Android および iOS での OpenGL ES アプリケーションのビルド
共通コードを共有する iOS アプリ用および Android アプリ用の Visual Studio ソリューションおよびプロジェクトを作成できます。 この記事では、結合されたソリューション テンプレートについて説明します。 iOS アプリと Android Native Activity アプリの両方が作成されます。 これらのアプリには、OpenGL ES を使用して各プラットフォームで同じアニメーション回転キューブを表示する共通の C++ コードがあります。 OpenGL ES (OpenGL for Embedded Systems または GLES) は 2D および 3D グラフィックス API です。 これは多くのモバイル デバイスでサポートされています。
要件
重要
OpenGL のサポートは利用できなくなりました。 Visual Studio 17.3 で最後に使用できます。
iOS および Android 用の OpenGL ES アプリを作成するためのシステム要件を次に示します。 C++ によるモバイル開発ワークロードをまたインストールしていない場合は、Visual Studio インストーラーにインストールします。 OpenGL ES テンプレートを取得し、iOS 用にビルドするには、オプションの C++ iOS 開発ツールを含めます。 Android 用にビルドするには、C++ Android 開発ツールと必要なサード パーティ製ツール (Android NDK、Apache Ant、Google Android Emulator) をインストールします。
Intel プラットフォームでエミュレーターのパフォーマンスを向上させるためのオプションの 1 つとしては、Intel Hardware Accelerated Execution Manager (HAXM) をインストールします。 詳細な手順については、「C++ によるクロスプラットフォーム モバイル開発をインストールする」をご覧ください。
iOS アプリをビルドしてテストするには、Mac コンピューターが必要です。 インストール手順に従って設定します。 iOS 開発の設定方法について詳しくは、iOS を使用してビルドするためのツールのインストールと構成に関するページをご覧ください。
新しい OpenGLES アプリケーション プロジェクトの作成
このチュートリアルでは、まず新しい OpenGL ES アプリケーション プロジェクトを作成します。 その後、Android Emulator で既定のアプリをビルドして実行します。 次に、iOS 用アプリをビルドし、iOS デバイスでアプリを実行します。
Visual Studio で、 [ファイル]>[新規]>[プロジェクト] を選択します。
[新しいプロジェクト] ダイアログ ボックスの [テンプレート] で [Visual C++]>[クロス プラットフォーム] の順に選択し、[OpenGLES アプリケーション (Android、iOS)] テンプレートを選択します。
アプリに MyOpenGLESApp などの名前を付け、[OK] を選択します。
![新しい OpenGLES アプリケーション プロジェクト OpenGLES アプリケーション プロジェクト テンプレートが選択されている [新しいプロジェクト] ダイアログのスクリーンショット。[名前] ボックスに MyOpenGLESApp が表示されています。](media/cppmdd-opengles-newproj.png?view=msvc-170)
Visual Studio は新しいソリューションを作成し、ソリューション エクスプローラーを開きます。

Visual Studio で、 [ファイル]>[新規]>[プロジェクト] を選択します。
[新しいプロジェクトの作成] ダイアログ ボックスで、[OpenGLES アプリケーション (Android, iOS)] テンプレートを選択し、[次へ] を選択します。
[新しいプロジェクトの構成] ダイアログ ボックスで、プロジェクト名に MyOpenGLESApp のような名前を入力し、[作成] を選択します。
Visual Studio は新しいソリューションを作成し、ソリューション エクスプローラーを開きます。

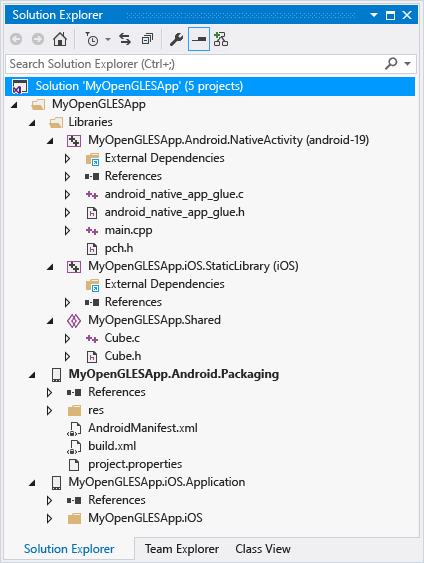
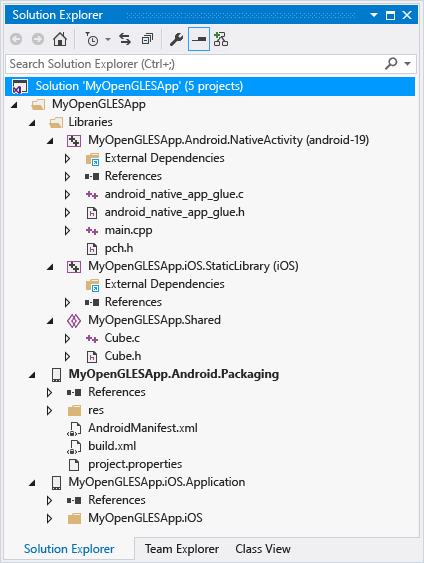
新しい OpenGL ES アプリケーション ソリューションには、次の 3 つのライブラリ プロジェクトと 2 つのアプリケーション プロジェクトが含まれています。 ライブラリ フォルダーには、共有コード プロジェクトが含まれています。 また、共有コードを参照するプラットフォーム固有のプロジェクトが 2 つあります。
MyOpenGLESApp.Android.NativeActivityには、Android 上の Native Activity としてアプリを実装する参照とグルー コードが含まれています。 グルー コードからのエントリ ポイントは、main.cpp に実装され、これにはMyOpenGLESApp.Sharedに共通の共有コードが含まれています。 プリコンパイル済みヘッダーは pch.h にあります。 この Native Activity アプリ プロジェクトは、共有ライブラリ (.so) ファイルにコンパイルされ、MyOpenGLESApp.Android.Packagingプロジェクトで使用されます。MyOpenGLESApp.iOS.StaticLibraryは、MyOpenGLESApp.Sharedに共有コードが含まれている iOS スタティック ライブラリ (.a) ファイルを作成します。 それはMyOpenGLESApp.iOS.Applicationプロジェクトで作成されたアプリにリンクされます。MyOpenGLESApp.Sharedには、プラットフォーム間で機能する共有コードが含まれています。 プラットフォーム固有のコードの条件付きコンパイルにプリプロセッサ マクロを使用します。 共有コードは、MyOpenGLESApp.Android.NativeActivityとMyOpenGLESApp.iOS.StaticLibraryの両方のプロジェクト参照によって使用されます。
ソリューションには、Android および iOS プラットフォーム用のアプリを構築するための 2 つのプロジェクトがあります。
MyOpenGLESApp.Android.Packagingは、Android デバイスまたはエミュレーターに配置する .apk ファイルを作成します。 このファイルには、リソースと、マニフェスト プロパティを設定した AndroidManifest.xml ファイルが含まれています。 Ant のビルド プロセスを制御する build.xml ファイルも含まれています。 それは既定でスタートアップ プロジェクトとして設定されているため、Visual Studio から直接、配置して実行できます。MyOpenGLESApp.iOS.Applicationには、MyOpenGLESApp.iOS.StaticLibraryで C++ スタティック ライブラリ コードにリンクする iOS アプリを作成するためのリソースと Objective-C グルー コードが含まれています。 このプロジェクトは、Visual Studio およびリモート エージェントによってご使用の Mac に転送されるビルド パッケージを作成します。 このプロジェクトをビルドする場合、Visual Studio はファイルとコマンドを送信して、アプリを Mac でビルドおよび配置します。
Android アプリのビルドと実行
テンプレートで作成したソリューションは、既定のプロジェクトとして、Android アプリを設定します。 インストールとセットアップを確認するために、このアプリをビルドおよび実行できます。 初期テストでは、Android 用エミュレーターによってインストールされているデバイス プロファイルのいずれかでアプリを実行します。 別のターゲットでアプリをテストする場合は、ターゲット エミュレーターを読み込むことができます。 または、デバイスをコンピューターに接続します。
Android Native Activity アプリをビルドして実行するには
まだ選択されていない場合は、[ソリューション プラットフォーム] ドロップダウン リストから [x86] を選択します。
![ソリューション プラットフォームを x86 に設定する x86 が強調表示されている [ソリューション プラットフォーム] ドロップダウンのスクリーンショット。](media/cppmdd-opengles-solutionplat.png?view=msvc-170)
x86 を使用してエミュレーターを対象とします。 デバイスを対象とするには、デバイス プロセッサに基づいてソリューション プラットフォームを選択します。 [ソリューション プラットフォーム] リストが表示されない場合は、[ボタンの追加と削除] リストから [ソリューション プラットフォーム] を選択してから、使用するプラットフォームを選択します。
ソリューション エクスプローラーで
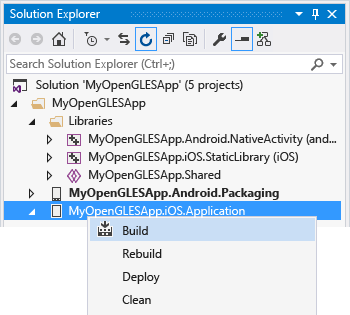
MyOpenGLESApp.Android.Packagingプロジェクトのショートカット メニューを開き、[ビルド] を選択します。![Android パッケージ化プロジェクトのビルド [ビルド] コマンドを示す Android パッケージ プロジェクトのショートカット メニューが表示された [ソリューション エクスプローラー] ウィンドウのスクリーンショット。](media/cppmdd-opengles-andbuild.png?view=msvc-170)
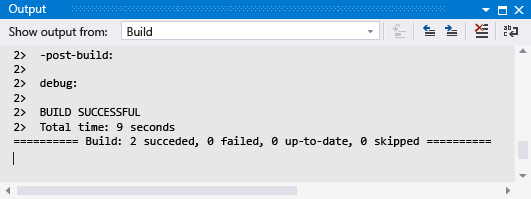
Android 共有ライブラリと Android アプリ用のビルド プロセスの出力が [出力] ウィンドウに表示されます。

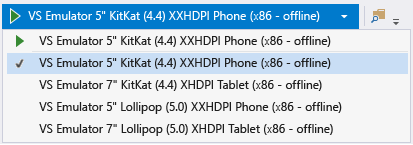
配置ターゲットとして、いずれかのエミュレートされた Android デバイス プロファイルを選択します。

他のエミュレーターをインストールした場合や、Android デバイスに接続している場合があります。 配置ターゲットのドロップダウン リストでそれらを選択できます。 アプリを実行するには、ビルドしたソリューション プラットフォームが、ターゲット デバイスのプラットフォームと一致している必要があります。
F5 キーを押してデバッグを開始するか、Shift+F5 キーを押してデバッグなしで開始します。
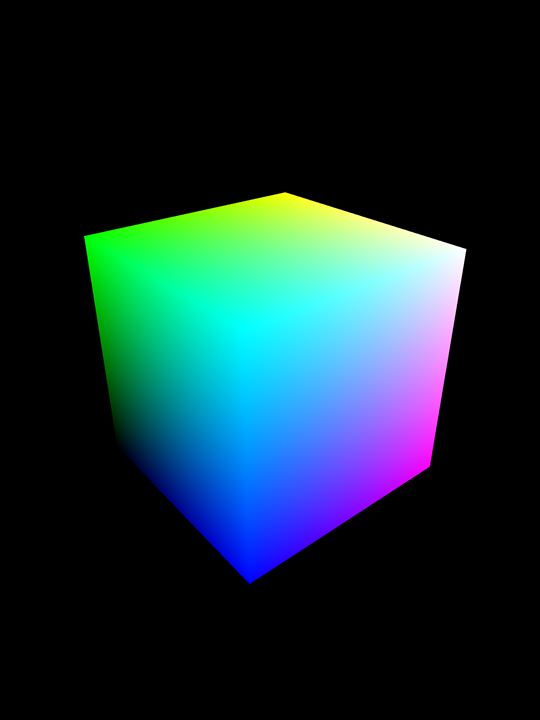
Visual Studio によってエミュレーターが起動されます。コードを読み込んで配置するのに数秒かかります。 エミュレーターでアプリがどのように表示されるかを次に示します。

アプリが開始されると、ブレークポイントの設定や、デバッガーを使用したステップ実行、ローカルの確認、値のウォッチができるようになります。
Shift+F5 キーを押してデバッグを停止します。
エミュレーターは実行され続ける独立したプロセスです。 同じエミュレーターに対して、コードを何度も編集、コンパイル、配置できます。 アプリはエミュレーターのアプリ コレクションに表示され、そこから直接起動することができます。
生成された Android Native Activity アプリとライブラリ プロジェクトは、C++ 共有コードをダイナミック ライブラリに配置します。 これには Android プラットフォームとやり取りする "グルー" コードが含まれています。 ほとんどのアプリ コードはライブラリにあります。 マニフェスト、リソース、およびビルド命令は、パッケージ プロジェクトに含まれています。 共有コードは、NativeActivity プロジェクトの main.cpp から呼び出されます。 Android Native Activity をプログラムする方法の詳細については、Android NDK Developer の「 Concepts 」ページを参照してください。
Visual Studio では、Android NDK を使用して Android Native Activity プロジェクトをビルドします。 プラットフォーム ツールセットとして Clang を使用します。 Visual Studio では、プロジェクトのプロパティを、ターゲット プラットフォーム上のコンパイル、リンク、およびデバッグ コマンドにマップします。 詳細については、MyOpenGLESApp.Android.NativeActivity プロジェクトの [プロパティ ページ] ダイアログを参照してください。 コマンド ライン スイッチの詳細については、「Clang Compiler User's Manual」 (Clang コンパイラ ユーザーズ マニュアル) を参照してください。
iOS デバイスで iOS アプリをビルドして実行する
Visual Studio で iOS アプリ プロジェクトを作成して編集します。 ライセンスの制限のため、Mac からプロジェクトをビルドして配置する必要があります。 Visual Studio は、Mac で実行するリモート エージェントと通信して、プロジェクト ファイルを転送し、ビルド、配置、デバッグのコマンドを実行します。 iOS アプリをビルドするには、その前に Mac と Visual Studio が通信できるように設定および構成します。 手順の詳細については、iOS を使用してビルドするためのツールのインストールと構成に関するページをご覧ください。 Mac でリモート エージェントを実行して、Visual Studio とペアリングします。 次に、iOS アプリをビルドおよび実行してインストールとセットアップを確認できます。
アプリを iOS デバイスに配置するには、まず Xcode で自動署名を設定します。 自動署名では、アプリのビルドに署名するためのプロビジョニング プロファイルが作成されます。
Xcode の自動署名を設定するには
Xcode をまだ Mac にインストールしていない場合は、インストールします。
Mac で Xcode アプリを開きます。
新しい Single View Application Xcode プロジェクトを作成ます。 プロジェクトの作成中に、必須フィールドに入力します。 この値は、後でアプリのビルドに署名するために使用するプロビジョニング プロファイルの作成にのみ使用されるため、任意で指定できます。
Apple Developer Program アカウントに登録されている Apple ID を Xcode に追加します。 Apple ID は、アプリに署名するための署名 ID として使用されます。 Xcode で署名 ID を追加するには、[Xcode] メニューを開き、[Preferences]\(環境設定\)を選択します。 [Accounts]\(アカウント\) を選択し、[Add]\(追加\) ボタン (+) をクリックして Apple ID を追加します。 詳しい手順については、「Add your Apple ID account」 (Apple ID アカウントを追加する) を参照してください。
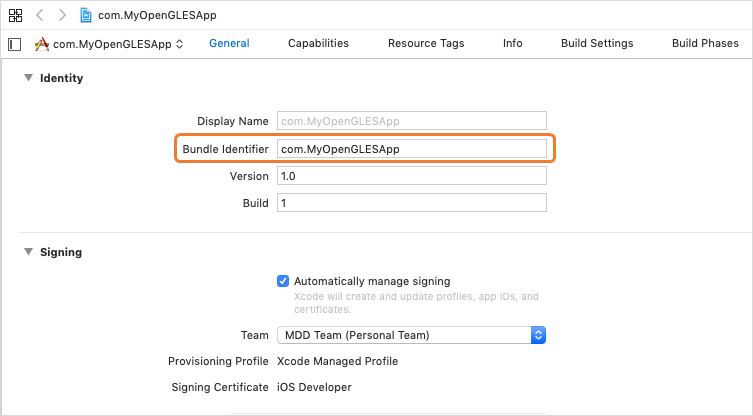
Xcode プロジェクトの [General]\(全般\) 設定から、[Bundle Identifier]\(バンドル識別子\)の値を
com.<NameOfVSProject>に変更します。ここで、<NameOfVSProject>は作成した Visual Studio ソリューションのプロジェクトと同じ名前です。 たとえば、Visual Studio でMyOpenGLESAppという名前のプロジェクトを作成した場合、[Bundle Identifier]\(バンドル識別子\) をcom.MyOpenGLESAppに設定します。
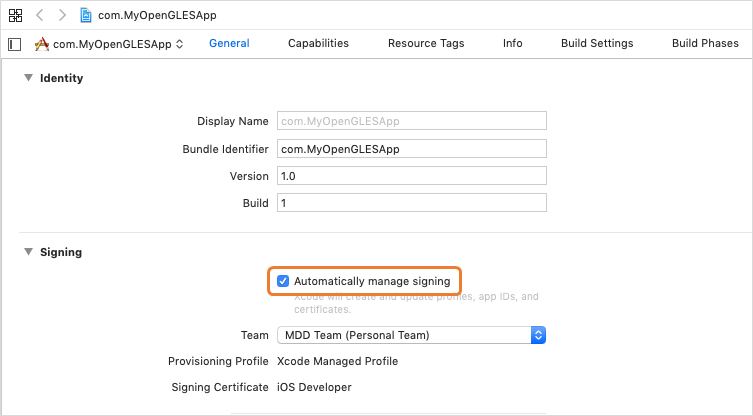
自動署名を有効にするには、 [Automatically manage signing**]\(署名の自動管理\) をオンにします。

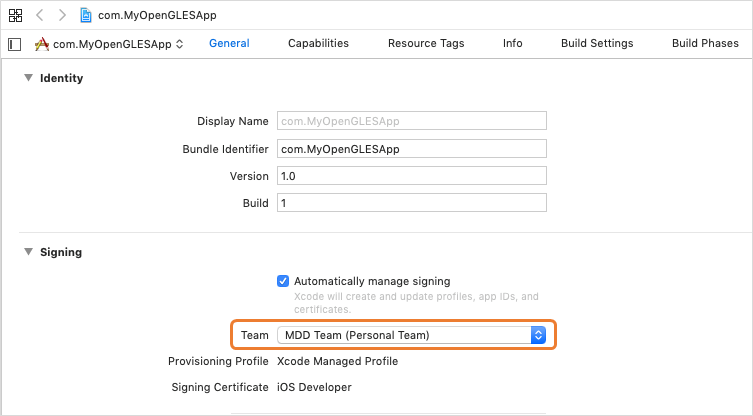
開発チームとして追加した Apple ID のチーム名を選択します。

iOS デバイスで iOS アプリをビルドして実行するには
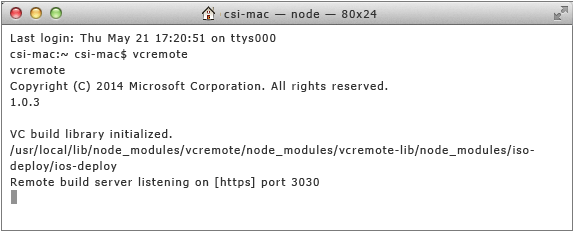
Mac でリモート エージェントを実行し、Visual Studio がリモート エージェントとペアリングされていることを確認します。 リモート エージェントを開始するには、ターミナル アプリのウィンドウを開き、「
vcremote」を参照してください。 詳細については、「 Visual Studio でリモート エージェントを構成する」を参照してください。
iOS デバイスを Mac に接続します。 デバイスを初めてコンピューターに接続すると、アラートで、デバイスにアクセスするコンピューターを信頼するかどうかがたずねられます。 デバイスが Mac コンピューターを信頼するようにできます。
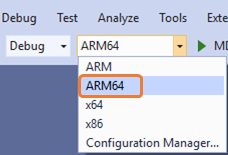
Visual Studio で、まだ選択されていない場合は、デバイス プロセッサに基づいて、[ソリューション プラットフォーム] ドロップダウン リストから、ソリューション プラットフォームを選択します。 この例では、それは ARM64 プロセッサになります。

ソリューション エクスプローラーで、MyOpenGLESApp.iOS.Application プロジェクトのショートカット メニューを開き、[プロジェクトのアンロード] を選択して、プロジェクトをアンロードします。
再度、アンロードした MyOpenGLESApp.iOS.Application プロジェクトのショートカット メニューを開き、[Edit project.pbxproj]\(project.pbxproj の編集\) を選択して、プロジェクト ファイルを編集します。
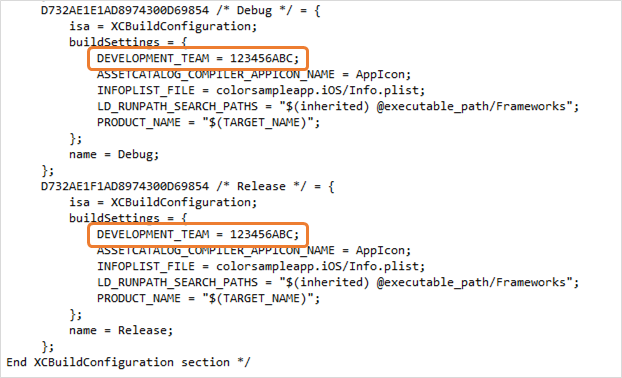
project.pbxprojファイルで、buildSettings属性を探し、Apple チーム ID を使用して、DEVELOPMENT_TEAMを追加します。 次のスクリーンショットに、Apple チーム ID の123456ABCの値の例を示します。 Xcode から Apple チーム ID の値を見つけることができます。 [ビルド設定] に移動し、開発チーム名にマウス ポインターを移動して、ヒントを表示します。 ヒントに、チーム ID が表示されます。
project.pbxprojファイルを閉じてから、アンロードした MyOpenGLESApp.iOS.Application プロジェクトのショートカット メニューを開き、[プロジェクトの再読み込み] を選択して、プロジェクトを再読み込みします。ここで、プロジェクトのショートカット メニューを開き、[ビルド] を選択して、MyOpenGLESApp.iOS.Application プロジェクトをビルドします。

[出力] ウィンドウに、ビルド プロセスの出力が表示されます。 iOS スタティック ライブラリと iOS アプリの結果が表示されます。 Mac でリモート エージェントを実行しているターミナル ウィンドウに、コマンドおよびファイル転送アクティビティが表示されます。
Mac コンピューターで、codesign にキーチェーンへのアクセスを許可するように求められることがあります。 [許可] を選択して続行します。
ツールバーで、iOS デバイスを選択し、Mac に接続されているデバイスでアプリを実行します。 アプリが起動しない場合、デバイスによって、デプロイされたアプリケーションに、デバイス上で実行するためのアクセス許可が付与されていることを確認します。 このアクセス許可を設定するには、デバイスで [Settings]\(設定\)>[General]\(全般\)>[Device Management]\(デバイス管理\) に移動します。 デベロッパ APP のアカウントを選択し、アカウントを信頼して、アプリを確認します。 Visual Studio からアプリの再実行を試行します。

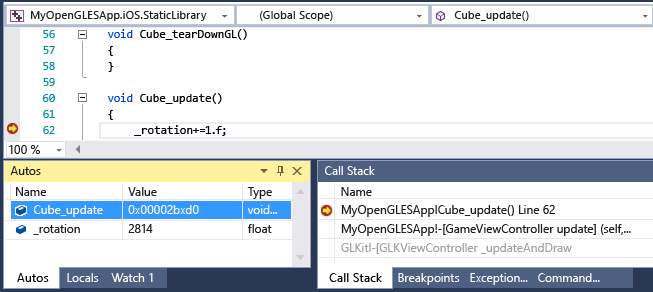
アプリが開始されたら、ブレークポイントを設定し、Visual Studio デバッガーを使用してローカルを確認したり、呼び出し履歴を確認したり、値を観察したりできます。

Shift+F5 キーを押してデバッグを停止します。
生成された iOS アプリとライブラリのプロジェクトは、共有コードのみを実装するスタティック ライブラリに C++ コードを配置します。 アプリケーション コードのほとんどは、
Applicationプロジェクトに配置されます。 このテンプレート プロジェクトの共有ライブラリ コードへの呼び出しは、GameViewController.m ファイルで実行されます。 iOS アプリをビルドするために、Visual Studio は Xcode プラットフォーム ツールセットを使用します。これは、Mac で実行されるリモート クライアントと通信する必要があります。Visual Studio は、プロジェクト ファイルをリモート クライアントに転送します。 次に、Xcode を使用してアプリをビルドするためのコマンドを送信します。 リモート クライアントは、ビルドの状態情報を Visual Studio に返します。 アプリが正常にビルドされると、Visual Studio ではアプリを実行してデバッグするためのコマンドを送信できます。 Visual Studio のデバッガーによって、Mac に接続されている iOS デバイスで実行されているアプリが制御されます。 Visual Studio では、プロジェクトのプロパティが、ターゲット iOS プラットフォームでコンパイル、リンク、およびデバッグするために使用されるオプションにマップされます。 コンパイラ コマンド ライン オプションの詳細については、MyOpenGLESApp.iOS.StaticLibrary プロジェクトの [プロパティ ページ] ダイアログを開いてください。
アプリのカスタマイズ
共通機能を追加または変更するために、共有 C++ コードを変更することができます。 一致するように MyOpenGLESApp.Android.NativeActivity および MyOpenGLESApp.iOS.Application プロジェクトの共有コードへの呼び出しを変更してください。 プリプロセッサ マクロを使用して、共通コードにおけるプラットフォーム固有のセクションを指定することができます。 Android 用にビルドする場合は、プリプロセッサ マクロ __ANDROID__ が事前に定義されます。 iOS 用にビルドする場合は、プリプロセッサ マクロ __APPLE__ が事前に定義されます。
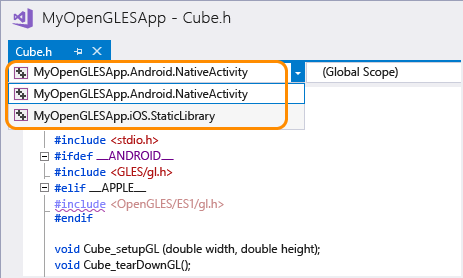
特定のプロジェクト プラットフォーム用の IntelliSense を表示するには、コンテキスト スイッチャーのドロップダウンでプロジェクトを選択します。 これは、エディター ウィンドウの上部のナビゲーション バーにあります。

現在のプロジェクトで使用されているコードの IntelliSense の問題が、赤色の波線でマークされます。 紫色の波線は、他のプロジェクトでの問題を示しています。 Visual Studio では、Java または Objective-C ファイルのコードの色付けや IntelliSense がサポートされていません。 ただし、ソース ファイルとリソースの変更は可能です。 それらを使用して、アプリケーション名、アイコン、その他の実装の詳細を設定します。