スクリプトの挿入
この記事では、Microsoft Dynamics 365 Commerce でオンライン ページにスクリプトを追加するためのスクリプトの挿入について説明します。
Dynamics 365 Commerce モジュール ライブラリには、外部スクリプトおよびインライン スクリプトという 2 つの構築済みスクリプトの挿入モジュールが提供されています。 これらのモジュールをページまたはページ テンプレートに追加して、インライン スクリプトまたは外部スクリプトを必要に応じて HTML head、本文の開始、またはページの本文の末尾に挿入することができます。 たとえば、サードパーティ分析またはサービス スクリプトと統合するためのスクリプトを追加できます。
外部スクリプト モジュール
外部スクリプト モジュールを使用すると、有効な JavaScript ファイルを参照する URL を指定することにより、外部ソースから JavaScript を追加できます。 Commerce サイト ビルダーを使用してモジュールを追加した後に、スクリプト URL をスクリプトのソース プロパティに追加できます。
外部スクリプト モジュールには、実行スクリプトの非同期処理およびスクリプト実行の延期構成プロパティが含まれています。 実行スクリプトの非同期プロパティは、スクリプトを非同期的に実行するかどうかを指定します。 スクリプト実行の延期プロパティは、ページの構成プロパティの変更を完了した場合にスクリプトを実行するかどうかを指定します。
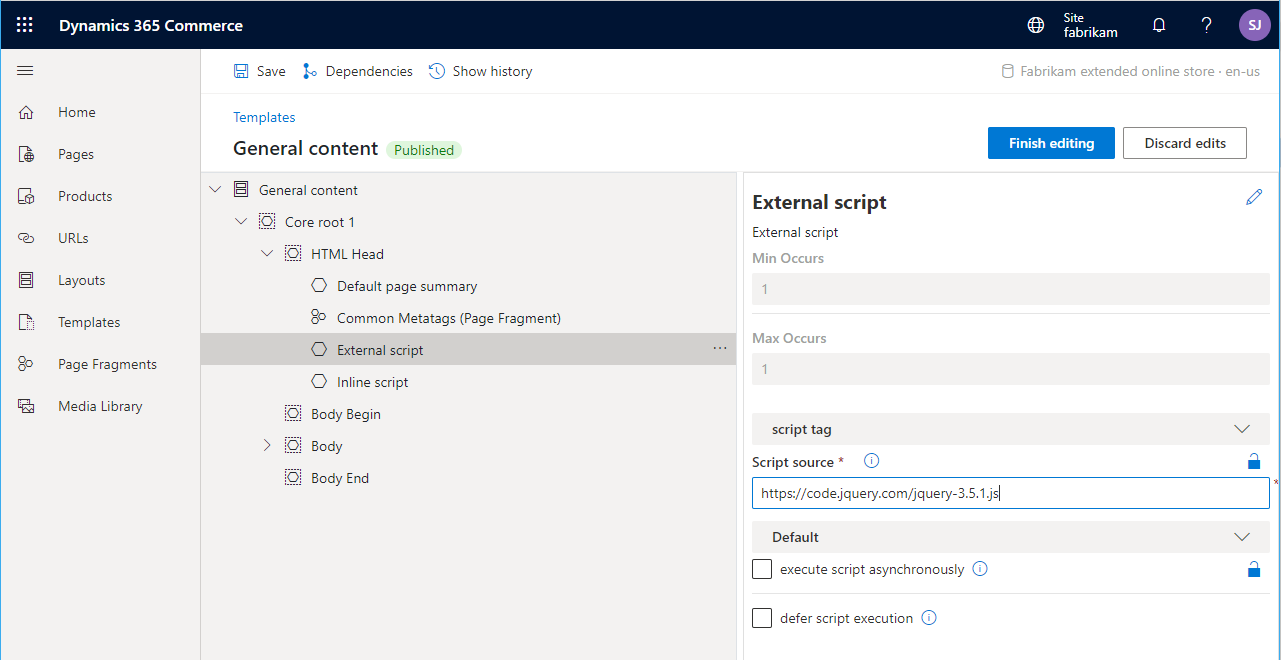
次の図は、ページ テンプレートで構成されている外部スクリプト挿入モジュールを示しています。 スクリプト ソース プロパティ ボックスでは、表示されたページの HTML に挿入されるスクリプトのソース コードをポイントする URL を追加します。

インライン スクリプト モジュール
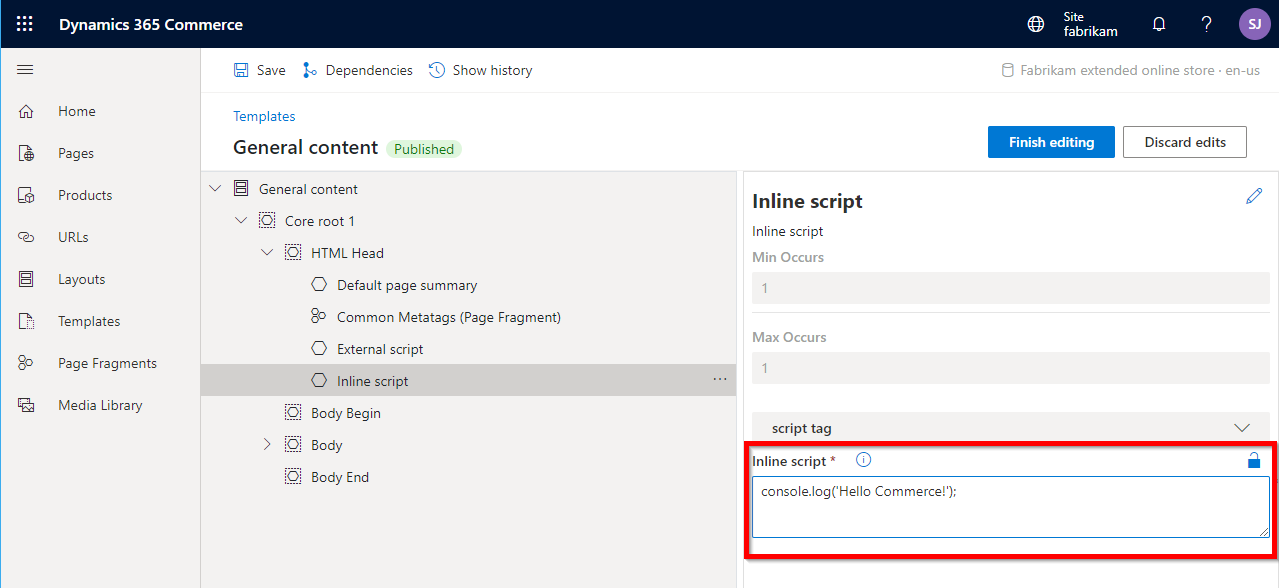
インライン スクリプト モジュールを使用すると、ページ テンプレートまたはページにインライン JavaScript コードを直接追加できます。 Commerce サイト ビルダーを使用してモジュールを追加した後、次の図で強調されているように、インライン スクリプト プロパティ ボックスにスクリプトを貼り付けます。

メモ
インライン スクリプト プロパティ ボックスにスクリプトを追加する場合は、インライン JavaScript コードだけで、<スクリプト>タグを追加する必要はありません。
カスタム スクリプトの挿入モジュール
場合によっては、サイトまたはサイト ページにスクリプトを挿入する必要がありますが、モジュール ライブラリの作成済みのスクリプト インジェクター モジュールは、要求されるような柔軟性がありません。 たとえば、追加の構成フィールドを作成ツールで公開する必要がある場合があります。 そのような場合、作成済みスクリプト モジュールを新しいカスタム スクリプト挿入モジュールに拡張できます。 ページ、共有テンプレート、またはマスター テンプレートにカスタム スクリプト挿入モジュールを設定できます。
カスタム スクリプトの挿入の作成
カスタム スクリプト挿入を作成するには、次のコマンドを使用して新しいモジュールを作成します。
C:\repos\MySite>yarn msdyn365 add-module my-script-injector
次に、my-script-injector.definition.json を開き、「$type」プロパティを 「scriptModule」 に変更します。 フレンドリ名と説明を指定した後 「スクリプト」および「HTML head」カテゴリ、および「スクリプト」を 「tags」プロパティを追加します。 これらのカテゴリおよびタグにより、スクリプトの挿入からページ テンプレート内で既に定義されている該当するページ スロットにアクセスできます。
スクリプト モジュールには、モジュールの配置場所を定義する特別な「属性」セクションが含まれています。 属性には「allowInBodyBegin」、「allowInBodyEnd」、および「allInHead」が含まれるので、属性値は true または false となります。 3 つの属性の既定値はすべて false なので、モジュールの読み込み場所を指定することが重要です。
構成を追加して、Commerce サイト ビルダー内からスクリプトを追加することもできます。
次の例は、構成されたカスタム スクリプトの挿入定義ファイルを示します。
{
"$type": "scriptModule",
"friendlyName": "My Script Injector",
"name": "my-script-injector",
"description": "Used to add custom script to a page.",
"categories": [
"Script",
"HTML head"],
"tags": ["script"],
"attributes": {
"allowInBodyBegin": true,
"allowInBodyEnd": true,
"allowInHead": true
},
"dataActions": {
},
"config": {
"scriptSource": {
"friendlyName": "Script source",
"description": "The script source. Can be an external URL or a relative URL. Relative URLs are resolved from the public folder",
"type": "string",
"group": "script tag",
"required": true
},
"async": {
"friendlyName": "execute script asynchronously",
"description": "specifies that the script is executed asynchronously",
"type": "boolean",
"default": false
},
"defer": {
"friendlyName": "defer script execution",
"description": "Specifies that the script is executed when the page has finished parsing",
"type": "boolean",
"default": false
}
}
}
スクリプトの挿入表示ファイルを変更
必要に応じて、my-script-script-script.tsx React ファイルおよび my-script-injector.view.tsxAnalytics.tsx 表示ファイルを変更できます。
カスタム スクリプトの挿入を作成するには、ページのヘッドに要素を挿入することができる React上位注文コンポーネントである HtmlHeadInclude を使用できます。 簡単に使用できるので、次の例に示されているように、<HtmlHeadInclude> タグの間に表示ファイルに必要な要素を追加できます。
import { HtmlHeadInclude } from '@msdyn365-commerce/core-internal';
import * as React from 'react';
import { IMyScriptInjectorViewProps } from './my-script-injector';
export default (props: IMyScriptInjectorViewProps) => {
const scriptContents = `window.ga=window.ga||function(){(ga.q=ga.q||[]).push(arguments)};ga.l=+new Date;ga('create', 'UA-XXXXX-Y', 'auto');ga('send', 'pageview')`;
return (
<HtmlHeadInclude>
<script data-load-point='headStart' dangerouslySetInnerHTML={{ __html: scriptContents}} />
<script data-load-point='headStart' async src={props.config.scriptSource} />
</HtmlHeadInclude>
);
};
メモ
インライン スクリプト コンテンツは文字列として保存し、その後に (特殊文字のエスケープを回避するために) React dangerouslySetInnerHTML 属性を使用してスクリプトに挿入する必要があります。スクリプト タグにデータ負荷ポイント属性を指定する必要があります。 この属性は、スクリプト タグの配置先を制御します。 指定できる値には headStart、headEnd、bodyStart、および bodyEnd があります。
HtmlHeadInclude コンポーネントは<タイトル>、<メタ>、<リンク>、および <スタイル> タグを HTML ドキュメントのヘッドに挿入するために使用することもできます。 スクリプトとは異なり、常にヘッドに配置されるので、これらの要素には data-load-point 属性は必要ではありません。
環境にカスタム スクリプト挿入モジュールが Dynamics 365 Commerce 環境に配置された後、サイト ビルダーに表示されます。