ユーザーのサインインに対するカスタム ページの設定
この記事では Microsoft Dynamics 365 Commerce で、Microsoft Entra 企業と顧客間 (B2C) テナントのユーザー向けにカスタマイズされたサインインを処理するカスタム ページを構築する方法について説明します。
Dynamics 365 Commerce で作成されたカスタム ページを利用してユーザー サインイン フローを処理するには、コマース環境で参照される Microsoft Entra ポリシーを設定する必要があります。 Microsoft Entra B2C アプリケーションを使用して、「登録してサインイン」、「プロファイル編集」、および「パスワード リセット」 Microsoft Entra B2C ポリシーをコンフィギュレーションできます。 その後、Microsoft Dynamics Lifecycle Services (LCS) を使用してコマース環境で実行されるプロビジョニング プロセス中に、Microsoft Entra B2C テナントとポリシー名を参照できます。
カスタム Commerce ページは、サインイン、登録、アカウント プロファイル編集、パスワード リセット、汎用の Microsoft Entra モジュールを使用して構築できます。 これらのカスタム ページ用に公開されたページ URL は、Azure ポータルの Microsoft Entra B2C ポリシー コンフィギュレーションで参照する必要があります。
警告
Microsoft Entra ID B2C は、2021 年 8 月 1 日までに古い (レガシ) ユーザー フローを破棄します。 したがって、ユーザー フローを新しい推奨バージョンに移行する必要があります。 新しいバージョンでは、機能パリティと新しい機能が提供されます。 詳細については、Microsoft Entra ID B2C のユーザー フローを参照してください。
推奨される B2C ユーザー フローには、Commerce のバージョン 10.0.15 以上のモジュール ライブラリを使用する必要があります。 また、Microsoft Entra ID B2C で提供されている既定のユーザー ポリシー ページを使用して、企業のブランディングに合わせて背景画像やロゴ、背景色を変更することができます。 デザインの機能については制限がありますが、既定のユーザー ポリシー ページは、専用のカスタム ページを作成・設定しなくても、Microsoft Entra の B2C ポリシーの機能を提供します。
B2C ポリシーを設定する
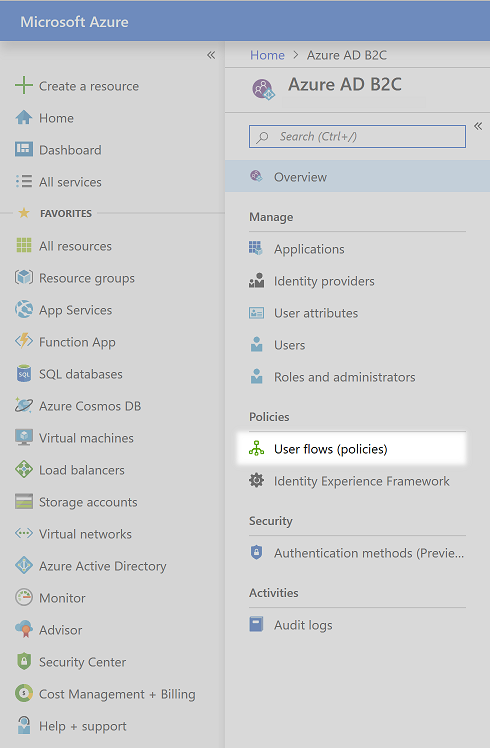
Microsoft Entra B2C テナントを設定し、コマース環境に関連付けた後、Azure ポータル Microsoft Entra B2C ページに移動し、メニューのポリシーで、ユーザー フロー (ポリシー)を選択します。

「登録してサインイン」、「プロファイル編集」、および「パスワード リセット」 ユーザー サインイン フローをコンフィギュレーションできるようになりました。
「登録とサインイン」 ポリシーのコンフィギュレーション
「登録とサインイン」 ポリシーをコンフィギュレーションするには、次の手順を実行します。
新しいユーザー フローを選択し、登録とサインインを選択し、推奨タブの 作成を選択します。
ポリシーの名前を入力します (B2C_1_SignInSignUp など)。
ID プロバイダー セクションで、ポリシーに使用する ID プロバイダーを選択します。 少なくとも、電子メールの登録を選択する必要があります。
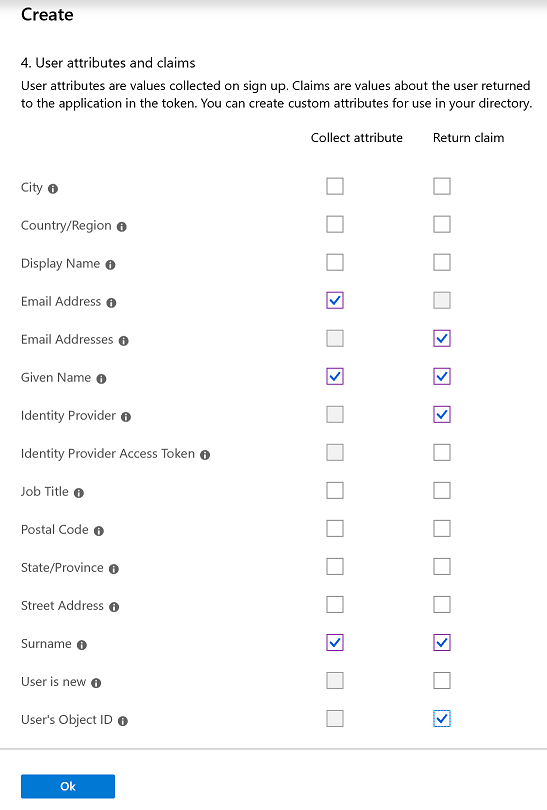
属性の収集の列で、電子メール アドレス、指定された名前、および姓のチェック ボックスをオンにします。
返品クレームの列で、電子メール アドレス、指定された名前、ID プロバイダー、姓、およびユーザー オブジェクト IDのチェック ボックスをオンにします。

OK を選択してポリシーを作成します。
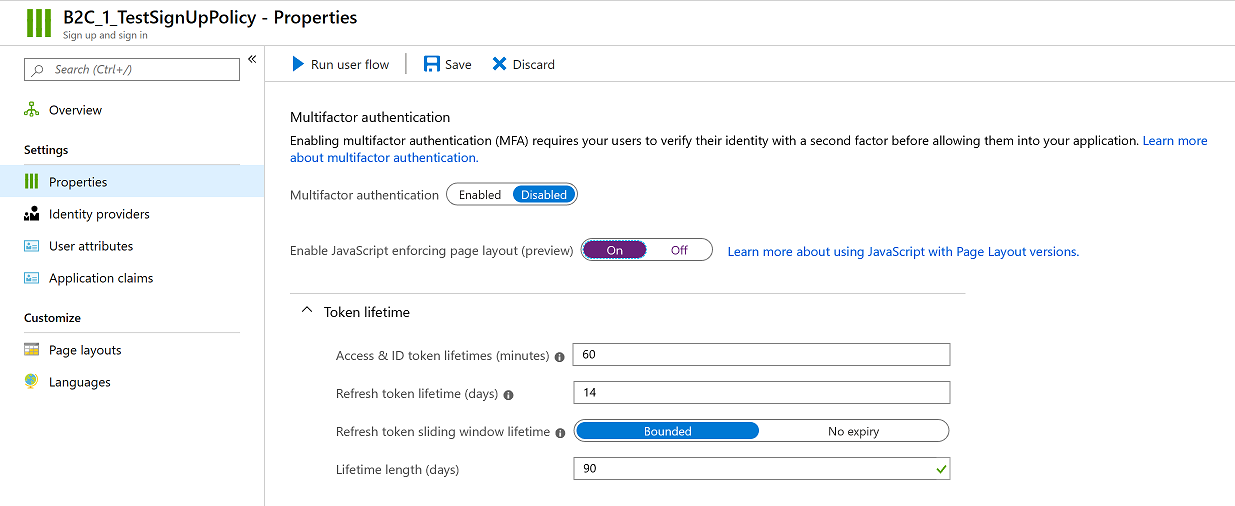
新しいポリシー名をダブルクリックし、ナビゲーション ウィンドウでプロパティを選択します。
JavaScript を使用したページ レイアウト (プレビュー) を有効にするのオプションをオンに設定します。

メモ
ポリシー名は、コマース環境で完全に参照されます。 (B2C_1_ の接頭辞は参照に含まれます。) 作成したポリシーの名前を変更することはできません。 既存のコマース環境のポリシーを置き換える場合は、元のポリシーを削除して、同じ名前の新しいポリシーを作成することができます。 または、環境が既にプロビジョニングされている場合は、サービス要求を通じて新しいポリシー名を送信することもできます。
カスタム ページを作成した後、このポリシーに戻り設定を完了します。 ここでは、ポリシーを閉じて、Azure ポータルのユーザー フロー (ポリシー) ページに戻ります。
「プロファイル編集」ポリシーのコンフィギュレーション
「プロファイル編集」をコンフィギュレーションするには、次の手順を実行します。
- 新しいユーザー フローを選択し、プロフィールの設定を選択し、推奨タブの 作成を選択します。
- ポリシーの名前を入力します (B2C_1_EditProfile など)。
- ID プロバイダー セクションで、ポリシーに使用する ID プロバイダーを選択します。 少なくとも、ローカル アカウント サインインを選択する必要があります。
- 属性の収集の列で、名と姓のチェック ボックスをオンにします。
- 返品クレームの列で、電子メール アドレス、指定された名前、ID プロバイダー、姓、およびユーザー オブジェクト IDのチェック ボックスをオンにします。
- OK を選択してポリシーを作成します。
- 新しいポリシー名をダブルクリックし、ナビゲーション ウィンドウでプロパティを選択します。
- JavaScript を使用したページ レイアウト (プレビュー) を有効にするのオプションをオンに設定します。
カスタム ページを作成した後、このポリシーに戻り設定を完了します。 ここでは、ポリシーを閉じて、Azure ポータルのユーザー フロー (ポリシー) ページに戻ります。
「パスワードのリセット」 ポリシーのコンフィギュレーション
「パスワードのリセット」 ポリシーをコンフィギュレーションするには、次の手順を実行します。
- 新しいユーザー フローを選択し、パスワード リセット オプションを選択して、推奨 タブを選択して、作成をクリック します。
- ポリシーの名前を入力します (B2C_1_ForgetPassword など)。
- ID プロバイダー セクションで、電子メールアドレスを使用したパスワードのリセットを選択します。
- 返品クレームの列で、電子メール アドレス、指定された名前、姓、およびユーザー オブジェクト ID のチェックボックスをオンにします。
- OK を選択してポリシーを作成します。
- 新しいポリシー名をダブルクリックし、ナビゲーション ウィンドウでプロパティを選択します。
- JavaScript を使用したページ レイアウト (プレビュー) を有効にするのオプションをオンに設定します。
カスタム ページを作成した後、このポリシーに戻り設定を完了します。 ここでは、ポリシーを閉じて、Azure ポータルのユーザー フロー (ポリシー) ページに戻ります。
カスタム ページの構築
専用の Microsoft Entra モジュールは、Microsoft Entra B2C ユーザー ポリシー用のカスタム ページを作成する Commerce に含まれています。 以下の主な Microsoft Entra B2C モジュールを使用して、各ユーザー ポリシー ページのレイアウトに特化したページを構築することができます。 また、Microsoft Entra 汎用モジュールは、Microsoft Entra ID B2Cのすべてのページ レイアウトとポリシーに使用することができます (以下に記載されていないポリシー内のページレイアウト オプションにも使用できます)。
- ページ固有の Microsoft Entra のモジュールは、Microsoft Entra ID B2C でレンダリングされたデータ入力項目に結合されます。 これらのモジュールでは、ページ内の要素の位置をより細かく制御することができます。 しかし、以下に説明する既定の設定以外の差異を考慮して、さらに多くのページやモジュール拡張を構築する必要がある場合があります。
- Microsoft Entra 汎用 モジュールは、Microsoft Entra B2C 用の "div "要素を作成し、ユーザーポリシーのページレイアウト内のすべての要素をレンダリングします。これにより、ページの B2C 機能に柔軟性が与えられますが、ポジショニングとスタイリングのコントロールは少なくなります (また、CSS は、サイトのルック&フィールに合わせて使用することができます)。
Microsoft Entra 汎用モジュールを使ってひとつのページを作成し、それをすべてのユーザーポリシーページに使用することも、サインイン、サインアップ、プロファイルの編集、パスワードのリセット、パスワードのリセット確認用の各 Microsoft Entra モジュールを使って特定のページを構築することもできます。 また、以下に示すページ レイアウトには特定の Microsoft Entra ページを使用し、これらのページまたは他のユーザーポリシー ページ内の残りのページ レイアウトには汎用の Microsoft Entra モジュール ページを使用するなど、両方を混在させることも可能です。
モジュール ライブラリに同梱されている Microsoft Entra モジュールについては、アイデンティティ管理のページとモジュールを参照してください。
ユーザーのサイン インを処理する特定の ID モジュールを持つカスタム ページを構築するには、以下の手順に従います。
- Commerce サイト ビルダーで、ご利用のサイトに移動します。
- 次の 5 つのテンプレートとページを作成します (サイトにまだ存在していない場合):
- サインイン モジュールを使用する サインイン テンプレートとページ。
- 登録モジュールを使用する登録テンプレートとページ。
- パスワード リセット モジュールを使用するパスワードのリセット テンプレートとページ。
- パスワード リセット検証モジュールを使用するパスワードのリセット検証テンプレートとページ。
- アカウント プロファイルの編集モジュールを使用する プロファイル編集 テンプレートとページ。
プロパティを作成するときは、次のガイドラインに従います。
- 各ページまたは各モジュールについて、ビジネス要件に最も適したレイアウトとスタイルを使用します。
- Microsoft Entra B2C の設定で使用する必要があるすべてのページと URL を公開します。
- ページと URL を公開した後、Microsoft Entra B2C ポリシーのコンフィギュレーションに使用する必要がある URL を収集します。 ?preloadscripts=true 接尾語は、使用時にすべての URL に追加されます。
重要
Microsoft Entra の B2C で参照されるように構築されたページは、Microsoft Entra の B2C テナントのドメインから直接提供されます。 相対リンクが設定されている汎用のヘッダーおよびフッターは再利用しないでください。 これらのページは、使用時に Microsoft Entra B2C ドメインでホストされるので、すべてのリンクに対して絶対 URL を使用する必要があります。 Microsoft Entra 関連のカスタム ページは、絶対的な URL で特定のヘッダーとフッターを作成し、Retail サーバーへの接続を必要とする Commerce 固有のモジュールは削除することをお勧めします。 たとえば、お気に入り、検索バー、サインイン リンク、カート モジュールは、Microsoft Entra B2C ユーザー フローで使用されるページには含めないようにしてください。
カスタム ページ情報を使用して、Microsoft Entra B2C ポリシーをコンフィギュレーションする
Azure ポータルで、Microsoft Entra B2C ページに戻り、メニューのポリシーで、ユーザー フロー (ポリシー) を選択します。
カスタム ページ情報で「登録とサインイン」 ポリシーを更新する
カスタム ページ情報で「登録とサインイン」 ポリシーを更新するには、次の手順を実行します。
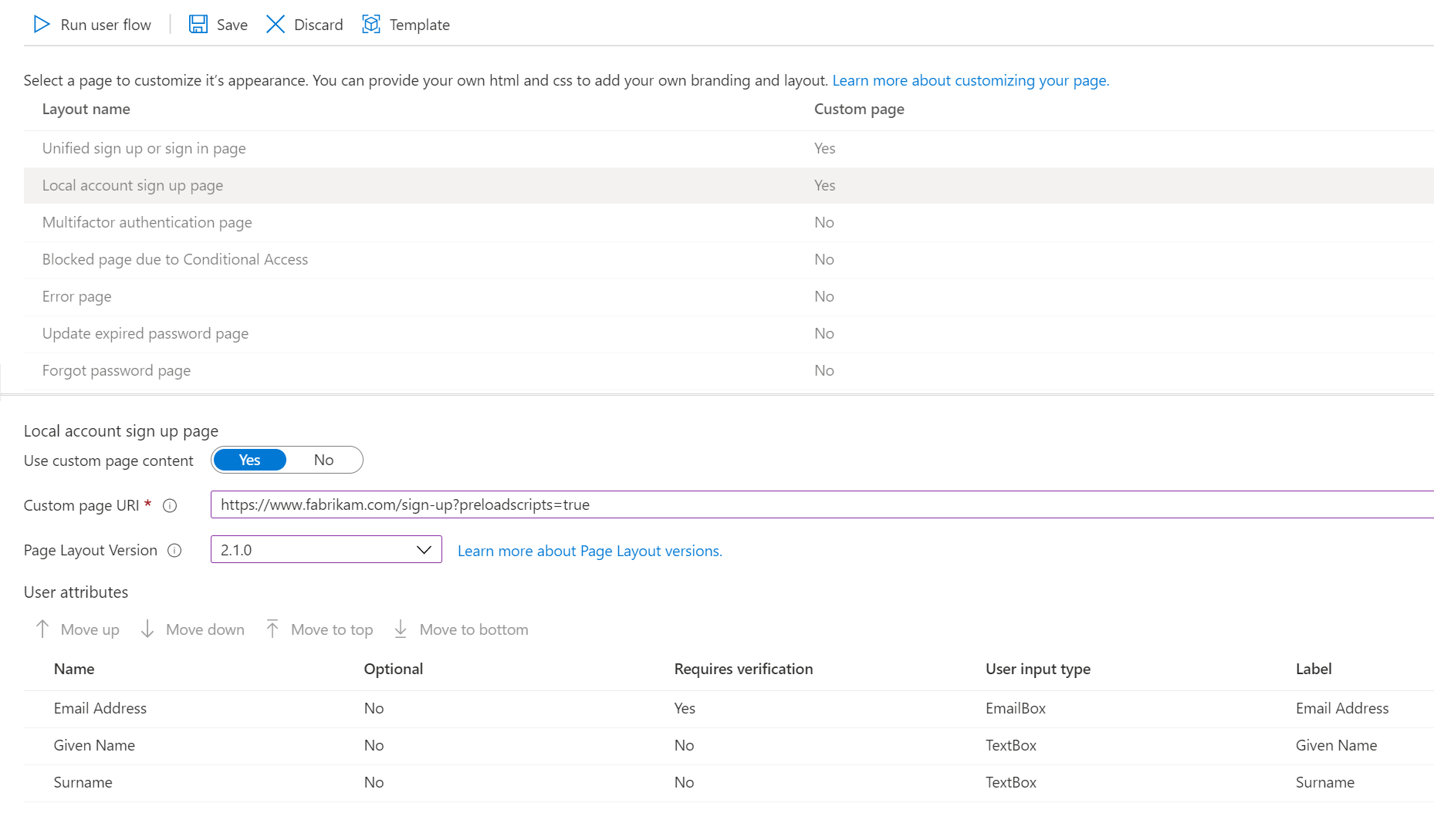
以前にコンフィギュレーションしたサインインと登録ポリシーで、ナビゲーション ウィンドウで、ページ レイアウトを選択します。
統一登録またはサインインのページのレイアウトを選択します。
カスタム ページ コンテンツの使用オプションを、はいに設定します。
カスタム ページのURI フィールドに、完全なサインイン URL を入力します。 preloadscripts=true 接尾語を含めます。 たとえば、「
www.<my domain>.com/sign-in?preloadscripts=true」を入力します。ページ レイアウト バージョン フィールドで、バージョン 2.1.0 またはそれ以降を選択します (Commerce バージョン 10.0.15 以上のモジュール ライブラリが必要です)。
保存 を選択します。
ローカル アカウントの登録ページのレイアウトを選択します。
カスタム ページ コンテンツの使用オプションを、はいに設定します。
カスタム ページの URI フィールドに、完全なサインアップ URL を入力します。 preloadscripts=true 接尾語を含めます。 たとえば、「
www.<my domain>.com/sign-up?preloadscripts=true」を入力します。ページ レイアウト バージョン フィールドで、バージョン 2.1.0 またはそれ以降を選択します (Commerce バージョン 10.0.15 以上のモジュール ライブラリが必要です)。
ユーザー属性 セクションで、次の手順を実行します。
- 名 と姓 の属性については、検証を要求する 列にいいえ を選択します。
- 電子メール アドレス 属性に対しては、検証を要求する 列を既定値の はい のままにしておくことを推奨します。 このオプションにより、入力されたメール アドレスでサインアップしたユーザーが、そのメール アドレスを所有していることを確認することができます。
- 電子メール アドレス、名、姓の属性に対して、オプション列で、いいえを選択します。
保存を選択します。

カスタム ページ情報で「プロファイル編集」ポリシーを更新する
カスタム ページ情報で「プロファイル編集」ポリシーを更新するには、次の手順を実行します。
- 以前にコンフィギュレーションしたプロファイル編集ポリシーで、ナビゲーション ウィンドウで、ページ レイアウトを選択します。
- プロファイル編集 ページ レイアウトを選択します (画面によっては、下にスクロールして他のレイアウト オプションを表示する必要があります)。
- カスタム ページ コンテンツの使用オプションを、はいに設定します。
- カスタム ページの URI フィールドに、完全なプロファイル編集 URL を入力します。 preloadscripts=true 接尾語を含めます。 たとえば、「
www.<my domain>.com/profile-edit?preloadscripts=true」を入力します。 - ページ レイアウト バージョンに対しては、バージョン 2.1.0 またはそれ以上を選択します (Commerce バージョン 10.0.15 以上のモジュール ライブラリが必要です)。
- ユーザー属性 セクションで、次の手順を実行します。
- 名 と 姓の属性に対しては、オプション 列で、いいえを選択します。
- 名 と姓 の属性については、検証を要求する 列にいいえ を選択します。
- 保存 を選択します。
カスタム ページ情報で「パスワードのリセット」 ポリシーを更新する
カスタム ページ情報で「パスワードのリセット」 ポリシーを更新するには、次の手順を実行します。
- 以前にコンフィギュレーションしたパスワードのリセット ポリシーで、ナビゲーション ウィンドウで、ページ レイアウトを選択します。
- パスワードを忘れた場合のページのレイアウトを選択します。
- カスタム ページ コンテンツの使用オプションを、はいに設定します。
- カスタム ページの URI フィールドに、完全なパスワード リセット検証 URL を入力します。 preloadscripts=true 接尾語を含めます。 たとえば、「
www.<my domain>.com/password-reset-verification?preloadscripts=true」を入力します。 - ページ レイアウト バージョン フィールドで、バージョン 2.1.0 またはそれ以上を選択します (Commerce バージョン 10.0.15 以上のモジュール ライブラリが必要です)。
- 保存 を選択します。
- パスワードを変更するページのレイアウトを選択します。
- カスタム ページ コンテンツの使用オプションを、はいに設定します。
- カスタム ページの URI フィールドに、完全なパスワード リセット URL を入力します。 preloadscripts=true 接尾語を含めます。 たとえば、「
www.<my domain>.com/password-reset?preloadscripts=true」を入力します。 - ページ レイアウト バージョン フィールドで、バージョン 2.1.0 またはそれ以上を選択します (Commerce バージョン 10.0.15 以上のモジュール ライブラリが必要です)。
- 保存 を選択します。
ラベルと説明の既定のテキスト文字列のカスタマイズ
モジュール ライブラリでは、サインイン モジュールにはラベルと説明の既定のテキスト文字列が事前に入力されています。 文字列のカスタマイズは、作業中のモジュールのプロパティ ペインで行うことができます。 ページ上の追加文字列 (パスワードをお忘れですか?リンク テキストやアカウント作成などの呼びかけテキスト) は、Commerce ソフトウェア開発キット (SDK) を使用して、サインイン モジュールの global.json ファイルの値を更新する必要があります。
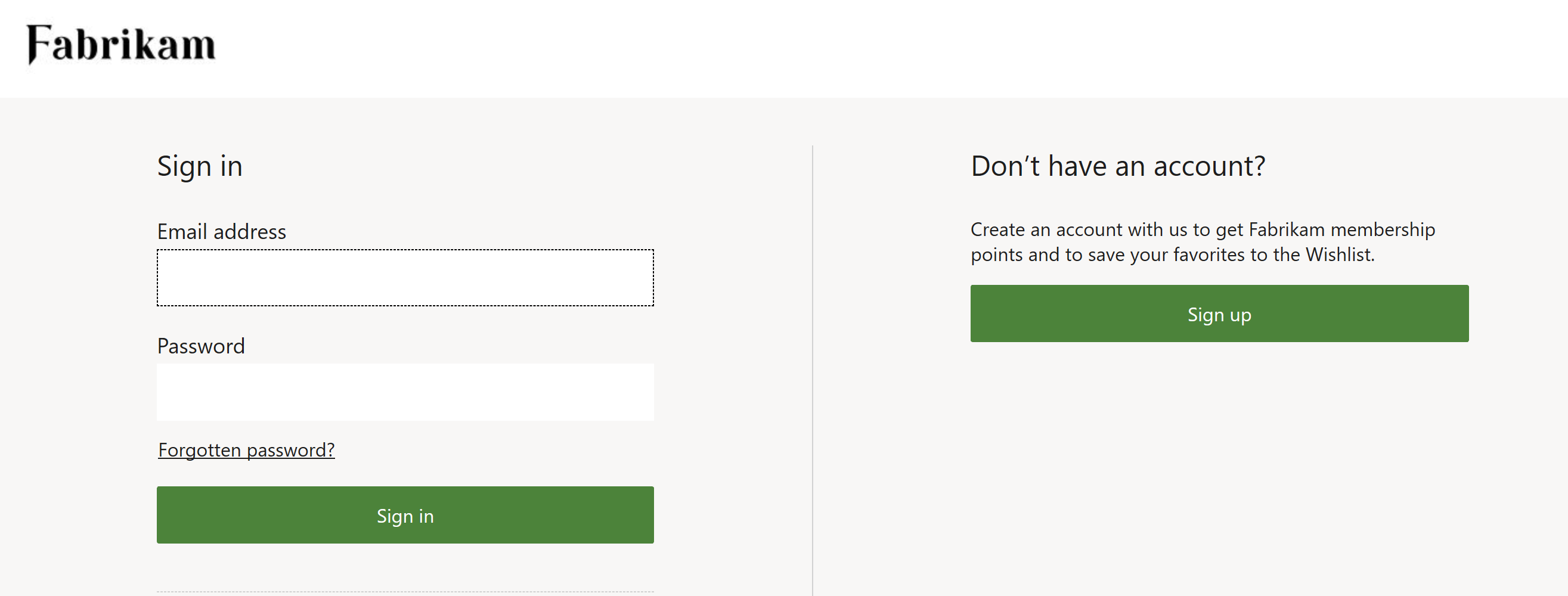
たとえば、パスワード リンクを忘れた場合の既定のテキストはパスワードをお忘れですかです。 以下は、サインイン ページに表示される既定のテキストを示しています。

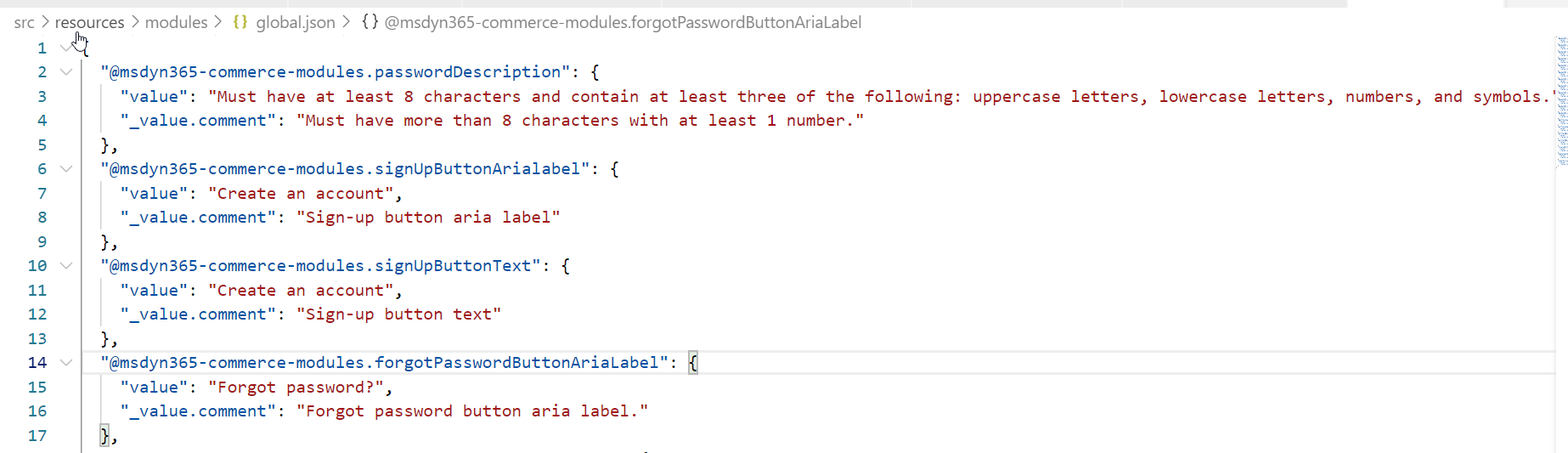
ただし、モジュール ライブラリ サインイン モジュールの global.json ファイルでは、次の図に示すように、パスワードをお忘れですか?のテキストを編集することができます。

global.json ファイルを更新して変更内容を公開すると、コマースとライブ サインイン ページの両方のサイン イン モジュールに新しいリンク テキストが表示されます。
追加リソース
オンライン チャンネルと Dynamics 365 Commerce サイトの関連付け