クロスオリジン リソース共有 (CORS) の構成
適用対象: NoSQL
クロス オリジン リソース共有 (CORS) は、あるドメインで実行されている Web アプリケーションが別のドメイン内にあるリソースにアクセスできるようにする HTTP 機能です。 Web ブラウザーでは、Web ページから別のドメインの API を呼び出すことを防ぐために、同一オリジン ポリシーと呼ばれるセキュリティ制限が実装されています。 ただし、CORS を使用すれば、オリジン ドメインから他のドメイン内の API を安全に呼び出すことができます。 Azure Cosmos DB の NoSQL 用 API では、"allowedOrigins" ヘッダーを使用してクロス オリジン リソース共有 (CORS) がサポートされるようになりました。 Azure Cosmos DB アカウントに対して CORS のサポートを有効にすると、認証済みの要求だけが指定されたルールに従って評価され、それらが許可されるかどうかが判断されます。
クロス オリジン リソース共有 (CORS) の設定は、Azure portal または Azure Resource Manager テンプレートから構成できます。 NoSQL 用 API を使用する Azure Cosmos DB アカウントの場合、Azure Cosmos DB では、Node.js とブラウザーベースの両方の環境で動作する JavaScript ライブラリがサポートされています。 このライブラリでは、ゲートウェイ モードの使用時に CORS サポートを利用できるようになりました。 この機能を利用するために、クライアント側で必要となる構成はありません。 CORS サポートを利用すると、ブラウザー側のリソースから、JavaScript ライブラリを通じて Azure Cosmos DB に直接アクセスしたり、REST API から直接アクセスできるようにして、操作を簡素化することができます。
Note
CORS のサポートは、Azure Cosmos DB for NoSQL でのみ適用でき、サポートされています。 Cassandra、Gremlin、MongoDB には Azure Cosmos DB API を適用できません。これらのプロトコルでは、クライアントとサーバー間の通信に HTTP が使用されていません。
Azure portal から CORS サポートを有効にする
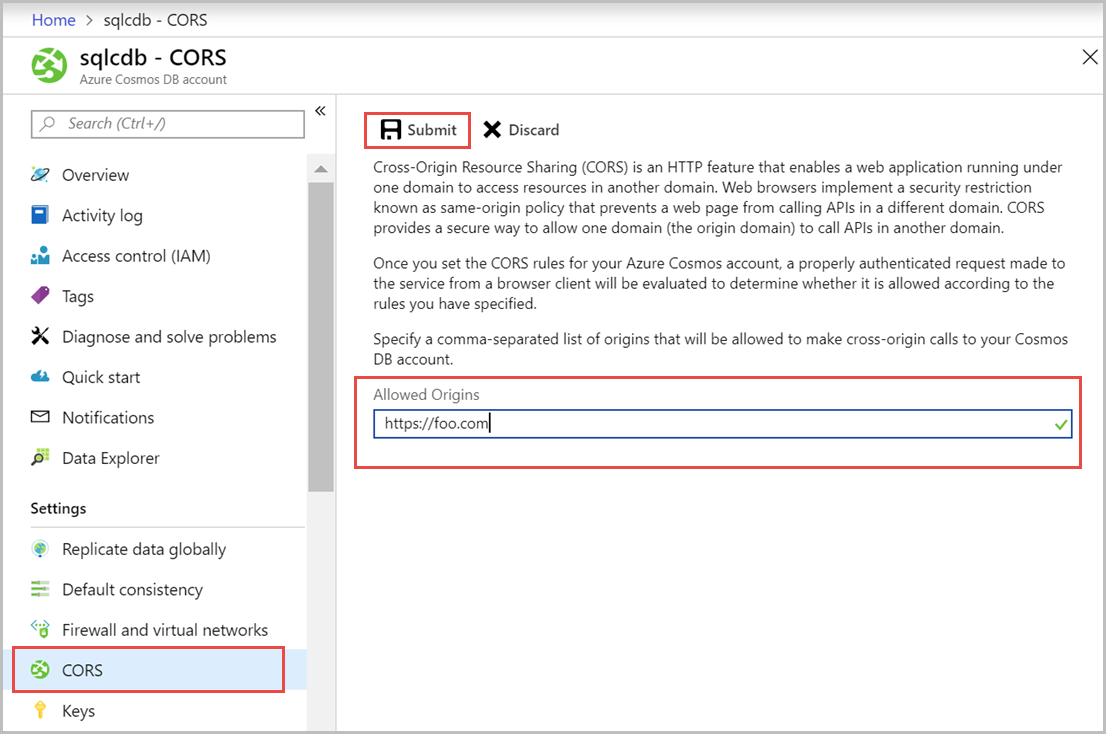
Azure portal を使用してクロス オリジン リソース共有を有効にするには、次の手順に従います。
Azure Cosmos DB アカウントに移動します。 [CORS] ページを開きます。
Azure Cosmos DB アカウントへのクロス オリジン呼び出しをできるようにするオリジンの、コンマ区切りリストを指定します。 たとえば、
https://www.mydomain.com、https://mydomain.com、https://api.mydomain.comなどです。 ワイルドカード "*" を使用してすべてのオリジンを許可し、[送信] を選択することもできます。Note
現在、ドメイン名の一部にワイルドカードを使用することはできません。 たとえば、
https://*.mydomain.netのような形式はまだサポートされていません。
Resource Manager テンプレートから CORS サポートを有効にする
Resource Manager テンプレートを使用して CORS を有効にするには、既存のテンプレートに、"allowedOrigins" プロパティを含んだ "cors" セクションを追加します。 この JSON は、CORS を有効にした新しい Azure Cosmos DB アカウントを作成するテンプレートの例です。
{
"type": "Microsoft.DocumentDB/databaseAccounts",
"name": "[variables('accountName')]",
"apiVersion": "2019-08-01",
"location": "[parameters('location')]",
"kind": "GlobalDocumentDB",
"properties": {
"consistencyPolicy": "[variables('consistencyPolicy')[parameters('defaultConsistencyLevel')]]",
"locations": "[variables('locations')]",
"databaseAccountOfferType": "Standard",
"cors": [
{
"allowedOrigins": "https://contoso.com"
}
]
}
}
ブラウザーから Azure Cosmos DB JavaScript ライブラリを使用する
現在、Azure Cosmos DB JavaScript ライブラリのパッケージには、CommonJS バージョンのライブラリのみが含まれています。 このライブラリをブラウザーから使用するには、Rollup や Webpack などのツールを使用してブラウザー互換ライブラリを作成する必要があります。 特定の Node.js ライブラリには、専用のブラウザー モックが必要になります。 これは、必要なモック設定を含んだ Webpack 構成ファイルの例です。
const path = require("path");
module.exports = {
entry: "./src/index.ts",
devtool: "inline-source-map",
node: {
net: "mock",
tls: "mock"
},
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
}
};
こちらのコード サンプルでは、TypeScript と Webpack を Azure Cosmos DB JavaScript SDK ライブラリと共に使用します。 このサンプルでは、新しい項目の作成時にリアルタイムで更新を送信する Todo アプリを構築します。
次のステップ
Azure Cosmos DB アカウントを保護するその他の方法については、次の記事をご覧ください。