手順 3 - 検索が有効な .NET Web サイトをデプロイする
検索が有効な Web サイトを Azure Static Web Apps としてデプロイします。 このデプロイには、Web ページ用の React アプリと、検索操作用の関数アプリの両方が含まれます。
静的 Web アプリでは、azure-search-static-web-app リポジトリのフォークを使用して、GitHub からデプロイのための情報とファイルをプルします。
Visual Studio Code で静的 Web アプリを作成する
Visual Studio Code では、一括挿入フォルダーではなく、リポジトリのルートにいることを確認します (たとえば、
azure-search-static-web-app)。アクティビティ バーで [Azure] を選択してから、サイド バーで [リソース] を開きます。
[Static Web Apps] を右クリックし、[Create Static Web App (Advanced)] (静的 Web アプリの作成 (詳細)) を選択します。 このオプションが表示されない場合は、Visual Studio Code の Azure Functions 拡張機能があることを確認してください。

ポップアップ ウィンドウが表示されて変更をコミットするよう求められた場合は、これをしないでください。 一括インポート手順で作成されたシークレットは、リポジトリにコミットしないでください。
変更をロールバックするには、Visual Studio Code のアクティビティ バーで [ソース管理] アイコンを選択してから、変更した各ファイルを [変更] の一覧で選択して、[変更の破棄] アイコンを選択します。
プロンプトに従って、次のように静的 Web アプリを作成します。
Prompt Enter 新しいリソース用のリソース グループの選択。 静的アプリの新しいリソース グループを作成します。 新しい静的 Web アプリの名前の入力。 静的アプリに my-demo-static-web-appなどの名前を付けます。SKU の選択 このチュートリアル用に無料の SKU を選択します。 新しいリソースの場所の選択。 近くのリージョンを選択します。 既定のプロジェクト構造を構成するためのビルド プリセットの選択。 カスタムを選択します。 クライアント アプリケーション コードの場所の選択 client
これは、リポジトリのルートから静的 Web アプリまでのパスです。ビルド出力のパスの入力 build
これは、静的 Web アプリから、生成されたファイルまでのパスです。リージョンの誤りに関するエラーが発生した場合は、エラー応答に示されているサポート対象リージョンのいずれかにそのリソース グループと静的 Web アプリ リソースが存在することを確認してください。
静的 Web アプリが作成されると、GitHub ワークフローの YML ファイルも、ローカルと GitHub 上のフォーク内に作成されます。 このワークフローはフォーク内で実行されます。これにより、静的 Web アプリと関数がビルドされデプロイされます。
次のいずれかの方法を使用して、静的 Web アプリのデプロイの状態を確認します。
通知から [Open Actions in GitHub] (GitHub でアクションを開く) を選択します。 これにより、自分がフォークしたリポジトリを参照するブラウザー ウィンドウが開きます。
フォークされたリポジトリで [アクション] タブを選択します。 フォーク上のすべてのワークフローの一覧が表示されます。
Visual Code で [Azure: アクティビティ ログ] を選択します。 以下のスクリーンショットのようなメッセージが表示されます。

Visual Studio Code で Azure AI Search クエリ キーを取得する
クエリ目的で検索管理者キーを再使用したくなるかもしれませんが、それでは最小特権の原則に沿っていません。 Azure 関数では、クエリ キーを使用して最小特権に準拠します。
Visual Studio Code で、新しいターミナル ウィンドウを開きます。
次の Azure CLI コマンドを使用して、クエリ API キーを取得します。
az search query-key list --resource-group YOUR-SEARCH-SERVICE-RESOURCE-GROUP --service-name YOUR-SEARCH-SERVICE-NAMEこのクエリ キーは、次のセクションで使用するために保存してください。 このクエリ キーでは、検索インデックスへの読み取りアクセスが認可されます。
Azure portal で環境変数を追加する
Azure 関数アプリは、Search シークレットが設定されるまで検索データを返しません。
アクティビティ バーで [Azure] を選択します。
Static Web Apps リソースを右クリックし、[ポータルで開く] を選択します。
![[ポータルで開く] オプションが表示された Azure Static Web Apps エクスプローラーを示す Visual Studio Code のスクリーンショット。](media/tutorial-csharp-static-web-app/open-static-web-app-in-azure-portal.png)
[環境変数] を選択し、[+ アプリケーション設定の追加] を選びます。
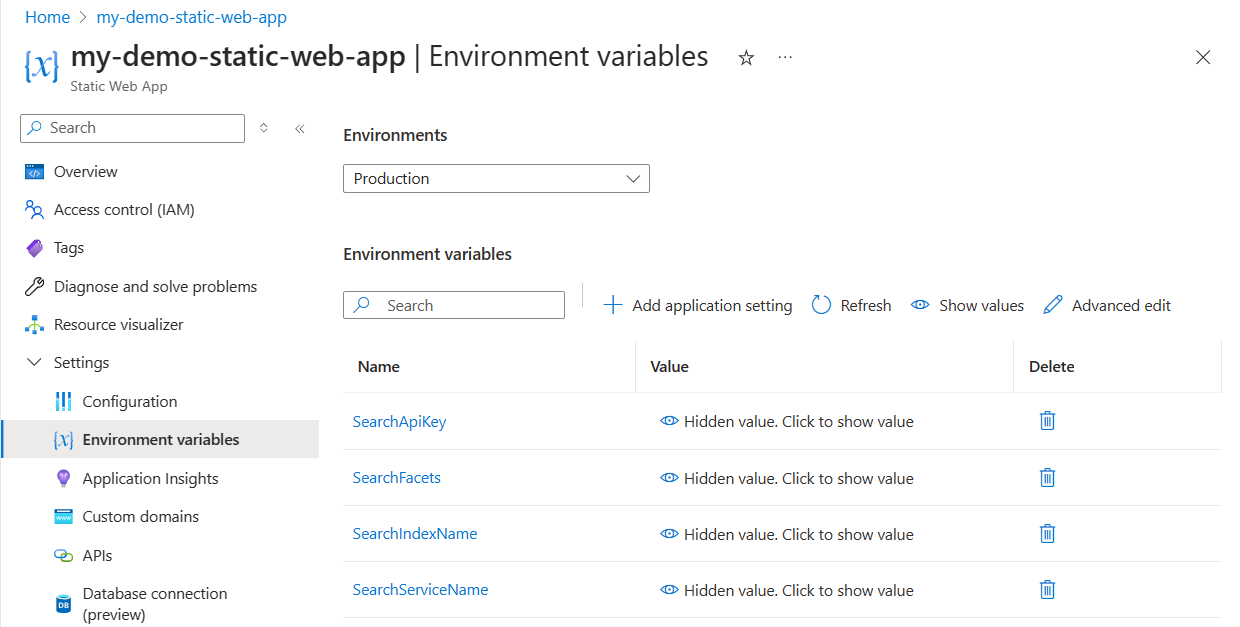
![Azure portal の静的 Web アプリの [環境変数] ページのスクリーンショット。](media/tutorial-csharp-static-web-app/add-new-application-setting-to-static-web-app-in-portal.png)
次の各設定を追加します。
設定 Search リソースの値 SearchApiKey 実際の Search クエリ キー SearchServiceName 実際の Search リソース名 SearchIndexName good-booksSearchFacets authors*,language_codeAzure AI Search では、コレクションのフィルター処理に、文字列の場合とは異なる構文が必要です。 フィールドが
Collection(Edm.String)型であることを示すために、フィールド名の後に*を追加します。 これにより、Azure 関数はクエリにフィルターを正しく追加できます。設定を確かめ、次のスクリーンショットのように表示されていることを確認します。

Visual Studio Code に戻ります。
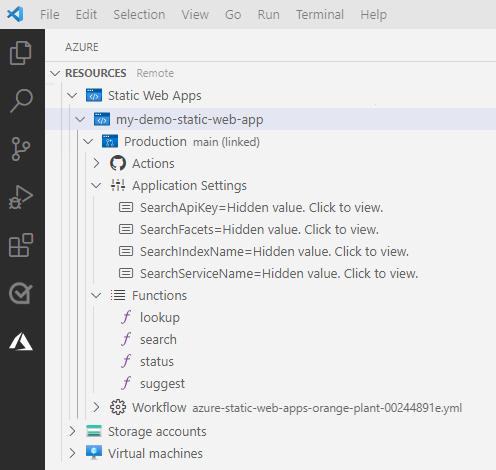
静的 Web アプリを最新の情報に更新して、アプリケーションの設定と機能を確認します。

アプリケーションの設定が表示されない場合は、GitHub ワークフローの更新と再起動の手順を見直してください。
静的 Web アプリで検索を使用する
Visual Studio Code でアクティビティ バーを開き、Azure アイコンを選択します。
サイド バーで、
Static Web Apps領域の下にある自分の Azure サブスクリプションを右クリックし、このチュートリアル用に作成した静的 Web アプリを見つけます。静的 Web アプリの名前を右クリックし、[Browse Site] (サイトの参照) を選択します。
![[サイトの参照] オプションが表示されている Azure Static Web Apps エクスプローラーを示す Visual Studio Code のスクリーンショット。](media/tutorial-csharp-static-web-app/visual-studio-code-browse-static-web-app.png)
ポップアップ ダイアログで [開く] を選択します。
Web サイトの検索バーに、
codeのような検索クエリを入力し、提案機能によって書籍のタイトルが提案されるようにします。 提案されたものを選択するか、引き続き自分のクエリを入力します。 検索クエリを入力し終えたら、Enter キーを押します。結果を確認してから、いずれかの書籍を選択して詳細を表示します。
トラブルシューティング
Web アプリがデプロイされない、または機能しなかった場合は、次のリストを使用して問題を特定して修正します。
デプロイは成功しましたか?
デプロイが成功したかどうかを判断するには、サンプル リポジトリの "自分の" フォークに移動し、GitHub アクションの成功または失敗を確認する必要があります。 アクションが 1 つだけあり、それには
app_location、api_location、output_locationの静的 Web アプリ設定があります。 アクションが正常にデプロイされなかった場合は、アクション ログを確認し、最後のエラーを探します。クライアント (フロントエンド) アプリケーションは機能しますか?
Web アプリにアクセスでき、正常に表示されるはずです。 デプロイが成功したが、Web サイトが表示されない場合は、静的 Web アプリが Azure 上にあるときに、アプリをリビルドする方法の構成に問題がある可能性があります。
API (サーバーレス バックエンド) アプリケーションは機能しますか?
クライアント アプリを操作し、書籍を検索したり、フィルター処理したりできるはずです。 フォームで値が返されない場合は、ブラウザーの開発者ツールを開き、API への HTTP 呼び出しが成功しているかどうかを確認します。 呼び出しが成功していない場合、最も可能性が高い原因は、API エンドポイント名と検索クエリ キーの静的 Web アプリ構成が正しくないことです。
YML ファイル内で Azure 関数コードへのパス (
api_location) が正しくない場合、アプリケーションでは、Azure AI Search との統合を提供する関数は、読み込まれますが呼び出されません。 パスが正しいことを確認するには、デプロイ セクションを見直します。
リソースをクリーンアップする
このチュートリアルで作成したリソースをクリーンアップするには、リソース グループまたは個々のリソースを削除します。
Visual Studio Code でアクティビティ バーを開き、Azure アイコンを選択します。
サイド バーで、
Static Web Apps領域の下にある自分の Azure サブスクリプションを右クリックし、このチュートリアル用に作成したアプリを見つけます。アプリ名を右クリックし、[削除] を選択します。
サンプルの GitHub フォークがもう必要ない場合は、忘れずに GitHub 上でそれを削除してください。 自分のフォークの [設定] に異動して、リポジトリを削除します。
Azure AI 検索を削除するには、検索サービスを見つけ、ページの上部にある [削除] を選択します。