コントロールの位置とレイアウト (Windows フォーム .NET)
Windows フォームでのコントロールの配置は、コントロールだけでなく、コントロールの親によっても決定されます。 この記事では、コントロールによって提供されるさまざまな設定と、レイアウトに影響を与えるさまざまな種類の親コンテナーについて説明します。
固定位置とサイズ
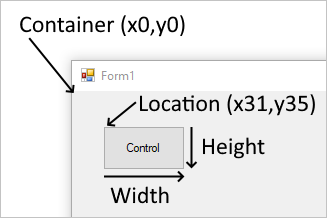
親の上に表示されるコントロールの位置は、親サーフェイスの左上に対して相対的な Location プロパティの値によって決まります。 親の左上の位置座標は (x0,y0) です。 コントロールのサイズは、Size プロパティによって決定され、コントロールの幅と高さを表します。

自動配置が適用される親にコントロールが追加されると、コントロールの位置とサイズが変更されます。 この場合、親の種類によっては、コントロールの位置とサイズを手動で調整できないことがあります。
MaximumSize と MinimumSize プロパティは、コントロールに使用できる最小および最大の領域を設定するのに役立ちます。
余白とスペース
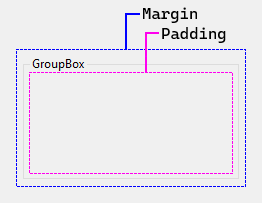
コントロールを正確に配置するためのコントロールプロパティには、Margin と Padding の 2 つがあります。
Margin プロパティは、その他のコントロールで、コントロールの枠線からの指定された距離を保持するコントロールの周囲のスペースを定義します。
Padding プロパティは、コントロールの内容 (Text プロパティの値など) で、コントロールの枠線からの指定した距離を保持するコントロールの内部のスペースを定義します。
次の図は、コントロールの Margin と Padding のプロパティを示しています。

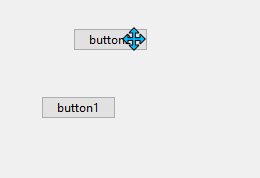
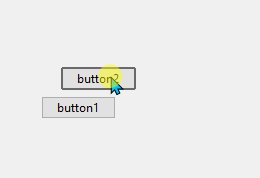
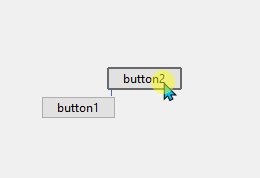
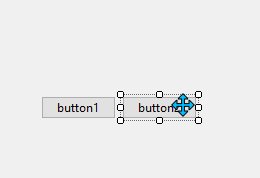
コントロールを配置したりサイズ変更したりする場合、Visual Studio デザイナーはこれらのプロパティを尊重します。 スナップ線は、指定されたコントロールの余白の外側に留まるのに役立つガイドとして表示されます。 たとえば、Visual Studio では、コントロールを別のコントロールの横にドラッグするとスナップ線が表示されます。

自動配置とサイズ
コントロールは、自動的に親の内部に配置できます。 親コンテナーには、配置が強制されるものもあれば、配置を制御するコントロールの設定に従うものもあります。 コントロールには、親の内部での自動配置とサイズを補助する Dock および Anchor という 2 つのプロパティがあります。
描画順序が自動配置に影響することがあります。 コントロールが描画される順序は、親の Controls コレクション内でのコントロールのインデックスによって決まります。 このインデックスは Z-order と呼ばれます。 各コントロールは、コレクションに表示されるのとは逆の順序で描画されます。 つまり、コレクションは、最初に入ったものが最後に描画され、最後に入ったものが最初に描画されるコレクションです。
MinimumSize と MaximumSize プロパティは、コントロールに使用できる最小および最大の領域を設定するのに役立ちます。
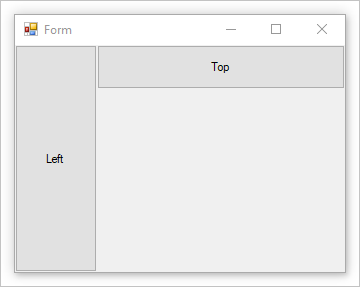
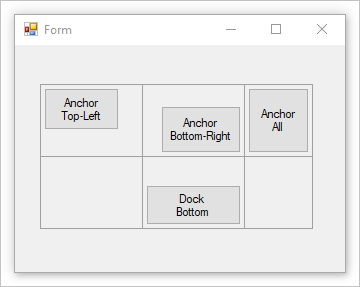
ドッキング
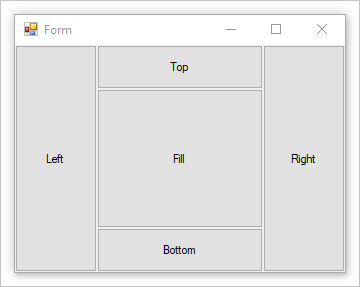
Dock プロパティは、コントロールのどの境界線を親の対応する辺に合わせるか、および親の内部でコントロールのサイズをどのように変更するかを設定します。

コントロールがドッキングされると、コンテナーによってコントロールの占有スペースの決定、サイズ変更、配置が行われます。 コントロールの幅と高さは、ドッキングのスタイルに基づいて引き続き維持されます。 たとえば、コントロールが上部にドッキングされた場合、コントロールの Height は維持されますが、Width は自動的に調整されます。 コントロールが左側にドッキングされた場合、コントロールの Width は維持されますが、Height は自動的に調整されます。
コントロールをドッキングすると、その位置は自動的に制御されるため、コントロールの Location を手動で設定することはできません。
コントロールの Z-order は、ドッキングに影響します。 ドッキングされたコントロールがレイアウトされるとき、それらのために使用可能な領域が使用されます。 たとえば、最初にコントロールが描画され、上部にドッキングされた場合、コンテナーの幅全体を占有します。 次のコントロールが左側にドッキングされた場合は、使用可能な垂直方向の領域が小さくなります。

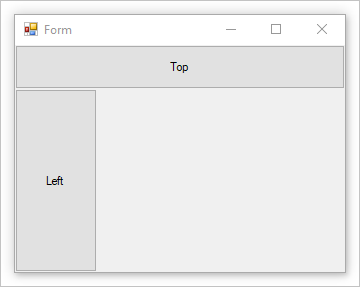
コントロールの Z-order が反転された場合は、左側にドッキングされたコントロールに使用可能な初期領域が多くなります。 コントロールにコンテナーの高さ全体が使用されます。 上部にドッキングされたコントロールは、使用可能な水平方向の領域が小さくなります。

コンテナーのサイズを拡大したり縮小したりすると、コンテナーにドッキングされているコントロールの位置とサイズが変更され、適用可能な位置とサイズが維持されます。

複数のコントロールがコンテナーの同じ側にドッキングされた場合、それらは Z-order に従って積み重ねられます。

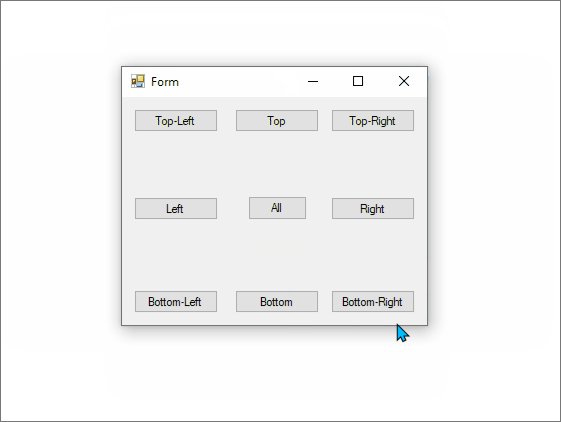
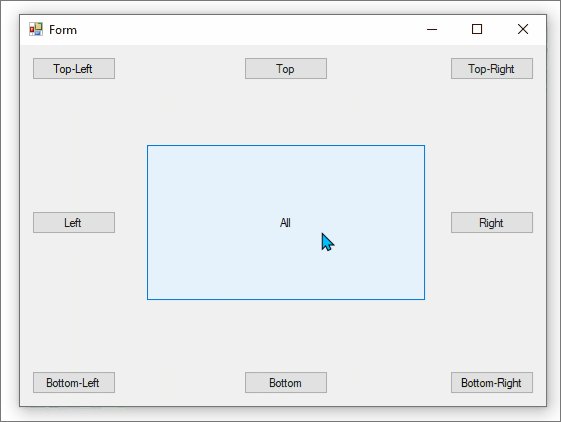
アンカー
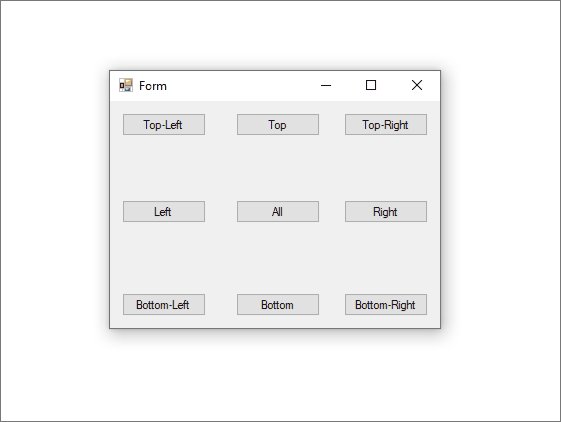
コントロールを固定すると、親コンテナーの 1 つ以上の辺にコントロールを結合できます。 コンテナーのサイズが変更されると、子コントロールは固定された側への距離を維持します。
コントロールは、制限なく 1 つ以上の辺に固定できます。 アンカーは、Anchor プロパティで設定されます。

サイズの自動調整
AutoSize プロパティを使用すると、必要に応じて、PreferredSize プロパティによって指定されたサイズに合わせてコントロールのサイズを変更できます。 特定のコントロールのサイズ変更動作を調整するには、AutoSizeMode プロパティを設定します。
AutoSize プロパティに対応しているコントロールは一部だけです。 また、AutoSize プロパティに対応している一部のコントロールは、AutoSizeMode プロパティにも対応しています。
| 動作は常にこうなります | 説明 |
|---|---|
| サイズの自動調整は、実行時の機能です。 | これは、コントロールが拡大または縮小されることはなく、それ以上の効果がないことを意味します。 |
| コントロールのサイズが変更された場合、その Location プロパティの値は常に一定です。 | コントロールの内容が大きくなると、コントロールは右および下方向に拡大されます。 コントロールが左に拡大されることはありません。 |
AutoSize が true のとき、Dock および Anchor プロパティが適用されます。 |
コントロールの Location プロパティの値は、正しい値に調整されます。 Label コントロールはこの規則の例外です。 ドッキングされた Label コントロールの AutoSize プロパティの値を true に設定すると、Label コントロールは伸縮しません。 |
| コントロールの MaximumSize および MinimumSize プロパティは、AutoSize プロパティの値に関係なく、常に適用されます。 | MaximumSize および MinimumSize プロパティは、AutoSize プロパティの影響を受けません。 |
| 既定では、最小サイズは設定されていません。 | つまり、コントロールが AutoSize に従って縮小するように設定されていて、内容がない場合、その Size プロパティの値は (0x,0y) です。 この場合、コントロールは縮小されて 1 つのポイントになり、容易に目につかなくなります。 |
| コントロールに GetPreferredSize メソッドが実装されていない場合、GetPreferredSize メソッドからは Size プロパティに割り当てられた最後の値が返されます。 | これは、AutoSize を true に設定しても効果がないことを意味します。 |
| TableLayoutPanel セル内のコントロールは常に、MinimumSize に達するまでセルに合わせて縮小されます。 | このサイズは、最大サイズとして適用されます。 これは、セルが AutoSize の行または列の一部である場合には当てはまりません。 |
AutoSizeMode プロパティ
AutoSizeMode プロパティを使用すると、既定の AutoSize の動作をより細かく制御できます。 AutoSizeMode プロパティによって、コントロールの内容に対するサイズ設定の方法が指定されます。 たとえば、内容としては、Button コントロールのテキストやコンテナーの子コントロールなどがあります。
次の一覧は、AutoSizeMode 値とその動作を示しています。
-
コントロールのサイズが内容に合わせて拡大または縮小されます。
MinimumSize 値と MaximumSize 値は適用されますが、Size プロパティの現在の値は無視されます。
これは、AutoSize プロパティがあり
AutoSizeModeプロパティがないコントロールの動作と同じです。 -
コントロールのサイズが内容に合わせて制限なく拡大されます。Size プロパティによって指定された値よりも縮小されることはありません。
これは、
AutoSizeModeの既定値です。
AutoSize プロパティをサポートするコントロール
次の表は、コントロールによる自動サイズ調整のサポート レベルについて説明しています。
| コントロール | AutoSizeサポートあり |
AutoSizeModeサポートあり |
|---|---|---|
| Button | ✔️ | ✔️ |
| CheckedListBox | ✔️ | ✔️ |
| FlowLayoutPanel | ✔️ | ✔️ |
| Form | ✔️ | ✔️ |
| GroupBox | ✔️ | ✔️ |
| Panel | ✔️ | ✔️ |
| TableLayoutPanel | ✔️ | ✔️ |
| CheckBox | ✔️ | ❌ |
| DomainUpDown | ✔️ | ❌ |
| Label | ✔️ | ❌ |
| LinkLabel | ✔️ | ❌ |
| MaskedTextBox | ✔️ | ❌ |
| NumericUpDown | ✔️ | ❌ |
| RadioButton | ✔️ | ❌ |
| TextBox | ✔️ | ❌ |
| TrackBar | ✔️ | ❌ |
| CheckedListBox | ❌ | ❌ |
| ComboBox | ❌ | ❌ |
| DataGridView | ❌ | ❌ |
| DateTimePicker | ❌ | ❌ |
| ListBox | ❌ | ❌ |
| ListView | ❌ | ❌ |
| MaskedTextBox | ❌ | ❌ |
| MonthCalendar | ❌ | ❌ |
| ProgressBar | ❌ | ❌ |
| PropertyGrid | ❌ | ❌ |
| RichTextBox | ❌ | ❌ |
| SplitContainer | ❌ | ❌ |
| TabControl | ❌ | ❌ |
| TabPage | ❌ | ❌ |
| TreeView | ❌ | ❌ |
| WebBrowser | ❌ | ❌ |
| ScrollBar | ❌ | ❌ |
デザイン環境での AutoSize
次の表では、デザイン時のコントロールのサイズ変更動作を、AutoSize プロパティと AutoSizeMode プロパティの値に基づいて説明します。
SelectionRules プロパティをオーバーライドして、特定のコントロールがユーザーによってサイズ変更できる状態かどうかを決定します。 次の表で、"サイズを変更できません" は Moveable のみ、"サイズを変更できます" は AllSizeable および Moveable を意味します。
AutoSize の設定 |
AutoSizeMode の設定 |
動作 |
|---|---|---|
true |
プロパティを使用できません。 | 次のコントロールを除き、ユーザーはデザイン時にコントロールのサイズを変更できません。 - TextBox - MaskedTextBox - RichTextBox - TrackBar |
true |
GrowAndShrink | ユーザーはデザイン時にコントロールのサイズを変更できません。 |
true |
GrowOnly | ユーザーはデザイン時にコントロールのサイズを変更できます。 Size プロパティが設定されている場合、ユーザーはコントロールのサイズの拡大のみ行えます。 |
false または AutoSize が非表示です |
適用不可。 | ユーザーはデザイン時にコントロールのサイズを変更できます。 |
注意
生産性を最大限に高めるため、Visual Studio の Windows フォーム デザイナーでは Form クラスの AutoSize プロパティがシャドウされます。 デザイン時には、フォームは実際の設定に関係なく、AutoSize プロパティが false に設定されているかのように動作します。 実行時には、特別な処理は行われず、AutoSize プロパティがプロパティ設定によって指定されたとおりに適用されます。
コンテナー: フォーム
Form は Windows フォームの主要なオブジェクトです。 通常、Windows フォーム アプリケーションのフォームは常に表示されます。 フォームにはコントロールが含まれており、コントロールの手動配置のための Location および Size プロパティが適用されます。 フォームは、自動配置のための Dock プロパティにも対応します。
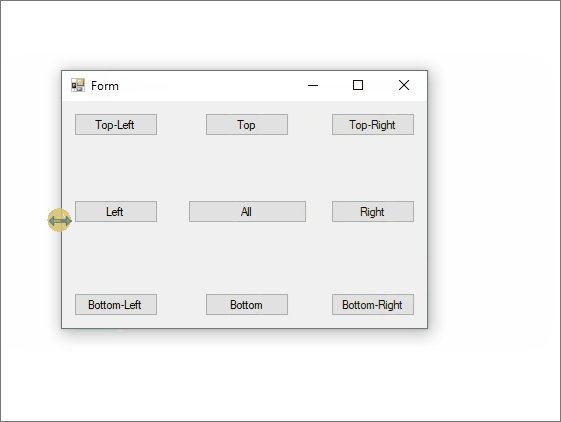
ほとんどの場合、フォームの端にはグリップがあり、ユーザーがフォームのサイズを変更できるようになっています。 コントロールの Anchor プロパティを使用すると、フォームのサイズが変更されたときにコントロールのサイズを拡大したり縮小したりできます。
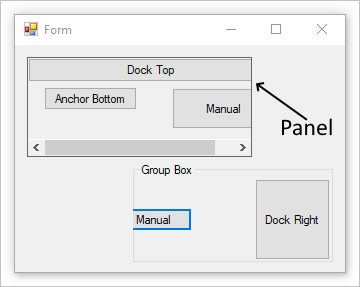
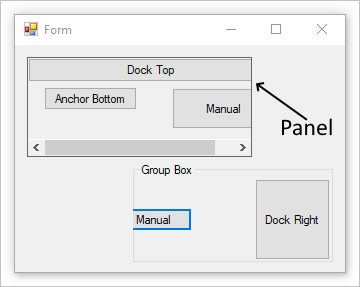
コンテナー: パネル
Panel コントロールは、コントロールをまとめてグループ化するという点でフォームに似ています。 フォームと同じように手動および自動の配置スタイルに対応しています。 詳細については、「コンテナー: フォーム」セクションを参照してください。
パネルは、親とシームレスにブレンドされます。パネルの境界外にあるコントロールの領域は切り取られます。 コントロールがパネルの境界の外側にあり、AutoScroll が true に設定されている場合は、スクロール バーが表示され、ユーザーはパネルをスクロールできます。
グループ ボックス コントロールとは異なり、パネルにはキャプションと境界線はありません。

上の図にあるパネルには、パネルの境界を示すために BorderStyle プロパティが設定されています。
コンテナー: グループ ボックス
GroupBox コントロールは、他のコントロールの識別可能なグループ分けを提供します。 通常、グループ ボックスは、フォームを機能ごとに分割するために使用します。 たとえば、個人情報を表すフォームがあり、住所に関連するフィールドがグループ化されているとします。 デザイン時には、グループ ボックスを、それに含まれているコントロールと共に簡単に移動できます。
グループ ボックスは、フォームと同じように手動および自動の配置スタイルに対応しています。 詳細については、「コンテナー: フォーム」セクションを参照してください。 グループ ボックスの場合も、パネルの境界外にあるコントロールの部分は切り取られます。
パネル コントロールとは異なり、グループ ボックスには、内容をスクロールしたり、スクロール バーを表示したりする機能はありません。

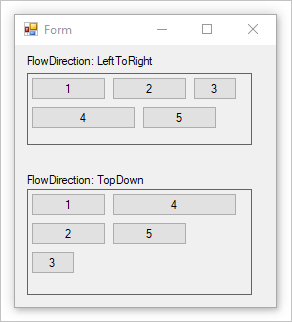
コンテナー: フロー レイアウト
FlowLayoutPanel コントロールは、水平または垂直のフローの方向に内容を整列させます。 コントロールの内容をある行から次の行、またはある列から次の列にラップすることができます。 また、内容をラップする代わりにクリップすることができます。
FlowDirection プロパティの値を設定して、フローの方向を指定できます。 FlowLayoutPanel コントロールは、右から左 (RTL) のレイアウトでフローの方向を正しく反転します。 また、WrapContents プロパティの値を設定して、FlowLayoutPanel コントロールの内容がラップまたはクリップされるかを指定することもできます。
FlowLayoutPanel コントロールは、AutoSize プロパティを true に設定すると、自動的に内容に合わせたサイズにします。 また、FlowBreak プロパティを子コントロールに提供します。 FlowBreak プロパティの値を true に設定することで、FlowLayoutPanel コントロールを現在のフロー方向のコントロールにレイアウトすること、および次の行または列にラップすることを停止します。

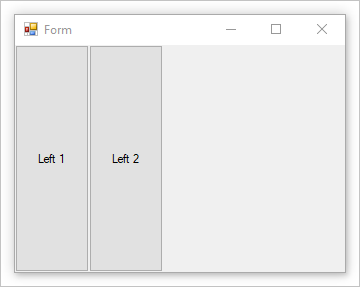
上の図にある 2 つの FlowLayoutPanel コントロールには、コントロールの境界を示すために BorderStyle プロパティが設定されています。
コンテナー: テーブル レイアウト
TableLayoutPanel コントロールは、その内容をグリッド内に配置します。 レイアウトはデザイン時と実行時の両方で行われるため、アプリケーション環境の変更に合わせて動的に変更できます。 これにより、パネル内のコントロールを適切にサイズ変更することができるため、親コントロールのサイズ変更や、ローカライズによるテキスト長の変更などの変更に対応できます。
Windows フォーム コントロールは、TableLayoutPanel の他のインスタンスを含めて、TableLayoutPanel コントロールの子にすることができます。 これにより、実行時の変化に適応する高度なレイアウトを構築することができます。
TableLayoutPanel コントロールが完全に子コントロールになった後で、(水平または垂直の) 展開の方向を制御することもできます。 既定では、TableLayoutPanel コントロールは行を追加することで下方向に拡張します。
RowStyles および ColumnStyles プロパティを使用して、行と列のサイズとスタイルを制御できます。 行または列のプロパティを個別に設定することができます。
TableLayoutPanel コントロールは、その子コントロールに Cell、Column、Row、ColumnSpan、および RowSpan の各プロパティを追加します。

上の図にあるテーブルには、各セルの境界を示すために CellBorderStyle プロパティが設定されています。
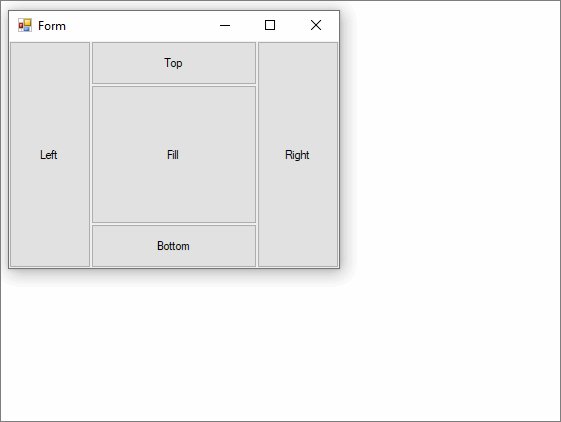
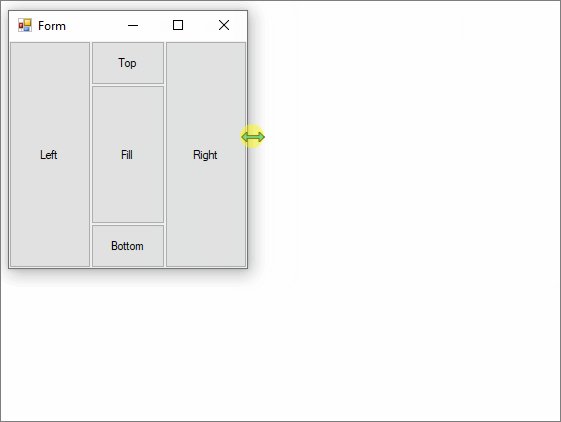
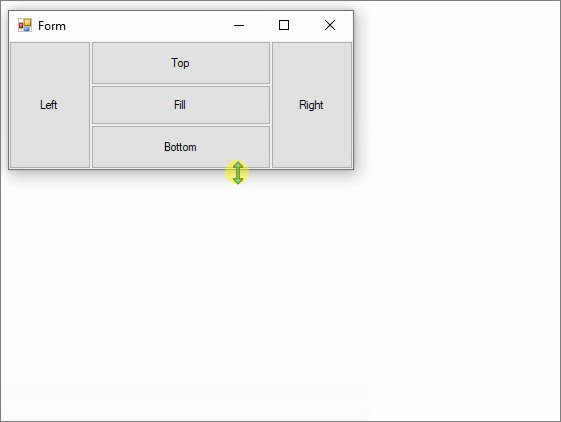
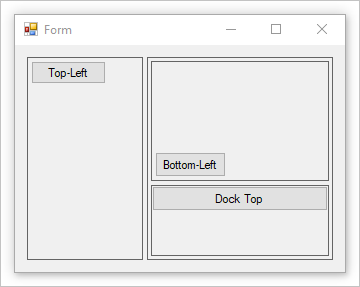
コンテナー: 分割コンテナー
Windows フォームの SplitContainer コントロールは複合コントロールと考えることができ、移動可能なバーで区切られた 2 つのパネルです。 マウス ポインターがバーの上に移動すると、ポインターの形が変わり、バーが移動可能であることを示します。
SplitContainer コントロールを使用すると複雑なユーザー インターフェイスを作成できます。多くの場合、1 つのパネルでの選択項目によって、別のパネルに表示されるオブジェクトが決定します。 この配置は、情報の表示と参照に対して効果的です。 2 つのパネルを使用することで、情報を領域に集約でき、バーまたは "スプリッター" により、ユーザーがパネルを簡単にサイズ変更できます。

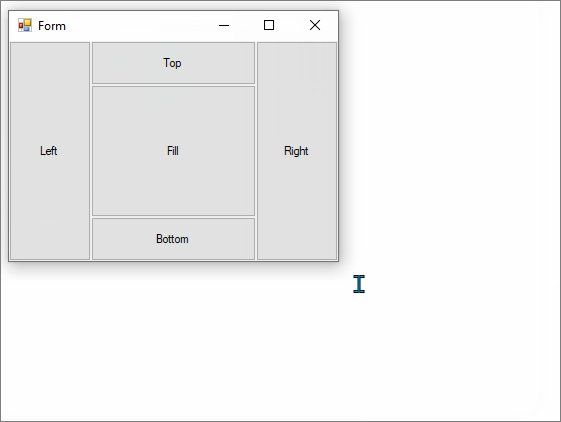
上の図では、分割コンテナーによってペインが左右に作成されています。 右側のペインには、Orientation が Vertical に設定された 2 番目の分割コンテナーが含まれています。 BorderStyle プロパティは、各パネルの境界を示すように設定されています。
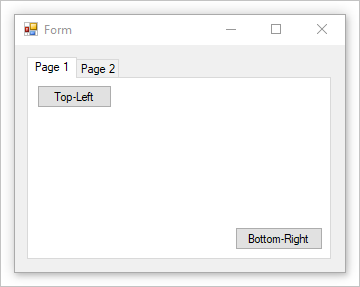
コンテナー: タブ コントロール
TabControl は、ノートの仕切りや書類キャビネットのフォルダー セットのラベルに似た、複数のタブを表示します。 タブには画像やその他のコントロールを含めることができます。 タブ コントロールは、コントロール パネルや表示プロパティなど、Windows オペレーティング システムのさまざまな場所に表示される複数ページのダイアログ ボックスの種類を生成するために使用します。 さらに、TabControl を使用して、関連するプロパティのグループを設定するために使用されるプロパティ ページを作成することもできます。
TabControl の最も重要なプロパティは、個々のタブを含む TabPages です。 個々のタブは TabPage オブジェクトです。

.NET Desktop feedback
