Anchoring MapIcons
Note
Bing Maps SDK for Android and iOS retirement
Bing Maps SDK for Android and iOS is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps SDK for Android and iOS until June 30th, 2025. Enterprise account customers can continue to use Bing Maps SDK for Android and iOS until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps SDK for Android and iOS will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
One of the most common issues developers come across when using custom Map Icons is that when they zoom the map it appears as if their MapIcon is drifting to or from the location it is meant to be anchored to. This is due to an incorrect anchor point value in the pushpin options. The anchor point specifies which pixel coordinate of the image, relative to the top left corner of the image, should overlap the pushpins location coordinate.
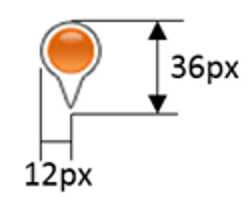
For example, consider the following Map Icon, which is 24 pixels wide and 36 pixels tall. For this pushpin we would want the bottom point of the pushpin to align with the pushpins location coordinate, which in this case would need an X offset that is half the width and a Y offset equal to the height of the image. This would require an anchor point of (0.5, 1.0):

Here are some additional MapIcon images and anchor values that can be used to properly position the image.

Align with Center Anchor: (0.5f, 0.5f)

Align with Point Anchor: (0.2f, 1.0f)

Align with Point Anchor: (0.2f, 1.0f)