方法: コレクションにバインドして選択に基づく情報を表示する
簡単なマスター詳細シナリオでは、ListBox などのデータ バインドされた ItemsControl があります。 ユーザーの選択に基づいて、選択された項目に関する詳細情報を表示します。 この例では、このシナリオを実装する方法を示します。
例
この例の People は、Person クラスの ObservableCollection<T> です。 この Person クラスには FirstName、LastName、HomeTown の 3 つのプロパティが含まれ、すべて string 型です。
<Window x:Class="SDKSample.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:SDKSample"
Title="Binding to a Collection"
SizeToContent="WidthAndHeight">
<Window.Resources>
<local:People x:Key="MyFriends"/>
</Window.Resources>
<StackPanel>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,10" FontWeight="Bold">My Friends:</TextBlock>
<ListBox Width="200" IsSynchronizedWithCurrentItem="True"
ItemsSource="{Binding Source={StaticResource MyFriends}}"/>
<TextBlock FontFamily="Verdana" FontSize="11"
Margin="5,15,0,5" FontWeight="Bold">Information:</TextBlock>
<ContentControl Content="{Binding Source={StaticResource MyFriends}}"
ContentTemplate="{StaticResource DetailTemplate}"/>
</StackPanel>
</Window>
ContentControl では、Person の情報の表示方法を定義する次の DataTemplate が使用されます。
<DataTemplate x:Key="DetailTemplate">
<Border Width="300" Height="100" Margin="20"
BorderBrush="Aqua" BorderThickness="1" Padding="8">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Grid.Row="0" Grid.Column="0" Text="First Name:"/>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{Binding Path=FirstName}"/>
<TextBlock Grid.Row="1" Grid.Column="0" Text="Last Name:"/>
<TextBlock Grid.Row="1" Grid.Column="1" Text="{Binding Path=LastName}"/>
<TextBlock Grid.Row="2" Grid.Column="0" Text="Home Town:"/>
<TextBlock Grid.Row="2" Grid.Column="1" Text="{Binding Path=HomeTown}"/>
</Grid>
</Border>
</DataTemplate>
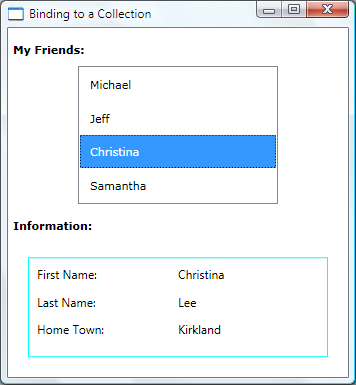
次に、この例で生成される内容のスクリーンショットを示します。 ContentControl には、選択されたユーザーの他のプロパティが表示されます。

この例では、次の 2 つの点に注意してください。
ListBox と ContentControl は同じソースにバインドされます。 どちらのコントロールもコレクション オブジェクト全体にバインドされるため、両方のバインディングの Path プロパティは指定されません。
これを機能させるには、IsSynchronizedWithCurrentItem プロパティを
trueに設定する必要があります。 このプロパティを設定すると、選択された項目が常に CurrentItem として設定されます。 または、ListBox で CollectionViewSource からデータが取得される場合は、選択と通貨が自動的に同期されます。
Person クラスでは、次のように ToString メソッドがオーバーライドされていることに注意してください。 既定では、ListBox によって ToString が呼び出され、バインドされたコレクション内の各オブジェクトの文字列形式が表示されます。 そのため、各 Person が ListBox の名として表示されます。
public override string ToString()
{
return firstname.ToString();
}
Public Overrides Function ToString() As String
Return Me._firstname.ToString
End Function
関連項目
.NET Desktop feedback
