変換の概要
このトピックでは、2D Transform クラスを使用して、FrameworkElement オブジェクトを回転、拡大縮小、移動 (平行移動)、および傾斜させる方法について説明します。
変換とは
Transform は、ある座標空間から別の座標空間にポイントをマップまたは変換する方法を定義します。 このマッピングは、Double 値の 3 つの列を持つ 3 つの行のコレクションである変換 Matrixによって記述されます。
手記
Windows Presentation Foundation (WPF) では、行メジャー マトリックスが使用されます。 ベクターは、列ベクトルではなく行ベクトルとして表されます。
次の表は、WPF マトリックスの構造を示しています。
2D 変換マトリックス
| X 軸 | Y 軸 | アフィン変換 |
|---|---|---|
| M11 既定値: 1.0 |
M12 既定値: 0.0 |
0.0 |
| M21 既定値: 0.0 |
M22 既定値: 1.0 |
0.0 |
| OffsetX 既定値: 0.0 |
OffsetY 既定値: 0.0 |
1.0 |
行列値を操作することで、オブジェクトを回転、拡大縮小、傾斜、移動 (平行移動) できます。 たとえば、3 行目の最初の列の値 (OffsetX の値) を 100 に変更すると、x 軸に沿ってオブジェクトを 100 単位移動できます。 2 行目の 2 列目の値を 3 に変更すると、オブジェクトを現在の高さの 3 倍に拡大できます。 両方の値を変更する場合は、オブジェクトを x 軸に沿って 100 単位移動し、その高さを 3 倍に引き伸ばします。 Windows Presentation Foundation (WPF) ではアフィン変換のみがサポートされるため、右側の列の値は常に 0、0、1 です。
Windows Presentation Foundation (WPF) ではマトリックス値を直接操作できますが、基になるマトリックス構造がどのように構成されているかを知らずにオブジェクトを変換できる Transform クラスもいくつか用意されています。 たとえば、ScaleTransform クラスを使用すると、変換マトリックスを操作する代わりに、オブジェクトの ScaleX プロパティと ScaleY プロパティを設定してオブジェクトをスケーリングできます。 同様に、RotateTransform クラスを使用すると、Angle プロパティを設定するだけでオブジェクトを回転できます。
クラスの変換
Windows Presentation Foundation (WPF) には、一般的な変換操作用の次の 2D Transform クラスが用意されています。
| クラス | 説明 | 例 | 図 |
|---|---|---|---|
| RotateTransform | 指定した Angleで要素を回転します。 | オブジェクトを回転 | イラスト  |
| ScaleTransform | 指定した ScaleX と ScaleY の量で要素をスケーリングします。 | 要素 を |
 |
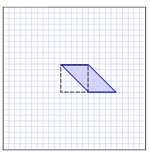
| SkewTransform | 指定した AngleX と AngleY の量で要素を傾斜します。 | 要素を傾斜させる |  |
| TranslateTransform | 指定した X と Y の量で要素を移動 (平行移動) します。 | 要素を平行移動する |  を翻訳する を翻訳する |
より複雑な変換を作成するために、Windows Presentation Foundation (WPF) には次の 2 つのクラスが用意されています。
| クラス | 説明 | 例 |
|---|---|---|
| TransformGroup | 複数の TransformGroup オブジェクトを 1 つの Transform にグループ化し、変換プロパティに適用できます。 | オブジェクト に複数の変換を適用する |
| MatrixTransform | 他の Transform クラスによって提供されないカスタム変換を作成します。 MatrixTransformを使用する場合は、マトリックスを直接操作します。 | MatrixTransform を使用してカスタム変換を作成する |
Windows Presentation Foundation (WPF) では、3D 変換も提供されます。 詳細については、Transform3D クラスを参照してください。
一般的な変換プロパティ
オブジェクトを変換する 1 つの方法は、適切な Transform 型を宣言し、それをオブジェクトの変換プロパティに適用することです。 オブジェクトの種類によって、変換プロパティの種類が異なります。 次の表に、一般的に使用される Windows Presentation Foundation (WPF) 型とその変換プロパティを示します。
変換と座標系
オブジェクトを変換するときは、オブジェクトを変換するだけでなく、そのオブジェクトが存在する座標空間を変換します。 既定では、変換はターゲット オブジェクトの座標系の原点 (0,0) の中心に配置されます。 唯一の例外は TranslateTransformです。TranslateTransform には、中央揃えの場所に関係なく平行移動効果が同じであるため、設定する中心プロパティはありません。
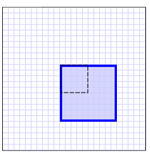
次の例では、RotateTransform を使用して、Rectangle 要素 (FrameworkElementの種類) を既定の中心 (0, 0) を中心に 45 度回転します。 次の図は、回転の効果を示しています。

四角形要素が点 (0,0) を中心に 45 度回転した
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
既定では、要素は左上隅 (0、0) を基準に回転します。 RotateTransform、ScaleTransform、および SkewTransform クラスは、変換を適用するポイントを指定できる CenterX プロパティと CenterY プロパティを提供します。
次の例では、RotateTransform を使用して Rectangle 要素を 45 度回転させます。ただし、今回は、RotateTransform の中心が (25, 25) になるように、CenterX プロパティと CenterY プロパティが設定されます。 次の図は、回転の効果を示しています。

四角形要素が点を中心に 45 度回転 (25、25)
<Canvas Width="200" Height="200">
<Rectangle
Canvas.Left="100" Canvas.Top="100"
Width="50" Height="50"
Fill="RoyalBlue" Opacity="1.0">
<Rectangle.RenderTransform>
<RotateTransform Angle="45" CenterX="25" CenterY="25" />
</Rectangle.RenderTransform>
</Rectangle>
</Canvas>
FrameworkElement の変換
変換を FrameworkElementに適用するには、Transform を作成し、FrameworkElement クラスが提供する 2 つのプロパティのいずれかに適用します。
LayoutTransform – レイアウトパスの前に適用される変換。 変換が適用されると、レイアウト システムは、変換された要素のサイズと位置を処理します。
RenderTransform – 要素の外観を変更するが、レイアウト パスが完了した後に適用される変換。 LayoutTransform プロパティの代わりに RenderTransform プロパティを使用すると、パフォーマンス上の利点を得ることができます。
どのプロパティを使用する必要がありますか? パフォーマンス上の利点があるため、可能な限り RenderTransform プロパティを使用します(特に、アニメーション化された Transform オブジェクトを使用する場合)。 スケーリング、回転、または傾斜する場合は、LayoutTransform プロパティを使用します。要素の変換されたサイズに合わせて調整するには、要素の親が必要です。 LayoutTransform プロパティで使用する場合、TranslateTransform オブジェクトは要素に影響を与えないようであることに注意してください。 これは、レイアウト システムが処理の一環として、翻訳された要素を元の位置に返すからです。
Windows Presentation Foundation (WPF) のレイアウトの詳細については、「レイアウト の概要
例: FrameworkElement を 45 度回転する
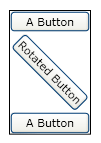
次の例では、RotateTransform を使用してボタンを時計回りに 45 度回転します。 ボタンは、他の 2 つのボタンを持つ StackPanel に含まれています。
既定では、RotateTransform は点 (0,0) を中心に回転します。 この例では中心の値を指定していないため、ボタンは左上隅である点 (0、0) を中心に回転します。 RotateTransform は、RenderTransform プロパティに適用されます。 次の図は、変換の結果を示しています。
 を使用して変換されたボタン
を使用して変換されたボタン
左上隅から時計回りの回転 45 度
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1" >
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
次の例では、RotateTransform を使用してボタンを時計回りに 45 度回転させますが、ボタンの RenderTransformOrigin も (0.5、0.5) に設定します。 RenderTransformOrigin プロパティの値は、ボタンのサイズを基準にしています。 その結果、左上隅ではなく、ボタンの中心に回転が適用されます。 次の図は、変換の結果を示しています。
 を中心に変換されたボタン
を中心に変換されたボタン
中心を軸に時計回りに45度回転
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform Angle="45" />
</Button.RenderTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
次の例では、RenderTransform プロパティの代わりに LayoutTransform プロパティを使用してボタンを回転します。 これにより、変換がボタンのレイアウトに影響を与え、レイアウト システムによるフル パスがトリガーされます。 その結果、ボタンのサイズが変更されたため、ボタンが回転し、位置が変更されます。 次の図は、変換の結果を示しています。
 を使用して変換されたボタン
を使用して変換されたボタン
ボタンの回転に使用する LayoutTransform
<Border Margin="30"
HorizontalAlignment="Left" VerticalAlignment="Top"
BorderBrush="Black" BorderThickness="1">
<StackPanel Orientation="Vertical">
<Button Content="A Button" Opacity="1" />
<Button Content="Rotated Button">
<Button.LayoutTransform>
<RotateTransform Angle="45" />
</Button.LayoutTransform>
</Button>
<Button Content="A Button" Opacity="1" />
</StackPanel>
</Border>
変換のアニメーション化
Animatable クラスから継承されるため、Transform クラスをアニメーション化できます。 Transformをアニメーション化するには、アニメーション化するプロパティに互換性のある型のアニメーションを適用します。
次の例では、Storyboard と RotateTransform を使用して DoubleAnimation を反応させ、クリックするとその場で Button が回転するようにします。
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Button Animated RotateTransform Example"
Background="White" Margin="50">
<StackPanel>
<Button Content="A Button"
RenderTransformOrigin="0.5,0.5">
<Button.RenderTransform>
<RotateTransform x:Name="AnimatedRotateTransform" Angle="0" />
</Button.RenderTransform>
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="AnimatedRotateTransform"
Storyboard.TargetProperty="Angle"
To="360" Duration="0:0:1" FillBehavior="Stop" />
</Storyboard>
</BeginStoryboard>
</EventTrigger>
</Button.Triggers>
</Button>
</StackPanel>
</Page>
完全なサンプルについては、「2D Transforms Sample」を参照してください。 アニメーションの詳細については、「アニメーションの概要」を参照してください。
Freezable 機能
Freezable クラスから継承されるため、Transform クラスにはいくつかの特別な機能が用意されています。Transform オブジェクトは、リソースとして宣言したり、複数のオブジェクト間で共有したり、読み取り専用にしてパフォーマンスを向上したり、複製したり、スレッド セーフにすることができます。 Freezable オブジェクトによって提供されるさまざまな機能の詳細については、「Freezable オブジェクトの概要」を参照してください。
関連項目
.NET Desktop feedback
