GitHub リポジトリに状態バッジを追加する
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
GitHub リポジトリの README.md ファイルに Markdown 構文を追加して、かんばんボードの状態をそのリポジトリに表示できます。 かんばんボードの設定から選んだ構文を追加することで、状態を表示します。
注意
Azure DevOps Server 2019 Update 1 以降のバージョンが必要です。
表示される構文は、プロジェクトを GitHub.com または GitHub Enterprise Server リポジトリに接続したかどうかに関係なく機能します。 GitHub Enterprise Server の場合、Azure DevOps Services からサーバーにネットワーク アクセスできる必要があります。
前提条件
- Azure Boards プロジェクトは、リンク先またはリンク元のコミットと pull request が存在する GitHub リポジトリに接続されている必要があります。 詳細については、「Azure Boards - GitHub 統合」を参照してください。
- 構成するかんばんボードが必要です。 チームを追加するときは、そのチームのかんばんボードを追加します。 詳細については、「 チームとアジャイル ツールについて」を参照してください。
- ユーザーは、変更するチームの設定に対するチーム管理者ロールに追加されているか、プロジェクト管理者セキュリティ グループのメンバーである必要があります。 追加するには、チーム管理者の追加に関する記事または「プロジェクト レベルのアクセス許可を変更する」を参照してください。
- GitHub.com リポジトリに状態バッジを追加するには、リポジトリの共同作成者である必要があります。
状態バッジを追加する
Azure Boards にサインインし、 かんばんボードを開きます。
 歯車アイコンを選び、ボードの構成と一般的なチーム設定を行います。
歯車アイコンを選び、ボードの構成と一般的なチーム設定を行います。
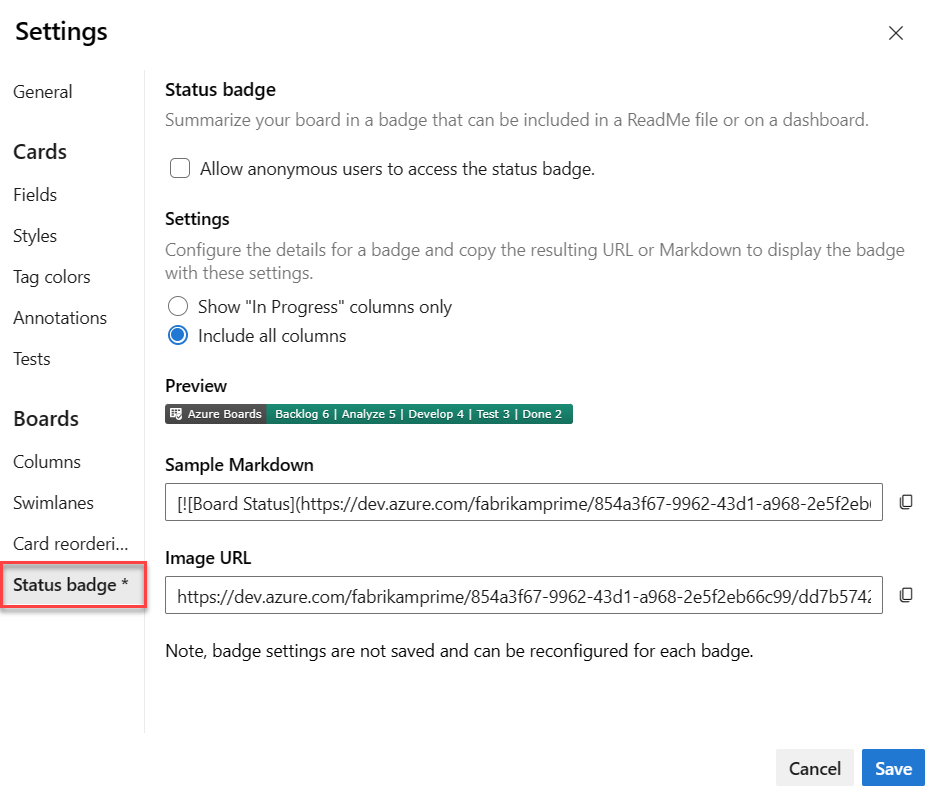
[状態バッジ] を選び、[匿名ユーザーにステータス バッジへのアクセスを許可する] をオンまたはオフにします。 チェックを外しても、サインインしていないユーザーでも状態バッジを表示できます。


目的のバッジの種類を選び、
 コピー アイコンを選んでバッジの Markdown 構文をコピーします。
コピー アイコンを選んでバッジの Markdown 構文をコピーします。- [[進行中] 列のみを表示する] は、最初と最後の列を無視します。
- [すべての列を含める] は、ボードの最初と最後の列を含めます。
- また、columnOptions に
2を指定し、表示するボード列のコンマ区切りリストを指定することで、列のセットをカスタマイズすることもできます。 次の構文では、?columnOptions=2&columns=Proposed,Committed,In%20Progress,In%20Reviewという例が示されています。 列ラベルにスペースが含まれる場合は、%20でスペースをエンコードする必要があります。 たとえば、In%20Progressのようにします。
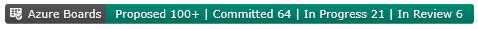
[](https://dev.azure.com/fabrikam/677da0fb-b067-4f77-b89b-f32c12bb8617/_boards/board/t/cdf5e823-1179-4503-9fb1-a45e2c1bc6d4/Microsoft.RequirementCategory/)次のようなバッジが表示されます。

終了したら、 [保存] を選択します。
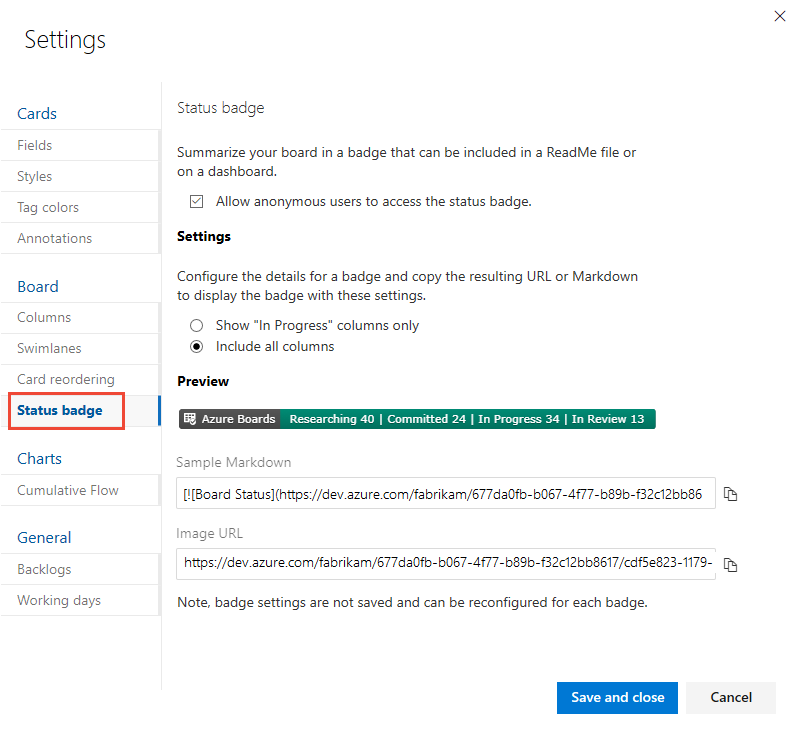
構成できる設定は、[匿名ユーザーに状態バッジへのアクセスを許可します] だけです。 [設定] のバッジの種類では、[サンプル Markdown] と [画像の URL] の値からコピーするための Markdown 構文が切り替わるだけです。
バッジを表示するには、GitHub リポジトリで README ファイルを開いて、コピーした構文を貼り付けます。
かんばんボードに対応する値で選んだのと同じプレビュー画像が表示されるはずです。