Azure portal を使用して Durable Functions を作成する
Azure Functions の Durable Functions 拡張機能は、NuGet パッケージ Microsoft.Azure.WebJobs.Extensions.DurableTask に提供されます。 この拡張機能は、お使いの関数アプリにインストールする必要があります。 この記事では、Azure portal で Durable Functions を開発できるように、このパッケージをインストールする方法を示します。
Note
- C# で Durable Functions を開発している場合は、代わりに Visual Studio 2019 開発を検討します。
- JavaScript で Durable Functions を開発している場合は、代わりに Visual Studio Code での開発を検討してください。
Function App を作成する
すべての関数の実行をホストするには関数アプリが必要です。 関数アプリを使用すると、リソースの管理、デプロイ、スケーリング、および共有を容易にするための論理ユニットとして関数をグループ化できます。 .NET アプリまたは JavaScript アプリを作成することができます。
Azure portal のメニューまたは [ホーム] ページから [リソースの作成] を選択します。
[新規] ページで、 [計算]>、 [関数アプリ] の順に選択します。
[ホスティング オプションを選択する] で、[従量課金]>[選択] を選択して、既定の従量課金プランでアプリを作成します。 このサーバーレスのホスティング オプションでは、関数が実行された時間にのみ課金されます。 Premium プランでは、動的スケーリングも提供されます。 App Service プランで実行する場合は、関数アプリのスケーリングを管理する必要があります。
[基本] ページで、下の表に指定されている関数アプリの設定を使用します。
設定 提案された値 説明 サブスクリプション 該当するサブスクリプション 新しい関数アプリを作成するサブスクリプション。 リソース グループ myResourceGroup 関数アプリを作成する新しいリソース グループの名前。 既存のリソース グループに新しい関数アプリを作成する際の既知の制限があるため、新しいリソース グループを作成する必要があります。 関数アプリ名 グローバルに一意の名前 新しい関数アプリを識別する名前。 有効な文字は、 a-z(大文字と小文字の区別をしない)、0-9、および-です。ランタイム スタック 優先言語 お気に入りの関数プログラミング言語をサポートするランタイムを選択します。 ポータル内編集は、JavaScript、PowerShell、Python、TypeScript、C# スクリプトでのみ利用できます。
ポータル内編集をサポートする C# スクリプト アプリを作成するには、インプロセス モデルをサポートするランタイム バージョンを選択する必要があります。
C# クラス ライブラリ、Java の関数はローカルで開発する必要があります。バージョン バージョン番号 インストールされているランタイムのバージョンを選択します。 リージョン 優先リージョン 自分の近く、または関数がアクセスできる他のサービスの近くのリージョンを選択します。 オペレーティング システム Windows オペレーティング システムは、ランタイム スタックの選択に基づいてあらかじめ選択されますが、必要に応じて設定を変更できます。 ポータルでの編集は Windows でのみサポートされます。 残りのタブの既定のオプション ([ストレージ] タブで新しいストレージ アカウントを作成する既定の動作や、[監視] タブの新しい Application Insights インスタンスなど) は、そのまま受け入れます。既存のストレージ アカウントまたは Application Insights インスタンスを使用することもできます。
[確認と作成] を選択して選択したアプリ設定をレビューし、[作成] を選択して関数アプリをプロビジョニングおよびデプロイします。
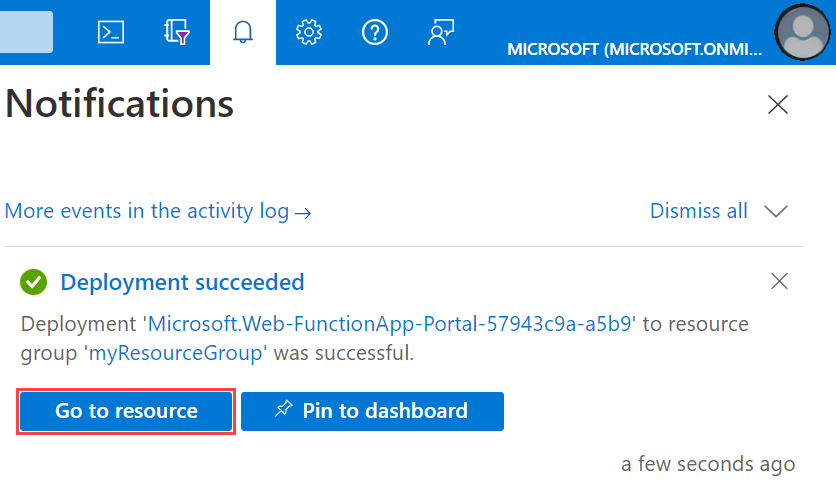
ポータルの右上隅の [通知] アイコンを選択し、"デプロイメントに成功しました" というメッセージが表示されるまで待ちます。
[リソースに移動] を選択して、新しい関数アプリを確認します。 また、 [ダッシュボードにピン留めする] を選択することもできます。 ピン留めすると、ダッシュボードからこの関数アプリ リソースに戻るのが容易になります。

既定では、作成される関数アプリは、Azure Functions ランタイムのバージョン 2.x を使用します。 Durable Functions 拡張機能は、Azure Functions ランタイムのバージョン 1.x と 2.x の両方 (C# の場合) およびバージョン 2.x (JavaScript の場合) で機能します。 ただし、選択した言語に関係なく、テンプレートはランタイムのバージョン 2.x をターゲットとしている場合にのみ使用できます。
durable-functions npm パッケージをインストールする (JavaScript のみ)
JavaScript Durable Functions を作成する場合、durable-functions npm パッケージをインストールする必要があります。
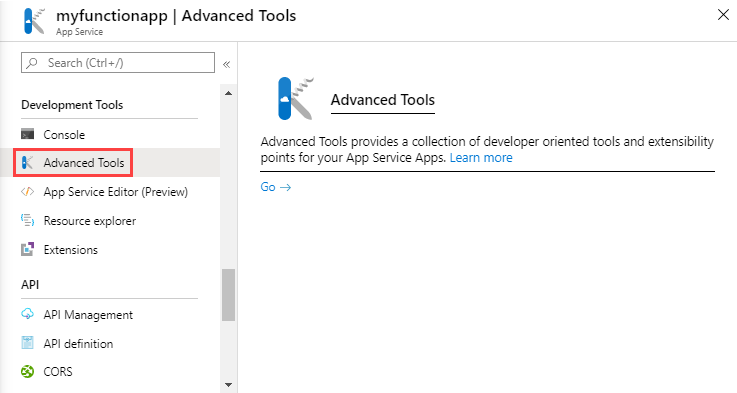
関数アプリのページで、左側のウィンドウの [開発ツール] の下の [高度なツール] を選択します。

[高度なツール] ページで、 [移動] を選択します。
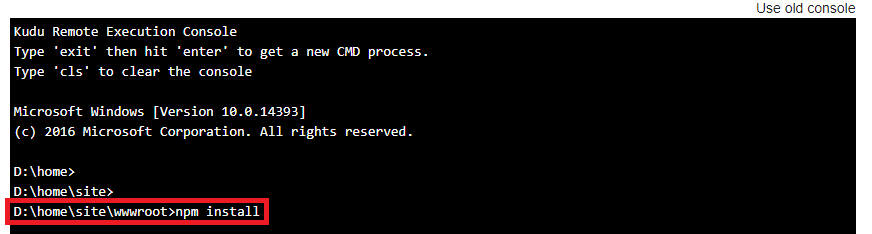
Kudu コンソール内で、 [デバッグ コンソール] 、 [CMD] を選択します。

関数アプリのファイルのディレクトリ構造が表示されます。
site/wwwrootフォルダーに移動します。 そこから、package.jsonファイルをファイル ディレクトリ ウィンドウにドラッグ アンド ドロップしてアップロードすることができます。package.jsonのサンプルを次に示します。{ "dependencies": { "durable-functions": "^1.3.1" } }
package.jsonがアップロードされたら、Kudu リモート実行コンソールからnpm installコマンドを実行します。
オーケストレーター関数を作成する
関数アプリで、左側のウィンドウから [関数] を選択し、上部のメニューから [追加] を選択します。
[新規関数] ページの検索フィールドに「
durable」と入力し、 [Durable Functions HTTP スターター] テンプレートを選択します。![[Durable Functions HTTP スターター] の選択](media/durable-functions-create-portal/durable-functions-http-starter-template.png)
[新規関数] の名前を「
HttpStart」と入力し、 [関数の作成] をクリックします。作成された関数はオーケストレーションの開始に使用されます。
関数アプリで別の関数を作成します。今回は、 [Durable Functions オーケストレーター] テンプレートを使用します。 新しいオーケストレーション関数の名前を「
HelloSequence」にします。[Durable Functions のアクティビティ] テンプレートを使用して、「
Hello」という名前の 3 つ目の関数を作成します。
Durable Functions のオーケストレーションをテストする
HttpStart 関数に戻り、 [関数の URL の取得] を選択し、 [クリップボードにコピー] アイコンを選択して URL をコピーします。 この URL を使用して HelloSequence 関数を開始します。
セキュリティで保護された HTTP テスト ツールを使用して URL エンドポイントに HTTP POST 要求を送信します。 この例は、Durable Functions に POST 要求を送信する cURL コマンドです。
curl -X POST https://{your-function-app-name}.azurewebsites.net/api/orchestrators/{functionName} --header "Content-Length: 0"この例では、
{your-function-app-name}は対象の関数アプリの名前であるドメインで、{functionName}は HelloSequence オーケストレーター関数です。 応答メッセージには、実行を監視および管理するために使用できる、一連の URI エンドポイントが含まれます。次の例のようになります。{ "id":"10585834a930427195479de25e0b952d", "statusQueryGetUri":"https://...", "sendEventPostUri":"https://...", "terminatePostUri":"https://...", "rewindPostUri":"https://..." }必ず、データをセキュリティで保護する HTTP テスト ツールを選択するようにしてください。 詳細については、「HTTP テスト ツール」を参照してください。
statusQueryGetUriエンドポイント URI を呼び出すと、その Durable Functions の現在の状態が表示されます。次の例のようになります。{ "runtimeStatus": "Running", "input": null, "output": null, "createdTime": "2017-12-01T05:37:33Z", "lastUpdatedTime": "2017-12-01T05:37:36Z" }状態が [完了] に変わるまで
statusQueryGetUriの呼び出しを続けます。次の例のような応答が表示されます。{ "runtimeStatus": "Completed", "input": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2017-12-01T05:38:22Z", "lastUpdatedTime": "2017-12-01T05:38:28Z" }
これで最初の Durable Functions が稼働し、Azure で実行されるようになります。