方法: 階層データでマスター詳細パターンを使用する
この例では、マスター詳細シナリオを実装する方法を示します。
例
この例では、LeagueList は Leagues のコレクションです。 各 League には Name と Divisions のコレクションがあり、各 Division には名前と Teams のコレクションがあります。 各 Team にはチーム名が格納されています。
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:src="clr-namespace:SDKSample"
Width="400" Height="180"
Title="Master-Detail Binding"
Background="Silver">
<Window.Resources>
<src:LeagueList x:Key="MyList"/>
<DockPanel DataContext="{Binding Source={StaticResource MyList}}">
<StackPanel>
<Label>My Soccer Leagues</Label>
<ListBox ItemsSource="{Binding}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Name}"/>
<ListBox ItemsSource="{Binding Path=Divisions}" DisplayMemberPath="Name"
IsSynchronizedWithCurrentItem="true"/>
</StackPanel>
<StackPanel>
<Label Content="{Binding Path=Divisions/Name}"/>
<ListBox DisplayMemberPath="Name" ItemsSource="{Binding Path=Divisions/Teams}"/>
</StackPanel>
</DockPanel>
</Window>
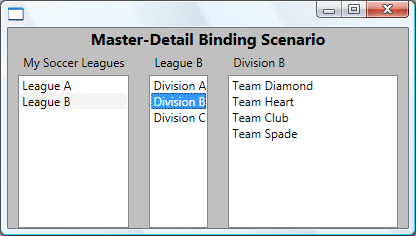
次に示すのは、この例のスクリーンショットです。 Divisions の ListBox によって、Leagues の ListBox での選択が自動的に追跡され、対応するデータが表示されます。 Teams の ListBox では、他の 2 つの ListBox コントロールでの選択が追跡されます。

この例では、次の 2 つの点に注意してください。
3 つの ListBox コントロールは、同じソースにバインドされています。 バインディングの Path プロパティを設定して、ListBox に表示するデータのレベルを指定します。
選択を追跡する ListBox コントロールで、IsSynchronizedWithCurrentItem プロパティを
trueに設定する必要があります。 このプロパティを設定すると、選択された項目が常に CurrentItem として設定されます。 または、ListBox で CollectionViewSource からデータが取得される場合は、選択と通貨が自動的に同期されます。
XML データを使用する場合、この手法は少し異なります。 例については、「階層 XML データでマスター詳細パターンを使用する」を参照してください。
関連項目
.NET Desktop feedback
