色、ロゴ、その他の視覚要素を使用してカスタム テーマを作成する
このトピックは、Dynamics 365 Customer Engagement (on-premises) に適用されます。 このトピックの Power Apps バージョンについては、以下を参照してください。 テーマを使用して、アプリの外観をカスタマイズする
カスタマイズされていないシステムで提供される既定の色と視覚要素を変更して、自分のアプリに合わせて、ユーザー定義の外観 (テーマ) を作成することができます。 たとえば、会社ロゴを追加し、エンティティ固有の色を指定することによって、個人用の製品ブランドを作成できます。 テーマの作成には、ユーザー インターフェイスのカスタマイズ ツールを使用します。開発者はコードを記述する必要はありません。 組織で使用されるテーマを作成、変更、または削除できます。 テーマのカスタマイズは、Dynamics 365 for Outlook の Web フォームでサポートされます。 複数のテーマを定義できますが、既定のテーマとして設定して公開できるのは 1 つだけです。
ユーザー インターフェイスの機能の強化と製品ブランドの作成にテーマを使用
テーマに合わせた構成は、アプリのユーザー インターフェイスを大幅に変えるだけでなく、その機能を強化します。 テーマ色はアプリケーション全体にグローバルに適用されます。 たとえば、UI で次の視覚要素を強化できます。
製品のロゴとナビゲーション カラーの変更による製品ブランドの作成
アクセントカラーの調整 (ホバー色や選択色など)
エンティティ固有の色の指定
ロゴ
ロゴ ツールヒント
ナビゲーション バーの色
ナビゲーション バーのシェルフの色
統一インターフェイスのメイン コマンド バーの色
ヘッダーの色
グローバル リンクの色
選択されたリンクの効果
カーソルを置いたリンクの効果
レガシ強調色 (プロセス コントロールのプライマリ背景色)
エンティティの既定の色
ユーザー定義エンティティの既定の色
コントロールの影
コントロールの境界線
ソリューション対応
テーマはソリューション対応ではありません。 組織のテーマに対する変更は、組織からエクスポートされるソリューションには含まれません。 データはテーマ エンティティに格納されます。このエンティティをエクスポートして、他の環境に再インポートすることができます。 インポートしたテーマが有効になるには、公開する必要があります。
既存のテーマのコピーと変更
新しいテーマを作成するには、既存のテーマを複製して変更した後、保存してプレビューし、公開する方法が最も簡単です。
- 設定 > カスタマイズに移動します。
- テーマをクリックしDynamics 365 既定のテーマを選択します。
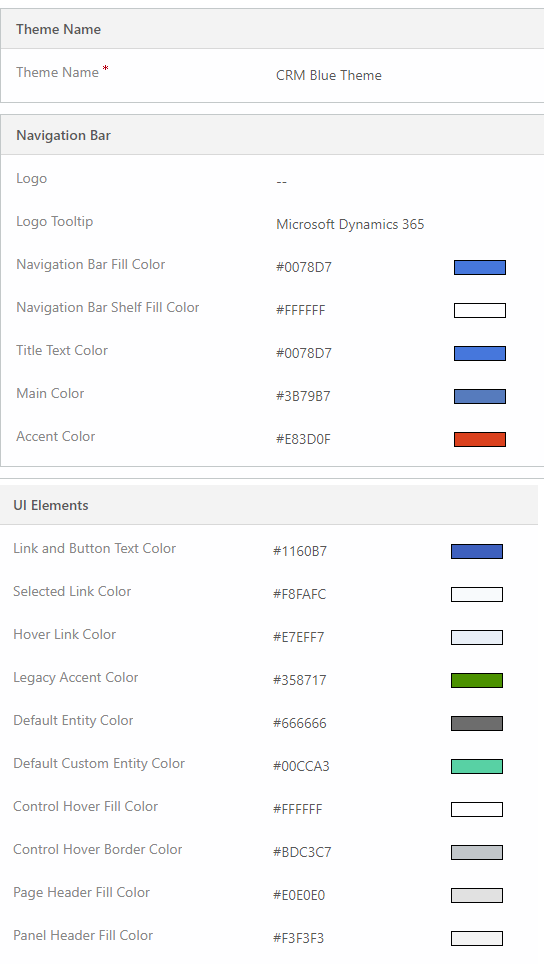
次のスクリーンショットは、既定のテーマの設定を示しています。

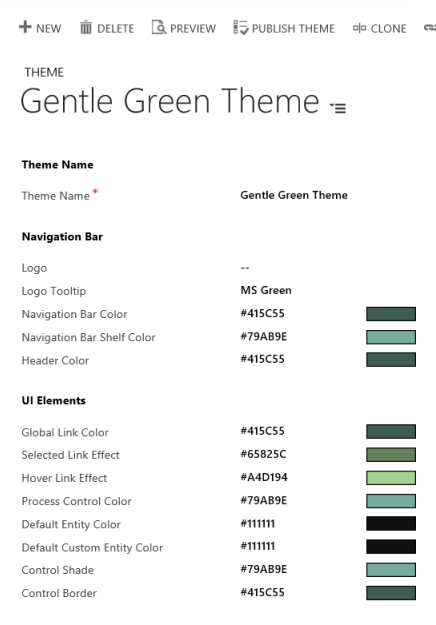
既定のテーマを複製し、色を変更しました。 次のスクリーンショットは、ナビゲーションとハイライトのための新しい色を示しています。 また、製品の新しいロゴを選択することもできます。
次のスクリーンショットは、新しいナビゲーション カラーを示しています。

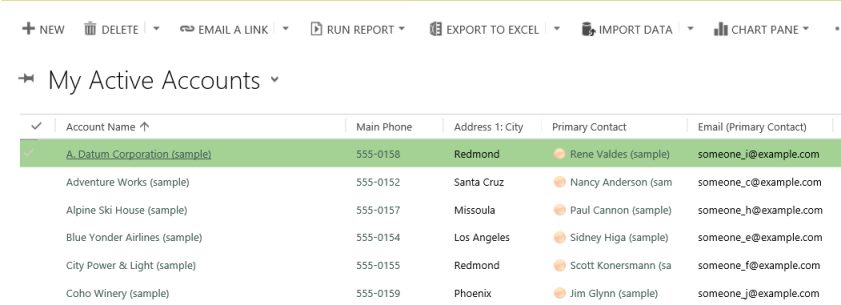
次のスクリーンショットは、新しいハイライト色の取引先企業エンティティ グリッドを示しています。

テーマのプレビューと公開
テーマをプレビューして公開するには、次の手順を実行します。
新しいテーマを最初から作成するか、または既存のテーマを複製します。
コマンド バーで、プレビューを選択して、新しいテーマをプレビューします。 プレビュー モードを終了するには、プレビューボタンの横にある、コマンド バーのプレビューの終了を選択します。
テーマを公開します。 コマンド バーで、テーマの公開を選択します。
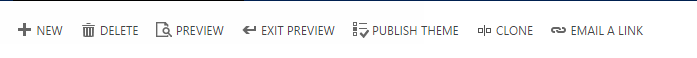
次のスクリーンショットは、プレビューおよび公開のための、コマンド バーのボタンを表示しています。

ベスト プラクティス
以下は、テーマのコントラスト設計と色の選択に関する推奨事項です。
テーマのコントラスト
対比色を提供する次の方法をお勧めします。
対比色を慎重に選択します。 Customer Engagement の既定のテーマでは、最適な使いやすさを確保する適切なコントラスト比を用いています。 新しいテーマに対して同様のコントラスト比を使用してください。
ハイ コントラスト モードの場合は、既定の設定を使用します。
テーマ色
複数の異なる色を使用しないことをお勧めします。 エンティティごとに異なる色を設定できますが、次の 2 つのパターンのいずれかをお勧めします。
すべてのエンティティを中間色で表現し、重要なエンティティをハイライトします。
キューおよびキュー アイテムなどの似たエンティティまたは関連エンティティ、あるいは製品カタログ エンティティに対して同じ色を使用します。 グループの総数を少なくします。
ユーザー定義のテーマに関する考慮事項
ユーザー定義のテーマの使用を計画するとき、次のことを考慮する必要があります:
更新されたほとんどのユーザー インターフェイス (UI) 領域は、ユーザー定義の色で表示されます。
テーマ色はアプリケーション全体にグローバルに適用されますが、グラデーション ボタンなどの一部の従来の UI の領域は既定の色に維持します。
特定の領域には、既定のアイコンの色と対比するために、濃い色または薄い色を使用します。 アイコンの色はカスタマイズできません。
エンティティは、別のサイトマップ ノードでは、さまざまな色で表示できません。
サイトマップ ノードの色はカスタマイズできません。