WPF のブラシの概要
画面上に表示されるすべてのものが見えるのは、ブラシで描画されているからです。 たとえば、ボタンの背景、テキストの前景、図形の塗りつぶしを表現するためにブラシが使用されます。 このトピックでは、Windows Presentation Foundation (WPF) ブラシを使用した塗りつぶしの概念を紹介し、いくつかの例を示します。 ブラシを使用すると、単色から、パターンとイメージの複雑な組み合わせまでの任意の方法でユーザー インターフェイス (UI) オブジェクトを塗りつぶすことができます。
ブラシによる塗りつぶし
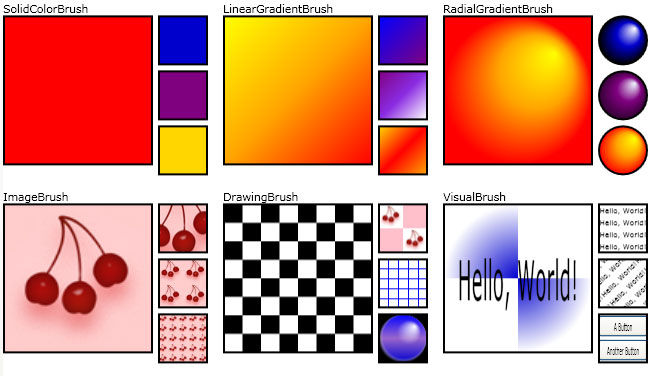
Brush は、その出力によって領域を "塗りつぶし" ます。 ブラシが異なれば、出力の種類も異なります。 ブラシには、単色で領域を塗りつぶすものや、グラデーション、パターン、画像、または描画によって領域を塗りつぶすものがあります。 次の図は、各種の Brush の例を示しています。

ブラシの例
ほとんどのビジュアル オブジェクトで、その塗りつぶし方法を指定できます。 次の表に、Brush を使用できる一般的なオブジェクトとプロパティの一覧を示します。
| クラス | ブラシのプロパティ |
|---|---|
| Border | BorderBrush、Background |
| Control | Background、Foreground |
| Panel | Background |
| Pen | Brush |
| Shape | Fill、Stroke |
| TextBlock | Background |
次のセクションでは、各種の Brush について説明し、それぞれの例を示します。
単色で塗りつぶす
SolidColorBrush は、1 つの Color で領域を塗りつぶします。 SolidColorBrush の Color を指定する方法はさまざまです。たとえば、アルファ、赤、青、および緑のチャネルを指定することや、Colors クラスによって提供される定義済みの色のいずれかを使用できます。
次の例では、SolidColorBrush を使用して Rectangle の Fill を塗りつぶします。 次の図は、塗りつぶされた四角形を示しています。

SolidColorBrush を使用して塗りつぶされた四角形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a SolidColorBrush and use it to
// paint the rectangle.
SolidColorBrush myBrush = new SolidColorBrush(Colors.Red);
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a SolidColorBrush and use it to
' paint the rectangle.
Dim myBrush As New SolidColorBrush(Colors.Red)
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<SolidColorBrush Color="Red" />
</Rectangle.Fill>
</Rectangle>
SolidColorBrush クラスの詳細については、「純色およびグラデーションによる塗りつぶしの概要」をご覧ください。
線形グラデーションを使用して塗りつぶす
LinearGradientBrush は、線形グラデーションを使用して領域を塗りつぶします。 線形グラデーションは、直線 (グラデーション軸) に沿って 2 つ以上の色をブレンドします。 GradientStop オブジェクトを使用して、グラデーションの色とその位置を指定します。
次の例では、LinearGradientBrush を使用して Rectangle の Fill を塗りつぶします。 次の図は、塗りつぶされた四角形を示しています。

LinearGradientBrush を使用して塗りつぶされた四角形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a LinearGradientBrush and use it to
// paint the rectangle.
LinearGradientBrush myBrush = new LinearGradientBrush();
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a LinearGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New LinearGradientBrush()
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
LinearGradientBrush クラスの詳細については、「純色およびグラデーションによる塗りつぶしの概要」を参照してください。
放射状グラデーションを使用して塗りつぶす
RadialGradientBrush は、放射状グラデーションを使用して領域を塗りつぶします。 放射状グラデーションは、円に沿って 2 つ以上の色をブレンドします。 LinearGradientBrush クラスと同様に、GradientStop オブジェクトを使用して、グラデーションの色とその位置を指定します。
次の例では、RadialGradientBrush を使用して Rectangle の Fill を塗りつぶします。 次の図は、塗りつぶされた四角形を示しています。

RadialGradientBrush を使用して塗りつぶされた四角形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a RadialGradientBrush and use it to
// paint the rectangle.
RadialGradientBrush myBrush = new RadialGradientBrush();
myBrush.GradientOrigin = new Point(0.75, 0.25);
myBrush.GradientStops.Add(new GradientStop(Colors.Yellow, 0.0));
myBrush.GradientStops.Add(new GradientStop(Colors.Orange, 0.5));
myBrush.GradientStops.Add(new GradientStop(Colors.Red, 1.0));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a RadialGradientBrush and use it to
' paint the rectangle.
Dim myBrush As New RadialGradientBrush()
myBrush.GradientOrigin = New Point(0.75, 0.25)
myBrush.GradientStops.Add(New GradientStop(Colors.Yellow, 0.0))
myBrush.GradientStops.Add(New GradientStop(Colors.Orange, 0.5))
myBrush.GradientStops.Add(New GradientStop(Colors.Red, 1.0))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<RadialGradientBrush GradientOrigin="0.75,0.25">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Orange" Offset="0.5" />
<GradientStop Color="Red" Offset="1.0" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush クラスの詳細については、「純色およびグラデーションによる塗りつぶしの概要」を参照してください。
イメージを使用して塗りつぶす
ImageBrush は、ImageSource を使用して領域を塗りつぶします。
次の例では、ImageBrush を使用して Rectangle の Fill を塗りつぶします。 次の図は、塗りつぶされた四角形を示しています。

イメージを使用して塗りつぶされた四角形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create an ImageBrush and use it to
// paint the rectangle.
ImageBrush myBrush = new ImageBrush();
myBrush.ImageSource =
new BitmapImage(new Uri(@"sampleImages\pinkcherries.jpg", UriKind.Relative));
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create an ImageBrush and use it to
' paint the rectangle.
Dim myBrush As New ImageBrush()
myBrush.ImageSource = New BitmapImage(New Uri("sampleImages\pinkcherries.jpg", UriKind.Relative))
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<ImageBrush ImageSource="sampleImages\pinkcherries.jpg" />
</Rectangle.Fill>
</Rectangle>
ImageBrush クラスの詳細については、「イメージ、描画、およびビジュアルによる塗りつぶし」を参照してください。
描画を使用して塗りつぶす
DrawingBrush は、Drawing を使用して領域を塗りつぶします。 Drawing には、図形、イメージ、テキスト、およびメディアを格納できます。
次の例では、DrawingBrush を使用して Rectangle の Fill を塗りつぶします。 次の図は、塗りつぶされた四角形を示しています。

DrawingBrush を使用して塗りつぶされた四角形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a DrawingBrush and use it to
// paint the rectangle.
DrawingBrush myBrush = new DrawingBrush();
GeometryDrawing backgroundSquare =
new GeometryDrawing(
Brushes.White,
null,
new RectangleGeometry(new Rect(0, 0, 100, 100)));
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
LinearGradientBrush checkerBrush = new LinearGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.Black, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.Gray, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
DrawingGroup checkersDrawingGroup = new DrawingGroup();
checkersDrawingGroup.Children.Add(backgroundSquare);
checkersDrawingGroup.Children.Add(checkers);
myBrush.Drawing = checkersDrawingGroup;
myBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
myBrush.TileMode = TileMode.Tile;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a DrawingBrush and use it to
' paint the rectangle.
Dim myBrush As New DrawingBrush()
Dim backgroundSquare As New GeometryDrawing(Brushes.White, Nothing, New RectangleGeometry(New Rect(0, 0, 100, 100)))
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New LinearGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.Black, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.Gray, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
Dim checkersDrawingGroup As New DrawingGroup()
checkersDrawingGroup.Children.Add(backgroundSquare)
checkersDrawingGroup.Children.Add(checkers)
myBrush.Drawing = checkersDrawingGroup
myBrush.Viewport = New Rect(0, 0, 0.25, 0.25)
myBrush.TileMode = TileMode.Tile
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<DrawingBrush Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<DrawingGroup>
<GeometryDrawing Brush="White">
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,100,100" />
</GeometryDrawing.Geometry>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Black" />
<GradientStop Offset="1.0" Color="Gray" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
DrawingBrush クラスの詳細については、「イメージ、描画、およびビジュアルによる塗りつぶし」をご覧ください。
ビジュアルを使用して塗りつぶす
VisualBrush は、Visual オブジェクトを使用して領域を塗りつぶします。 ビジュアル オブジェクトの例としては、Button、Page、MediaElement などがあります。 VisualBrush を使用すると、アプリケーションのある部分から別の領域にコンテンツを投影することもできます。これは、反射効果を作成する場合や、画面の一部を拡大する場合に非常に便利です。
次の例では、VisualBrush を使用して Rectangle の Fill を塗りつぶします。 次の図は、塗りつぶされた四角形を示しています。

VisualBrush を使用して塗りつぶされた四角形
Rectangle exampleRectangle = new Rectangle();
exampleRectangle.Width = 75;
exampleRectangle.Height = 75;
// Create a VisualBrush and use it
// to paint the rectangle.
VisualBrush myBrush = new VisualBrush();
//
// Create the brush's contents.
//
StackPanel aPanel = new StackPanel();
// Create a DrawingBrush and use it to
// paint the panel.
DrawingBrush myDrawingBrushBrush = new DrawingBrush();
GeometryGroup aGeometryGroup = new GeometryGroup();
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(0, 0, 50, 50)));
aGeometryGroup.Children.Add(new RectangleGeometry(new Rect(50, 50, 50, 50)));
RadialGradientBrush checkerBrush = new RadialGradientBrush();
checkerBrush.GradientStops.Add(new GradientStop(Colors.MediumBlue, 0.0));
checkerBrush.GradientStops.Add(new GradientStop(Colors.White, 1.0));
GeometryDrawing checkers = new GeometryDrawing(checkerBrush, null, aGeometryGroup);
myDrawingBrushBrush.Drawing = checkers;
aPanel.Background = myDrawingBrushBrush;
// Create some text.
TextBlock someText = new TextBlock();
someText.Text = "Hello, World";
FontSizeConverter fSizeConverter = new FontSizeConverter();
someText.FontSize = (double)fSizeConverter.ConvertFromString("10pt");
someText.Margin = new Thickness(10);
aPanel.Children.Add(someText);
myBrush.Visual = aPanel;
exampleRectangle.Fill = myBrush;
Dim exampleRectangle As New Rectangle()
exampleRectangle.Width = 75
exampleRectangle.Height = 75
' Create a VisualBrush and use it
' to paint the rectangle.
Dim myBrush As New VisualBrush()
'
' Create the brush's contents.
'
Dim aPanel As New StackPanel()
' Create a DrawingBrush and use it to
' paint the panel.
Dim myDrawingBrushBrush As New DrawingBrush()
Dim aGeometryGroup As New GeometryGroup()
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(0, 0, 50, 50)))
aGeometryGroup.Children.Add(New RectangleGeometry(New Rect(50, 50, 50, 50)))
Dim checkerBrush As New RadialGradientBrush()
checkerBrush.GradientStops.Add(New GradientStop(Colors.MediumBlue, 0.0))
checkerBrush.GradientStops.Add(New GradientStop(Colors.White, 1.0))
Dim checkers As New GeometryDrawing(checkerBrush, Nothing, aGeometryGroup)
myDrawingBrushBrush.Drawing = checkers
aPanel.Background = myDrawingBrushBrush
' Create some text.
Dim someText As New TextBlock()
someText.Text = "Hello, World"
Dim fSizeConverter As New FontSizeConverter()
someText.FontSize = CDbl(fSizeConverter.ConvertFromString("10pt"))
someText.Margin = New Thickness(10)
aPanel.Children.Add(someText)
myBrush.Visual = aPanel
exampleRectangle.Fill = myBrush
<Rectangle Width="75" Height="75">
<Rectangle.Fill>
<VisualBrush TileMode="Tile">
<VisualBrush.Visual>
<StackPanel>
<StackPanel.Background>
<DrawingBrush>
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Brush>
<RadialGradientBrush>
<GradientStop Color="MediumBlue" Offset="0.0" />
<GradientStop Color="White" Offset="1.0" />
</RadialGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Geometry>
<GeometryGroup>
<RectangleGeometry Rect="0,0,50,50" />
<RectangleGeometry Rect="50,50,50,50" />
</GeometryGroup>
</GeometryDrawing.Geometry>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</StackPanel.Background>
<TextBlock FontSize="10pt" Margin="10">Hello, World!</TextBlock>
</StackPanel>
</VisualBrush.Visual>
</VisualBrush>
</Rectangle.Fill>
</Rectangle>
VisualBrush クラスの詳細については、「イメージ、描画、およびビジュアルによる塗りつぶし」をご覧ください。
定義済みブラシとシステム ブラシを使用して塗りつぶす
利便性のために、Windows Presentation Foundation (WPF) には、オブジェクトの塗りつぶしに使用できる一連の定義済みブラシとシステム ブラシが用意されています。
使用できる定義済みブラシの一覧については、Brushes クラスをご覧ください。 定義済みブラシの使用方法を示す例については、「純色で領域を塗りつぶす」をご覧ください。
使用できるシステム ブラシの一覧については、SystemColors クラスをご覧ください。 例については、「システム ブラシで領域を塗りつぶす」をご覧ください。
ブラシの一般的な機能
Brush オブジェクトには、ブラシを透明または部分的に透明にするために使用できる Opacity プロパティが用意されています。 Opacity の値が 0 の場合、ブラシは完全に透明になります。一方、Opacity の値が 1 の場合、ブラシは完全に不透明になります。 次の例では、Opacity プロパティを使用して、SolidColorBrush を 25% 不透明にします。
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<SolidColorBrush Color="Blue" Opacity="0.25" />
</Rectangle.Fill>
</Rectangle>
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
SolidColorBrush partiallyTransparentSolidColorBrush
= new SolidColorBrush(Colors.Blue);
partiallyTransparentSolidColorBrush.Opacity = 0.25;
myRectangle.Fill = partiallyTransparentSolidColorBrush;
ブラシに部分的に透明な色が含まれる場合、色の不透明度の値は、ブラシの不透明度の値を乗算して算出されます。 たとえば、ブラシの不透明度の値が 0.5 で、ブラシで使用される色の不透明度の値も 0.5 の場合、出力の色の不透明度の値は 0.25 になります。
注意
UIElement.Opacity プロパティを使用して、要素全体の不透明度を変更するよりも、ブラシの不透明度の値を変更する方が効率的です。
Transform または RelativeTransform プロパティを使用することで、ブラシのコンテンツを回転、拡大縮小、傾斜、および移動できます。 詳細については、「ブラシの変換の概要」を参照してください。
Brush オブジェクトは Animatable オブジェクトであるため、アニメーション化できます。 詳しくは、「 アニメーションの概要」をご覧ください。
Freezable 機能
Brush クラスは Freezable クラスを継承するため、いくつかの特殊な機能を備えています。つまり、Brush オブジェクトをリソースとして宣言すること、複数のオブジェクト間で共有すること、複製することができます。 さらに、VisualBrush を除くすべての種類の Brush を読み取り専用にして、パフォーマンスの向上とスレッドセーフを実現できます。
Freezable オブジェクトで提供されるさまざまな機能について詳しくは、「Freezable オブジェクトの概要」をご覧ください。
VisualBrush オブジェクトをフリーズできない理由について詳しくは、VisualBrush の種類に関するページを参照してください。
関連項目
.NET Desktop feedback
