GDI+ でのブラシと塗りつぶされた図形
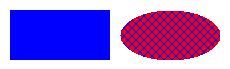
四角形や楕円などの閉じた図形は、アウトラインと内部で構成されます。 輪郭はペンで描かれ、内部はブラシで塗りつぶされます。 GDI+ には、閉じた図形の内部を塗りつぶすブラシ クラスがいくつか用意されています。SolidBrush、HatchBrush、TextureBrush、LinearGradientBrush、PathGradientBrush。 これらのクラスはすべて、Brush クラスから継承されます。 次の図は、ソリッド ブラシで塗りつぶされた四角形と、ハッチ ブラシで塗りつぶされた楕円を示しています。

単色ブラシ
閉じた図形を塗りつぶすには、Graphics クラスのインスタンスと Brushが必要です。 Graphics クラスのインスタンスは、FillRectangle や FillEllipseなどのメソッドを提供し、Brush は塗りつぶしの属性 (色やパターンなど) を格納します。 Brush は、引数の 1 つとして fill メソッドに渡されます。 次のコード例は、楕円に赤の純色を塗りつぶす方法を示しています。
SolidBrush mySolidBrush = new SolidBrush(Color.Red);
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40);
Dim mySolidBrush As New SolidBrush(Color.Red)
myGraphics.FillEllipse(mySolidBrush, 0, 0, 60, 40)
手記
前の例では、ブラシは SolidBrush型で、Brushから継承されます。
ハッチ ブラシ
ハッチ ブラシを使用して図形を塗りつぶす場合は、前景色、背景色、およびハッチ スタイルを指定します。 前景色がハッチの色です。
HatchBrush myHatchBrush =
new HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green);
Dim myHatchBrush As _
New HatchBrush(HatchStyle.Vertical, Color.Blue, Color.Green)
GDI+ は、50 以上のハッチ スタイルを提供します。次の図に示す 3 つのスタイルは、Horizontal、ForwardDiagonal、および Crossです。

テクスチャ ブラシ
テクスチャ ブラシを使用すると、ビットマップに格納されたパターンで図形を塗りつぶすことができます。 たとえば、次の図が MyTexture.bmpという名前のディスク ファイルに格納されるとします。

次のコード例は、MyTexture.bmpに格納されている画像を繰り返して楕円を塗りつぶす方法を示しています。
Image myImage = Image.FromFile("MyTexture.bmp");
TextureBrush myTextureBrush = new TextureBrush(myImage);
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50);
Dim myImage As Image = Image.FromFile("MyTexture.bmp")
Dim myTextureBrush As New TextureBrush(myImage)
myGraphics.FillEllipse(myTextureBrush, 0, 0, 100, 50)
次の図に、塗りつぶされた楕円を示します。

グラデーション ブラシ
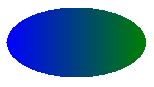
GDI+ には、線形とパスの 2 種類のグラデーション ブラシが用意されています。 線形グラデーション ブラシを使用すると、図形を水平方向、垂直方向、または斜めに移動するときに徐々に変化する色で図形を塗りつぶすことができます。 次のコード例は、楕円の左端から右端に移動すると青から緑に変化する水平グラデーション ブラシで楕円を塗りつぶす方法を示しています。
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush(
myRectangle,
Color.Blue,
Color.Green,
LinearGradientMode.Horizontal);
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle);
Dim myLinearGradientBrush As New LinearGradientBrush( _
myRectangle, _
Color.Blue, _
Color.Green, _
LinearGradientMode.Horizontal)
myGraphics.FillEllipse(myLinearGradientBrush, myRectangle)
次の図に、塗りつぶされた楕円を示します。

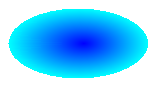
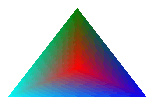
パス グラデーション ブラシは、図形の中心からエッジに向かって移動するときに色を変更するように構成できます。

パス グラデーション ブラシには非常に柔軟性があります。 次の図の三角形を塗りつぶすために使用されるグラデーション ブラシは、中心の赤から頂点の 3 つの異なる色に徐々に変化します。

関連項目
.NET Desktop feedback
