クイック スタート: Microsoft Playwright Testing Preview を使用してエンドツーエンドの継続的なテストを設定する
このクイックスタートでは、Microsoft Playwright Testing Preview を使用してエンドツーエンドの継続的なテストを設定し、コードのコミットごとに異なるブラウザーとオペレーティング システムで Web アプリが正しく実行されることを検証します。 GitHub Actions、Azure Pipelines、その他の CI プラットフォームなどの継続的インテグレーション (CI) ワークフローに Playwright テストを追加する方法について学習します。
このクイックスタートを完了すると、Microsoft Playwright Testing を使用して Playwright テスト スイートを大規模に実行する CI ワークフローが完成します。
重要
Microsoft Playwright Testing は現在、プレビュー段階です。 ベータ版、プレビュー版、または一般提供としてまだリリースされていない Azure の機能に適用される法律条項については、「Microsoft Azure プレビューの追加使用条件」を参照してください。
前提条件
アクティブなサブスクリプションが含まれる Azure アカウント。 Azure サブスクリプションをお持ちでない場合は、始める前に無料アカウントを作成してください。
Microsoft Playwright Testing ワークスペース。 Playwright テストの大規模な実行に関するクイックスタートを完了して、ワークスペースを作成します。
- GitHub アカウント。 GitHub アカウントがない場合は、無料で作成できます。
- Playwright テスト仕様と GitHub Actions ワークフローを含む GitHub リポジトリ。 リポジトリを作成する場合は、「新しいリポジトリの作成」を参照してください。
- GitHub Actions ワークフロー。 GitHub Actions の概要に関するヘルプが必要な場合は、最初のワークフローの作成に関するページを参照してください
サービス アクセス トークンを構成する
Microsoft Playwright Testing では、アクセス トークンを使用して、ユーザーがサービスで Playwright テストを実行することを承認します。 Playwright ポータルでサービス アクセス トークンを生成してから、サービス構成ファイルでアクセス トークンを指定できます。
アクセス トークンを生成し、CI ワークフロー シークレットとして格納するには、次の手順を行います。
Azure アカウントを使用して、Playwright ポータルにサインインします。
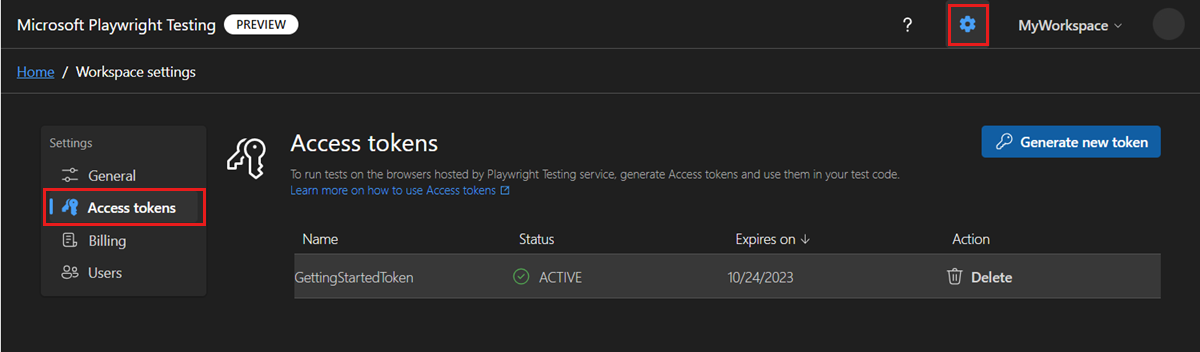
ワークスペース設定アイコンを選択し、[アクセス トークン] ページに移動します。
[新しいトークンの生成] を選択して、CI ワークフロー用の新しいアクセス トークンを作成します。
アクセス トークンの詳細を入力し、[トークンの生成] を選択します。
ワークフロー定義でクリア テキストでトークンを指定しないように、アクセス トークンを CI ワークフロー シークレットに格納します。
GitHub リポジトリに移動し、[設定]>[シークレットと変数]>[アクション] を選びます。
[New repository secret](新しいリポジトリ シークレット) を選択します。
シークレットの詳細を入力し、[シークレットの追加] を選択して CI/CD シークレットを作成します。
パラメーター 値 名前 PLAYWRIGHT_SERVICE_ACCESS_TOKEN Value 前にコピーしたワークスペース アクセス トークンを貼り付けます。 [OK] 選択してワークフロー シークレットを作成します。
サービス リージョン エンドポイントの URL を取得する
サービス構成では、リージョン固有のサービス エンドポイントを指定する必要があります。 エンドポイントは、ワークスペースの作成時に選択した Azure リージョンによって異なります。
サービス エンドポイント URL を取得し、CI ワークフロー シークレットとして格納するには、次の手順を行います。
Azure アカウントを使用して、Playwright ポータルにサインインします。
ワークスペースのホーム ページで、[セットアップ ガイドの表示] 選択します。
ヒント
複数のワークスペースがある場合は、ページの上部にあるワークスペース名を選んで別のワークスペースに切り替え、[すべてのワークスペースの管理] を選択できます。
[セットアップのリージョン エンドポイントの追加] で、サービス エンドポイント URL をコピーします。
エンドポイント URL は、ワークスペースの作成時に選択した Azure リージョンと一致します。
サービス エンドポイント URL を CI ワークフロー シークレットに格納します。
シークレット名 値 PLAYWRIGHT_SERVICE_URL 前にコピーしたエンドポイント URL を貼り付けます。
サービス構成ファイルを追加する
クラウドでホストされているブラウザーで Playwright テストを実行するようにまだ構成していない場合は、リポジトリにサービス構成ファイルを追加します。 次の手順では、Playwright CLI でこのサービス構成ファイルを指定します。
playwright.config.tsファイルと共に新しいファイルplaywright.service.config.tsを作成します。必要に応じて、サンプル リポジトリの
playwright.service.config.tsファイルを使用します。次の内容を追加します。
/* * This file enables Playwright client to connect to remote browsers. * It should be placed in the same directory as playwright.config.ts. */ import { defineConfig } from '@playwright/test'; import config from './playwright.config'; import dotenv from 'dotenv'; // Define environment on the dev box in .env file: // .env: // PLAYWRIGHT_SERVICE_ACCESS_TOKEN=XXX // PLAYWRIGHT_SERVICE_URL=XXX // Define environment in your GitHub workflow spec. // env: // PLAYWRIGHT_SERVICE_ACCESS_TOKEN: ${{ secrets.PLAYWRIGHT_SERVICE_ACCESS_TOKEN }} // PLAYWRIGHT_SERVICE_URL: ${{ secrets.PLAYWRIGHT_SERVICE_URL }} // PLAYWRIGHT_SERVICE_RUN_ID: ${{ github.run_id }}-${{ github.run_attempt }}-${{ github.sha }} dotenv.config(); // Name the test run if it's not named yet. process.env.PLAYWRIGHT_SERVICE_RUN_ID = process.env.PLAYWRIGHT_SERVICE_RUN_ID || new Date().toISOString(); // Can be 'linux' or 'windows'. const os = process.env.PLAYWRIGHT_SERVICE_OS || 'linux'; export default defineConfig(config, { // Define more generous timeout for the service operation if necessary. // timeout: 60000, // expect: { // timeout: 10000, // }, workers: 20, // Enable screenshot testing and configure directory with expectations. // https://video2.skills-academy.com/azure/playwright-testing/how-to-configure-visual-comparisons ignoreSnapshots: false, snapshotPathTemplate: `{testDir}/__screenshots__/{testFilePath}/${os}/{arg}{ext}`, use: { // Specify the service endpoint. connectOptions: { wsEndpoint: `${process.env.PLAYWRIGHT_SERVICE_URL}?cap=${JSON.stringify({ // Can be 'linux' or 'windows'. os, runId: process.env.PLAYWRIGHT_SERVICE_RUN_ID })}`, timeout: 30000, headers: { 'x-mpt-access-key': process.env.PLAYWRIGHT_SERVICE_ACCESS_TOKEN! }, // Allow service to access the localhost. exposeNetwork: '<loopback>' } }, // Tenmp workaround for config merge bug in OSS https://github.com/microsoft/playwright/pull/28224 projects: config.projects? config.projects : [{}] });ファイルを保存してソース コード リポジトリにコミットします。
ワークフロー定義を更新する
Playwright CLI を使用して Playwright テストを実行するように CI ワークフロー定義を更新します。 Playwright CLI の入力パラメーターとしてサービス構成ファイルを渡します。 環境変数を指定して、環境を構成します。
CI ワークフロー定義を開きます
次の手順を追加して、Microsoft Playwright Testing で Playwright テストを実行します。
次の手順では、GitHub Actions または Azure Pipelines のワークフローの変更について説明します。 同様に、他の CI プラットフォームで Playwright CLI を使用して、Playwright テストを実行できます。
- name: Install dependencies working-directory: path/to/playwright/folder # update accordingly run: npm ci - name: Run Playwright tests working-directory: path/to/playwright/folder # update accordingly env: # Access token and regional endpoint for Microsoft Playwright Testing PLAYWRIGHT_SERVICE_ACCESS_TOKEN: ${{ secrets.PLAYWRIGHT_SERVICE_ACCESS_TOKEN }} PLAYWRIGHT_SERVICE_URL: ${{ secrets.PLAYWRIGHT_SERVICE_URL }} PLAYWRIGHT_SERVICE_RUN_ID: ${{ github.run_id }}-${{ github.run_attempt }}-${{ github.sha }} run: npx playwright test -c playwright.service.config.ts --workers=20 - name: Upload Playwright report uses: actions/upload-artifact@v3 if: always() with: name: playwright-report path: path/to/playwright/folder/playwright-report/ # update accordingly retention-days: 10変更を保存してコミットします。
CI ワークフローがトリガーされると、Playwright テストは、20 の並列ワーカーにわたって、クラウドでホストされているブラウザー上の Microsoft Playwright Testing ワークスペースで実行されます。
注意事項
Microsoft Playwright Testing では、テストの合計分数に基づいて課金されます。 初めてのユーザーの場合、または無料試用版の使用を開始している場合は、完全なテスト スイートの代わりに大規模な 1 つのテストを実行することで、無料のテスト時間を使い果たさないようにすることができます。
テストが正常に実行されたことを検証したら、サービスでさらに多くのテストを実行することで、テストの負荷を徐々に増やすことができます。
サービスで 1 つのテストを実行するには、次のコマンド ラインを使用します。
npx playwright test {name-of-file.spec.ts} --config=playwright.service.config.ts
テスト結果レポートを有効にする
Microsoft Playwright Testing で、Playwright ポータルでのテスト結果の表示がサポートされるようになりました。 プレビュー中は、招待者限定でアクセスすることができます。
重要
Microsoft Playwright Testing サービスのレポート機能は、招待者限定プレビュー期間中は無料です。 ただし、クラウドでホストされているブラウザーの既存の機能は、引き続き Azure 価格プランに従って課金されます。
レポート ツールにアクセスできるようになったら、次の手順を使用してテストを設定します。
ワークスペースのホーム ページから、[設定] に移動します。
[設定] から [全般] を選択し、レポートが [有効] になっていることを確認します。
これらの手順に従って、GitHub 個人用アクセス トークンを作成します。
トークンに
read:packagesアクセス許可を付与する必要があります。 この記事ではこれ以降、このトークンをPAT_TOKEN_PACKAGEと呼ぶこととします。ワークフロー定義でトークンをクリア テキストで指定しないように、GitHub トークンを CI ワークフロー シークレットに保存します。
GitHub リポジトリに移動し、[設定]>[シークレットと変数]>[アクション] を選びます。
[New repository secret](新しいリポジトリ シークレット) を選択します。
シークレットの詳細を入力し、[シークレットの追加] を選択して CI/CD シークレットを作成します。
パラメーター 値 名前 PAT_TOKEN_PACKAGE Value 前にコピーしたワークスペース アクセス トークンを貼り付けます。 [OK] 選択してワークフロー シークレットを作成します。
package.json ファイルをパッケージで更新します。
"dependencies": { "@microsoft/mpt-reporter": "0.1.0-22052024-private-preview" }Playwright 構成ファイルを更新します。
他のレポーターを使用するのと同じ方法で、Playwright Testing レポーターを
Playwright.config.tsに追加します。import { defineConfig } from '@playwright/test'; export default defineConfig({ reporter: [ ['list'], ['json', { outputFile: 'test-results.json' }], ['@microsoft/mpt-reporter'] // Microsoft Playwright Testing reporter ], });トラブルシューティングを改善するために、構成で成果物が有効になっていることを確認します。
use: { // ... trace: 'on-first-retry', video:'retain-on-failure', screenshot:'only-on-failure', }Microsoft Playwright Testing で、Playwright テストのレポートを発行するためのテストを実行する前に、CI ワークフロー定義を更新してレポート パッケージをインストールします。
- name: Install reporting package working-directory: path/to/playwright/folder # update accordingly run: | npm config set @microsoft:registry=https://npm.pkg.github.com npm set //npm.pkg.github.com/:_authToken ${{secrets.PAT_TOKEN_PACKAGE}} npm install - name: Run Playwright tests working-directory: path/to/playwright/folder # update accordingly env: # Access token and regional endpoint for Microsoft Playwright Testing PLAYWRIGHT_SERVICE_ACCESS_TOKEN: ${{ secrets.PLAYWRIGHT_SERVICE_ACCESS_TOKEN }} PLAYWRIGHT_SERVICE_URL: ${{ secrets.PLAYWRIGHT_SERVICE_URL }} PLAYWRIGHT_SERVICE_RUN_ID: ${{ github.run_id }}-${{ github.run_attempt }}-${{ github.sha }} run: npx playwright testヒント
Microsoft Playwright Testing サービスを使用すると、クラウドでホストされているブラウザー機能に関係なく、テスト結果をポータルに公開できます。
関連するコンテンツ
クラウドでホストされているブラウザーで Playwright テストを大規模に実行するように、エンド ツー エンドの継続的なテスト ワークフローを正常に設定できました。

![[トークンの生成] ボタンが強調表示されている、Playwright Testing ポータルのセットアップ ガイドを示すスクリーンショット。](media/quickstart-automate-end-to-end-testing/playwright-testing-generate-token.png)


