Azure Service Fabric での Node.js アプリケーションのホスト
このクイックスタートを読むと、Azure で実行中の Service Fabric クラスターに既存のアプリケーション (この例では Node.js) をデプロイできるようになります。
前提条件
作業を開始する前に、Service Fabric SDK と Visual Studio 2019 または 2015 のインストールを含めて、開発環境の設定が済んでいることを確認します。
また、デプロイ用の Node.js アプリケーションも用意しておく必要があります。 このクイックスタートでは、こちらでダウンロードできる単純な Node.js Web サイトを使用します。 次の手順でプロジェクトを作成した後、このファイルを <path-to-project>\ApplicationPackageRoot\<package-name>\Code\ フォルダーに抽出します。
Azure サブスクリプションをお持ちでない場合は、無料アカウントを作成してください。
サービスの作成
Visual Studio を管理者として起動します。
CTRL+SHIFT+N キーを押して、プロジェクトを作成します。
[新しいプロジェクト] ダイアログで、[クラウド] -> [Service Fabric アプリケーション] の順に選択します。
アプリケーションに MyGuestApp という名前を付けて、 [作成] をクリックします。
重要
Node.js では、Windows のパスの上限である 260 文字を超過しやすいため、 プロジェクト自体に短いパスを使用してください (例: c:\code\svc1)。 Windows 10 では、 こちらの手順 に従い、必要に応じて長いファイル パスを有効にすることができます。
![Visual Studio の [新しいプロジェクト] ダイアログ](media/quickstart-guest-app/new-project.png)
次のダイアログで、任意の種類の Service Fabric サービスを作成できます。 このクイックスタートでは、 [ゲストの実行可能ファイル] を選択します。
サービスに MyGuestService という名前を付けて、右側のオプションを次の値に設定します。
| 設定 | 値 |
|---|---|
| コード パッケージ フォルダー | <Node.js アプリが含まれているフォルダー> |
| コード パッケージの動作 | フォルダーの内容をプロジェクトにコピーする |
| プログラム | node.exe |
| 引数 | server.js |
| 作業フォルダー | CodePackage |
[OK] をクリックします。
![Visual Studio の [新しいサービス] ダイアログ](media/quickstart-guest-app/template.png)
Visual Studio によって、アプリケーション プロジェクトとアクター サービス プロジェクトが作成され、ソリューション エクスプローラーに表示されます。
アプリケーション プロジェクト (MyGuestApp) にはコードが直接には含まれていません。 このプロジェクトは、一連のサービス プロジェクトを参照します。 また、次の 3 つの他の種類のコンテンツも含まれています。
発行プロファイル
さまざまな環境に合わせてツールの基本設定を管理するために使用します。スクリプト
アプリケーションをデプロイ/アップグレードするための PowerShell スクリプトです。アプリケーション定義
ApplicationPackageRoot にアプリケーション マニフェストが含まれます。 関連するアプリケーション パラメーター ファイルは ApplicationParameters に格納され、ここでアプリケーションが定義されます。特定の環境向けに細かくアプリケーションを構成することができます。
サービス プロジェクトのコンテンツの概要については、「 Service Fabric の Reliable Services の概要」を参照してください。
ネットワークの設定
デプロイするサンプル Node.js アプリではポート 80 を使用するため、そのポートが公開されている必要があることを Service Fabric に指定する必要があります。
プロジェクトの ServiceManifest.xml ファイルを開きます。 マニフェストの下部に、エントリが既に定義された <Resources> \ <Endpoints> があります。 このエントリを変更して Port、Protocol、Type を追加します。
<Resources>
<Endpoints>
<!-- This endpoint is used by the communication listener to obtain the port on which to
listen. Please note that if your service is partitioned, this port is shared with
replicas of different partitions that are placed in your code. -->
<Endpoint Name="MyGuestAppServiceTypeEndpoint" Port="80" Protocol="http" Type="Input" />
</Endpoints>
</Resources>
Deploy to Azure (Azure へのデプロイ)
F5 を押してプロジェクトを実行すると、これはローカル クラスターにデプロイされます。 ただし、ここでは代わりに Azure にデプロイします。
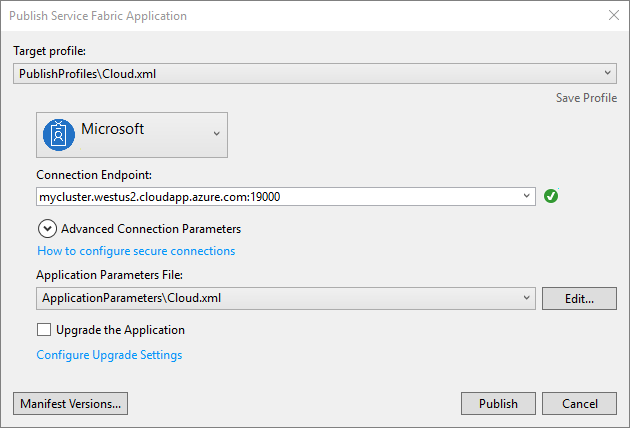
プロジェクトを右クリックして [発行] を選択すると、Azure に発行するためのダイアログが開きます。

PublishProfiles\Cloud.xml ターゲット プロファイルを選択します。
前もって選択していない場合は、デプロイ先の Azure アカウントを選択します。 まだアカウントを持っていない場合は、サインアップしてください。
[接続のエンドポイント] で、デプロイ先の Service Fabric クラスターを選択します。 それがない場合は、 <[新しいクラスターの作成...]> を選択します。それにより、Azure Portal に Web ブラウザー ウィンドウが開かれます。 詳細については、ポータルでのクラスターの作成に関するページを参照してください。
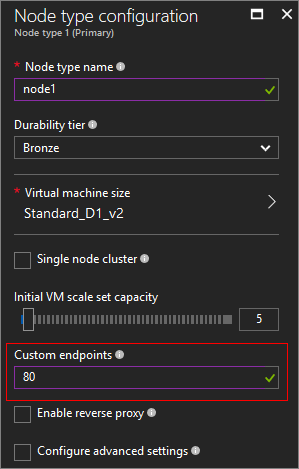
Service Fabric クラスターを作成する際に、必ず [カスタム エンドポイント] を 80 に設定するようにしてください。

新しい Service Fabric クラスターの作成の完了には、しばらく時間がかかります。 作成が完了したら、発行ダイアログに戻って [<更新>] を選択します。 新しいクラスターがドロップダウン ボックスに表示されるので、選択します。
[発行] をクリックして、デプロイが完了するまで待ちます。
これには数分かかることがあります。 完了した後、アプリケーションが完全に使用できるようになるまで、さらに数分かかる場合があります。
Web サイトのテスト
サービスを発行したら、Web ブラウザーでテストを行います。
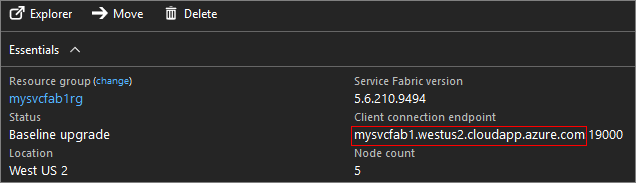
最初に、Azure Portal を開き、目的の Service Fabric サービスを探します。
サービス アドレスの概要ブレードを確認します。 [Client connection endpoint](クライアントの接続エンドポイント) プロパティのドメイン名を使用します。 たとえば、「 http://mysvcfab1.westus2.cloudapp.azure.com 」のように入力します。

このアドレスに移動すると、HELLO WORLD という応答が表示されます。
クラスターを削除する
このクイック スタートで作成したリソースには課金されるため、それらのリソースをすべて忘れずに削除してください。
次のステップ
ゲスト実行可能ファイルの詳細を確認します。