Surface Duo 用 Flutter MediaQuery
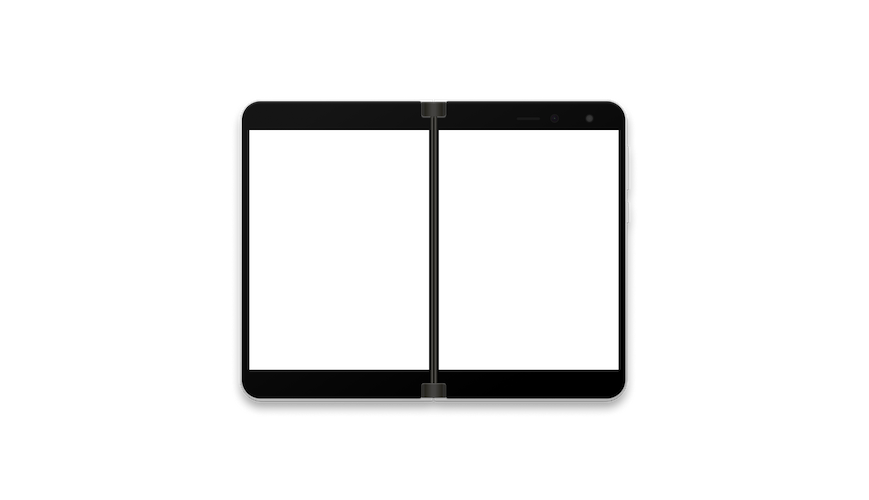
アプリケーションが Surface Duo の両方の画面にまたがると、キャンバスには画面とそれらの間のヒンジ領域の両方が含まれます。 ヒンジは ディスプレイの飾り付け であり、MediaQuery を使用して画面上のどこにあるかを知ることができます。 MediaQuery には、 と呼ばれる displayFeatures プロパティがあり、ハードウェア機能によって妨げられるディスプレイのすべての領域が一覧表示されます。
int featuresCount = MediaQuery.of(context).displayFeatures.length;
ヒンジ拡張方法
Surface Duo のヒンジを簡単に操作できるようにするには、 に拡張メソッド MediaQueryDataを追加することをお勧めします。 これにより、 を直接操作 MediaQuery.of(context).hingeできます。 デバイスにヒンジが存在しない場合、値は null になります。
/// Extension method that helps with working with the hinge directly.
extension MediaQueryHinge on MediaQueryData {
DisplayFeature? get hinge {
for (final DisplayFeature e in displayFeatures) {
if (e.type == DisplayFeatureType.hinge)
return e;
}
return null;
}
}
ヒンジが存在するかどうかを確認すると、次のようになります。
bool hasHinge = MediaQuery.of(context).hinge != null;
表示機能
表示機能は、非機能または妨害される可能性があるディスプレイの領域です。 それらのクラス構造は次のとおりです。
class DisplayFeature {
final Rect bounds;
final DisplayFeatureType type;
final DisplayFeatureState state;
}
DisplayFeature の特性:
bounds-Rectこの表示機能が占有するビューの領域type- 表示機能の種類の列挙型:hinge- デバイスの 2 つのディスプレイ間の物理的な区切り記号。 Surface Duo には表示機能がありますhinge。
fold- 幅がゼロの としてhinge表示します。 フレキシブル ディスプレイに折り目がある場所を識別します。
cutout- ディスプレイの端に位置し、通常はカメラ システムを収容します。
state- 表示機能の姿勢の列挙型。フォールドとヒンジに対してのみ設定されます。 カットアウトの場合、これは ですunknown。 これは、Android の ポスチャ 定義に密接に従います。halfOpened- 折りたたみ式デバイスのヒンジは、開いた状態と閉じた状態の間の中間位置にあり、フレキシブルスクリーンの部分間または物理スクリーンパネル間の非平坦な角度がある。flat- 折りたたみ式デバイスは完全に開いています。ユーザーに提示される画面領域はフラットです。unknown- ポスチャは不明です。これは、新しくサポートされていないためか、機能のcutout場合は設定されません。
上位レベルのコンポーネント
プロジェクトがより高いレベルのコンポーネントに適しているなら、それらを使用することをお勧めします。 TwoPane は、アプリケーションがまたがっているときに、各画面の設定を簡単にするウィジェットです。 そのため、タブレット、デスクトップ、大画面レイアウトにも役立ちます。
ダイアログとポップアップ メニューではディスプレイ機能が考慮され、これらの重なりが回避されます。 ダイアログの配置とポップアップの動作をより適切に制御するには、 ヒンジ対応ポップアップ ルートに関する記事を 参照してください。