Azure Logic Apps でデータの操作を実行する
適用対象: Azure Logic Apps (従量課金プラン + Standard)
この攻略ガイドでは、ロジック アプリ ワークフローのデータを次の方法で操作する方法を示します。
- データ型が異なる複数の入力から、文字列または JavaScript Object Notation (JSON) オブジェクトを作成します。 その後は、同じ入力を繰り返し入力するのではなく、この文字列を 1 つの入力として使用できます。
- JavaScript Object Notation (JSON) オブジェクトのプロパティからわかりやすいトークンを作成し、ワークフローでこれらのプロパティを簡単に使用できるようにします。
- 配列から HTML または CSV テーブルを作成します。
- 指定したフィルターまたは条件に基づいて、別の配列から配列を作成します。
- 別の配列のすべての項目に対して指定されているプロパティに基づいて配列を作成します。
- 配列内のすべての項目から 1 つの文字列を作成し、指定した文字を使用してこれらの項目を区切ります。
前提条件
Azure アカウントとサブスクリプション。 サブスクリプションをお持ちでない場合には、無料の Azure アカウントにサインアップしてください。
データ操作を実行するロジック アプリ ワークフロー。 従量課金ロジック アプリ ワークフローと Standard ロジック アプリ ワークフローの両方で、このガイドで説明されているデータ操作がサポートされています。
すべてのデータ操作は、アクションとしてのみ使用できます。 そのため、これらのアクションを使用する前に、ワークフローは最初の手順として既にトリガーで始まり、データ操作で使用する出力を作成するために必要な他のアクションを含んでいる必要があります。
データ操作アクション
使用できるデータ操作をまとめた以降のセクションでは、操作で使用するソース データの種類を基に整理されていますが、各説明はアルファベット順になっています。
JSON アクション
次のアクションは、JavaScript Object Notation (JSON) 形式のデータを操作するのに役立ちます。
| アクション | 説明 |
|---|---|
| 作成 | さまざまなデータ型を含むことができる複数の入力からメッセージまたは文字列を作成します。 その後は、同じ入力を繰り返し入力するのではなく、この文字列を 1 つの入力として使用できます。 たとえば、さまざまな入力から 1 つの JSON メッセージを作成できます。 |
| Parse JSON | ロジック アプリでプロパティを簡単に使用できるように、JSON コンテンツのプロパティに対するわかりやすいデータ トークンを作成します。 |
さらに複雑な JSON 変換を作成する場合は、「Liquid テンプレートを使用して高度な JSON 変換を実行する」をご覧ください。
配列アクション
次のアクションは、配列内のデータを操作するのに役立ちます。
| アクション | 説明 |
|---|---|
| CSV テーブルの作成 | 配列からコンマ区切り値 (CSV) テーブルを作成します。 |
| HTML テーブルの作成 | 配列から HTML テーブルを作成します。 |
| 配列のフィルター処理 | 指定したフィルターまたは条件に基づいて、配列から配列のサブセットを作成します。 |
| 結合 | 配列内のすべての項目から 1 つの文字列を作成し、指定した文字で各項目を区切ります。 |
| 選択 | 異なる配列のすべての項目に対して指定されているプロパティから配列を作成します。 |
作成アクション
複数の入力から JSON オブジェクトなどの 1 つの出力を作成するには、作成というアクションを使用します。 入力では、整数、ブール値、配列、JSON オブジェクト、および Azure Logic Apps がサポートする他の任意のネイティブ型 (たとえば、バイナリや XML) など、さまざまな型を使用できます。 その後、作成アクションの後に続くアクションで出力を使用できます。 また、作成アクションを使用すると、ロジック アプリのワークフローを作成するときに同じ入力を繰り返さなくて済みます。
たとえば、ユーザーの名と姓を格納している文字列変数や、ユーザーの年齢を格納している整数変数など、複数の変数から JSON メッセージを作成できます。 この例では、作成アクションは次の入力を受け入れます。
{ "age": <ageVar>, "fullName": "<lastNameVar>, <firstNameVar>" }
次の出力が作成されます:
{"age":35,"fullName":"Owens,Sophia"}
作成アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の作成と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - 作成のワークフロー定義にコピーします。 基になる JSON ワークフロー定義での作成アクションについて詳しくは、「作成アクション」をご覧ください。
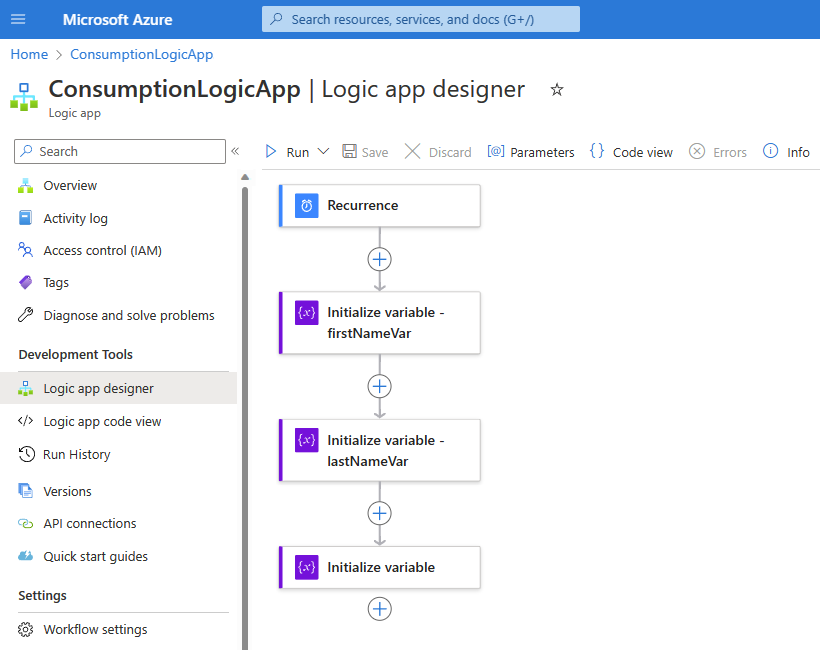
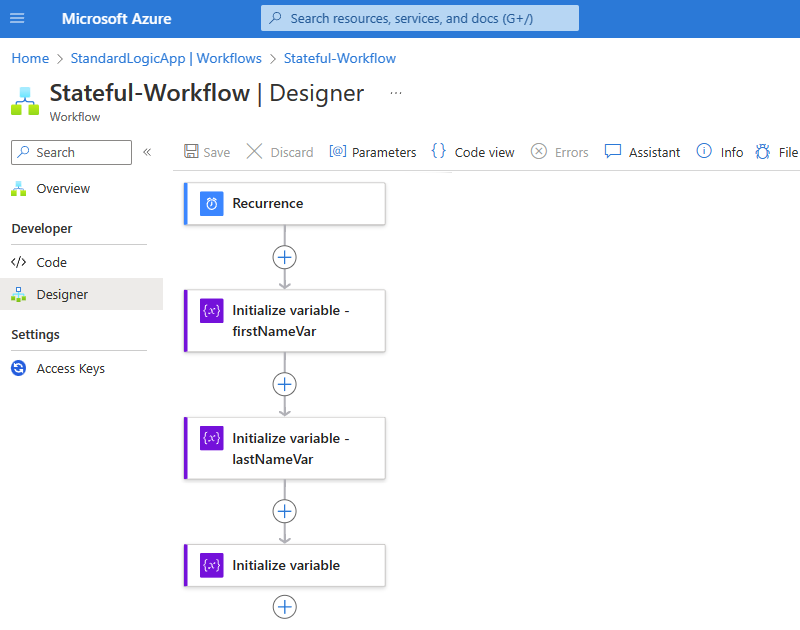
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
この例では、Azure portal とサンプル ワークフローと、繰り返し トリガーを使用した後、初期化変数 という名前のいくつかの 変数 アクション使用します。 これらのアクションは、2 つの文字列変数と 1 つの整数変数を作成するように設定されています。
操作 プロパティと値 初期化変数 - 名前: firstNameVar
- 型: 文字列
- 値: Sophia初期化変数 - 名前: lastNameVar
- 型: 文字列
- 値: Owens初期化変数 - 名前: ageVar
- 型: 整数
- 値: 35デザイナーで、作成 アクションを選択します (まだ選択されていない場合)。 [入力] ボックスで、出力を作成するために使用する入力値を入力します。
この例に対して、次の手順に従います。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
ワークフローのテスト
作成アクションで意図した結果が作成されるかどうかを確認するには、作成アクションからの出力を含む通知を自分自身に送信します。
ワークフローで、作成アクションからの結果を送信できるアクションを追加します。
この例では、電子メールの送信という名前の Office 365 Outlook アクションを使用して続行します。
このアクションでは、結果を表示する各ボックスについて、各ボックス内を選択して、動的コンテンツ リストを選択します。 そのリストから、[作成] アクションの下の [出力] を選択します。
この例では、結果がメールの本文に表示されるので、[本文] ボックスに [出力] フィールドを追加します。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
![[作成] アクションの結果を含むメールを示すスクリーンショット。](media/logic-apps-perform-data-operations/compose-email-results.png)
CSV テーブルの作成アクション
JavaScript Object Notation (JSON) オブジェクトからのプロパティと値を配列に含むコンマ区切り値 (CSV) テーブルを作成するには、CSV テーブルの作成というアクションを使用します。 その後、CSV テーブルの作成アクションに続くアクションで、結果のテーブルを使用できます。
CSV テーブルの作成アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の CSV テーブルの作成と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - CSV テーブルの作成のワークフロー定義にコピーします。 基になる JSON ワークフロー定義でのCSV テーブルの作成アクションについて詳しくは、「テーブル アクション」をご覧ください。
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
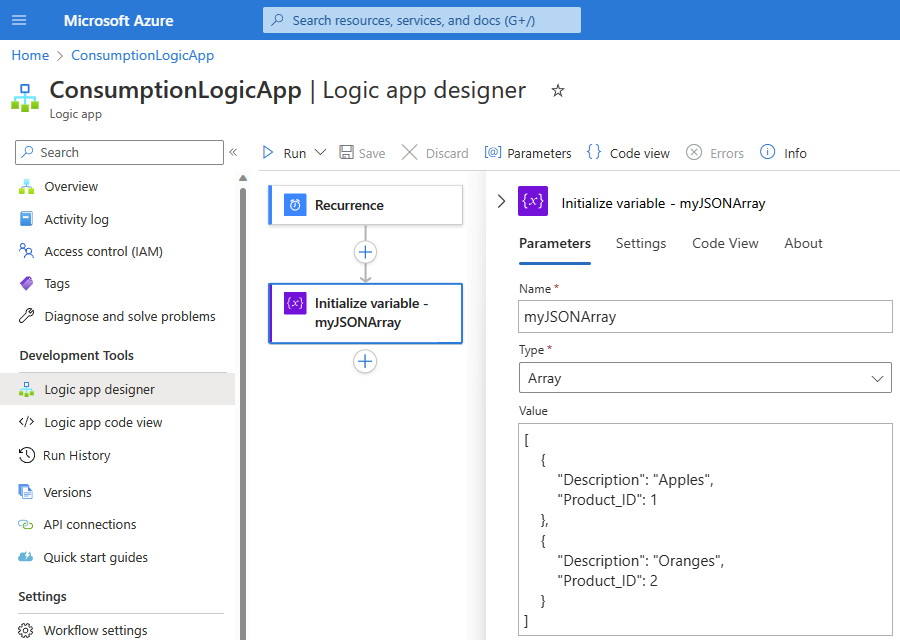
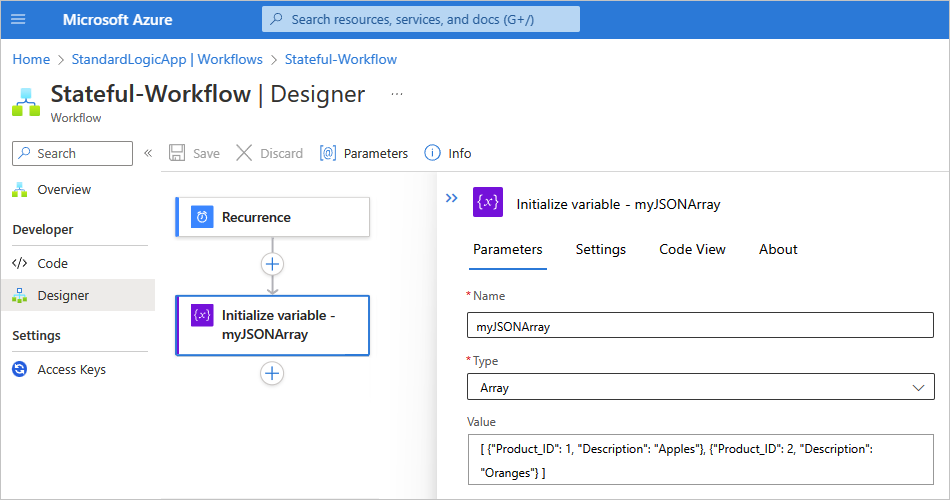
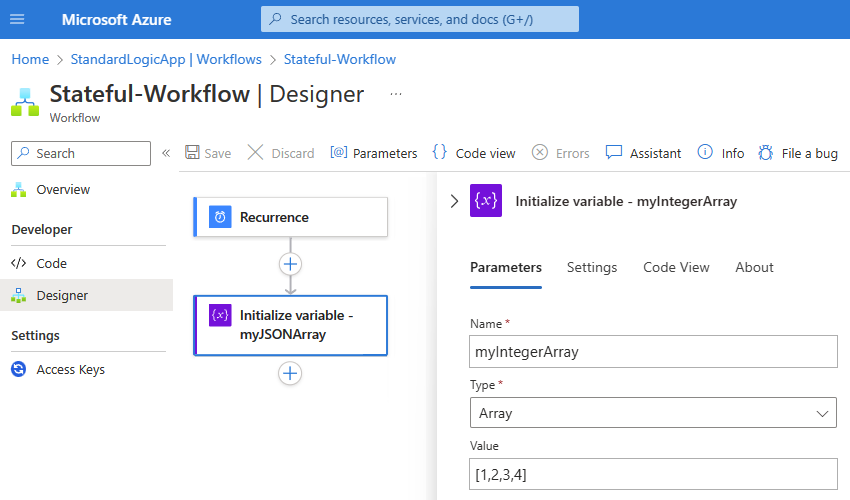
この例では、Azure portal と、繰り返しトリガーに変数を初期化するアクションが続くサンプル ワークフローを使用します。 このアクションは、初期値が JSON 形式のプロパティと値を含む配列である変数を作成するように設定されています。
操作 プロパティと値 初期化変数 - 名前: myJSONArray
- 型: 配列
- 値:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]デザイナーで、CSV テーブルの作成 アクションを選択します (まだ選択されていない場合)。 [ソース] ボックスで、テーブルを作成するために使用する配列または式を入力します。
この例では、[データ元] ボックス内を選択し、動的コンテンツ リスト (稲妻アイコン) を選択します。 その一覧から、myJSONArray 変数を選択します。
ヒント
JSON オブジェクトのプロパティにわかりやすいトークンを作成し、プロパティを入力として選択できるようにするには、CSV テーブルの作成アクションを使用する前に JSON の解析という名前のアクションを使用します。
次のスクリーンショットには、CSV テーブルの作成 アクションの完成例が示されています。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
テーブルの形式をカスタマイズする
既定では、[列] プロパティは、配列の項目に基づいてテーブルの列を自動的に作成するように設定されます。 カスタム ヘッダーと値を指定するには、次の手順のようにします。
[列] プロパティがアクション情報ボックスに表示されない場合は、[高度なパラメーター] リストから [列] を選択します。
[列] の一覧を開き、[カスタム] を選択します。
[ヘッダー] プロパティで、代わりに使用するカスタム ヘッダー テキストを指定します。
[値] プロパティで、代わりに使用するカスタム値を指定します。
配列から値を返すには、CSV テーブルの作成アクションで item() 関数を使用できます。 For_each ループでは、items() 関数を使用できます。
たとえば、プロパティ値のみを含み、配列からのプロパティ名を含まないテーブル列が必要であるとします。 これらの値のみを返すには、以下に示すデザイナー ビューまたはコード ビューでの操作手順に従ってください。
この例では、次の結果が返されます。
Apples,1
Oranges,2
デザイナー ビューでの操作
CSV テーブルの作成アクションで、[ヘッダー] 列を空のままにします。 [値] 列の各行で、目的の各配列プロパティを逆参照します。 [値] の下の各行は、指定された配列プロパティのすべての値を返し、テーブル内の列になります。
目的の配列プロパティごとに、[値] 列で編集ボックス内を選択し、関数アイコンを選択して式エディターを開きます。 [関数] リストが選択されていることを確認します。
式エディターで、次の式を入力しますが、
<array-property-name>を目的の値の配列プロパティ名に置き換えます。 各式について完了したら、[追加] を選択します。構文:
item()?['<array-property-name>']例 :
item()?['Description']item()?['Product_ID']
詳細については、「item() 関数」をご覧ください。
配列プロパティごとに以上の手順を繰り返します。 完了すると、アクションは次の例のようになります。
コード ビューでの操作
アクションの JSON 定義で、columns 配列内で header プロパティを空のストリングに設定します。 value プロパティごとに、目的の各配列プロパティを逆参照します。
デザイナーからコード ビューに切り替えます。
- 従量課金: デザイナーのツール バーで、[コード ビュー] を選択します。
- Standard: ワークフロー ナビゲーション メニューの [開発者] で、[コード] を選択します。
コード エディターで、アクションの
columns配列を見つけます。 必要な配列値の列ごとに、空のheaderプロパティと、valueプロパティに対する次の式を追加します。構文:
{ "header": "", "value": "@item()?['<array-property-name>']" }例:
"Create_CSV_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "CSV", "from": "@variables('myJSONArray')" } }デザイナー ビューに戻り、結果を確認します。
ワークフローのテスト
CSV テーブルの作成アクションで意図した結果が作成されるかどうかを確認するには、CSV テーブルの作成アクションからの出力を含む通知を自分自身に送信します。
ワークフローで、CSV テーブルの作成アクションからの結果を送信できるアクションを追加します。
この例では、電子メールの送信という名前の Office 365 Outlook アクションを使用して続行します。
このアクションでは、結果を表示する各ボックスについて、各ボックス内を選択して動的コンテンツ リストを開きます。 そのリストから、[CSV テーブルの作成] アクションの下の [出力] を選択します。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
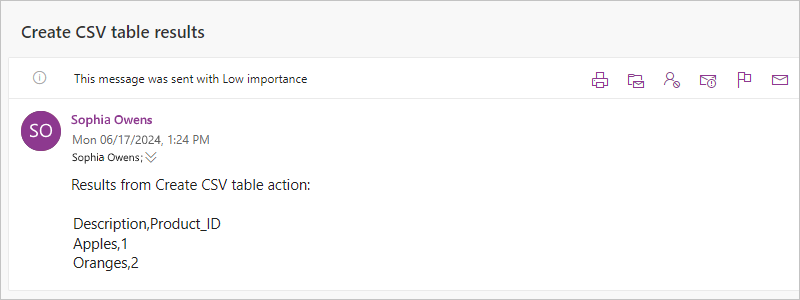
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
Note
正しくない形式でテーブルが返される場合は、テーブル データの形式を確認する方法に関するページを参照してください。
HTML テーブルの作成アクション
JavaScript Object Notation (JSON) オブジェクトからのプロパティと値を配列に含む HTML テーブルを作成するには、HTML テーブルの作成アクションを使用します。 その後、HTML テーブルの作成アクションに続くアクションで、結果のテーブルを使用できます。
HTML テーブルの作成アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の HTML テーブルの作成と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - HTML テーブルの作成のワークフロー定義にコピーします。 基になる JSON ワークフロー定義での HTML テーブルの作成アクションについて詳しくは、「テーブル アクション」をご覧ください。
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
この例では、Azure portal と、繰り返しトリガーに変数を初期化するアクションが続くサンプル ワークフローを使用します。 このアクションは、初期値が JSON 形式のプロパティと値を含む配列である変数を作成するように設定されています。
操作 プロパティと値 初期化変数 - 名前: myJSONArray
- 型: 配列
- 値:[ { "Description": "Apples", "Product_ID": 1 }, { "Description": "Oranges", "Product_ID": 2 }]デザイナーで、HTML テーブルの作成 アクションを選択します (まだ選択されていない場合)。 [ソース] ボックスで、テーブルを作成するために使用する配列または式を入力します。
この例では、[データ元] ボックス内を選択し、動的コンテンツ リスト (稲妻アイコン) を選択します。 その一覧から、myJSONArray 変数を選択します。
ヒント
JSON オブジェクトのプロパティにわかりやすいトークンを作成し、プロパティを入力として選択できるようにするには、HTML テーブルの作成アクションを使用する前に JSON の解析という名前のアクションを使用します。
次のスクリーンショットには、HTML テーブルの作成アクションの完成例が示されています。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
テーブルの形式をカスタマイズする
既定では、[列] プロパティは、配列の項目に基づいてテーブルの列を自動的に作成するように設定されます。 カスタム ヘッダーと値を指定するには、次の手順のようにします。
[列] プロパティがアクション情報ボックスに表示されない場合は、[高度なパラメーター] リストから [列] を選択します。
[列] の一覧を開き、[カスタム] を選択します。
[ヘッダー] プロパティで、代わりに使用するカスタム ヘッダー テキストを指定します。
[値] プロパティで、代わりに使用するカスタム値を指定します。
配列から値を返すには、HTML テーブルの作成アクションで item() 関数を使用できます。 For_each ループでは、items() 関数を使用できます。
たとえば、プロパティ値のみを含み、配列からのプロパティ名を含まないテーブル列が必要であるとします。 これらの値のみを返すには、以下に示すデザイナー ビューまたはコード ビューでの操作手順に従ってください。
この例では、次の結果が返されます。
Apples,1
Oranges,2
デザイナー ビューでの操作
HTML テーブルの作成アクションで、[ヘッダー] 列を空のままにします。 [値] 列の各行で、目的の各配列プロパティを逆参照します。 [値] の下の各行は、指定された配列プロパティのすべての値を返し、テーブル内の列になります。
目的の配列プロパティごとに、[値] 列で編集ボックス内を選択し、関数アイコンを選択して式エディターを開きます。 [関数] リストが選択されていることを確認します。
式エディターで、次の式を入力しますが、
<array-property-name>を目的の値の配列プロパティ名に置き換えます。 各式について完了したら、[追加] を選択します。構文:
item()?['<array-property-name>']例 :
item()?['Description']item()?['Product_ID']
詳細については、「item() 関数」をご覧ください。
配列プロパティごとに以上の手順を繰り返します。 完了すると、アクションは次の例のようになります。
コード ビューでの操作
アクションの JSON 定義で、columns 配列内で header プロパティを空のストリングに設定します。 value プロパティごとに、目的の各配列プロパティを逆参照します。
デザイナーからコード ビューに切り替えます。
- 従量課金: デザイナーのツール バーで、[コード ビュー] を選択します。
- Standard: ワークフロー ナビゲーション メニューの [開発者] で、[コード] を選択します。
コード エディターで、アクションの
columns配列を見つけます。 必要な配列値の列ごとに、空のheaderプロパティと、valueプロパティに対する次の式を追加します。構文:
{ "header": "", "value": "@item()?['<array-property-name>']" }例:
"Create_HTML_table": { "inputs": { "columns": [ { "header": "", "value": "@item()?['Description']" }, { "header": "", "value": "@item()?['Product_ID']" } ], "format": "HTML", "from": "@variables('myJSONArray')" } }デザイナー ビューに戻り、結果を確認します。
ワークフローのテスト
HTML テーブルの作成アクションで意図した結果が作成されるかどうかを確認するには、HTML テーブルの作成アクションからの出力を含む通知を自分自身に送信します。
ワークフローで、HTML テーブルの作成アクションからの結果を送信できるアクションを追加します。
この例では、電子メールの送信という名前の Office 365 Outlook アクションを使用して続行します。
このアクションでは、結果を表示する各ボックスについて、各ボックス内を選択してから稲妻アイコンを選択して、動的コンテンツ リストを開きます。 そのリストから、[HTML テーブルの作成] アクションの下の [出力] を選択します。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
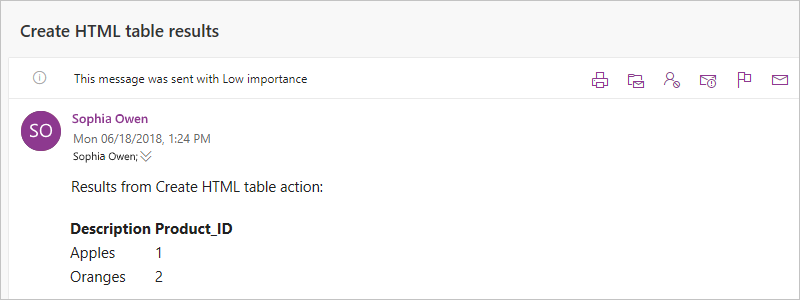
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
配列のフィルター処理アクション
サブセット項目が特定の条件を満たしている既存の配列からサブセット配列を作成するには、配列のフィルター処理アクションを使用します。 その後、配列のフィルター処理アクションに続くアクションで、フィルター処理された結果の配列を使用できます。
配列のフィルター処理アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の配列のフィルター処理と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - 配列のフィルター処理のワークフロー定義にコピーします。 基になる JSON ワークフロー定義での配列のフィルター処理アクションについて詳しくは、「クエリ アクション」をご覧ください。
注意
条件で使用するフィルター テキストでは、大文字と小文字が区別されます。 また、このアクションでは、配列内の項目の形式またはコンポーネントを変更することはできません。
配列のフィルター処理アクションからの配列出力をアクションで使用する場合、入力として配列を受け入れるアクションを使用するか、または出力配列を別の互換性のある形式に変換する必要があります。
HTTP エンドポイントを呼び出し、JSON 応答を受け取る場合は、JSON の解析アクションを使用して JSON 応答を処理します。 そうしない場合、[配列のフィルター処理] アクションを使うと、JSON ペイロードの構造ではなく、応答本文のみを読み取ることができます。
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
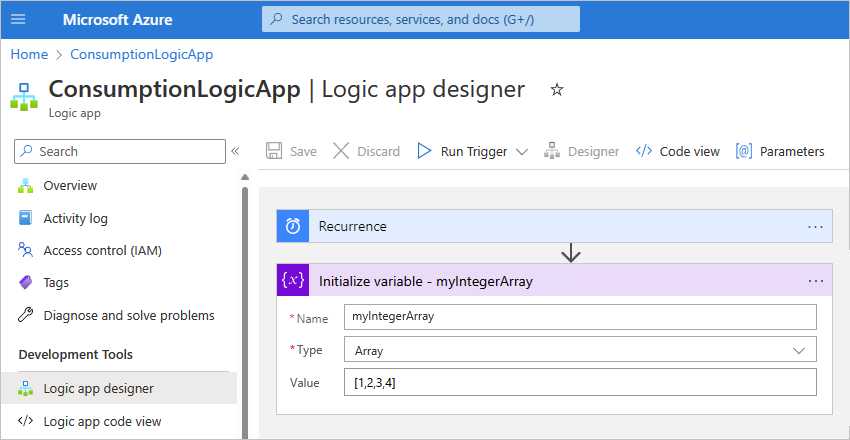
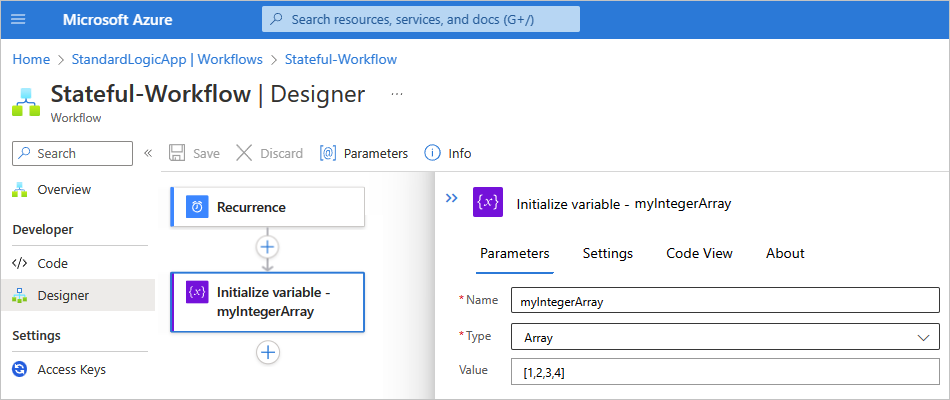
この例では、Azure portal と、繰り返しトリガーに変数を初期化するアクションが続くサンプル ワークフローを使用します。 このアクションは、初期値がいくつかのサンプル整数値を持つ配列である変数を作成するように設定されています。
操作 プロパティと値 初期化変数 - 名前: myIntegerArray
- 型: 配列
- 値:[1,2,3,4]Note
この例では単純な整数の配列を使用しますが、このアクションはオブジェクトのプロパティと値に基づいてフィルター処理できる JSON オブジェクトの配列の場合に特に便利です。
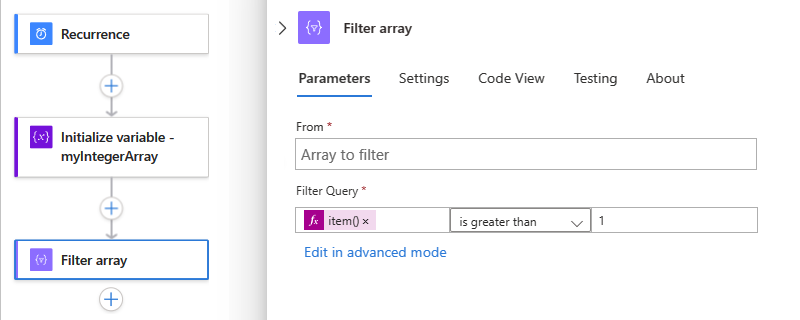
デザイナーで、フィルター配列 アクションを選択します (まだ選択されていない場合)。 [ソース] ボックスに、フィルターとして使用する配列または式を入力します。
この例では、[From] (開始) ボックス内を選択し、稲妻アイコンを選択すると、動的コンテンツ リストが開きます。 そのリストから、前に作成した変数を選択します。
条件では、比較する配列項目を指定し、比較演算子を選択し、比較対象値を指定します。
この例では、item() 関数を使用して配列の各項目にアクセスし、配列のフィルター処理アクションで値が 1 より大きい配列項目を検索します。 次のスクリーンショットには、配列のフィルター処理アクションの完成例が示されています。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
ワークフローのテスト
配列のフィルター処理アクションで意図した結果が作成されるかどうかを確認するには、配列のフィルター処理アクションからの出力を含む通知を自分自身に送信します。
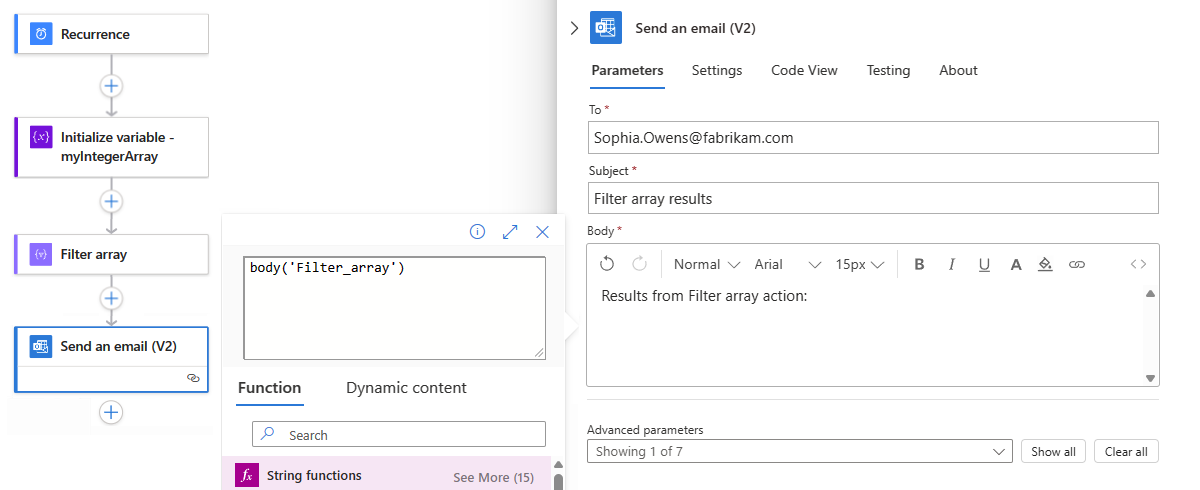
ワークフローで、配列のフィルター処理アクションからの結果を送信できるアクションを追加します。
この例では、電子メールの送信という名前の Office 365 Outlook アクションを使用して続行します。
このアクションでは、次の手順を実行します。
結果を表示する各ボックスについて、各ボックス内を選択し、関数アイコンを選択して式エディターを開きます。 [関数] リストが選択されていることを確認します。
フィルター配列アクションから配列出力を取得するには、body() 関数とフィルター配列アクション名を使用する次の式を入力し、[OK] を選択します。
body('Filter_array')解決された式では、送信時に電子メール本文に Filter_array アクションからの出力を表示するように指定します。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
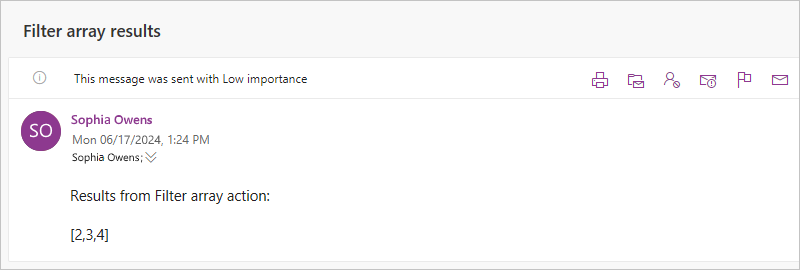
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
結合アクション
配列のすべての項目を含み、それらの項目が特定の区切り文字で区切られた文字列を作成するには、結合アクションを使用します。 その後、結合アクションに続くアクションで文字列を使用できます。
結合アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の結合と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - 結合のワークフロー定義にコピーします。 基になるワークフロー定義での結合アクションについて詳しくは、「結合アクション」をご覧ください。
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
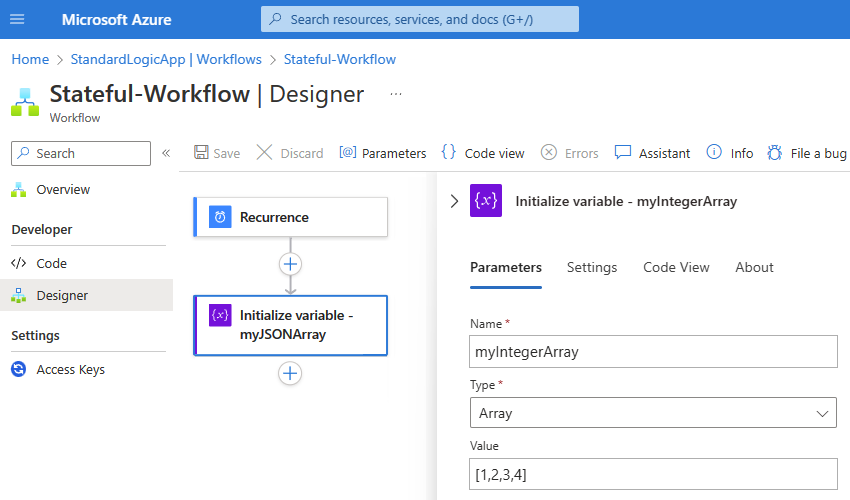
この例では、Azure portal と、繰り返しトリガーに変数を初期化するアクションが続くサンプル ワークフローを使用します。 このアクションは、初期値がいくつかのサンプル整数値を持つ配列である変数を作成するように設定されています。
操作 プロパティと値 初期化変数 - 名前: myIntegerArray
- 型: 配列
- 値:[1,2,3,4]デザイナーで、[結合] アクションを選びます (まだ選択されていない場合)。 [ソース] ボックスで、文字列として結合する項目を含む配列を入力します。
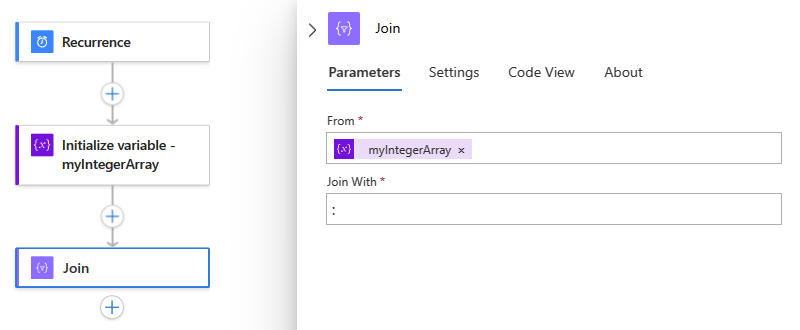
[ソース] ボックスで、文字列として結合する項目を含む配列を入力します。
この例では、[From] (開始) ボックス内を選択し、稲妻アイコンを選択すると、動的コンテンツ リストが開きます。 そのリストから、前に作成した変数を選択します。
[次を使用して結合] ボックスに、各配列項目を区切るために使用する文字を入力します。
次の使用例は、次を使用して結合 プロパティの区切り記号としてコロン (:) を使用します。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
ワークフローのテスト
結合アクションで意図した結果が作成されるかどうかを確認するには、結合アクションからの出力を含む通知を自分自身に送信します。
ワークフローで、結合アクションからの結果を送信できるアクションを追加します。
この例では、電子メールの送信という名前の Office 365 Outlook アクションを使用して続行します。
このアクションでは、結果を表示する各ボックスについて、各ボックス内を選択してから稲妻アイコンを選択して、動的コンテンツ リストを開きます。 そのリストから、[結合] アクションの下の [出力] を選択します。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
JSON の解析アクション
JavaScript Object Notation (JSON) のコンテンツのプロパティを参照したりプロパティにアクセスしたりするには、JSON の解析アクションを使用して、プロパティのわかりやすいフィールドまたはトークンを作成できます。 これにより、ワークフローで後続のアクションの入力を指定するときに、動的コンテンツの一覧からそのプロパティを選択できます。 このアクションでは、JSON スキーマを指定するか、サンプルの JSON コンテンツまたはペイロードから JSON スキーマを生成することができます。
JSON の解析アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の JSON の解析と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - JSON の解析のワークフロー定義にコピーします。 基になるワークフロー定義でのこのアクションについて詳しくは、「JSON の解析アクション」をご覧ください。
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
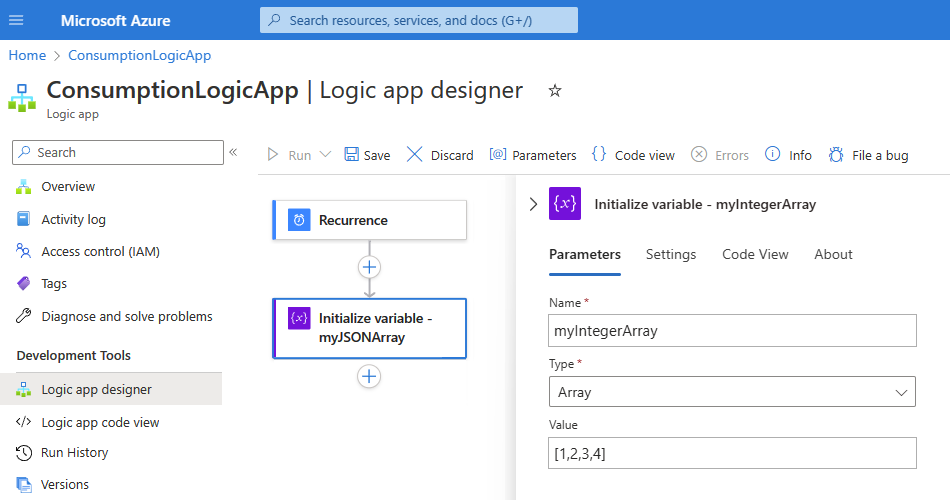
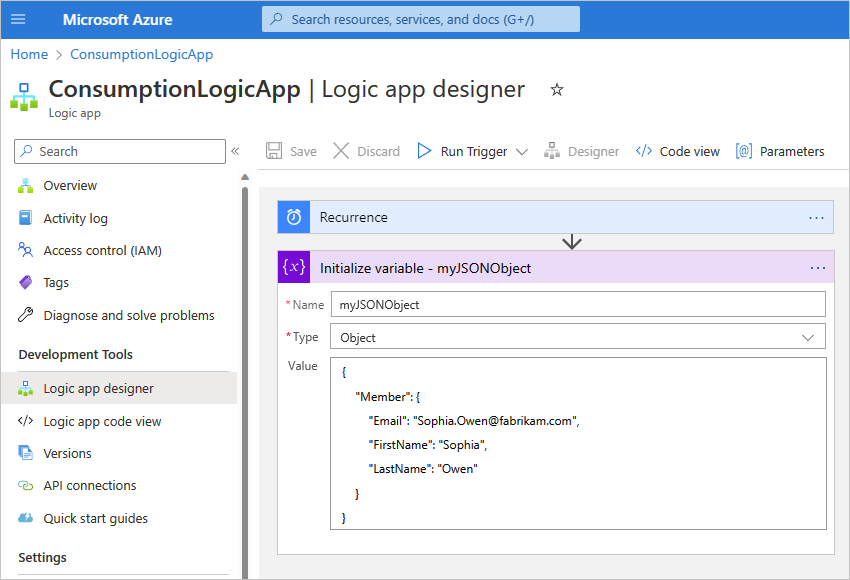
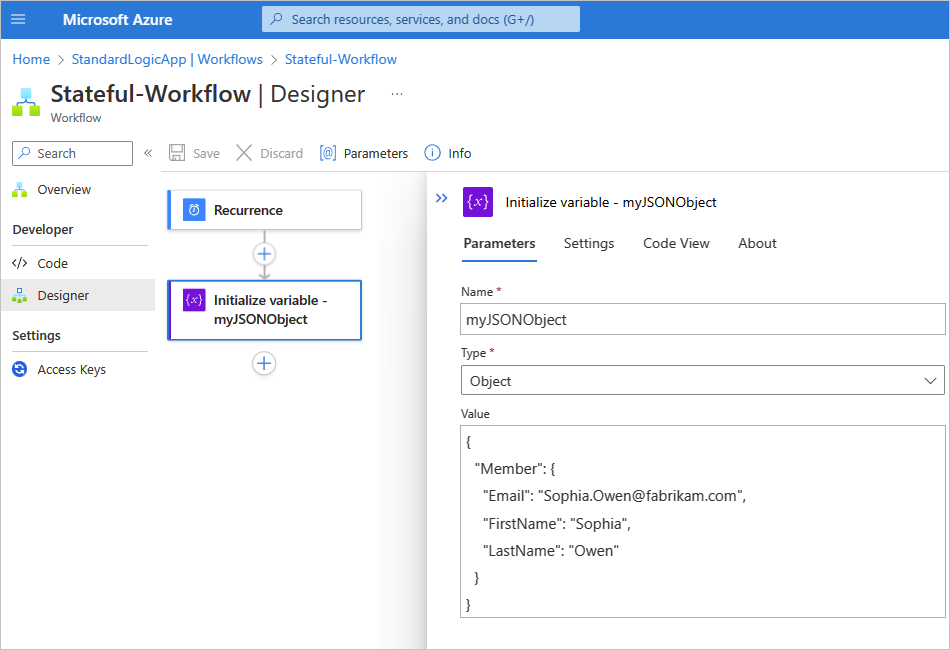
この例では、Azure portal と、繰り返しトリガーに変数を初期化するアクションが続くサンプル ワークフローを使用します。 このアクションは、初期値がプロパティと値を持つ次の JSON オブジェクトである変数を作成するように設定されています。
{ "Member": { "Email": "Sophia.Owen@fabrikam.com", "FirstName": "Sophia", "LastName": "Owen" } }デザイナーで、[JSON の解析] アクションを選びます (まだ選択されていない場合)。 [内容] ボックスで、解析する JSON オブジェクトを入力します。
この例では、[コンテンツ] ボックス内を選択し、稲妻アイコンを選択すると、動的コンテンツ リストが開きます。 そのリストから、前に作成した変数を選択します。
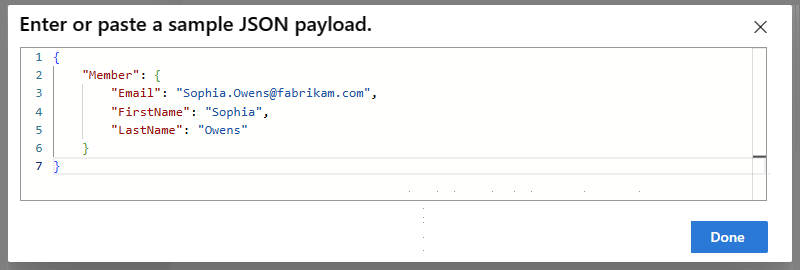
[スキーマ] ボックスに、解析する JSON オブジェクト (ペイロード) を記述する JSON スキーマを入力します。
この例では、サンプル JSON オブジェクトに対して次のスキーマを使用します。
{ "type": "object", "properties": { "Member": { "type": "object", "properties": { "Email": { "type": "string" }, "FirstName": { "type": "string" }, "LastName": { "type": "string" } } } } }スキーマがない場合は、自分で JSON オブジェクトからスキーマを作成できます。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
ワークフローのテスト
JSON の解析アクションで意図した結果が作成されるかどうかを確認するには、JSON の解析アクションからの出力を含む通知を自分自身に送信します。
ワークフローで、JSON の解析アクションからの結果を送信できるアクションを追加します。
この例では、電子メールの送信という名前の Office 365 Outlook アクションを使用して続行します。
このアクションでは、結果を表示する各ボックスについて、各編集ボックス内を選択してから稲妻アイコンを選択して、動的コンテンツ リストを開きます。 そのリストから、[JSON の解析] アクションで、解析された JSON オブジェクトからプロパティを選択します。
この例では、Body FirstName、Body LastName、および Body Email の各プロパティを選択します
完了したら、電子メールの送信アクションは、以下の例のようになります。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
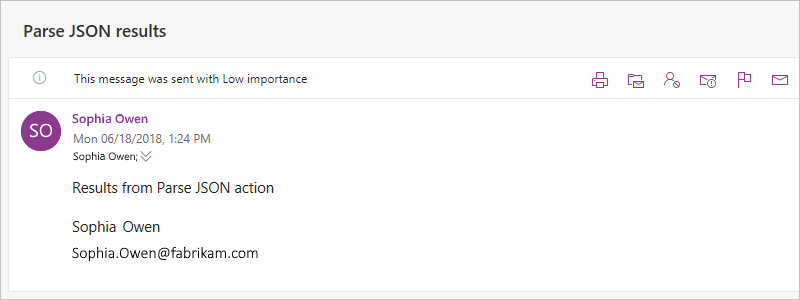
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
選択アクション
既定では、選択 アクションは、既存の配列内の値から構築された JSON オブジェクトを含む配列を作成します。 たとえば、整数配列の値ごとに JSON オブジェクトを作成するには、各 JSON オブジェクトに必要なプロパティを指定し、ソース配列の値をそれらのプロパティにマップします。 コンポーネント JSON オブジェクトを変更することはできますが、出力配列の項目の数は常にソース配列と同じです。 選択アクションからの出力を使用するには、以降のアクションで入力として配列を受け入れるか、または出力配列を別の互換性のある形式に変換する必要があります。
選択アクションを試すには、ワークフロー デザイナーを使用して次の手順に従います。 または、コード ビュー エディターを使用する場合は、このガイドの例の選択と変数を初期化するのアクション定義を、独自のロジック アプリの基になるデータ操作コードの例 - 選択のワークフロー定義にコピーします。 基になるワークフロー定義でのこのアクションについて詳しくは、「選択アクション」をご覧ください。
ヒント
JSON オブジェクト配列内の値から作成された文字列または整数を含む配列を作成する例については、「データ操作コードの例 - 選択」の「選択」と「初期化変数」アクションの定義を参照してください。
Azure portal、Visual Studio、または Visual Studio Code では、デザイナーでロジック アプリ ワークフローを開きます。
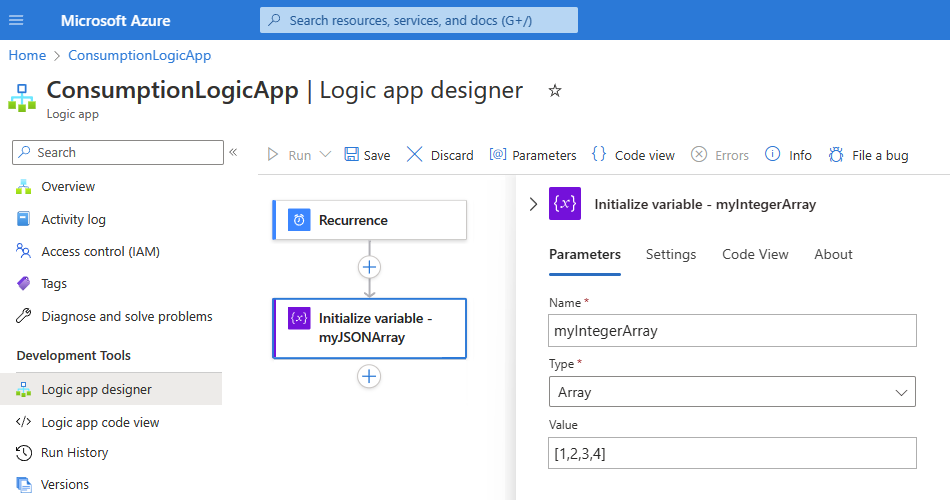
この例では、Azure portal と、繰り返しトリガーに変数を初期化するアクションが続くサンプル ワークフローを使用します。 このアクションは、サンプルの整数を含む配列が初期値である変数を作成するように設定されています。
操作 プロパティと値 初期化変数 - 名前: myIntegerArray
- 型: 配列
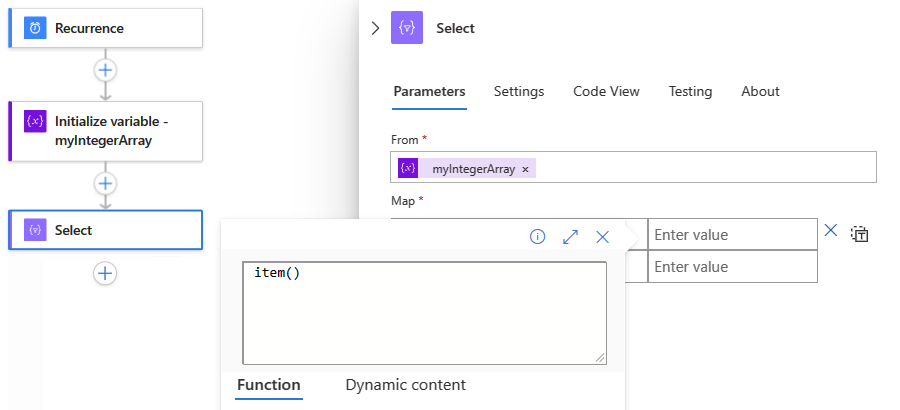
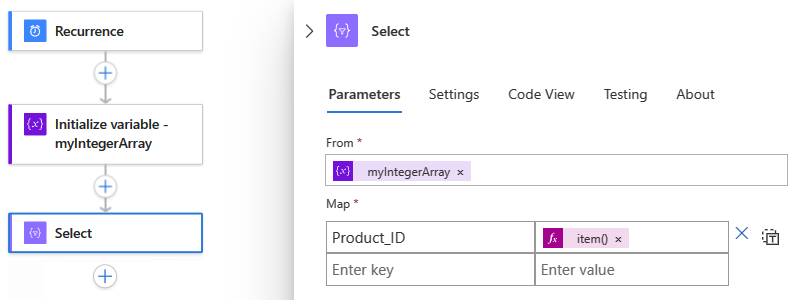
- 値:[1,2,3,4]デザイナーで、[選択] アクションを選びます (まだ選択されていない場合)。 [ソース] ボックスに、使用するソース配列を入力します。
この例では、[From] (開始) ボックス内を選択し、稲妻アイコンを選択すると、動的コンテンツ リストが開きます。 そのリストから、前に作成した変数を選択します。
Map プロパティの場合、左側の列に、ソース配列内のすべての値を記述するプロパティ名を入力します。
この例では、ソース配列の整数値のプロパティ名として Product_ID を使用します。 そのため、各値 (1、2、3、4 など) は製品 ID です。
右側の列に、左側の列にあるプロパティ名のソース配列の値を指定する式を入力します。
この例では、item() 関数を使用して、配列内の各項目を反復処理してアクセスします。
右側の列内を選択し、関数アイコンを選択すると、式エディターが開きます。 [関数] リストが選択されていることを確認します。
式エディターで item() という名前の関数を入力し、[追加] を選択します。
選択 アクションは、次の例のようになります。
ワークフローを保存します。 デザイナーのツール バーで、 [保存] を選択します。
ワークフローのテスト
選択アクションで意図した結果が作成されるかどうかを確認するには、選択アクションからの出力を含む通知を自分自身に送信します。
ワークフローで、選択アクションからの結果を送信できるアクションを追加します。
このアクションでは、次の手順を実行します。
結果を表示する各ボックスについて、各ボックス内を選択し、関数アイコンを選択して式エディターを開きます。 [関数] リストが選択されていることを確認します。
選択アクションから配列出力を取得するには、body() 関数と選択アクション名を使用する次の式を入力し、[OK] を選択します:
body('Select')![[メールの送信] という名前のアクションと、[選択] アクションからのアクション出力を含むワークフローを示すスクリーンショット。](media/logic-apps-perform-data-operations/send-email-select-action.png)
解決された式では、送信時に電子メール本文に選択アクションからの出力を表示するように指定します。
ワークフローを保存し、続いてワークフローを手動で実行します。
- 従量課金ワークフロー: デザイナーのツール バーで、[実行]>[実行] を選択します。
- Standard ワークフロー: ワークフロー ナビゲーション メニューで、[概要] を選択します。 [概要] ページのツール バーで、[実行]>[実行] の順に選びます。
Office 365 Outlook アクションを使用した場合、次の例は結果を示しています:
トラブルシューティング
テーブル データの形式の設定
CSV テーブルや HTML テーブルが正しくない形式で返される場合は、入力データの行間に改行があることを確認してください。
正しくない形式:
Fruit,Number Apples,1 Oranges,2
正しい形式:
Fruit,Number
Apples,1
Oranges,2
行間に改行を追加するには、次のいずれかの式をテーブルに追加します。
replace(body('Create_CSV_table'),'','<br/>')
replace(body('Create_HTML_table'),'','<br/>')
次に例を示します。
{
"Send_an_email_": {
"inputs": {
"body": {
"Body": "<p>Results from Create CSV table action:<br/>\n<br/>\n<br/>\n@{replace(body('Create_CSV_table'),'\r\n','<br/>')}</p>",
"Subject": "Create CSV table results",
"To": "sophia.owen@fabrikam.com"
}
}
}
}






























![[結合] アクションの [メールの送信] という名前の完了したアクションを含むワークフローを示すスクリーンショット。](media/logic-apps-perform-data-operations/send-email-join-action-complete.png)
![[結合] アクションの結果を含むメールを示すスクリーンショット。](media/logic-apps-perform-data-operations/join-email-results.png)





![[メールの送信] という名前のアクションに JSON プロパティを含む Standard ワークフローを示すスクリーンショット。](media/logic-apps-perform-data-operations/send-email-parse-json-action.png)
![[JSON の解析] という名前のアクションにメールを送信するという名前のアクションが完了したワークフローを示すスクリーンショット。](media/logic-apps-perform-data-operations/send-email-parse-json-action-complete.png)






![[選択] アクションの [メールの送信] という名前の完了したアクションを含むワークフローを示すスクリーンショット。](media/logic-apps-perform-data-operations/send-email-select-action-complete.png)
![[選択] アクションの結果を含むメールを示すスクリーンショット。](media/logic-apps-perform-data-operations/select-email-results.png)