機能フラグを使用した段階的な実験
DevOps チームが機能の継続的配信に重点を置いたアジャイル手法に移行するにつれて、ユーザーが機能を利用できるようにする方法を制御する必要性がますます重要になっています。 機能フラグは、マーケティング目的または運用環境でのテストのいずれかで、新機能へのユーザー アクセスを制限するための優れたソリューションです。
導入と公開の分離
機能フラグ を使用すると、チームは特定の機能セットをユーザー エクスペリエンスに表示するか、機能内で呼び出すか、あるいはその両方を選択できます。 新しい機能は、広範囲にアクセスできるようにしなくても、通常の開発プロセスの一部として構築および展開できます。 機能の展開は、その公開から簡単に切り離されます。
フラグにより、個々のユーザーに至るまでランタイム制御が可能になります
フラグを使用すると、個々のユーザーに至るまで詳細に制御することもできます。 1 人のユーザー、小規模グループ、または全員に対して機能を有効にするとき、チームは再デプロイすることなく、機能フラグを変更するだけで機能を点灯させることができます。
機能フラグの範囲は、機能の性質と対象ユーザーによって異なります。 場合によっては、機能フラグにより、すべてのユーザーに対して機能が自動的に有効になります。 それ以外の場合、機能はユーザーごとに有効になります。 チームは、必要に応じて機能フラグを使用して、ユーザーがオプトインして機能を有効にできるようにすることもできます。 機能フラグの実装方法には実際には制限がありません。
早期のフィードバックと実験をサポートする
機能フラグは、初期の実験をサポートする優れた方法です。 一部の機能は初期段階では荒削りな部分がある可能性があり、これは最初に採用した人にしか興味を持たない可能性があります。 これらのまだ準備が整っていない機能をより幅広いユーザーにプッシュしようとすると、不満が生じる可能性があります。 しかし、開発中の機能に積極的に取り組んでいるユーザーからのフィードバックを収集できる利点は非常に貴重です。
クイックオフスイッチ
何かをオフにできると便利な場合があります。 たとえば、新しい機能が意図したとおりに動作せず、他の場所で問題を引き起こす副作用があるとします。 機能フラグを使用すると、再デプロイせずに信頼できる動作にロールバックするために、新しい機能をすぐにオフにすることができます。 機能フラグはユーザー インターフェイス機能の観点から考えられることが多いですが、アーキテクチャやインフラストラクチャの変更にも簡単に使用できます。
標準ステージ
Microsoft は、標準のロールアウト プロセスを使用して機能フラグをオンにします。 2 つの別々の概念があります。 リング はデプロイメント用であり、ステージ は機能フラグ用です。 リングとステージ について詳しくご覧ください。
ステージではすべて開示または暴露が重要です。 たとえば、最初の段階はチームのアカウントとメンバーの個人アカウント用である可能性があります。 フラグがオンになるのはこの最初の段階だけであるため、ほとんどのユーザーには何も新しいものは表示されません。 これにより、チームはそれを完全に使用して実験することができます。 チームがサインオフすると、選ばれた顧客は機能フラグの第 2 段階でオプトインできるようになります。
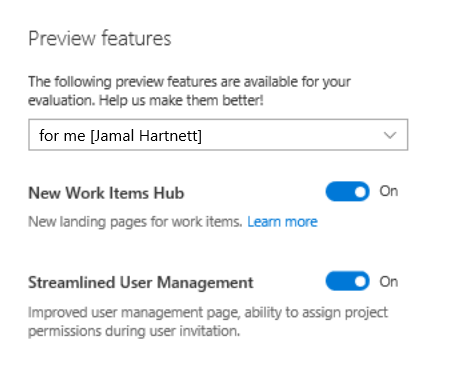
オプトイン
可能な場合は、ユーザーが機能フラグをオプトインできるようにすることをお勧めします。 たとえば、チームはユーザーの好みや設定に関連付けられたプレビュー パネルを公開する場合があります。

テレメトリでフラグを使用する
機能フラグは、更新を段階的に公開する方法を提供します。 ただし、チームは適切な指標を継続的に監視して、より広範なエクスポージャへの準備が整っているかどうかを判断する必要があります。 これらのメトリクスには、使用状況だけでなく、システムの健全性に対するアップデートの影響も含まれている必要があります。 何も悪いことが起こっていないように見えるからといって、すべてが大丈夫だと思い込む罠を避けることが重要です。
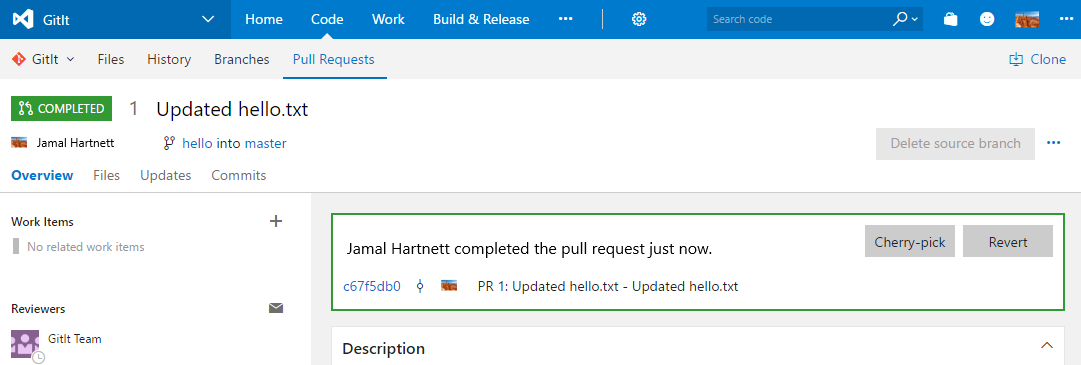
機能フラグの例
以下の例を考えてみましょう。 チームはここに、プル リクエスト UI の Cherry-pick と Revert 用のいくつかのボタンを追加しました。 これらは機能フラグを使用してデプロイされました。

機能フラグを定義する
最初に公開された機能は [元に戻す] ボタンでした。 このソリューションでは、XML ファイルを使用してすべての機能フラグを定義します。 この場合、サービスごとに 1 つのファイルがあるため、セクションが非常に長くなるのを防ぐために古いフラグを削除する動機が生じます。 ファイルのサイズを制御したいという自然な動機があるため、チームは古いフラグを削除します。
<?xml version="1.0" encoding="utf-8"?>
<!--
In this group we should register Azure DevOps specific features and sets their states.
-->
<ServicingStepGroup name="AzureDevOpsFeatureAvailability" … >
<Steps>
<!-- Feature Availability -->
<ServicingStep name="Register features" stepPerformer="FeatureAvailability" … >
<StepData>
<!--specifying owner to allow implicit removal of features -->
<Features owner="AzureDevOps">
<!-- Begin TFVC/Git -->
<Feature name="SourceControl.Revert" description="Source control revert features" />
共通のサーバー フレームワークにより、チーム全体での再利用と規模の経済が促進されます。 理想的には、開発者が中央ストアでフラグを定義するだけで残りのインフラストラクチャを処理できるように、プロジェクトにインフラストラクチャが整備されていることです。
実行時に機能フラグを確認する
ここで使用される機能フラグの名前は SourceControl.Revert です。 以下は、そのページの実際の TypeScript で、機能の可用性チェックの呼び出しを示しています。
private addRevertButton(): void {
if (FeatureAvailability.isFeatureEnabled(Flags.SourceControlRevert)) {
this._calloutButtons.unshift(
<button onClick={ () => Dialogs.revertPullRequest(
this.props.repositoryContext,
this.props.pullRequest.pullRequestContract(),
this.props.pullRequest.branchStatusContract().sourceBranchStatus,
this.props.pullRequest.branchStatusContract().targetBranchStatus)
}
>
{VCResources.PullRequest_Revert_Button}
</button>
);
}
}
上の例は TypeScript での使用法を示していますが、C# を使用しても同様に簡単にアクセスできます。 コードは、機能が有効かどうかを確認し、有効であれば、その機能を提供するボタンをレンダリングします。 フラグが有効になっていない場合、ボタンはスキップされます。
機能フラグを制御する
優れた機能フラグ プラットフォームは、特定のフラグが設定されているかどうかを管理する複数の方法を提供します。 通常、PowerShell と Web インターフェイスを介して制御されるフラグの使用シナリオがあります。 PowerShell の場合、実際に公開する必要があるのは、機能フラグのステータスを取得および設定する方法と、特定のユーザー アカウント識別子などのオプションのパラメーター (該当する場合) だけです。
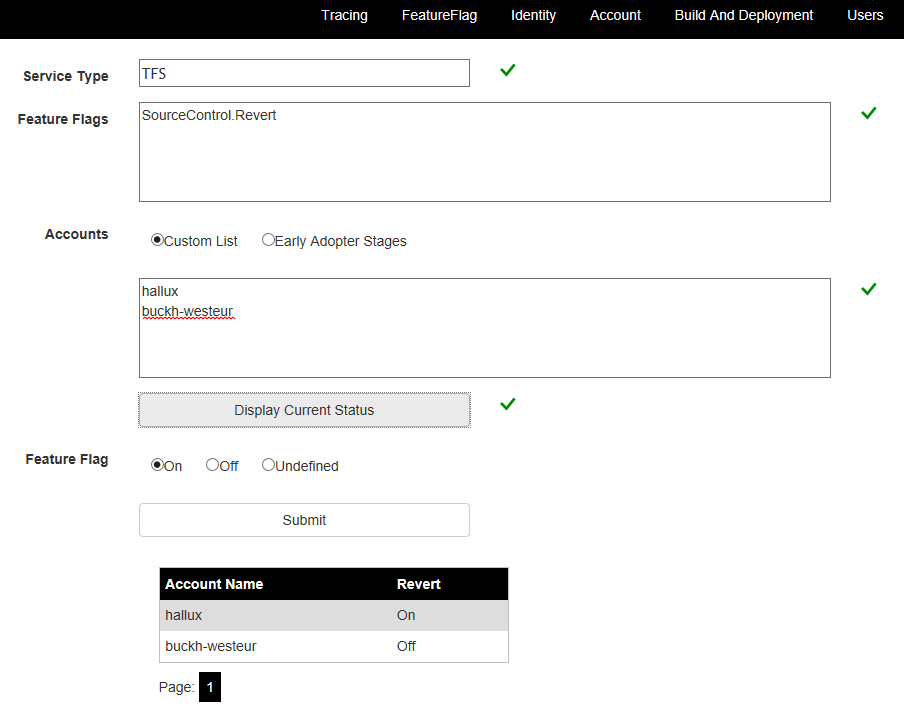
Web UI を通じて機能フラグを制御する
次の例では、チームによってこの製品用に公開された Web UI を使用します。 SourceControl.Revert の機能フラグに注目してください。 ここには 2 つの個人アカウントがリストされています:hallux と buckh-westeurです。 この状態は、たまたま北中央にある hallux 用に設定されており、西ヨーロッパの他のアカウントに対しては許可されています。

機能フラグの性質により、機能が公開される方法が決まります。 場合によっては、リングやステージモデルに沿って露出を行うこともあります。 他の場合には、ユーザーは構成 UI を通じて、またはアクセスのためにチームに電子メールを送信することによってもオプトインできます。
機能フラグに関する考慮事項
ほとんどの機能フラグは、機能がすべてのユーザーに公開されると廃止できます。 その時点で、チームはコードおよび構成内のフラグへの参照をすべて削除できます。 各スプリントの開始時などに、機能フラグのレビューを含めることをお勧めします。
同時に、さまざまな理由で存続する一連の機能フラグが存在する可能性があります。 たとえば、チームは、運用サービスが完全に切り替わった後、一定期間、インフラストラクチャを分岐させる機能フラグを保持したい場合があります。 ただし、この潜在的なコードパスは、将来、機能フラグを明示的にクリアするときに再アクティブ化される可能性があるため、オプションが削除されるまでテストして維持する必要があることに注意してください。
機能フラグと分岐戦略
機能フラグを使用すると、開発チームは他の人に影響を与えることなく、不完全な機能を main に含めることができます。 コードパスが機能フラグの背後で分離されている限り、通常の使用法に影響を与える副作用がなく、そのコードを安全にビルドして公開できます。 ただし、REST エンドポイントを公開する場合など、機能に依存関係が必要な場合、チームは、機能が公開されていなくても、それらの依存関係によってセキュリティやメンテナンス作業がどのように作成されるかを検討する必要があります。
リスクを軽減する機能フラグ
場合によっては、新機能によって破壊的または破壊的な変更が導入される可能性があります。 たとえば、製品が幅広いデータベース スキーマから長いデータベース スキーマに変換される可能性があります。 そのシナリオでは、開発者は短時間の機能ブランチを作成する必要があります。 その後、ブランチに不安定な変更を加え、その機能をフラグの後ろに置いておきます。 一般的なプラクティスは、害が生じなくなったらすぐに、チームが main までの変更をマージすることです。 これは、未完成の機能を機能フラグの後ろに隠しておく機能がなければ実現できません。
機能フラグはメインでの作業に役立ちます
>開発 フェーズで説明した常識的な慣行に従う場合、main で作業することは、DevOps サイクルを強化する良い方法です。 機能フラグと組み合わせると、開発者は機能を上流ですばやくマージし、テストの難題を通過させることができます。 高品質のコードは、本番環境でのテストのためにすぐに公開できます。 数回のスプリントの後、開発者は機能フラグの利点を認識し、積極的に使用するようになります。
機能フラグを使用するかどうかを決定する方法
特定の変更に対して機能フラグが必要かどうかは、機能チームが決定します。 すべての変更に必要なわけではないため、特定の変更を行うかどうかは開発者の判断になります。 前述の Revert 機能の場合、機能フラグを使用して露出を制御することが重要でした。 チームが自分たちの機能分野に関する重要な決定権を持てるようにすることは、効果的な DevOps 組織の自律性を実現する一環です。
構築と購入
独自の機能フラグ インフラストラクチャを構築することも可能ですが、一般的には LaunchDarkly または Split のようなプラットフォームを採用することをお勧めします。 機能フラグ機能を再構築するのではなく、機能の構築に投資することをお勧めします。
次のステップ
ASP.NET Core アプリでの機能フラグの使用の詳細をご覧ください。