Infobox with Options
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
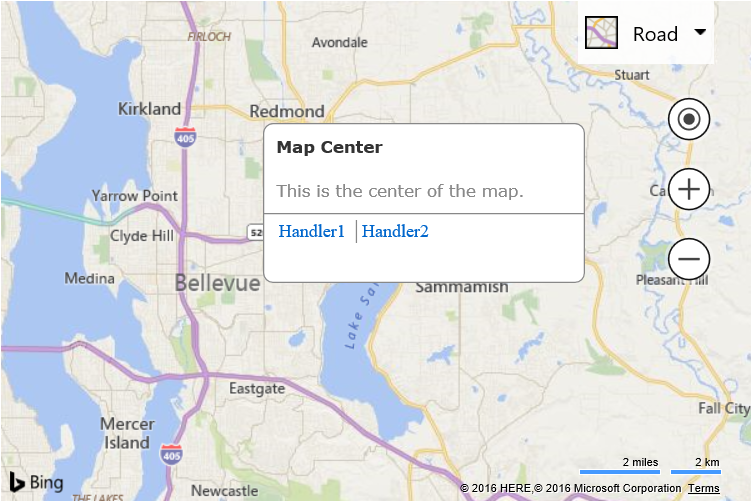
This example shows how to create and infobox with the options that hide the pointer and close button, and additionally has two action links.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map, infobox;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
var center = map.getCenter();
//Create an infobox that doesn't have a pointer or close button.
infobox = new Microsoft.Maps.Infobox(center, {
title: 'Map Center',
description: 'This is the center of the map.',
showPointer: false,
showCloseButton: false,
actions: [{
label: 'Handler1',
eventHandler: function () {
alert('Handler1');
}
}, {
label: 'Handler2',
eventHandler: function () {
alert('Handler2');
}
}]
});
//Assign the infobox to a map instance.
infobox.setMap(map);
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
</body>
</html>
This code displays an infobox that doesn’t have a pointer or close button but does have two link buttons.