方法: イメージを並べたパターンによって図形を塗りつぶす
タイルを並べて床を覆うように四角形の画像を並べて配置し、シェイプを塗りつぶす (その内側に並べて表示する) ことができます。 シェイプの内側に並べて表示するには、テクスチャ ブラシを使用します。 TextureBrush オブジェクトを構築する場合、コンストラクターに渡す引数の 1 つは Image オブジェクトです。 テクスチャ ブラシを使用してシェイプの内側を塗ると、この画像の繰り返しのコピーでシェイプが塗りつぶされます。
TextureBrush オブジェクトのラップ モード プロパティにより、四角形のグリッドで繰り返される画像の向きが決まります。 グリッド内のすべてのタイルが同じ向きにすることや、画像をあるグリッド位置から次の位置に反転させることができます。 水平、垂直、またはその両方の反転を行うことができます。 次の例は、さまざまな種類の反転を使用して並べて表示する処理を示しています。
画像を並べて表示するには
- この例では、次の 75×75 の画像を使用して、200×200 の四角形の内側に並べて表示します。

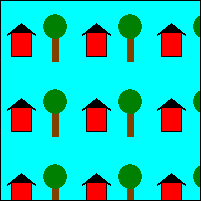
- 次の図は、四角形に画像がどのように並べて表示されるかを示しています。 すべてのタイルの向きが同じであることに注意してください。反転はありません。

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
並べて表示する際に画像を水平方向に反転するには
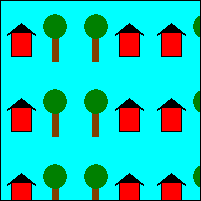
- この例では、同じ 75×75 の画像を使用して 200×200 の四角形を塗りつぶしています。 ラップ モードは、画像を水平方向に反転するように設定されています。 次の図は、四角形に画像がどのように並べて表示されるかを示しています。 特定の行で 1 つのタイルから次のタイルに移動すると、画像が水平方向に反転されることに注意してください。

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipX
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
並べて表示する際に画像を垂直方向に反転するには
この例では、同じ 75×75 の画像を使用して 200×200 の四角形を塗りつぶしています。 ラップ モードは、画像を垂直方向に反転するように設定されています。
Image image = new Bitmap("HouseAndTree.gif"); TextureBrush tBrush = new TextureBrush(image); Pen blackPen = new Pen(Color.Black); tBrush.WrapMode = WrapMode.TileFlipY; e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200)); e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));Dim image As New Bitmap("HouseAndTree.gif") Dim tBrush As New TextureBrush(image) Dim blackPen As New Pen(Color.Black) tBrush.WrapMode = WrapMode.TileFlipY e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200)) e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
並べて表示する際に画像を水平方向および垂直方向に反転するには
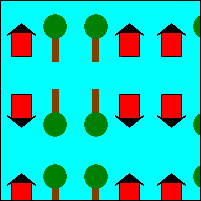
- この例では、同じ 75×75 の画像を使用して 200×200 の四角形の内側に並べて表示しています。 ラップ モードは、画像を水平方向および垂直方向に反転するように設定されています。 次の図は、四角形に画像がどのように並べて表示されるかを示しています。 特定の行で 1 つのタイルから次のタイルに移動すると、画像が水平方向に反転され、特定の列で 1 つのタイルから次のタイルに移動すると、画像が垂直方向に反転されることに注意してください。

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipXY
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
関連項目
GitHub で Microsoft と共同作業する
このコンテンツのソースは GitHub にあります。そこで、issue や pull request を作成および確認することもできます。 詳細については、共同作成者ガイドを参照してください。
.NET Desktop feedback
