クイック スタート: TypeScript Durable Functions アプリを作成する
Azure Functions の機能である Durable Functions を使用して、サーバーレス環境でステートフル関数を記述します。 Durable Functions をインストールするには、Visual Studio Code で Azure Functions 拡張機能をインストールします。 この拡張機能は、アプリケーションでの状態、チェックポイント、再起動を管理します。
このクイック スタートでは、Visual Studio Code の Durable Functions 拡張機能を使用して、Azure Functions で "hello world" Durable Functions アプリをローカルで作成してテストします。 Durable Functions アプリは、他の関数の呼び出しを調整し、連結します。 その後、関数コードを Azure に発行します。 使用するツールは、Visual Studio Code 拡張機能を介して利用可能です。
重要
ページの上部にあるセレクターで Node.js プログラミング モデルを選ぶと、この記事の内容は変わります。 v4 モデルは一般提供されており、JavaScript と TypeScript の開発者にとって、より柔軟で直感的なエクスペリエンスが得られるように設計されています。 v3 と v4 の違いの詳細については、移行ガイドを参照してください。

前提条件
このクイック スタートを完了するには、次のものが必要です。
- Visual Studio Code がインストールされていること。
- Visual Studio Code の拡張機能である Azure Functions がインストールされている。
- Visual Studio Code 拡張機能 Azure Functions バージョン 1.10.4 以降がインストールされている。
- 最新バージョンの Azure Functions Core Tools がインストールされていること。
- Azure Functions Core Tools バージョン 4.0.5382 以降がインストールされている。
データをセキュリティで保護された状態に保つ HTTP テスト ツール。 詳細については、「HTTP テスト ツール」を参照してください。
Azure サブスクリプション。 Durable Functions を使用するには、Azure Storage アカウントが必要です。
- Node.js バージョン 16.x 以降がインストールされている。
- Node.js バージョン 18.x 以降がインストールされている。
- TypeScript バージョン 4.x 以降がインストールされている。
Azure サブスクリプションをお持ちでない場合は、開始する前に Azure 無料アカウントを作成してください。
ローカル プロジェクトを作成する
このセクションでは、Visual Studio Code を使用して、ローカル Azure Functions プロジェクトを作成します。
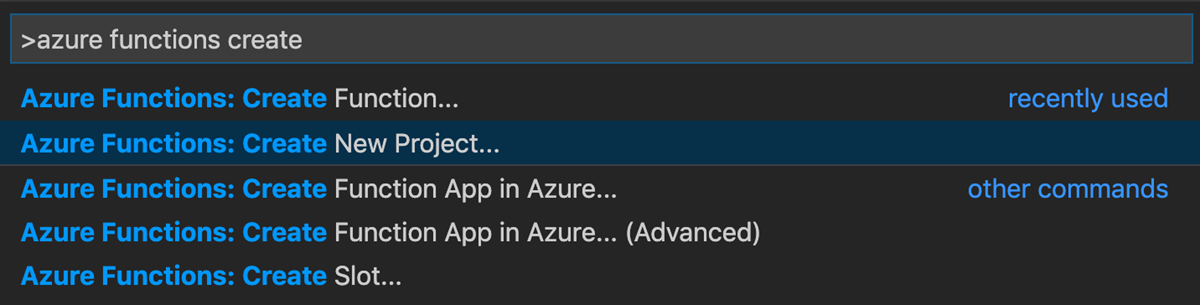
Visual Studio Code で、F1 (または Ctrl/Cmd + Shift + P キー) を押してコマンド パレットを開きます。 プロンプト (
>) で、入力して [Azure Functions: 新しいプロジェクトを作成する] を選択します。
[参照] を選択します。 [フォルダーの選択] ダイアログで、プロジェクトに使用するフォルダーに移動し、[選択] を選択します。
プロンプトで、次の情報を指定します。
Prompt アクション 説明 関数アプリ プロジェクトの言語を選択してください [TypeScript] を選択します。 TypeScript を使ってローカル Node.js 関数プロジェクトを作成します。 JavaScript プログラミング モデルを選択する [モデル V3] を選択します。 v3 プログラミング モデルを設定します。 バージョンを選択してください [Azure Functions v4] を選択します。 このオプションは、Core Tools がまだインストールされていない場合にのみ表示されます。 その場合、アプリの初回実行時に Core Tools がインストールされます。 Select a template for your project's first function (プロジェクトの最初の関数のテンプレートを選択してください) [後で確認する] を選択します。 Select how you would like to open your project (プロジェクトを開く方法を選択してください) [Open in current window] (現在のウィンドウで開く) を選択します。 選択されたフォルダーで Visual Studio Code を開きます。
プロンプトで、次の情報を指定します。
Prompt アクション 説明 関数アプリ プロジェクトの言語を選択してください [TypeScript] を選択します。 TypeScript を使ってローカル Node.js 関数プロジェクトを作成します。 JavaScript プログラミング モデルを選択する [モデル V4] を選択します。 v4 プログラミング モデルを設定します。 バージョンを選択してください [Azure Functions v4] を選択します。 このオプションは、Core Tools がまだインストールされていない場合にのみ表示されます。 その場合、アプリの初回実行時に Core Tools がインストールされます。 Select a template for your project's first function (プロジェクトの最初の関数のテンプレートを選択してください) [後で確認する] を選択します。 Select how you would like to open your project (プロジェクトを開く方法を選択してください) [Open in current window] (現在のウィンドウで開く) を選択します。 選択されたフォルダーで Visual Studio Code を開きます。
Visual Studio Code により、Azure Functions Core Tools がインストールされます (プロジェクトの作成に必要な場合)。 また、関数アプリ プロジェクトがフォルダーに作成されます。 このプロジェクトには、host.json および local.settings.json 構成ファイルが含まれています。
package.json ファイルと tsconfig.json ファイルはルート フォルダーにも作成されます。
Durable Functions npm パッケージをインストールする
Node.js 関数アプリで Durable Functions を使用して作業するには、durable-functions というライブラリを使用します。
v4 プログラミング モデルを使用するには、durable-functions ライブラリのプレビュー v3.x バージョンをインストールする必要があります。
- [表示] メニューを使用するか、Ctrl + Shift + ' キーを押して Visual Studio Code で新しいターミナルを開きます。
- 関数アプリのルート ディレクトリで
npm install durable-functionsを実行して、永続関数 npm パッケージをインストールします。
- 関数アプリのルート ディレクトリで
npm install durable-functions@previewを実行して、永続関数 npm パッケージ プレビュー バージョンをインストールします。
関数を作成する
最も基本的な Durable Functions アプリには、次の 3 つの関数があります。
- オーケストレーター関数: 他の関数を調整するワークフロー。
- アクティビティ関数: オーケストレーター関数によって呼び出される関数で、作業を実行し、必要に応じて値を返します。
- クライアント関数 - オーケストレーター関数を開始する、Azure の通常の関数。 この例では、HTTP によってトリガーされる関数を使用しています。
オーケストレーター関数
テンプレートを使用してプロジェクト内に Durable Functions コードを作成します。
コマンド パレットで、入力して [Azure Functions: 関数を作成する] を選択します。
プロンプトで、次の情報を指定します。
Prompt アクション 説明 Select a template for your function (関数のテンプレートを選択してください) [Durable Functions オーケストレーター] を選択します。 Durable Functions オーケストレーションを作成します。 永続ストレージの種類を選択してください [Azure Storage (既定値)] を選択します。 Durable Functions アプリに使用するストレージ バックエンドを設定します。 Provide a function name (関数名を指定してください) 「HelloOrchestrator」と入力します。 関数の名前。
ここでは、アクティビティ関数を調整するオーケストレーターを追加しました。 HelloOrchestrator/index.ts を開いて、オーケストレーター関数を確認します。 context.df.callActivity を呼び出すたびに、Hello という名前のアクティビティ関数が呼び出されます。
次に、参照先の Hello アクティビティ関数を追加します。
アクティビティ関数
コマンド パレットで、入力して [Azure Functions: 関数を作成する] を選択します。
プロンプトで、次の情報を指定します。
Prompt アクション 説明 Select a template for your function (関数のテンプレートを選択してください) [Durable Functions のアクティビティ] を選択します。 アクティビティ関数を作成します。 Provide a function name (関数名を指定してください) 「Hello」と入力します。 アクティビティ関数の名前。
オーケストレーターによって呼び出される Hello アクティビティ関数を追加しました。 Hello/index.ts を開いて、それが入力として名前を受け取り、あいさつを返すことを確認します。 アクティビティ関数は、データベース呼び出しの実行や非決定的な計算の実行など、ワークフローで "実際の作業" を実行する場所です。
最後に、オーケストレーションを開始する、HTTP によってトリガーされる関数を追加します。
クライアント関数 (HTTP スターター)
コマンド パレットで、「
Azure Functions: Create Function」と入力して選択します。プロンプトで、次の情報を指定します。
Prompt アクション 説明 Select a template for your function (関数のテンプレートを選択してください) [Durable Functions HTTP スターター] を選択します。 HTTP スターター関数を作成します。 Provide a function name (関数名を指定してください) [DurableFunctionsHttpStart] を選択します。 アクティビティ関数の名前。 承認レベル [匿名] を選択します。 デモの目的で、この値を使用すると、認証を使用せずに関数を呼び出すことができます。
オーケストレーションを開始する、HTTP によってトリガーされる関数を追加しました。 DurableFunctionsHttpStart/index.ts を開いて、client.startNew を使用して新しいオーケストレーションが開始されていることを確認します。 次に、client.createCheckStatusResponse を使用して HTTP 応答が返されます。その応答には、新しいオーケストレーションを監視および管理するために使用できる URL が含まれています。
これで、ローカルで実行して Azure にデプロイできる Durable Functions アプリが作成されました。
v4 プログラミング モデルの利点の 1 つは、関数を記述する場所の柔軟性です。 v4 モデルでは、1 つのテンプレートを使用して、プロジェクト内の 1 つのファイルで 3 つの関数すべてを作成できます。
コマンド パレットで、入力して [Azure Functions: 関数を作成する] を選択します。
プロンプトで、次の情報を指定します。
Prompt アクション 説明 Select a template for your function (関数のテンプレートを選択してください) [Durable Functions オーケストレーター] を選択します。 Durable Functions アプリ オーケストレーション、アクティビティ関数、永続クライアント スターター関数を含むファイルを作成します。 永続ストレージの種類を選択してください [Azure Storage (既定値)] を選択します。 永続的な関数に使用するストレージ バックエンドを設定します。 Provide a function name (関数名を指定してください) 「Hello」と入力します。 Durable Function の名前。
src/functions/hello.ts を開き、作成した関数を表示します。
アクティビティ関数を調整する helloOrchestrator という名前のオーケストレーターを作成しました。 context.df.callActivity を呼び出すたびに、hello という名前のアクティビティ関数が呼び出されます。
また、オーケストレーターによって呼び出される hello アクティビティ関数を追加しました。 同じファイルで、これが入力として名前を受け取って、あいさつを返していることが分かります。 アクティビティ関数は、データベース呼び出しの実行や非決定的な計算の実行など、ワークフローで "実際の作業" を実行する場所です。
最後に、オーケストレーションを開始する、HTTP によってトリガーされる関数を追加しました。 同じファイルで、client.startNew を使用して新しいオーケストレーションを開始していることがわかります。 次に、client.createCheckStatusResponse を使用して HTTP 応答が返されます。その応答には、新しいオーケストレーションを監視および管理するために使用できる URL が含まれています。
これで、ローカルで実行して Azure にデプロイできる Durable Functions アプリが作成されました。
関数をローカルでテストする
Azure Functions Core Tools を使用すると、ローカルの開発用コンピューター上で Azure Functions プロジェクトを実行できます。 Visual Studio で初めて関数を起動すると、これらのツールをインストールするよう求めるメッセージが表示されます。
関数をテストするには、
Helloアクティビティ関数のコード (Hello/index.ts 内) にブレークポイントを設定します。 F5 キーを押すか、コマンド パレットで [デバッグ: デバッグの開始] を選択して、関数アプリ プロジェクトを開始します。 Core Tools の出力がターミナル パネルに表示されます。Note
デバッグの詳細については、Durable Functions の診断に関する記事を参照してください。
関数をテストするには、
helloアクティビティ関数のコード (src/functions/hello.ts 内) にブレークポイントを設定します。 F5 キーを押すか、コマンド パレットで [デバッグ: デバッグの開始] を選択して、関数アプリ プロジェクトを開始します。 Core Tools の出力がターミナル パネルに表示されます。Note
デバッグの詳細については、Durable Functions の診断に関する記事を参照してください。
Durable Functions を実行するには Azure ストレージ アカウントが必要です。 Visual Studio Code でストレージ アカウント選択のプロンプトが表示されたら、[ストレージ アカウントの選択] を選択します。
![Visual Studio Code のアラート ウィンドウのスクリーンショット。[ストレージ アカウントの選択] が強調表示されています。](media/quickstart-js-vscode/functions-select-storage.png)
プロンプトに従って次の情報を入力し、Azure で新しいストレージ アカウントを作成します。
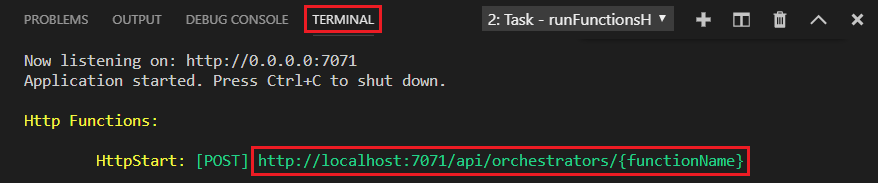
プロンプト アクション 説明 サブスクリプションを選択してください サブスクリプションの名前を選択します。 Azure サブスクリプション。 ストレージ アカウントを選んでください [新しいストレージ アカウントを作成する] を選択します。 新しいストレージ アカウントの名前を入力してください 一意の名前を入力します。 作成するストレージ アカウントの名前。 リソース グループを選択してください 一意の名前を入力します。 作成するリソース グループの名前。 場所を選択してください Azure のリージョンを選択します。 自分の地域に近いリージョンを選択します。 ターミナル パネルで、HTTP によってトリガーされる関数の URL エンドポイントをコピーします。
ブラウザーまたは HTTP テスト ツールを使用して URL エンドポイントに HTTP POST 要求を送信します。
最後のセグメントをオーケストレーター関数の名前 (
HelloOrchestrator) に置き換えます。 この URL はhttp://localhost:7071/api/orchestrators/HelloOrchestratorのようになります。応答は、HTTP 関数の最初の結果です。 これは、持続的オーケストレーションが正常に開始されたことを知らせます。 オーケストレーションの最終的な結果はまだ表示されません。 応答には、いくつかの便利な URL が含まれています。 ここでは、オーケストレーションの状態のクエリを実行します。
ブラウザーまたは HTTP テスト ツールを使用して URL エンドポイントに HTTP POST 要求を送信します。
最後のセグメントをオーケストレーター関数の名前 (
HelloOrchestrator) に置き換えます。 この URL はhttp://localhost:7071/api/orchestrators/HelloOrchestratorのようになります。応答は、HTTP 関数の最初の結果です。 これは、持続的オーケストレーションが正常に開始されたことを知らせます。 オーケストレーションの最終的な結果はまだ表示されません。 応答には、いくつかの便利な URL が含まれています。 ここでは、オーケストレーションの状態のクエリを実行します。
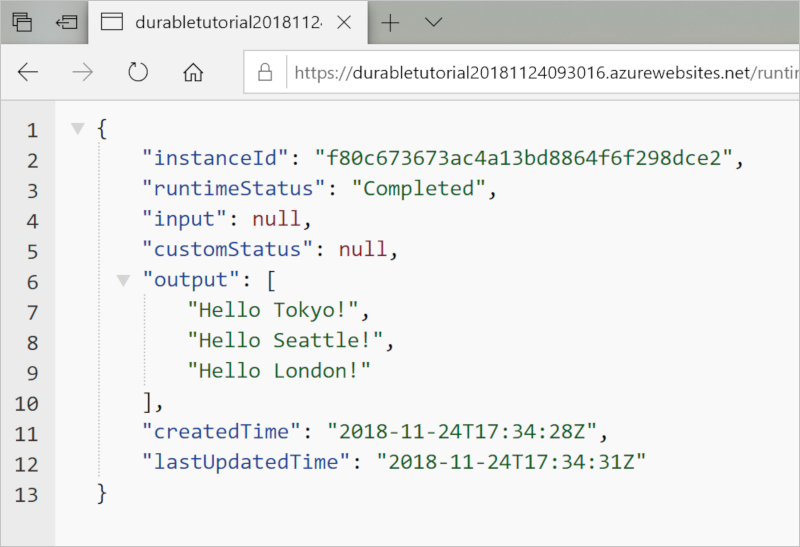
statusQueryGetUriの URL 値をコピーし、それをブラウザーのアドレス バーに貼り付け、要求を実行します。 HTTP テスト ツールを引き続き使用して GET 要求を発行することもできます。この要求によって、オーケストレーション インスタンスの状態が照会されます。 これでインスタンスが完了し、Durable Function の出力または結果が含まれていることがわかります。 これは、次の例のようになります。
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
statusQueryGetUriの URL 値をコピーし、それをブラウザーのアドレス バーに貼り付け、要求を実行します。 HTTP テスト ツールを引き続き使用して GET 要求を発行することもできます。この要求によって、オーケストレーション インスタンスの状態が照会されます。 インスタンスが完了し、Durable Functions アプリの出力または結果が含まれていることがわかります。 これは、次の例のようになります。
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- デバッグを停止するには、Visual Studio Code で Shift + F5 キーを選択します。
関数がローカル コンピューター上で正常に動作することを確認したら、プロジェクトを Azure に発行します。
Azure へのサインイン
Azure リソースを作成したり、アプリを発行したりする前に、Azure にサインインする必要があります。
まだサインインしていない場合は、アクティビティ バーの Azure アイコンを選択します。 その後、[リソース] で [Azure にサインイン] を選択します。
![Visual Studio Code の [Azure にサインイン] ウィンドウのスクリーンショット。](../../includes/media/functions-sign-in-vs-code/functions-sign-into-azure.png)
既にサインインしていて、既存のサブスクリプションを確認できる場合は、次のセクションに進みます。 Azure アカウントをお持ちでない場合は、[Azure アカウントの作成] を選択します。 学生は、[Microsoft Azure for Students アカウントの作成] を選択できます。
ブラウザーでプロンプトが表示されたら、ご利用の Azure アカウントを選択し、その Azure アカウントの資格情報を使用してサインインします。 新しいアカウントを作成した場合は、アカウントの作成後にサインインできます。
正常にサインインしたら、新しいブラウザー ウィンドウを閉じてかまいません。 ご利用の Azure アカウントに属しているサブスクリプションがサイド バーに表示されます。
Azure に関数アプリを作成する
このセクションでは、Azure サブスクリプションに関数アプリと関連リソースを作成します。 リソース作成に関する決定の多くは、既定の動作に基づいて自動的に行われます。 作成されたリソースをより細かく制御するには、代わりに高度なオプションを使って関数アプリを作成する必要があります。
Visual Studio Code で、F1 キーを選択してコマンド パレットを開きます。 プロンプト (
>) で、入力して [Azure Functions: Azure で関数アプリを作成する] を選択します。プロンプトで、次の情報を指定します。
Prompt アクション サブスクリプションを選択してください 使用する Azure サブスクリプションを選択します。 [リソース] に表示されるサブスクリプションが 1 つだけのときは、このプロンプトは表示されません。 関数アプリのグローバルに一意の名前を入力してください URL パスに有効な名前を入力します。 入力した名前は、Azure Functions 内での一意性を確保するために検証されます。 ランタイム スタックを選択してください 現在ローカルで実行している言語バージョンを選択してください。 Select a location for new resources (新しいリソースの場所を選択してください) Azure のリージョンを選択します。 パフォーマンスを向上させるために、お近くのリージョンを選択してください。 Azure に作成されている個々のリソースの状態が、Azure の拡張機能によって [Azure: アクティビティ ログ] パネルに表示されます。

関数アプリが作成されると、次の関連リソースがご利用の Azure サブスクリプションに作成されます。 リソースの名前は、関数アプリに入力した名前に基づいて決まります。
- リソース グループ。関連リソースの論理コンテナーです。
- Standard Azure ストレージ アカウント。プロジェクトについての状態とその他の情報を保持します。
- 関数アプリ。関数コードを実行するための環境となります。 関数アプリを使用すると、同じホスティング プランに含まれるリソースの管理、デプロイ、共有を容易にするための論理ユニットとして関数をグループ化できます。
- Azure App Service プラン。関数アプリの基になるホストを定義します。
- 関数アプリに接続された Application Insights インスタンス。アプリ内の関数の使用を追跡します。
関数アプリが作成され、展開パッケージが適用されると、通知が表示されます。
ヒント
既定では、関数アプリに必要な Azure リソースが、入力した関数アプリの名前に基づいて作成されます。 既定では、関数アプリによって、同じ新しいリソース グループにリソースが作成されます。 関連付けられているリソースの名前をカスタマイズしたり、既存リソースを再利用したりしたい場合は、高度な作成オプションを使用してプロジェクトを発行します。
Azure にプロジェクトをデプロイする
重要
既存の関数アプリにデプロイすると、Azure にあるそのアプリの内容が常に上書きされます。
コマンド パレットで、入力して [Azure Functions: 関数アプリにデプロイする] を選択します。
作成したばかりの関数アプリを選びます。 前のデプロイの上書きを求められたら、[デプロイ] を選択して、関数コードを新しい関数アプリ リソースにデプロイします。
デプロイの完了後、[出力の表示] を選択すると、作成済みの Azure リソースなど、作成とデプロイの結果が表示されます。 通知を見逃した場合は、右下隅にあるベル アイコンを選択して、再度確認します。
![[出力の表示] ウィンドウのスクリーンショット。](../../includes/media/functions-publish-project-vscode/function-create-notifications.png)
Azure で関数をテストする
Note
v4 ノード プログラミング モデルを使用するには、お使いのアプリが Azure Functions ランタイムのバージョン 4.25 以上で実行されていることを確認してください。
出力パネルから HTTP トリガーの URL をコピーします。 HTTP によってトリガーされる関数を呼び出す URL は、次の形式であることが必要です。
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
出力パネルから HTTP トリガーの URL をコピーします。 HTTP によってトリガーされる関数を呼び出す URL は、次の形式であることが必要です。
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- HTTP 要求のこの新しい URL をブラウザーのアドレス バーに貼り付けます。 発行されたアプリを使用すると、ローカルでテストした場合と同じ状態の応答を受け取ることができるはずです。
Visual Studio Code を使用して作成、発行した TypeScript Durable Functions アプリを使用する準備ができました。
リソースをクリーンアップする
クイックスタートを完了するために作成したリソースが不要になった場合は、Azure サブスクリプションで関連コストが発生するのを避けるため、リソース グループは削除し、関連するすべてのリソースも削除してください。
関連するコンテンツ
- Durable Functions アプリの一般的なパターンについてご覧ください。