Pushpin Events Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
In many applications simply viewing pushpins isn't enough, you need to interact with them too. Attaching events to pushpins allow you to interact with pushpins using a mouse our touch device.
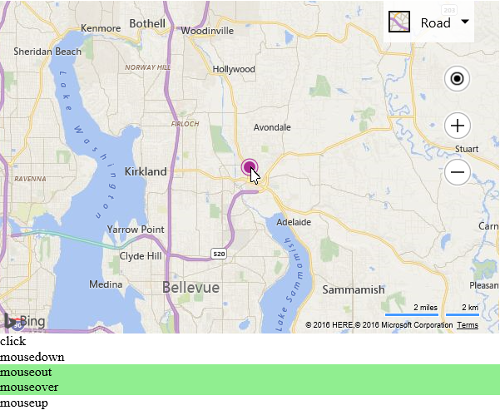
This example attaches several mouse events to a pushpin. When these events are triggered they highlight a label to indicate which event fired.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var map;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {});
//Create a pushpin.
var pushpin = new Microsoft.Maps.Pushpin(map.getCenter());
map.entities.push(pushpin);
//Add mouse events to the pushpin.
Microsoft.Maps.Events.addHandler(pushpin, 'click', function () { highlight('pushpinClick'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mousedown', function () { highlight('pushpinMousedown'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mouseout', function () { highlight('pushpinMouseout'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mouseover', function () { highlight('pushpinMouseover'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mouseup', function () { highlight('pushpinMouseup'); });
}
function highlight(id) {
//Highlight the mouse event div to indicate that the event has fired.
document.getElementById(id).style.background = 'LightGreen';
//Remove the highlighting after a second.
setTimeout(function () { document.getElementById(id).style.background = 'white'; }, 1000);
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
<div id="pushpinClick">click</div>
<div id="pushpinMousedown">mousedown</div>
<div id="pushpinMouseout">mouseout</div>
<div id="pushpinMouseover">mouseover</div>
<div id="pushpinMouseup">mouseup</div>
</body>
</html>
If you run this code and hover and click the pushpin you will see all these different events fire.