BackEase.Amplitude プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
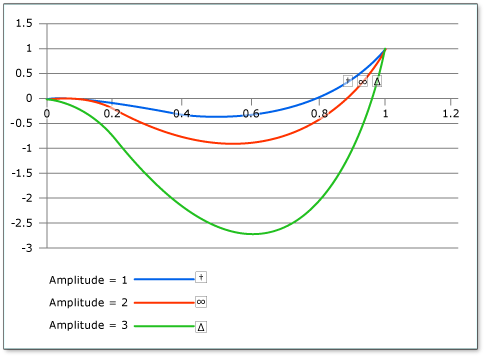
BackEase のアニメーションに関連付けられた逆行動作の振幅を取得または設定します。
public:
property double Amplitude { double get(); void set(double value); };public double Amplitude { get; set; }member this.Amplitude : double with get, setPublic Property Amplitude As Doubleプロパティ値
BackEase のアニメーションに関連付けられた逆行動作の振幅。 この値は、0 以上である必要があります。
既定値は 1 です。
例
次の例では、 BackEase にイージング関数を DoubleAnimation 適用して、アニメーションの開始と終了をわずかに取り消すアニメーションを作成します。
<Rectangle Name="MyRectangle" Margin="60" Width="50" Height="50" Fill="Blue">
<Rectangle.Triggers>
<EventTrigger RoutedEvent="Rectangle.MouseDown">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleX">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
<DoubleAnimation From="1" To="2" Duration="00:00:1"
Storyboard.TargetName="myScaleTransform"
Storyboard.TargetProperty="ScaleY">
<DoubleAnimation.EasingFunction>
<BackEase Amplitude="0.3" EasingMode="EaseInOut" />
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Rectangle.Triggers>
<Rectangle.RenderTransform>
<ScaleTransform x:Name="myScaleTransform" />
</Rectangle.RenderTransform>
</Rectangle>
注釈
依存関係プロパティ識別子フィールド: AmplitudeProperty
振幅が大きいほど、アニメーションの前後の取り消しが大きくなります。

XAML 属性の使用方法
<object Amplitude="double" .../>
適用対象
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET
