Fiddler の AutoResponder を使用して JavaScript Web リソース開発を合理化する
JavaScript Web リソースの開発およびデバッグ中に、Telerik Fiddler を使用すると、Web リソースのコンテンツを Dynamics 365 Customer Engagement インスタンスにアップロードして毎回公開するのではなく、ローカル ファイルからのコンテンツで置き換えることができます。 Fiddler で AutoResponder を設定するには、以下の手順を使用します。
Fiddler のインストールおよび構成
- Fiddler をダウンロードしてインストールします。
- Fiddler を開いて、メニュー バーから、ツールに移動し、オプションを選択します。
- HTTPS トラフィックをキャプチャして、復号化するように、ダイアログ ボックスで HTTPS タブを選択して、HTTPS 接続をキャプチャおよび HTTPS トラフィックを復号化チェック ボックスをオンにします。
![[HTTP] タブでマークの付いたチェックボックスをオンにする [HTTP] タブでマークの付いたチェックボックスをオンにする。](media/fiddler-https-options.png?view=op-9-1)
- OK をクリックしてダイアログ ボックスを閉じます。
注意
この設定を有効にするのが初めての場合は、Fiddler は証明書をインストールするように要求します。 新しい設定が有効になるように、証明書をインストールして、Fiddler を再起動します。
過去に Fiddler を実行しており、NET::ERR_CERT_AUTHORITY_INVALID エラーが発生した場合は、HTTPS タブで操作ボタンをクリックし、すべての証明書をリセットを選択します。 これによっても、新しい証明書をインストールするよう要求する複数のプロンプトが表示されます。
AutoResponder の構成
Dynamics 365 Customer Engagement (on-premises) インスタンスでデバッグするページを開きます。
左下隅にあるキャプチャボタンをクリックして、Fiddler トレース キャプチャを開始します。
![[キャプチャ] ボタンをクリックして HTTPS トラフィックのキャプチャを開始する [キャプチャ] ボタンをクリックして HTTPS トラフィックのキャプチャを開始する。](media/fiddler-start-capturing.png?view=op-9-1)
注意
特定のホストからの HTTPS トラフィックのみキャプチャする場合は、フィルタータブのホスト領域にある -ホスト フィルターなし-ドロップダウンで、メニューから次のホストのみ表示を選択して、トラフックを表示するドメインのリストをセミコロンで区切って入力します。 詳細: フィルターの参照。

テストするスクリプトを読み込むのに必要な操作を実行します。 同じキャプチャボタンをもう一度クリックして、キャプチャを停止できます。
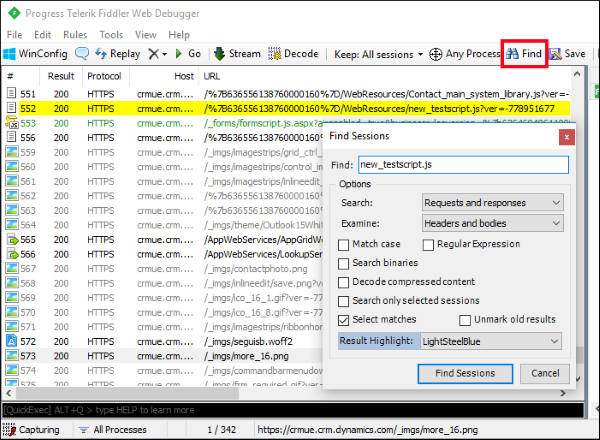
左側のウィンドウからトレース ログ セッションを選択して、AutoResponder をセットアップするファイルを検索します。
たとえば、デバッグするコードがnew_testscript.jsという名前の JavaScript Web リソース内にある場合、検索ボタンを使用して、セッションを検索ダイアログ ボックス開き、その Web リソースの名前を検索します。
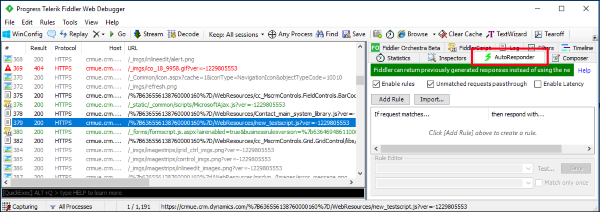
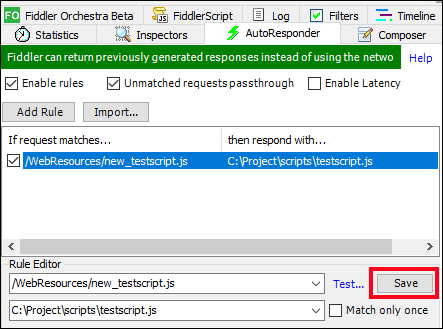
検索条件と一致する行が左側のウィンドウに強調表示されるのがわかります。その行を選択します。 右側のウィンドウで、AutoResponder タブを選択します。

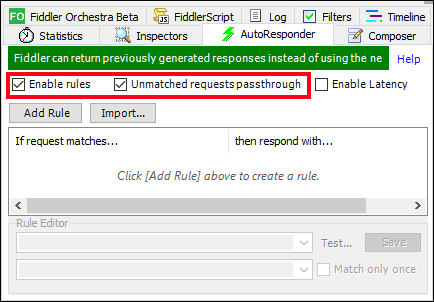
AutoResponder タブで、有効化ルールおよび一致しない要求のパススルーチェック ボックスを選択します。

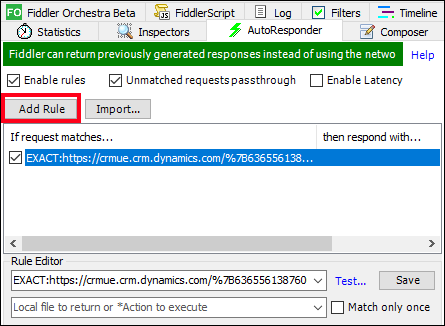
ターゲット ファイルに関連するセッションがまだ選択されていることを確認してから、AutoResponder セクションのルールの追加ボタンをクリックします。 これによって、新しいエントリがルール テーブルに追加されます。

ルールを選択すると、下部のルール エディターの先頭行にファイルに関連するセッション URL が入力され、
EXACT:のような文字列が接頭辞として付加されます。
その後、一致する文字列を編集して簡略化できます。 Web リソースでは、最後に発行されたバージョンが応答に含まれていることを確認するために、URL には URL またはクエリ文字列で生成された値が含まれます。EXACT値が次のように表示されることを確認するでしょう。EXACT:https://<org URL>/%7B636556138760000160%7D/WebResources/new_testscript.js? ver=-1229805553生成された値を削除し、代わりにこれを使用するとこれを単純化できます:
/WebResources/new_testscript.js最下行は空白のままになっています。 この最下行にディスク上のローカル ファイルへのパスを入力して、保存します。

上記の手順に従うことで、要求をネットワークに伝えるのではなく、ローカル ファイルで要求と応答をリスニングするように、Fiddler が構成されます。
コードの更新およびテスト
- ローカル ファイルに変更を適用します。
- Fiddler トレース キャプチャを再び開始して、ブラウザーに戻り、空のキャッシュでページを再読み込みします。
- ブラウザー開発者ツールで、現在受信されているファイルがローカル ファイルになることを確認できます。
- 必要とする結果を得るまで、コードを更新しながらこのプロセスを繰り返すことを続けます。
関連項目
Customer Engagement (on-premises) の Web リソース
Customer Engagement (on-premises) での JavaScript の使用
JavaScript を使用した、Customer Engagement (on-premises) でのクライアント スクリプト