ハブを追加する
Azure DevOps Services
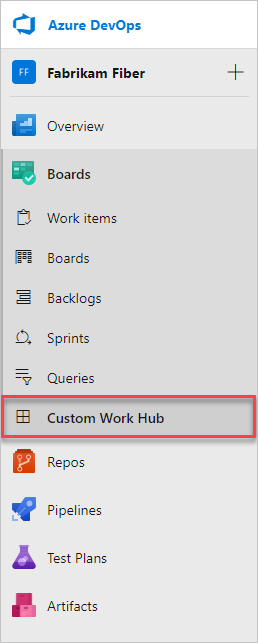
この記事では、スプリントおよびクエリ ハブの後に Azure Boards に表示される新しいハブを作成します。

拡張機能の構造
|--- README.md
|--- sdk
|--- node_modules
|--- scripts
|--- SDK.js
|--- images
|--- icon.png
|--- scripts // not used in this tutorial
|--- hello-world.html // html page to be used for your hub
|--- vss-extension.json // extension's manifest
クライアント SDK を取得します。 SDK.js
コア SDK スクリプト SDK.js を使用すると、Web 拡張機能がホスト、Azure DevOps Services、フレームと通信できるようになります。 このスクリプトは、拡張機能が読み込まれたことを初期化したり、通知したり、現在のページに関するコンテキストを取得したりすることもできます。 クライアント SDK SDK.js ファイルを取得し、Web アプリに追加します。
フォルダーに home/sdk/scripts 配置します。
SDK を取得するには、コマンド ライン (Node が必要) を使用して 'npm install' コマンドを使用します。
npm install azure-devops-extension-sdk
Note
詳細については、「Azure DevOps Web Extension SDK」を参照してください。
ハブ ページ: hello-world.html
- すべてのハブに Web ページが表示されます
- 拡張ポイントのリファレンスでターゲット可能なハブ グループを 確認する
拡張機能の hello-world.html ディレクトリに home ファイルを作成します。
SDK を参照し、init() と notifyLoadSucceeded()を呼び出します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World</title>
<script src="sdk/scripts/SDK.js"></script>
</head>
<body>
<script type="text/javascript">SDK.init();</script>
<h1>Hello World</h1>
<script type="text/javascript">SDK.notifyLoadSucceeded();</script>
</body>
</html>
拡張機能のマニフェスト ファイル: vss-extension.json
次の内容を含む json ファイル (vss-extension.jsonたとえば) を home ディレクトリに作成します。
{
"manifestVersion": 1,
"id": "sample-extension",
"version": "0.1.0",
"name": "My first sample extension",
"description": "A sample Visual Studio Services extension.",
"publisher": "fabrikamdev",
"categories": ["Azure Boards"],
"targets": [
{
"id": "Microsoft.VisualStudio.Services"
}
],
"icons": {
"default": "images/logo.png"
},
"contributions": [
{
"id": "Fabrikam.HelloWorld",
"type": "ms.vss-web.hub",
"description": "Adds a 'Hello' hub to the Work hub group.",
"targets": [
"ms.vss-work-web.work-hub-group"
],
"properties": {
"name": "Hello",
"order": 99,
"uri": "hello-world.html"
}
}
],
"scopes": [
"vso.work"
],
"files": [
{
"path": "hello-world.html", "addressable": true
},
{
"path": "sdk/scripts", "addressable": true
},
{
"path": "images/logo.png", "addressable": true
}
]
}
Note
発行元を 発行元 名に変更します。 パブリッシャーを作成するには、「パッケージ化、発行、インストール」を参照してください。
アイコン
アイコン スタンザは、マニフェスト内の拡張機能のアイコンへのパスを指定します。
拡張機能マニフェストに示すように、タイトルが付いている logo.png正方形の画像を追加します。
貢献
コントリビューションスタンザによって、拡張機能マニフェストに投稿 (Hello Hub) が追加されます。
拡張機能の各コントリビューションに対して、マニフェストは次を定義します。
- 投稿の種類、ハブ
- コントリビューション ターゲット、作業ハブ グループ (ターゲットとなるすべてのハブ グループをチェック、
- 各種類のコントリビューションに固有のプロパティ。 ハブには、次のプロパティがあります。
| プロパティ | 内容 |
|---|---|
| name | ハブの名前。 |
| オーダー | ハブ グループ内のハブの配置。 |
| uri | ハブとして表示するページのパス (拡張ベース URI を基準とする)。 |
スコープ
拡張機能に必要 なスコープ を含めます。
この場合、作業項目にアクセスする必要 vso.work があります。
ファイル
ファイル スタンザには、パッケージに含めるファイル (HTML ページ、スクリプト、SDK スクリプト、ロゴ) が示されます。
true URL アドレス指定可能である必要のない他のファイルを含めない限り、 を に設定addressableします。
Note
プロパティや関数などの拡張マニフェスト ファイルの詳細については、拡張マニフェスト リファレンスをチェック。