Application Insights JavaScript SDK のフレームワーク拡張機能を有効にする
コア SDK に加えて、React プラグイン、React Native プラグイン、Angular プラグインなど、特定のフレームワークで使用できるプラグインもあります。
これらのプラグインは、追加の機能と特定のフレームワークとの統合を提供します。
前提条件
- JavaScript SDK をインストールします。
- インストールする React プラグインのバージョンが Application Insights のバージョンと互換性があることを確認してください。 詳細については、「React プラグインの互換性マトリックス」を参照してください。
このプラグインで可能になること
Application Insights JavaScript SDK 用の React プラグインを使用すると、次が有効になります。
- ルーター履歴の追跡
- 例外の追跡
- コンポーネントの使用状況の追跡
- React Context で Application Insights を使用する
プラグインを追加する
プラグインを追加するには、このセクションの手順に従います。
パッケージをインストールする
npm install @microsoft/applicationinsights-react-js
コードに拡張機能を追加する
Note
インストルメンテーション キーのインジェストのサポートは、2025 年 3 月 31 日に終了します。 インストルメンテーション キーのインジェストは引き続き機能しますが、この機能の更新プログラムやサポートは提供されなくなります。 接続文字列に移行することで、新機能をご利用いただけます。
Application Insights への接続を初期化します。
import React from 'react';
import { ApplicationInsights } from '@microsoft/applicationinsights-web';
import { ReactPlugin } from '@microsoft/applicationinsights-react-js';
import { createBrowserHistory } from "history";
const browserHistory = createBrowserHistory({ basename: '' });
var reactPlugin = new ReactPlugin();
// *** Add the Click Analytics plug-in. ***
/* var clickPluginInstance = new ClickAnalyticsPlugin();
var clickPluginConfig = {
autoCapture: true
}; */
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
// *** If you're adding the Click Analytics plug-in, delete the next line. ***
extensions: [reactPlugin],
// *** Add the Click Analytics plug-in. ***
// extensions: [reactPlugin, clickPluginInstance],
extensionConfig: {
[reactPlugin.identifier]: { history: browserHistory }
// *** Add the Click Analytics plug-in. ***
// [clickPluginInstance.identifier]: clickPluginConfig
}
}
});
appInsights.loadAppInsights();
(省略可能) Click Analytics プラグインを追加する
Click Analytics プラグインを追加する場合は、次を実行します。
Click Analytics の行のコメントを解除します。
追加するプラグインに応じて、次のいずれかの操作を行います。
- React の場合は、
extensions: [reactPlugin],を削除します。 - React Native の場合は、
extensions: [RNPlugin]を削除します。 - Angular の場合は、
extensions: [angularPlugin],を削除します。
- React の場合は、
セットアップ プロセスを続行するには、Click Analytics プラグインの使用に関するページを参照してください。
構成
このセクションでは、Application Insights JavaScript SDK のフレームワーク拡張機能の構成設定について説明します。
ルーター履歴の追跡
| 名前 | Type | 必須 | Default | 説明 |
|---|---|---|---|---|
| history | object | 省略可能 | null | ルーターの履歴を追跡します。 詳細については、React ルーター パッケージに関するドキュメントを参照してください。 ルーター履歴を追跡するために、ほとんどのユーザーは JavaScript SDK 構成の enableAutoRouteTracking フィールドを使用できます。 このフィールドは、history オブジェクトと同じページ ビューのデータを収集します。history オブジェクトは、構成がリッスンするブラウザーの URLを更新しないルーター実装を使用している場合に使用します。 複数のページ ビュー イベントが発生するため、enableAutoRouteTracking フィールドと history オブジェクトの両方を有効にしないでください。 |
次のコード例では、enableAutoRouteTracking を有効にする方法を示します。
var reactPlugin = new ReactPlugin();
var appInsights = new ApplicationInsights({
config: {
connectionString: 'YOUR_CONNECTION_STRING_GOES_HERE',
enableAutoRouteTracking: true,
extensions: [reactPlugin]
}
});
appInsights.loadAppInsights();
例外の追跡
React のエラー境界は、React アプリケーション内でキャッチされない例外が発生したときに、それを適切に処理する方法を提供します。 このような例外が発生した場合は、例外をログに記録する必要がある可能性があります。 Application Insights の React プラグインには、例外が発生したときに自動的にログに記録する Error Boundary コンポーネントが用意されています。
import React from "react";
import { reactPlugin } from "./AppInsights";
import { AppInsightsErrorBoundary } from "@microsoft/applicationinsights-react-js";
const App = () => {
return (
<AppInsightsErrorBoundary onError={() => <h1>I believe something went wrong</h1>} appInsights={reactPlugin}>
/* app here */
</AppInsightsErrorBoundary>
);
};
AppInsightsErrorBoundary では、2 つの Props を渡す必要があります。 これは、アプリケーション用に作成された ReactPlugin インスタンスと、例外が発生したときにレンダリングされるコンポーネントです。 未処理の例外が発生すると、Error Boundary に対して指定された情報を使用して trackException が呼び出され、onError コンポーネントが表示されます。
デバイス情報を収集する
ブラウザー、OS、バージョン、言語を含むデバイス情報は、Application Insights Web パッケージによって既に収集されています。
構成 (その他)
コンポーネントの使用状況の追跡
React プラグインに固有の機能は、特定のコンポーネントをインストルメント化し、個別に追跡できることです。
使用状況の追跡について React コンポーネントをインストルメント化するには、高階コンポーネント関数 withAITracking を適用します。 コンポーネントに対して Application Insights を有効にするには、withAITracking でコンポーネントをラップします。
import React from 'react';
import { withAITracking } from '@microsoft/applicationinsights-react-js';
import { reactPlugin, appInsights } from './AppInsights';
// To instrument various React components usage tracking, apply the `withAITracking` higher-order
// component function.
class MyComponent extends React.Component {
...
}
// withAITracking takes 4 parameters (reactPlugin, Component, ComponentName, className).
// The first two are required and the other two are optional.
export default withAITracking(reactPlugin, MyComponent);
これによって ComponentDidMount イベントから ComponentWillUnmount イベントまでの時間が計測されます。 結果をより正確にするために、React Component Engaged Time = ComponentWillUnmount timestamp - ComponentDidMount timestamp - idle time を使用してユーザーがアイドル状態だった時間を差し引きます。
データを調査する
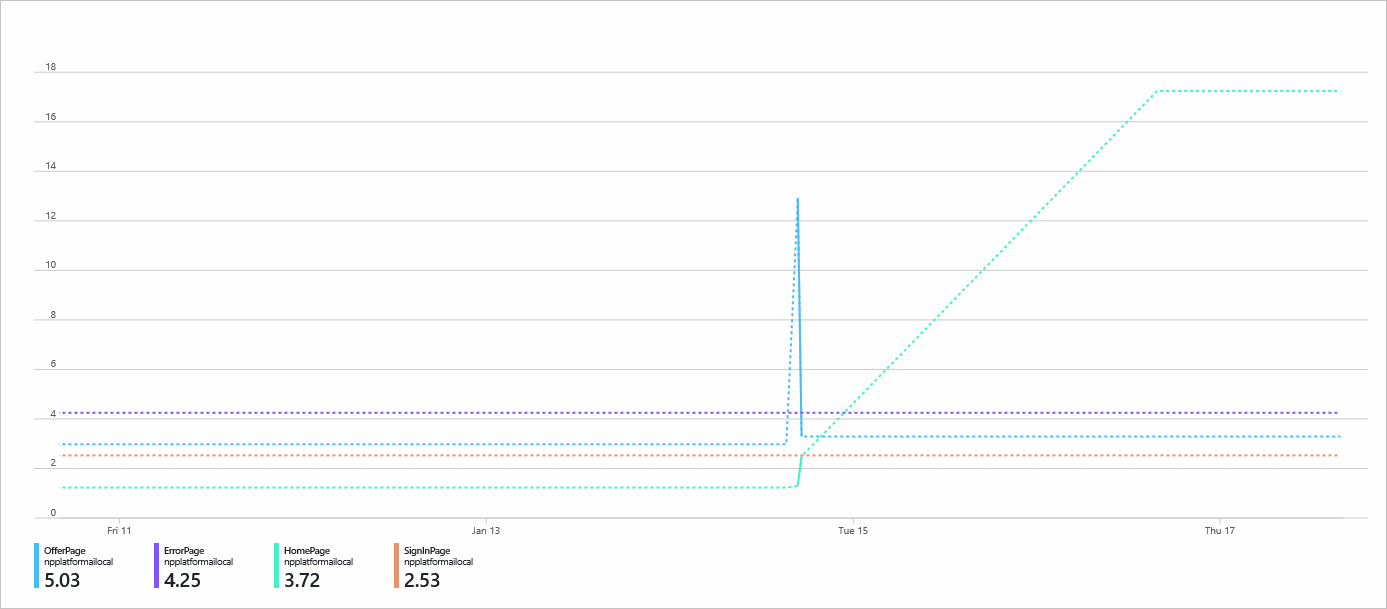
Azure Monitor メトリックス エクスプローラーを使用して、カスタム メトリック名 React Component Engaged Time (seconds) のグラフをプロットし、このカスタム メトリックを Component Name で分割します。
また、カスタム クエリを実行して Application Insights データを分割し、要件に合わせてレポートと視覚エフェクトを生成することもできます。 カスタム クエリの例を次に示します。 そのままクエリ エディターに直接貼り付けてテストします。
customMetrics
| where name contains "React Component Engaged Time (seconds)"
| summarize avg(value), count() by tostring(customDimensions["Component Name"])
新しいカスタム メトリックが Azure portal に表示されるまでに最大で 10 分かかることがあります。
React Context で Application Insights を使用する
個々のコンポーネントの変更追跡をカスタマイズできるように、一般的なフックが用意されています。 または、コンポーネントへの変更を追跡するために提供される定義済みの連絡先である useTrackMetric または useTrackEvent を使用することもできます。
Application Insights の React フックは、React Context をその格納アスペクトとして使用するように設計されています。 Context を使用するには、Application Insights を初期化してから、Context オブジェクトをインポートします。
import React from "react";
import { AppInsightsContext } from "@microsoft/applicationinsights-react-js";
import { reactPlugin } from "./AppInsights";
const App = () => {
return (
<AppInsightsContext.Provider value={reactPlugin}>
/* your application here */
</AppInsightsContext.Provider>
);
};
このコンテキスト プロバイダーにより、Application Insights をそのすべての子コンポーネント内で useContext フックとして使用できるようになります。
import React from "react";
import { useAppInsightsContext } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const metricData = {
average: engagementTime,
name: "React Component Engaged Time (seconds)",
sampleCount: 1
};
const additionalProperties = { "Component Name": 'MyComponent' };
appInsights.trackMetric(metricData, additionalProperties);
return (
<h1>My Component</h1>
);
}
export default MyComponent;
useTrackMetric
useTrackMetric フックでは、コンポーネント構造に別のコンポーネントを追加することなく、withAITracking 高次コンポーネントの機能がレプリケートされます。 フックは 2 つの引数を受け取ります。
- Application Insights のインスタンス。これは、
useAppInsightsContextフックから取得できます。 - 追跡用のコンポーネントの識別子 (その名前など)。
import React from "react";
import { useAppInsightsContext, useTrackMetric } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const trackComponent = useTrackMetric(appInsights, "MyComponent");
return (
<h1 onHover={trackComponent} onClick={trackComponent}>My Component</h1>
);
}
export default MyComponent;
これは高次コンポーネントと同様に動作しますが、コンポーネントのライフサイクルではなく、フックのライフサイクル イベントに応答します。 特定の操作で実行する必要がある場合は、フックをユーザー イベントに明示的に指定する必要があります。
useTrackEvent
useTrackEvent フックは、ボタン クリックやその他の API 呼び出しなど、アプリケーションで追跡が必要になる可能性があるカスタム イベントの追跡に使用されます。 4 つの引数を受け取ります。
- Application Insights インスタンス (
useAppInsightsContextフックから取得できます)。 - イベントの名前。
- 追跡する必要がある変更をカプセル化するイベント データ オブジェクト。
- 初期化時の
trackEvent呼び出しをスキップするための skipFirstRun (省略可能) フラグ。 既定値はtrueに設定されており、非フック バージョンの動作をより厳密に模倣します。useEffectフックを使用すると、値の初期設定を含む値の更新ごとに、効果がトリガーされます。 その結果、追跡の開始が早すぎて、望ましくない可能性のあるイベントが追跡されてしまいます。
import React, { useState, useEffect } from "react";
import { useAppInsightsContext, useTrackEvent } from "@microsoft/applicationinsights-react-js";
const MyComponent = () => {
const appInsights = useAppInsightsContext();
const [cart, setCart] = useState([]);
const trackCheckout = useTrackEvent(appInsights, "Checkout", cart);
const trackCartUpdate = useTrackEvent(appInsights, "Cart Updated", cart);
useEffect(() => {
trackCartUpdate({ cartCount: cart.length });
}, [cart]);
const performCheckout = () => {
trackCheckout();
// submit data
};
return (
<div>
<ul>
<li>Product 1 <button onClick={() => setCart([...cart, "Product 1"])}>Add to Cart</button></li>
<li>Product 2 <button onClick={() => setCart([...cart, "Product 2"])}>Add to Cart</button></li>
<li>Product 3 <button onClick={() => setCart([...cart, "Product 3"])}>Add to Cart</button></li>
<li>Product 4 <button onClick={() => setCart([...cart, "Product 4"])}>Add to Cart</button></li>
</ul>
<button onClick={performCheckout}>Checkout</button>
</div>
);
}
export default MyComponent;
このフックを使用すると、データ ペイロードをフックに提供して、イベントが Application Insights に格納されるときにデータを追加できます。
サンプル アプリ
よく寄せられる質問
このセクションでは、一般的な質問への回答を示します。
Application Insights では、ブラウザー、OS、言語、モデルなどのデバイス情報はどのように生成されますか?
ブラウザーによって、要求の HTTP ヘッダーにユーザー エージェント文字列が渡されます。 Application Insights インジェスト サービスでは、UA パーサーを使用して、データ テーブルとエクスペリエンスに表示されるフィールドが生成されます。 その結果、Application Insights ユーザーはこれらのフィールドを変更できなくなります。
ユーザーまたは企業がブラウザーの設定でユーザー エージェントの送信を無効にした場合、このデータが失われることや不正確になることがあります。 UA パーサーの正規表現に、すべてのデバイス情報が含まれていない場合があります。 また、Application Insights に最新の更新プログラムが適用されていない場合があります。