不透明度マスクの概要
不透明度マスクを使用すると、要素またはビジュアルの一部を透明にするか、部分的に透明にすることができます。 不透明度マスクを作成するには、要素または Brush の OpacityMask プロパティに Visual を適用します。 ブラシが要素またはビジュアルにマップされ、ブラシの各ピクセルの不透明度値を使用して、要素またはビジュアルの対応する各ピクセルの不透明度が決まります。
必須コンポーネント
この概要では、Brush オブジェクトについて十分理解していることを前提としています。 ブラシの使用方法の概要については、「純色およびグラデーションによる塗りつぶしの概要」を参照してください。 ImageBrush および DrawingBrush については、「イメージ、描画、およびビジュアルによる塗りつぶし」をご覧ください。
不透明度マスクを使用した視覚効果の作成
不透明度マスクは、要素またはビジュアルにその内容をマッピングすることによって機能します。 各ブラシのピクセルのアルファ チャネルを使用して、要素またはビジュアルの対応するピクセルの最終的な不透明度が決定され、ブラシの実際の色は無視されます。 ブラシの特定の部分が透明な場合、要素またはビジュアルの対応する部分は透明になります。 ブラシの特定の部分が不透明な場合、要素またはビジュアルの対応する部分は変化しません。 不透明度マスクによって指定された不透明度は、要素またはビジュアルに指定されている不透明度の設定と組み合わされます。 たとえば、要素の不透明度が 25% であるときに、完全に不透明な状態から完全に透明な状態に遷移する不透明度マスクが適用された場合、要素は、25% の不透明度から完全に透明な状態に遷移します。
注意
この概要の例では、イメージ要素に対する不透明度マスクの使用方法を示していますが、不透明度マスクは、すべての要素または Visual (パネルとコントロールを含む) に適用できます。
不透明度マスクは、徐々に消えていくイメージやボタンの作成、要素へのテクスチャの追加、グラデーションと組み合わせたガラスのような表面の生成などの注意を引き付ける視覚効果を作成するために使用します。 次の図は、不透明度マスクの使用例を示しています。 チェックの背景を使用して、マスクの透明な部分を表示しています。

不透明度マスクの例
不透明度マスクの作成
不透明度マスクを作成するには、Brush を作成し、それを要素またはビジュアルの OpacityMask プロパティに適用します。 不透明度マスクとして任意の種類の Brush を使用できます。
LinearGradientBrush、RadialGradientBrush:要素またはビジュアルをビューからフェードアウトさせるために使用します。
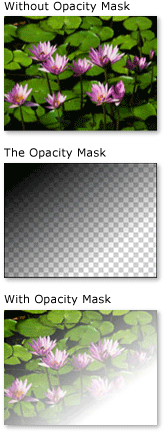
次のイメージでは、LinearGradientBrush を不透明度マスクとして使用しています。

LinearGradientBrush 不透明度マスクの例ImageBrush:テクスチャ効果やソフト エッジ、あるいはギザギザのエッジの効果を出すために使用します。
次のイメージでは、ImageBrush を不透明度マスクとして使用しています。

LinearGradientBrush 不透明度マスクの例DrawingBrush:図形、イメージ、およびグラデーションのパターンから複雑な不透明度マスクを作成するために使用します。
次のイメージでは、DrawingBrush を不透明度マスクとして使用しています。

DrawingBrush 不透明度マスクの例
グラデーション ブラシ (LinearGradientBrush と RadialGradientBrush) は、不透明度マスクとしての用途に特に適しています。 SolidColorBrush は、均一な色で領域を塗りつぶすため、不透明度の低いマスクを作成します。SolidColorBrush を使用することは、要素またはビジュアルの Opacity プロパティを設定することと同じです。
不透明度マスクとしてのグラデーションの使用
グラデーション塗りつぶしを作成するには、2 つ以上のグラデーションの分岐点を指定します。 各グラデーションの分岐点には、カラーと位置を記述します (グラデーションの作成と使用の詳細については、「純色およびグラデーションによる塗りつぶしの概要」を参照してください)。 プロセスは、グラデーションを不透明度マスクとして使用するときと同じですが、不透明度マスクのグラデーションでは、カラーをブレンドするのではなく、アルファ チャネル値をブレンドします。 したがって、グラデーションのコンテンツの実際の色は問題になりません。重要なのは、それぞれのカラーのアルファ チャネル (不透明度) です。 次に例を示します。
<!--With the opacity mask:-->
<Image
Width="200" Height="150"
Source="sampleImages\Waterlilies.jpg"
Margin="10"
HorizontalAlignment="Left"
Grid.Column="2" Grid.Row="3">
<Image.OpacityMask>
<LinearGradientBrush StartPoint="0.1,0.1" EndPoint="0.75,0.75">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black"/>
<GradientStop Offset="1" Color="Transparent"/>
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Image.OpacityMask>
</Image>
不透明度マスクのグラデーションの分岐点の指定
前の例では、システム定義カラーの Black が、グラデーションの開始カラーとして使用されています。 Colors を除く Transparent クラスのすべてのカラーは完全に不透明であるため、これらを使用して、グラデーション不透明度マスクの開始カラーを簡単に定義できます。
不透明度マスクを定義するときに、アルファ値をさらに制御するために、ARGB の 16 進表記をマークアップで使用するか、Color.FromScRgb メソッドを使用して、カラーのアルファ チャネルを指定できます。
"XAML" でのカラーの不透明度の指定
Extensible Application Markup Language (XAML) では、ARGB の 16 進表記を使用して、個々のカラーの不透明度を指定します。 ARGB の 16 進表記では、次の構文を使用します。
#aarrggbb
前の行の aa は、カラーの不透明度を指定するために使用する 2 桁の 16 進値を表します。 rr、gg、および bb は、それぞれ、カラーの赤、緑、および青の量を指定するために使用される 2 桁の 16 進値を表します。 各 16 進数には、0 ~ 9 または A ~ F の値を指定できます。 0 は最小値であり、F は最大値です。 アルファ値 00 は完全に透明なカラーを指定し、アルファ値 FF は完全に不透明なカラーを指定します。 次の例では、2 つのカラーを指定するために ARGB の 16 進表記が使用されています。 1 つ目のカラーは完全に透明であり、2 つ目のカラーは完全に不透明です。
<Canvas.OpacityMask>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="#FF000000"/>
<GradientStop Offset="1" Color="#00000000"/>
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</Canvas.OpacityMask>
不透明度マスクとしてのイメージの使用
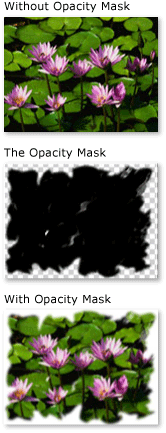
不透明度マスクとしてイメージを使用することもできます。 次のイメージは一例を示しています。 チェックの背景を使用して、マスクの透明な部分を表示しています。

不透明度マスクの例
イメージを不透明度マスクとして使用するには、ImageBrush を使用してイメージを格納します。 不透明度マスクとして使用するイメージを作成したら、複数のレベルの透明度をサポートする形式 (ポータブル ネットワーク グラフィックス (PNG) など) でそのイメージを保存します。 次の例は、前の図を作成するために使用するコード例を示しています。
<!-- With the Opacity Mask-->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="1">
<Image.OpacityMask>
<ImageBrush ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
不透明度マスクとしてタイル イメージを使用する
次の例では、同じイメージを別の ImageBrush と一緒に使用していますが、ブラシのタイル機能を使用して、50 ピクセル角のイメージのタイルを作成しています。
<!-- With the Opacity Mask -->
<Image
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg"
HorizontalAlignment="Left"
Margin="10"
Grid.Column="2" Grid.Row="2">
<Image.OpacityMask>
<ImageBrush
Viewport="0,0,50,50"
ViewportUnits="Absolute"
TileMode="Tile"
ImageSource="sampleImages/tornedges.png"/>
</Image.OpacityMask>
</Image>
描画からの不透明度マスクの作成
不透明度マスクとして描画を使用できます。 描画内の図形自体を、グラデーション、純色、イメージ、または他の描画で塗りつぶすことができます。 次のイメージは、不透明度マスクとして使用される描画の例です。 チェックの背景を使用して、マスクの透明な部分を表示しています。

DrawingBrush 不透明度マスクの例
描画を不透明度マスクとして使用するには、DrawingBrush を使用して描画を格納します。 次の例は、前の図を作成するために使用するコード例を示しています。
<!-- With the Opacity Mask-->
<Image
Grid.Row="4" Grid.Column="5"
Height="150"
Width="200"
Source="sampleImages/Waterlilies.jpg">
<Image.OpacityMask>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Image.OpacityMask>
</Image>
不透明度マスクとしてタイル描画を使用する
ImageBrush と同様に、DrawingBrush を使用して描画をタイル表示できます。 次の例では、描画ブラシを使用して、タイル表示される不透明マスクを作成できます。
<!-- With the Opacity Mask-->
<Button
Grid.Row="8" Grid.Column="5"
Height="100"
Width="200"
FontFamily="MS Gothic"
FontSize="16">
A Button
<Button.OpacityMask>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<RadialGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Black" />
<GradientStop Offset="1" Color="Transparent" />
</RadialGradientBrush.GradientStops>
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.05,0.05 0.9,0.9" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Thickness="0.1" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Button.OpacityMask>
</Button>
関連項目
.NET Desktop feedback
