TextDecorations.Underline プロパティ
定義
重要
一部の情報は、リリース前に大きく変更される可能性があるプレリリースされた製品に関するものです。 Microsoft は、ここに記載されている情報について、明示または黙示を問わず、一切保証しません。
下線の TextDecoration を指定します。
public:
static property System::Windows::TextDecorationCollection ^ Underline { System::Windows::TextDecorationCollection ^ get(); };public static System.Windows.TextDecorationCollection Underline { get; }static member Underline : System.Windows.TextDecorationCollectionPublic Shared ReadOnly Property Underline As TextDecorationCollectionプロパティ値
下線の TextDecoration を表す値。
例
次の図は、線状のグラデーション ブラシと破線のペンでスタイル設定されたテキスト装飾を示しています。

線状グラデーション ブラシと破線ペンでスタイル設定された下線の例
次のコード例では、破線ペンに線形グラデーション ブラシを使用して、下線のテキスト装飾を作成します。
// Use a linear gradient pen for the underline text decoration.
private void SetLinearGradientUnderline()
{
// Create an underline text decoration. Default is underline.
TextDecoration myUnderline = new TextDecoration();
// Create a linear gradient pen for the text decoration.
Pen myPen = new Pen();
myPen.Brush = new LinearGradientBrush(Colors.Yellow, Colors.Red, new Point(0, 0.5), new Point(1, 0.5));
myPen.Brush.Opacity = 0.5;
myPen.Thickness = 1.5;
myPen.DashStyle = DashStyles.Dash;
myUnderline.Pen = myPen;
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended;
// Set the underline decoration to a TextDecorationCollection and add it to the text block.
TextDecorationCollection myCollection = new TextDecorationCollection();
myCollection.Add(myUnderline);
TextBlock3.TextDecorations = myCollection;
}
' Use a linear gradient pen for the underline text decoration.
Private Sub SetLinearGradientUnderline()
' Create an underline text decoration. Default is underline.
Dim myUnderline As New TextDecoration()
' Create a linear gradient pen for the text decoration.
Dim myPen As New Pen()
myPen.Brush = New LinearGradientBrush(Colors.Yellow, Colors.Red, New Point(0, 0.5), New Point(1, 0.5))
myPen.Brush.Opacity = 0.5
myPen.Thickness = 1.5
myPen.DashStyle = DashStyles.Dash
myUnderline.Pen = myPen
myUnderline.PenThicknessUnit = TextDecorationUnit.FontRecommended
' Set the underline decoration to a TextDecorationCollection and add it to the text block.
Dim myCollection As New TextDecorationCollection()
myCollection.Add(myUnderline)
TextBlock3.TextDecorations = myCollection
End Sub
<!-- Use a linear gradient pen for the underline text decoration. -->
<TextBlock FontSize="36">the lazy brown dog.
<TextBlock.TextDecorations>
<TextDecorationCollection>
<TextDecoration
PenThicknessUnit="FontRecommended">
<TextDecoration.Pen>
<Pen Thickness="1.5">
<Pen.Brush>
<LinearGradientBrush Opacity="0.5"
StartPoint="0,0.5" EndPoint="1,0.5">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Pen.Brush>
<Pen.DashStyle>
<DashStyle Dashes="2"/>
</Pen.DashStyle>
</Pen>
</TextDecoration.Pen>
</TextDecoration>
</TextDecorationCollection>
</TextBlock.TextDecorations>
</TextBlock>
注釈
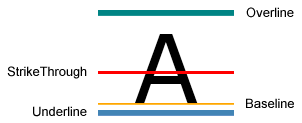
次の例は、テキストに対する下線のテキスト装飾の位置を示しています。

下線のテキスト装飾の例
既定では、Hyperlink では下線を表示するために TextDecoration オブジェクトが使用されます。 詳細については、「 方法: ハイパーリンクに下線を付けるかどうかを指定する」を参照してください。
適用対象
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET
