ポップアップの配置動作
Popup コントロールでは、アプリケーション上をフローティングする別のウィンドウにコンテンツが表示されます。 PlacementTarget、Placement、PlacementRectangle、HorizontalOffset、VerticalOffset の各プロパティを使用することにより、コントロール、マウス、または画面を基準にして Popup の位置を指定できます。 これらのプロパティが連携することで、Popup の位置を柔軟に指定できます。
注意
ToolTip クラスと ContextMenu クラスでも、これら 5 つのプロパティと動作が同じように定義されています。
ポップアップの配置
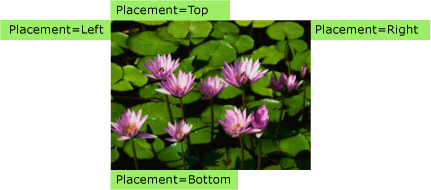
Popup は、UIElement または画面全体を基準にして配置できます。 次の例では、UIElement (ここでは画像) を基準として 4 つの Popup コントロールを作成します。 すべての Popup コントロールで PlacementTarget プロパティが image1 に設定されていますが、各 Popup の配置プロパティの値は異なります。
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
次の図は、画像と Popup コントロールを示したものです

この簡単な例では、PlacementTarget プロパティと Placement プロパティを設定する方法が示されていますが、PlacementRectangle、HorizontalOffset、VerticalOffset の各プロパティを使用することにより、Popup を配置する場所をさらに細かく制御できます。
![注] 利き手に関連した Windows の設定によっては、ポップアップが上部または下部に表示される際に、左揃えまたは右揃えになる場合があります。 前の画像は、ポップアップを左に配置する、右利きの配置を示しています。
用語の定義: ポップアップの構造
次の用語は、PlacementTarget、Placement、PlacementRectangle、HorizontalOffset、VerticalOffset の各プロパティの相互関係および Popup との関係を理解するのに役立ちます。
ターゲット オブジェクト
ターゲット領域
ターゲットの始点
ポップアップ配置ポイント
これらの用語は、Popup とそれに関連付けられたコントロールのさまざまな側面を参照するのに役立ちます。
ターゲット オブジェクト
"ターゲット オブジェクト" は、Popup が関連付けられている要素です。 PlacementTarget プロパティが設定されている場合は、それによってターゲット オブジェクトが指定されます。 PlacementTarget が設定されておらず、Popup に親がある場合は、その親がターゲット オブジェクトになります。 PlacementTarget の値が設定されておらず、親がない場合は、ターゲット オブジェクトは存在せず、Popup は画面を基準にして配置されます。
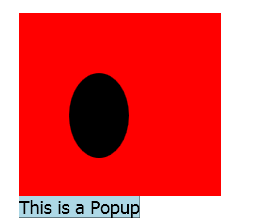
次の例では、Canvas の子である Popup を作成します。 この例では、Popup の PlacementTarget プロパティは設定されていません。 Placement の既定値は PlacementMode.Bottom であるため、Popup は Canvas の下に表示されます。
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
次の図では、Canvas を基準にして配置された Popup が示されています。

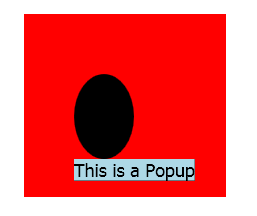
次の例では、Canvas の子である Popup が作成されますが、ここでは PlacementTarget を ellipse1 に設定しているため、ポップアップは Ellipse の下に表示されます。
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
次の図では、Ellipse を基準にして配置された Popup が示されています。

Note
ToolTip の場合、Placement の既定値は Mouse です。 ContextMenu の場合、Placement の既定値は MousePoint です。 これらの値については、後ほど「プロパティの連携のしくみ」で説明します。
ターゲット領域
"ターゲット領域" は、Popup が基準とする画面上の領域です。 前の例では、Popup はターゲット オブジェクトの境界に揃えられますが、Popup にターゲット オブジェクトがある場合でも、Popup が他の境界に揃えられることがあります。 PlacementRectangle プロパティが設定されている場合、ターゲット領域はターゲット オブジェクトの境界とは異なります。
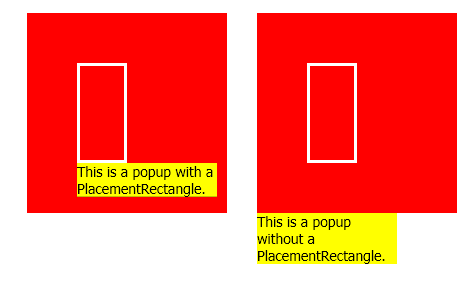
次の例では、2 つの Canvas オブジェクトが作成され、それぞれに Rectangle と Popup が含まれます。 いずれの場合も、Popup のターゲット オブジェクトは Canvas です。 1 つ目の Canvas の Popup では PlacementRectangle が設定されており、X プロパティは 50、Y プロパティは 50、Width プロパティは 50、Height プロパティは 100 に設定されています。 2 つ目の Canvas の Popup では、PlacementRectangle は設定されていません。 そのため、1 つ目の Popup は PlacementRectangle の下に配置され、2 つ目の Popup は Canvas の下に配置されます。 各 Canvas には、1 つ目の Popup に対する PlacementRectangle の境界と同じ境界をもつ Rectangle も含まれています。 PlacementRectangle では、アプリケーションに表示される要素が作成されないことに注意してください。例では、PlacementRectangle を表すために Rectangle が作成されています。
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
次の図は、前の例の結果を示しています。

ターゲットの始点とポップアップ配置ポイント
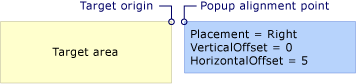
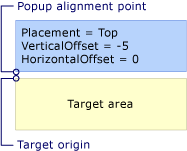
ターゲットの始点とポップアップ配置ポイントは、それぞれターゲット領域とポップアップ上の基準点であり、配置に使用します。 HorizontalOffset プロパティと VerticalOffset プロパティを使用して、ターゲット領域からポップアップをオフセットすることができます。 HorizontalOffset と VerticalOffset は、ターゲットの始点とポップアップ配置ポイントが基準になります。 ターゲットの始点とポップアップ配置ポイントの位置は、Placement プロパティの値によって決まります。
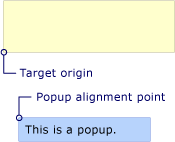
次の例では、Popup を作成し、HorizontalOffset プロパティと VerticalOffset プロパティを 20 に設定しています。 Placement プロパティが Bottom (既定値) に設定されているため、ターゲットの始点はターゲット領域の左下隅で、ポップアップ配置ポイントは Popup の左上隅になります。
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
次の図は、前の例の結果を示しています。

プロパティの連携のしくみ
適切なターゲット領域、ターゲットの始点、ポップアップ配置ポイントを見出すには、PlacementTarget、PlacementRectangle、Placement の値をまとめて考慮する必要があります。 たとえば、Placement の値が Mouse の場合は、ターゲット オブジェクトは存在せず、PlacementRectangle は無視されて、マウス ポインターの境界がターゲット領域になります。 一方、Placement が Bottom の場合は、PlacementTarget または親によってターゲット オブジェクトが決定され、ターゲット領域は PlacementRectangle によって決まります。
次の表では、ターゲット オブジェクト、ターゲット領域、ターゲットの原点、ポップアップ配置ポイントについて説明し、PlacementTarget と PlacementRectangle がそれぞれの PlacementMode 列挙値で使用されるかどうかを示します。
| PlacementMode | ターゲット オブジェクト | ターゲット領域 | ターゲットの始点 | ポップアップ配置ポイント |
|---|---|---|---|---|
| Absolute | 該当なし。 PlacementTarget は無視されます。 | 画面、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準は画面です。 | ターゲット領域の左上隅。 | Popup の左上隅。 |
| AbsolutePoint | 該当なし。 PlacementTarget は無視されます。 | 画面、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準は画面です。 | ターゲット領域の左上隅。 | Popup の左上隅。 |
| Bottom | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の左下隅。 | Popup の左上隅。 |
| Center | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の中央。 | Popup の中心。 |
| Custom | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | CustomPopupPlacementCallback によって定義されます。 | CustomPopupPlacementCallback によって定義されます。 |
| Left | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の左上隅。 | Popup の右上隅。 |
| Mouse | 該当なし。 PlacementTarget は無視されます。 | マウス ポインターの境界。 PlacementRectangle は無視されます。 | ターゲット領域の左下隅。 | Popup の左上隅。 |
| MousePoint | 該当なし。 PlacementTarget は無視されます。 | マウス ポインターの境界。 PlacementRectangle は無視されます。 | ターゲット領域の左上隅。 | Popup の左上隅。 |
| Relative | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の左上隅。 | Popup の左上隅。 |
| RelativePoint | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の左上隅。 | Popup の左上隅。 |
| Right | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の右上隅。 | Popup の左上隅。 |
| Top | PlacementTarget または親。 | ターゲット オブジェクト、または設定されている場合は PlacementRectangle。 PlacementRectangle の基準はターゲット オブジェクトです。 | ターゲット領域の左上隅。 | Popup の左下隅。 |
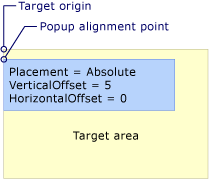
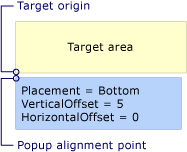
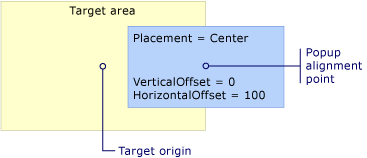
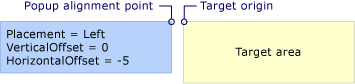
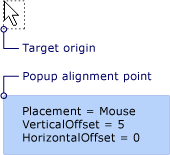
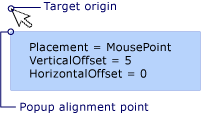
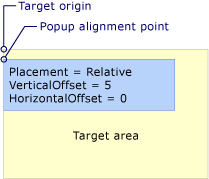
次の図では、PlacementMode の各値に対する Popup、ターゲット領域、ターゲットの始点、ポップアップ配置ポイントが示されています。 各図で、ターゲット領域は黄色、Popup は青色です。









ポップアップが画面の端と重なった場合
セキュリティ上の理由から、Popup が画面の端で隠れることはありません。 Popup が画面の端と重なると、次の 3 つの処理のいずれかが行われます。
Popup が画面の端で隠れないよう、ポップアップが画面の端に揃うように再調整されます。
ポップアップは別のポップアップ配置ポイントを使用します。
ポップアップは別のターゲットの始点とポップアップ配置ポイントを使用します。
これらのオプションについては、このセクションの後半で詳しく説明します。
Popup が画面の端と重なった場合の動作は、Placement プロパティの値と、ポップアップが重なった画面端の位置によって異なります。 次の表は、Popup が画面の端と重なった場合の動作を PlacementMode の値ごとにまとめたものです。
| PlacementMode | 上端 | 下端 | 左端 | 右端 |
|---|---|---|---|---|
| Absolute | 上端に揃えます。 | 下端に揃えます。 | 左端に揃えます。 | 右端に揃えます。 |
| AbsolutePoint | 上端に揃えます。 | ポップアップ配置ポイントが、Popup の左下隅に変更されます。 | 左端に揃えます。 | ポップアップ配置ポイントが、Popup の右上隅に変更されます。 |
| Bottom | 上端に揃えます。 | ターゲットの始点がターゲット領域の左上隅に変更され、ポップアップ配置ポイントは Popup の左下隅に変更されます。 | 左端に揃えます。 | 右端に揃えます。 |
| Center | 上端に揃えます。 | 下端に揃えます。 | 左端に揃えます。 | 右端に揃えます。 |
| Left | 上端に揃えます。 | 下端に揃えます。 | ターゲットの始点がターゲット領域の右上隅に変更され、ポップアップ配置ポイントは Popup の左上隅に変更されます。 | 右端に揃えます。 |
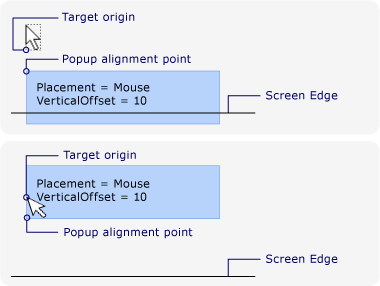
| Mouse | 上端に揃えます。 | ターゲットの始点がターゲット領域の左上隅 (マウス ポインターの境界) に変更され、ポップアップ配置ポイントは Popup の左下隅に変更されます。 | 左端に揃えます。 | 右端に揃えます。 |
| MousePoint | 上端に揃えます。 | ポップアップ配置ポイントが、Popup の左下隅に変更されます。 | 左端に揃えます。 | ポップアップ配置ポイントが、ポップアップの右上隅に変更されます。 |
| Relative | 上端に揃えます。 | 下端に揃えます。 | 左端に揃えます。 | 右端に揃えます。 |
| RelativePoint | 上端に揃えます。 | ポップアップ配置ポイントが、Popup の左下隅に変更されます。 | 左端に揃えます。 | ポップアップ配置ポイントが、ポップアップの右上隅に変更されます。 |
| Right | 上端に揃えます。 | 下端に揃えます。 | 左端に揃えます。 | ターゲットの始点がターゲット領域の左上隅に変更され、ポップアップ配置ポイントは Popup の右上隅に変更されます。 |
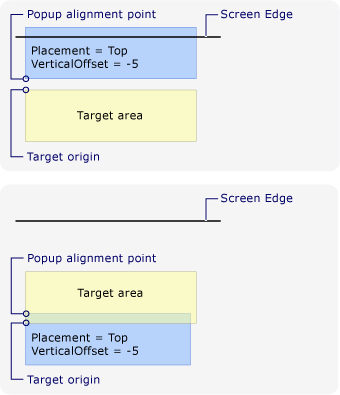
| Top | ターゲットの始点がターゲット領域の左下隅に変更され、ポップアップ配置ポイントは Popup の左上隅に変更されます。 つまりこれは、Placement が Bottom の場合と同じです。 | 下端に揃えます。 | 左端に揃えます。 | 右端に揃えます。 |
画面の端への配置
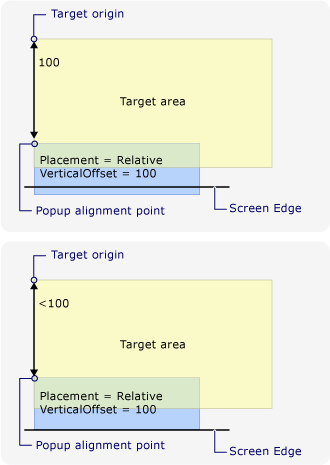
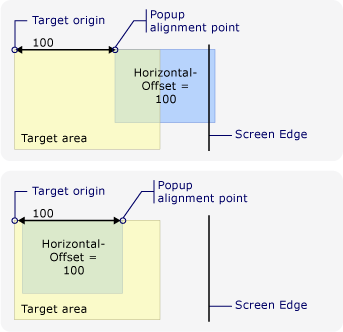
Popup 全体が画面に表示されるよう、Popup を再配置して画面の端に揃えることができます。 この場合、ターゲットの始点とポップアップ配置ポイントの間の距離は、HorizontalOffset および VerticalOffset の値と異なることがあります。 Placement が Absolute、Center、または Relative の場合、Popup は画面のすべての端に揃えて配置されます。 たとえば、Popup で、Placement が Relative に設定され、VerticalOffset が 100 に設定されているとします。 画面の下端によって Popup の全部または一部が隠れる場合、Popup は画面の下端に揃えて再配置され、ターゲットの始点とポップアップ配置ポイントの間の垂直距離は 100 未満になります。 これを次の図で示します。

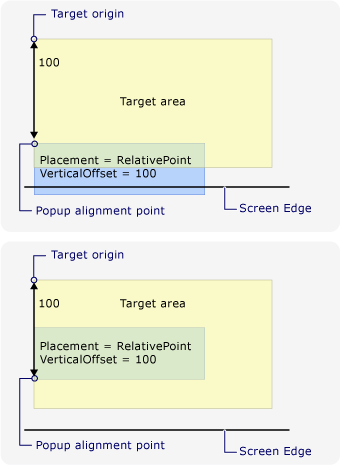
ポップアップ配置ポイントの変更
Placement が AbsolutePoint、RelativePoint、または MousePoint の場合、ポップアップが画面の下端または右端と重なると、ポップアップ配置ポイントが変更されます。
次の図では、画面の下端によって Popup の全部または一部が隠れた場合、ポップアップ配置ポイントが Popup の左下隅になることが示されています。

次の図では、Popup が画面の右端で隠れた場合、ポップアップ配置ポイントが Popup の右上隅になることが示されています。

Popup が画面の下端と右端に重なると、ポップアップ配置ポイントは Popup の右下隅になります。
ターゲットの始点とポップアップ配置ポイントの変更
Placement が Bottom、Left、Mouse、Right、または Top の場合は、画面の端と重なるとターゲットの始点とポップアップ配置ポイントが変更されます。 位置の変更が発生する画面の端は、PlacementMode の値によって異なります。
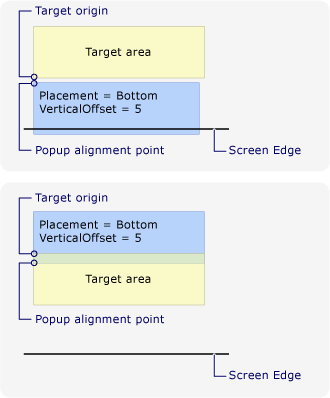
次の図では、Placement が Bottom で、Popup が画面の下端と重なった場合、ターゲットの始点がターゲット領域の左上隅、ポップアップ配置ポイントが Popup の左下隅になることが示されています。

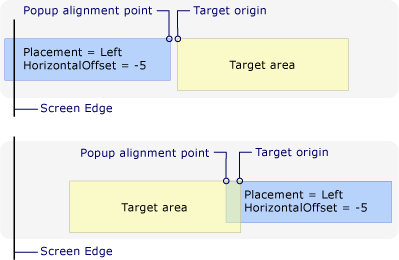
次の図では、Placement が Left で、Popup が画面の左端と重なった場合、ターゲットの始点がターゲット領域の右上隅、ポップアップ配置ポイントが Popup の左上隅になることが示されています。

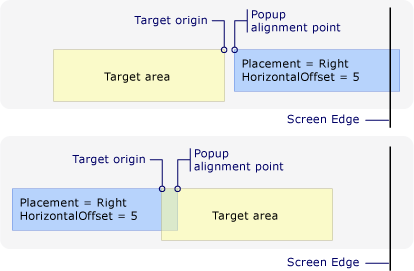
次の図では、Placement が Right で、Popup が画面の右端と重なった場合、ターゲットの始点がターゲット領域の左上隅、ポップアップ配置ポイントが Popup の右上隅になることが示されています。

次の図では、Placement が Top で、Popup が画面の上端と重なった場合、ターゲットの始点がターゲット領域の左下隅、ポップアップ配置ポイントが Popup の左上隅になることが示されています。

次の図では、Placement が Mouse で、Popup が画面の下端と重なった場合、ターゲットの始点がターゲット領域 (マウス ポインターの境界) の左上隅、ポップアップ配置ポイントが Popup の左下隅になることが示されています。

ポップアップの配置のカスタマイズ
Placement プロパティを Custom に設定することで、ターゲットの始点とポップアップ配置ポイントをカスタマイズできます。 次に、Popup に対して可能な一連の配置ポイントとプライマリ軸を (優先順に) 返す CustomPopupPlacementCallback デリゲートを定義します。 Popup の表示が最大になるポイントが選択されます。 画面の端で Popup が隠れた場合は、Popup の位置が自動的に調整されます。 例については、「方法 : ポップアップのカスタム位置を指定する」をご覧ください。
関連項目
.NET Desktop feedback
