WPF リソースを定義および参照する方法 (WPF .NET)
この例では、リソースを定義して参照する方法を示します。 リソースは、XAML またはコードを使用して参照できます。
XAML の例
次の例では、2 種類のリソースを定義します。SolidColorBrush リソースと、いくつかの Style リソースです。
<Window.Resources>
<SolidColorBrush x:Key="MyBrush" Color="#05E0E9"/>
<Style TargetType="Border">
<Setter Property="Background" Value="#4E1A3D" />
<Setter Property="BorderThickness" Value="5" />
<Setter Property="BorderBrush">
<Setter.Value>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="#4E1A3D"/>
<GradientStop Offset="1.0" Color="Salmon"/>
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="TextBlock" x:Key="TitleText">
<Setter Property="FontSize" Value="18"/>
<Setter Property="Foreground" Value="#4E87D4"/>
<Setter Property="FontFamily" Value="Trebuchet MS"/>
<Setter Property="Margin" Value="0,10,10,10"/>
</Style>
<Style TargetType="TextBlock" x:Key="Label">
<Setter Property="HorizontalAlignment" Value="Right"/>
<Setter Property="FontSize" Value="13"/>
<Setter Property="Foreground" Value="{StaticResource MyBrush}"/>
<Setter Property="FontFamily" Value="Arial"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Margin" Value="0,3,10,0"/>
</Style>
</Window.Resources>
リソース
SolidColorBrush リソースの MyBrush は、それぞれが Brush 型の値を受け取るいくつかのプロパティの値を提供するために使用されます。 このリソースは、x:Key 値を介して参照されます。
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
前の例では、MyBrush リソースのアクセスに StaticResource マークアップ拡張機能を使用しています。 リソースは、定義されているリソースの種類を受け入れることができるプロパティに割り当てられます。 この場合は、Background、Foreground、Fill のプロパティです。
リソース内のすべてのリソースで、キーを提供する必要があります。 ただし、スタイルが定義されている場合は、次のセクションで説明するように、キーを省略できます。
また、StaticResource マークアップ拡張を使用して別のリソース内から参照する場合も、リソースはディクショナリ内で見つかった順序で要求されます。 参照するリソースが、コレクション内で、そのリソースが要求される場所よりも前に定義されていることを確認します。 詳細については、「静的リソース」を参照してください。
必要に応じて、代わりに DynamicResource マークアップ拡張を使用して実行時にリソースを参照することで、リソース参照の厳密な作成順序を回避できますが、この DynamicResource 手法はパフォーマンスに影響することに注意する必要があります。 詳細については、「動的リソース」を参照してください。
Style リソース
次の例では、スタイルを暗黙的と明示的に参照しています。
<Border>
<StackPanel>
<TextBlock Style="{StaticResource TitleText}">Title</TextBlock>
<TextBlock Style="{StaticResource Label}">Label</TextBlock>
<TextBlock HorizontalAlignment="Right" FontSize="36" Foreground="{StaticResource MyBrush}" Text="Text" Margin="20" />
<Button HorizontalAlignment="Left" Height="30" Background="{StaticResource MyBrush}" Margin="40">Button</Button>
<Ellipse HorizontalAlignment="Center" Width="100" Height="100" Fill="{StaticResource MyBrush}" Margin="10" />
</StackPanel>
</Border>
前のコード例では、Style リソースの TitleText と Label は、それぞれ特定のコントロール型を対象としています。 この場合、両方とも TextBlock を対象としています。 スタイル リソースが Style プロパティのリソース キーによって参照される場合、スタイルによって対象のコントロールにさまざまなプロパティが設定されます。
ただし、Border コントロールを対象とするスタイルでは、キーは定義されません。 キーが省略されている場合、TargetType プロパティの対象となるオブジェクトの種類は、スタイルのキーとして暗黙的に使用されます。 ある種類にスタイルがキー設定されている場合、これらのコントロールがスタイルのスコープ内にある限り、その種類のすべてのコントロールに対する既定のスタイルになります。 詳細については、「スタイル、DataTemplates、暗黙的なキー」を参照してください。
コード例
次のコード スニペットは、コードを使用してリソースを作成および設定する方法を示しています
スタイル リソースを作成する
リソースを作成してリソース ディクショナリに割り当てることは、いつでも行うことができます。 ただし、DynamicResource 構文を使用する XAML 要素のみが、作成後にリソースで自動的に更新されます。
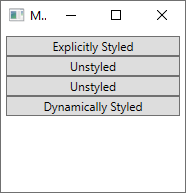
たとえば、次のウィンドウを考えてみましょう。 ボタンが 4 つあります。 4 番目のボタンで、そのスタイル設定に Dynamicresource を使用しています。 しかしながら、このリソースはまだ存在していないため、通常のボタンのように見えます。
<StackPanel Margin="5">
<Button Click="Button_Click">Explicitly Styled</Button>
<Button>Unstyled</Button>
<Button>Unstyled</Button>
<Button Style="{DynamicResource ResourceKey=buttonStyle1}">Dynamically Styled</Button>
</StackPanel>

以下のコードは、1 番目のボタンがクリックされたときに呼び出され、次のタスクを実行します。
- 簡単に参照できるように、いくつかの色を作成します。
- 新しいスタイルを作成します。
- スタイルにセッターを割り当てます。
- スタイルを
buttonStyle1という名前のリソースとして、ウィンドウのリソース ディクショナリに追加します。 - スタイルを
Clickイベントを発生させるボタンに直接割り当てます。
private void Button_Click(object sender, RoutedEventArgs e)
{
// Create colors
Color purple = (Color)ColorConverter.ConvertFromString("#4E1A3D");
Color white = Colors.White;
Color salmon = Colors.Salmon;
// Create a new style for a button
var buttonStyle = new Style(typeof(Button));
// Set the properties of the style
buttonStyle.Setters.Add(new Setter(Control.BackgroundProperty, new SolidColorBrush(purple)));
buttonStyle.Setters.Add(new Setter(Control.ForegroundProperty, new SolidColorBrush(white)));
buttonStyle.Setters.Add(new Setter(Control.BorderBrushProperty, new LinearGradientBrush(purple, salmon, 45d)));
buttonStyle.Setters.Add(new Setter(Control.BorderThicknessProperty, new Thickness(5)));
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
// Set this style directly to a button
((Button)sender).Style = buttonStyle;
}
Private Sub Button_Click(sender As Object, e As RoutedEventArgs)
'Create colors
Dim purple = DirectCast(ColorConverter.ConvertFromString("#4E1A3D"), Color)
Dim white = Colors.White
Dim salmon = Colors.Salmon
'Create a new style for a button
Dim buttonStyle As New Style()
'Set the properties of the style
buttonStyle.Setters.Add(New Setter(Control.BackgroundProperty, New SolidColorBrush(purple)))
buttonStyle.Setters.Add(New Setter(Control.ForegroundProperty, New SolidColorBrush(white)))
buttonStyle.Setters.Add(New Setter(Control.BorderBrushProperty, New LinearGradientBrush(purple, salmon, 45D)))
buttonStyle.Setters.Add(New Setter(Control.BorderThicknessProperty, New Thickness(5)))
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
'Set this style directly to a button
DirectCast(sender, Button).Style = buttonStyle
End Sub
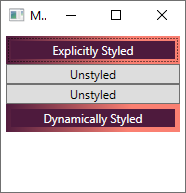
コードを実行すると、ウィンドウが更新されます。

4 番目のボタンのスタイルが更新されたことに注目します。 このボタンでは、まだ存在していないスタイルを参照するために Dynamicresource マークアップ拡張機能を使用していたため、スタイルが自動的に適用されました。 スタイルが作成され、ウィンドウのリソースに追加されるとすぐにボタンに適用されました。 詳細については、「動的リソース」を参照してください。
リソースを検索する
次のコードは、実行されている XAML オブジェクトの論理ツリーを走査して、指定されたリソースを検索します。 リソースは、オブジェクト自体、その親、ルートまで、アプリケーション自体に定義されている可能性があります。 次のコードでは、リソースの検索をボタン自体から開始しています。
myButton.Style = myButton.TryFindResource("buttonStyle1") as Style;
myButton.Style = myButton.TryFindResource("buttonStyle1")
リソースを明示的に参照する
リソースを検索または作成することにより、リソースへの参照がある場合、プロパティに直接割り当てることができます。
// Set this style as a resource. Any DynamicResource tied to this key will be updated.
this.Resources["buttonStyle1"] = buttonStyle;
'Set this style as a resource. Any DynamicResource looking for this key will be updated.
Me.Resources("buttonStyle1") = buttonStyle
関連項目
.NET Desktop feedback
