
[シングルページ アプリケーションの構成] ページで、API Management インスタンスの名前を置き換えて次のリダイレクト URI を入力し、[構成] を選択します。
https://<apim-instance-name>.developer.azure-api.net/左側のメニューの [管理] で、[トークン構成]>[+ オプション要求の追加] を選択します。
[オプションの要求の追加] ページで、[ID] を選択し、次の要求を選択します: email、family_name、given_name、onprem_sid、preferred_username、upn。 [追加] を選択します。
メッセージが表示されたら、[Microsoft Graph メールを有効にする] プロファイルのアクセス許可を選択します。 [追加] を選択します。
左側のメニューの [管理] で、[API のアクセス許可] を選択し、次の Microsoft Graph アクセス許可が存在することを確認します: email、profile、User.Read。
![ポータルの [API のアクセス許可] のスクリーンショット。](media/developer-portal-wordpress-plugin/required-api-permissions.png)
左側のメニューの [管理] で、[証明書とシークレット]>[+ 新しいクライアント シークレット] を選択します。
シークレットの設定を構成し、[追加] を選択します。 シークレットの [値] を、生成された直後にコピーして安全に保存します。 この値は、後の手順で認証のために API Management インスタンスとアプリ サービスにアプリケーションを追加するために必要です。
左側のメニューの [管理] で、 [API の公開] を選択します。 既定の [アプリケーション ID URI] に注意してください。 必要に応じて、カスタム スコープを追加します。
手順 3: アプリ サービスの認証の有効化
この手順では、認証のために Microsoft Entra アプリ登録を WordPress アプリ サービスに ID プロバイダーとして追加します。
- ポータルで、WordPress アプリ サービスに移動します。
- 左側のメニューの [設定] で、[認証]>[ID プロバイダーの追加] を選択します。
- [基本] タブの [ID プロバイダー] で [Microsoft] を選択します。
- [アプリの登録] で、[既存のアプリの登録に関する詳細を指定してください] を選択します。
- 前の手順で作成したアプリ登録の [アプリケーション (クライアント) ID] と [クライアント シークレット] を入力します。
- [発行者 URL] で、認証エンドポイントに次のいずれかの値を入力します:
https://login.microsoftonline.com/<tenant-id>またはhttps://sts.windows.net/<tenantid>。<tenant-id>をアプリ登録の [ディレクトリ (テナント) ID] に置き換えます。重要
発行者 URL (
/v2.0で終わる URL) にはバージョン 2.0 エンドポイントを使用しないでください。
- [許可されるトークン対象ユーザー] で、アプリ登録の [アプリケーション ID URI] を入力します。 例:
api://<app-id>。 - [追加チェック] で、環境に適した値を選択するか、既定値を使用します。
- 残りの設定に必要な値を構成するか、既定値をそのまま使います。 [追加] を選択します。
Note
ゲスト ユーザーとサインインしているユーザーに WordPress の開発者ポータルへのアクセスを許可する場合は、認可されていないアクセスを有効にできます。 [アクセスの制限] で、[認証されていないアクセスを許可する] を選びます。 詳細情報
ID プロバイダーがアプリ サービスに追加されます。
手順 4: API Management 開発者ポータルへの認証を有効にする
API Management 開発者ポータルの ID プロバイダーと同じ Microsoft Entra アプリ登録を構成します。
portal で、API Management インスタンスに移動します。
左側のメニューの [開発者ポータル] で、[ID]>[+ 追加] を選択します。
[ID プロバイダーの追加] ページで [Azure Active Directory] (Microsoft Entra ID) を選択します。
前の手順で作成したアプリ登録の [クライアント ID]、[クライアント シークレット]、[サインイン テナント] 値を入力します。 [サインイン テナント] は、アプリ登録の [ディレクトリ (テナント) ID] です。
[クライアント ライブラリ] で、[MSAL] を選択します。
残りの設定は既定値のままにして、[追加] を選択します。
開発者ポータルを再発行して、変更を適用します。
API Management インスタンスの名前を置き換えた次の URL で開発者ポータルにサインインして、認証をテストします:
https://<apim-instance-name>.developer.azure-api.net/signin。 下部にある [Azure Active Directory] (Microsoft Entra ID) ボタンを選択してサインインします。初めて開いたときに、特定のアクセス許可に同意するように求められる場合があります。
手順 5: API Management で開発者ポータル設定を構成する
API Management インスタンスの開発者ポータルの設定を更新して、CORS を有効にし、アプリ サービス サイトをポータルの配信元として含めます。
- Azure portal で、API Management インスタンスに移動します。
- 左側のメニューの [開発者ポータル] で、 [Portal overview](ポータルの概要) を選択します。
- [ポータルの概要] タブで [CORS を有効にする] を選択します。
- 左側のメニューの [開発者ポータル] で、[ポータルの設定] を選択します。
- [セルフホステッド ポータルの構成] タブで、App Service サイトの WordPress のホスト名をポータルの配信元として入力し、アプリ サービスの名前を次の URL に置き換えます:
https://<yourapp-service-name>.azurewebsites.net - 開発者ポータルを再発行して、変更を適用します。
また、API Management インスタンスの cors ポリシー構成を更新して、アプリ サービス サイトを許可された配信元として追加します。 この値は、WordPress サイトの開発者ポータルのテスト コンソールからの呼び出しを許可するために必要です。
次の origin 値を cors ポリシー構成に追加します。
<cors ...>
<allowed-origins>
[...]
<origin>https://<yourapp-service-name>.azurewebsites.net</origin>
</allowed-origins>
</cors>
ポリシーを設定または編集する方法を確認してください。
手順 6: WordPress 管理者サイトに移動し、カスタマイズしたテーマをアップロードする
この手順では、API Management 開発者ポータルのカスタマイズされたテーマを WordPress 管理者サイトにアップロードします。
重要
プラグイン リポジトリで提供されているテーマをアップロードすることをお勧めします。 テーマは Twenty Twenty Four テーマに基づいており、WordPress の開発者ポータル機能をサポートするようにカスタマイズされています。 別のテーマを使用することを選択した場合は、一部の機能が期待どおりに動作しないか、追加のカスタマイズが必要になることがあります。
アプリ サービスの名前を置き換えた次の URL で、WordPress 管理者 Web サイトを開きます:
http://<app-service-name>.azurewebsites.net/wp-admin初めて開いたときに、特定のアクセス許可に同意するように求められる場合があります。
App Service で WordPress を作成するときに入力したユーザー名とパスワードを使用して、WordPress 管理者サイトにサインインします。
左側のメニューで、[外観]>[テーマ]、さらに [新しいテーマの追加] を選択します。
[テーマのアップロード] を選択します。 [ファイルの選択] を選択して、前にダウンロードした API Management 開発者ポータル テーマの ZIP ファイルをアップロードします。 [今すぐインストール] を選択します。
次の画面で、[アクティブなものをアップロードしたものに置き換える] を選択します。
メッセージが表示されたら、[アクティブ化] を選択します。
Note
WordPress サイトにキャッシュ プラグインが含まれている場合は、テーマをアクティブ化した後にキャッシュをクリアして、変更を確実に反映します。
手順 7: 開発者ポータル プラグインをインストールする
- WordPress 管理者サイトの左側のメニューで、[プラグイン]>[新しいプラグインの追加] を選択します。
- [プラグインのアップロード] を選択します。 [ファイルの選択] を選択して、前にダウンロードした API Management 開発者ポータル プラグインの ZIP ファイル (
apim-devportal.zip) をアップロードします。 [今すぐインストール] を選択します。 - インストールが正常に完了したら、[プラグインのアクティブ化] を選択します。
- 左側のメニューで、[Azure API Management 開発者ポータル] を選択します。
- [APIM 設定] ページで、次の設定を入力し、[変更の保存] を選択します。
- APIM サービス名 - API Management インスタンスの名前
- [既定のページの作成] と [ナビゲーション メニューの作成] を有効にします
手順 8: カスタム スタイルシートを追加する
API Management 開発者ポータルのカスタム スタイルシートを追加します。
WordPress 管理者サイトの左側のメニューで、[外観]>[テーマ] を選択します。
[カスタマイズ] を選択し、[スタイル] に移動します。
鉛筆アイコン ([スタイルの編集]) を選択します。
[スタイル] ペインで、[その他] (3 つのドット) >[追加の CSS] を選択します。
[追加の CSS ] で、次の CSS を入力します。
.apim-table { width: 100%; border: 1px solid #D1D1D1; border-radius: 4px; border-spacing: 0; } .apim-table th { background: #E6E6E6; font-weight: bold; text-align: left; } .apim-table th, .apim-table td { padding: .7em 1em; } .apim-table td { border-top: #E6E6E6 solid 1px; } .apim-input, .apim-button, .apim-nav-link-btn { border-radius: .33rem; padding: 0.6rem 1rem; } .apim-button, .apim-nav-link-btn { background-color: var(--wp--preset--color--contrast); border-color: var(--wp--preset--color--contrast); border-width: 0; color: var(--wp--preset--color--base); font-size: var(--wp--preset--font-size--small); font-weight: 500; text-decoration: none; cursor: pointer; transition: all .25s ease; } .apim-nav-link-btn:hover { background: var(--wp--preset--color--base); color: var(--wp--preset--color--contrast); } .apim-button:hover { background: var(--wp--preset--color--vivid-cyan-blue); } .apim-button:disabled { background: var(--wp--preset--color--contrast-2); cursor: not-allowed; } .apim-label { display: block; margin-bottom: 0.5rem; } .apim-input { border: solid 1px var(--wp--preset--color--contrast); } .apim-grid { display: grid; grid-template-columns: 11em max-content; } .apim-link, .apim-nav-link { text-align: inherit; font-size: inherit; padding: 0; background: none; border: none; font-weight: inherit; cursor: pointer; text-decoration: none; color: var(--wp--preset--color--vivid-cyan-blue); } .apim-nav-link { font-weight: 500; } .apim-link:hover, .apim-nav-link:hover { text-decoration: underline; } #apim-signIn { display: flex; align-items: center; gap: 24px; }変更を [保存] します。 もう一度 [保存] を選択して変更をテーマに保存します。
WordPress 管理者サイトからログオフします。
手順 9: WordPress にデプロイされている API Management 開発者ポータルにサインインする
WordPress サイトにアクセスして、新しい API Management 開発者ポータルが WordPress にデプロイされ、App Service でホストされていることを確認します。
- 新しいブラウザー ウィンドウで、次の URL のアプリ サービスの名前を置き換えて WordPress サイトに移動します:
https://<yourapp-service-name>.azurewebsites.net。 - メッセージが表示されたら、開発者アカウントの Microsoft Entra ID 資格情報を使用してサインインします。 開発者ポータルへの認証されていないアクセスが有効になっている場合は、開発者ポータルのホーム ページで [サインイン] を選びます。
Note
WordPress の開発者ポータルには、Microsoft Entra ID 資格情報を使用してのみサインインできます。 基本認証はサポートされていません。
API Management 開発者ポータルの次の機能を使用できます。
- ポータルにサインインする
- API の一覧を参照する
- API の詳細ページに移動し、操作の一覧を表示する
- 有効な API キーを使用して API をテストする
- 製品の一覧を表示する
- 製品をサブスクライブし、サブスクリプション キーを生成する
- アカウントとサブスクリプションの詳細が表示された [プロファイル] タブに移動する
- ポータルからサインアウトする
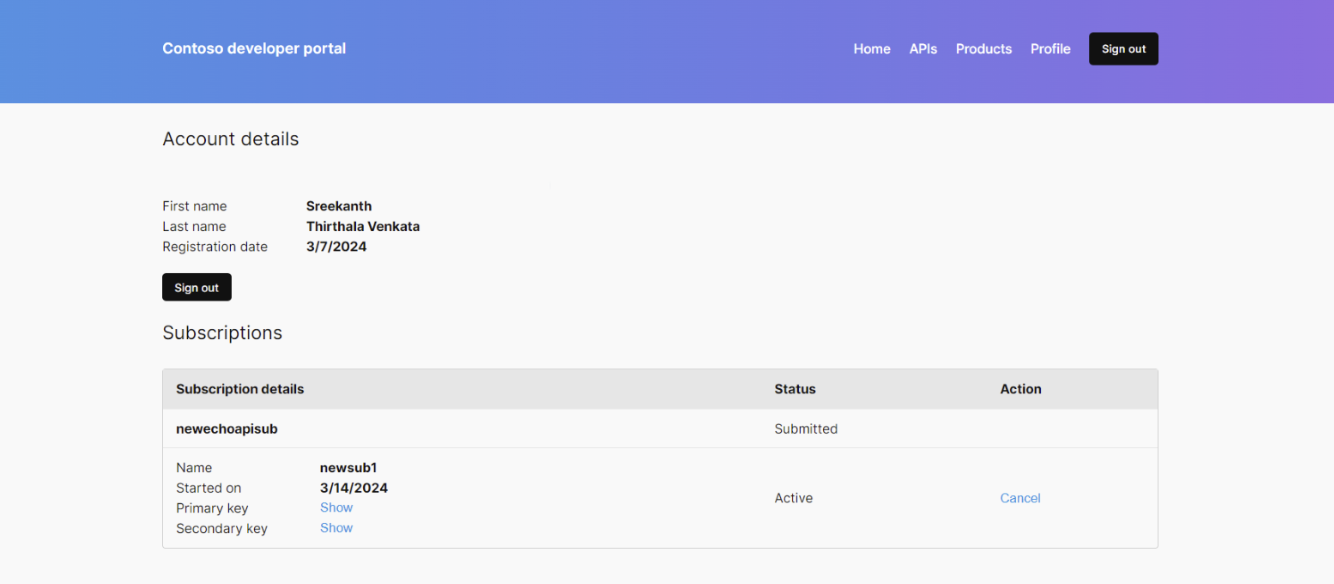
次のスクリーンショットは、WordPress でホストされている API Management 開発者ポータルのサンプル ページを示しています。

トラブルシューティング
WordPress サイトに最新の開発者ポータル ページが表示されない
WordPress サイトにアクセスしたときに最新の開発者ポータル ページが表示されない場合は、WordPress 管理者サイトで開発者ポータル プラグインがインストール、アクティブ化、構成されていることを確認します。 手順については、「開発者ポータル プラグインをインストールする」を参照してください。
WordPress サイトまたは CDN でキャッシュが構成されている場合は、そのクリアが必要になる場合もあります。 または、ブラウザーでキャッシュをクリアする必要がある場合があります。
開発者ポータルのサインインまたはアウトに問題がある
開発者ポータルのサインインまたはアウトで問題が発生する場合は、ブラウザー キャッシュをクリアするか、別のブラウザー セッションで開発者ポータル サイトを表示します (incognito またはプライベート ブラウズ モードを使用)。
開発者ポータルのナビゲーション バーにサインイン ボタンが表示されない
プラグイン リポジトリで提供されているものとは異なるカスタム テーマを使用している場合は、サインイン機能をナビゲーション バーに手動で追加することが必要になる場合があります。 ホーム ページで、次のショートコード ブロックを追加します: [SignInButton]。 WordPress ドキュメントで詳細を確認してください。
ブラウザーで次の URL を入力して、手動でサインインまたはサインアウトすることもできます。
- サインイン:
https://<app-service-name>.azurewebsites.net/.auth/login/aad - サインアウト:
https://<app-service-name>.azurewebsites.net/.auth/logout