チャットのヒーロー サンプルの概要
Azure Communication Services のグループ チャットのヒーロー サンプルは、Communication Services Chat Web SDK を使用して、グループ チャット エクスペリエンスを構築する方法を示しています。
このサンプルのクイック スタートでは、サンプルがどのように動作するかを学習した後で、サンプルをローカル コンピューターで実行します。 次に、独自の Azure Communication Services リソースを使用して、サンプルを Azure にデプロイします。
概要
このサンプルには、クライアント側アプリケーションとサーバー側アプリケーションの両方があります。 クライアント側アプリケーションは、Microsoft の Fluent UI フレームワークを使用する React/Redux Web アプリケーションです。 このアプリケーションで Node.js のサーバー側アプリケーションに要求を送信することで、クライアント側アプリケーションから Azure に接続できるようにします。
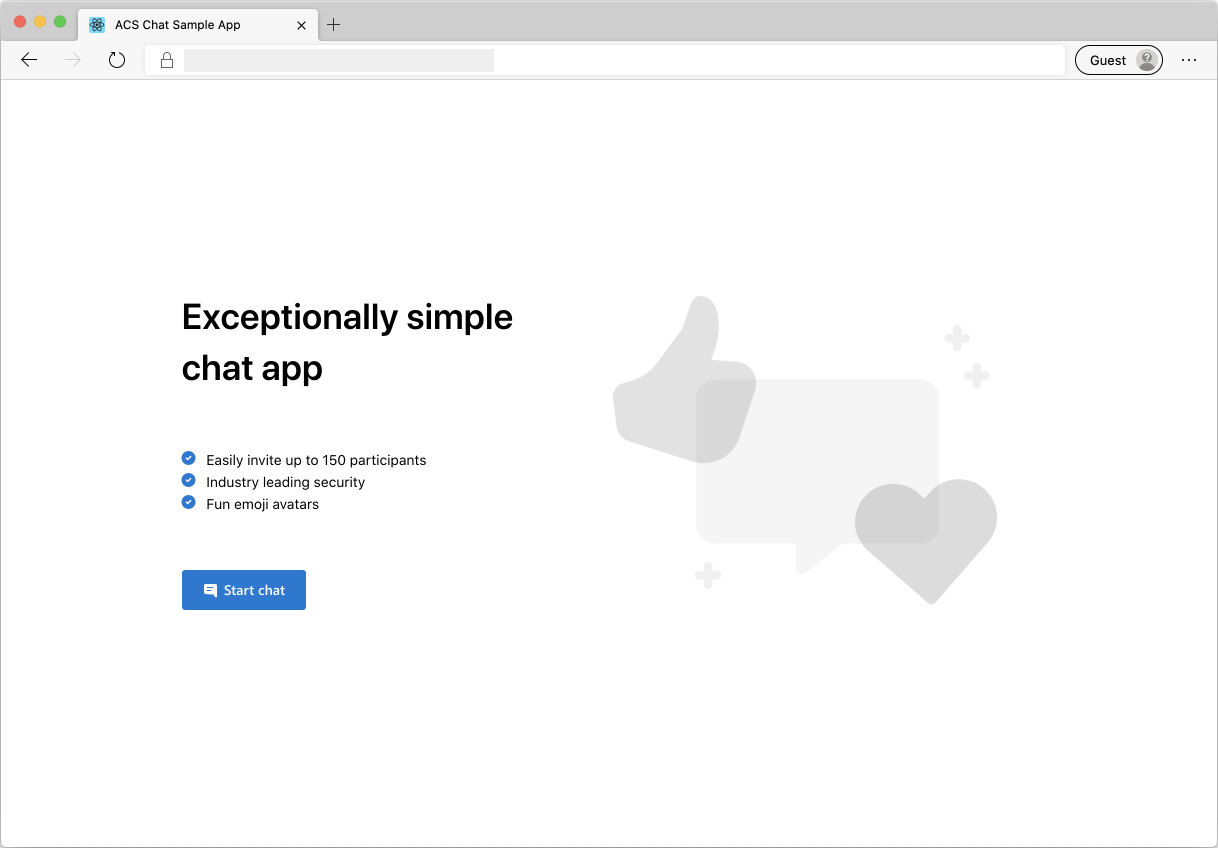
サンプルは次のようになります。

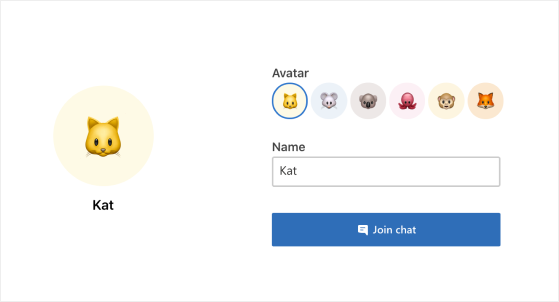
[チャットの開始] ボタンを押すと、Web アプリケーションによって、サーバー側アプリケーションからユーザー アクセス トークンがフェッチされます。 その後、このトークンを使用して、クライアント アプリを Azure Communication Services に接続します。 トークンが取得されると、システムによって、名前を入力し、チャットで自分を表す絵文字を選択するように求められます。

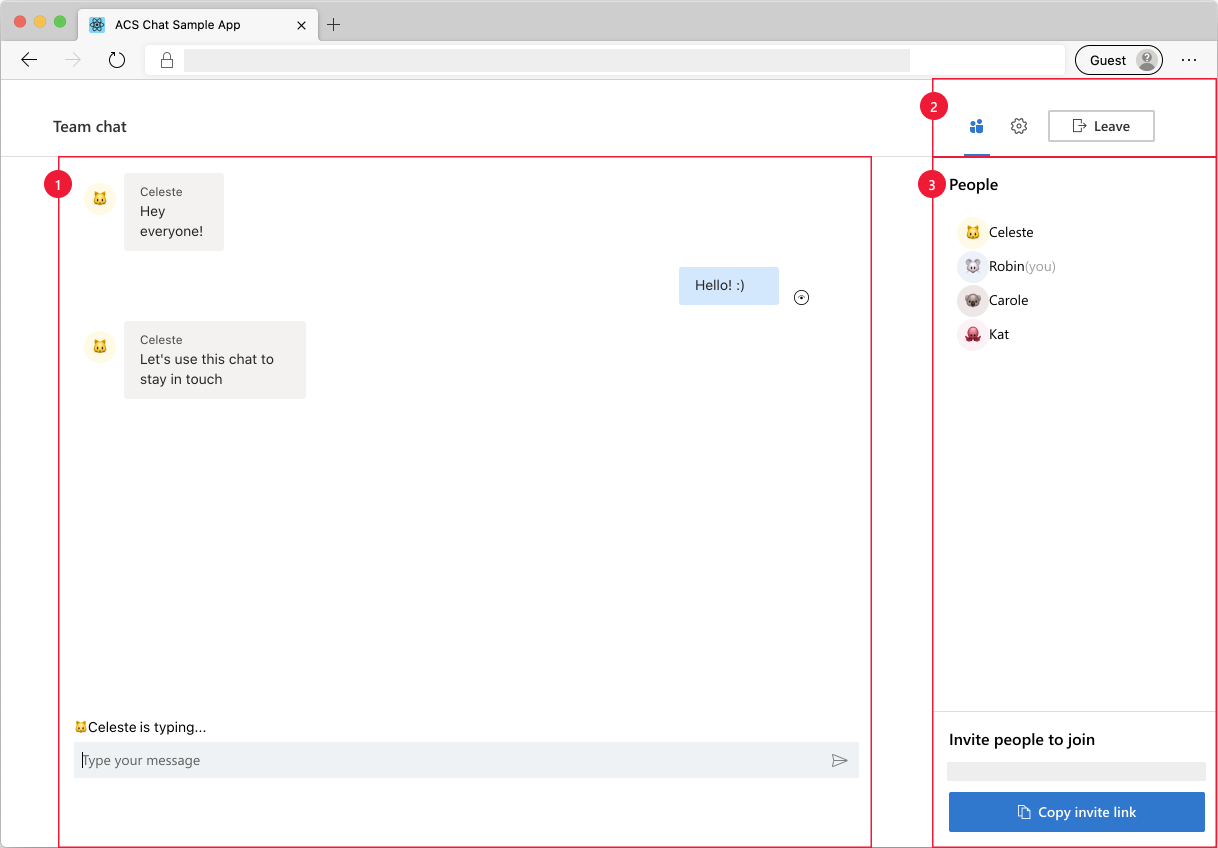
表示名と絵文字を構成すると、チャット セッションに参加できるようになります。 これで、コア チャット エクスペリエンスを提供するメインのチャット キャンバスが表示されます。

メイン チャット画面のコンポーネント:
- メイン チャット領域: ユーザーがメッセージを送受信できるコア チャット エクスペリエンス。 メッセージを送信するには、入力領域を使用して Enter キーを押します (または、[送信] ボタンを使用します)。 受信されたチャット メッセージは、送信者によって正しい名前と絵文字で整理されます。 チャット領域には、次の 2 種類の通知が表示されます。1) ユーザーが入力しているときの入力通知と、2) メッセージの送信済みと既読の通知。
- ヘッダー: チャット スレッドのタイトルと、参加者と設定のサイド バーを切り替えるためのコントロール、およびチャット セッションを終了するための退出ボタンがユーザーに表示されます。
- サイド バー: ヘッダーでコントロールを使用して切り替えると、参加者と設定情報が表示されます。 参加者のサイド バーには、チャットの参加者の一覧と、チャット セッションに参加者を招待するためのリンクが含まれています。 設定のサイド バーでは、チャット スレッドのタイトルを構成できます。
サンプルを設定するには、次の前提条件と手順を完了します。
前提条件
- Visual Studio Code (安定したビルド)。
- Node.js (16.14.2 以降)。
- アクティブなサブスクリプションが含まれる Azure アカウントを作成します。 詳細については、アカウントの無料作成に関するページを参照してください。
- Azure Communication Services リソースを作成します。 詳細については、Azure Communication リソースの作成に関するページを参照してください。 このクイック スタートでは、リソースの接続文字列を記録します。
サンプルを初めて実行する前に行う手順
PowerShell、Windows ターミナル、コマンド プロンプト、またはそれと同等のインスタンスを開き、サンプルのクローン先のディレクトリに移動します。
次の CLI 文字列を使用してリポジトリをクローンします。
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.gitまたは、「既存の Git リポジトリをクローンする」で説明されている任意の方法を使用してリポジトリをクローンします。
Connection StringとEndpoint URLは、Azure portal から、または Azure CLI を使用して取得します。az communication list-key --name "<acsResourceName>" --resource-group "<resourceGroup>"接続文字列の詳細については、Azure Communication Services リソースの作成に関するページをご覧ください
Connection Stringを取得したら、Chat フォルダーにある Server/appsettings.json ファイルに接続文字列を追加します。 変数ResourceConnectionStringに接続文字列を入力します。Endpointを取得したら、Server/appsetting.json ファイルにエンドポイント文字列を追加します。 変数EndpointUrlにエンドポイントを入力します。Azure portal から
identityを取得します。 Azure portal で [ID とユーザー アクセス トークン] を選択します。Chatスコープを持つユーザーを生成します。identity文字列を取得したら、Server/appsetting.json ファイルに ID 文字列を追加します。 変数AdminUserIdに ID 文字列を入力します。 これは、チャット スレッドに新しいユーザーを追加するサーバー ユーザーです。
ローカルの実行
Server/appsettings.jsonで接続文字列を設定しますServer/appsettings.jsonでエンドポイント URL 文字列を設定しますServer/appsettings.jsonで adminUserId 文字列を設定します- ルート ディレクトリから
npm run setup - ルート ディレクトリから
npm run start
このサンプルをローカルでテストするには、チャットの URL を使用して複数のブラウザー セッションを開き、マルチユーザー チャットをシミュレートします。
サンプルを Azure に発行する
- ルート ディレクトリで、次のコマンドを実行します:
npm run setup
npm run build
npm run package
- Azure 拡張機能を使用し、Chat/dist ディレクトリを App Service にデプロイします
リソースをクリーンアップする
Communication Services サブスクリプションをクリーンアップして解除する場合は、リソースまたはリソース グループを削除できます。 リソース グループを削除すると、それに関連付けられている他のリソースも削除されます。 詳細については、リソースのクリーンアップに関する記事を参照してください。
次の手順
詳細については、次の記事を参照してください。