チュートリアル: Microsoft Entra ID テナントで Angular アプリケーションを登録する
Microsoft ID プラットフォームを操作するには、作成したアプリケーションを Microsoft Entra ID に認識させる必要があります。 このチュートリアルでは、Microsoft Entra 管理センター上のテナントで Angular シングルページ アプリケーション (SPA) を登録する方法を示します。
このチュートリアルの内容:
- テナントにアプリケーションを登録する
- アプリケーションにリダイレクト URI を追加する
- アプリケーションの一意識別子を記録する
前提条件
- アクティブなサブスクリプションが含まれる Azure アカウント。 無料でアカウントを作成できます。
- この Azure アカウントには、アプリケーションを管理するためのアクセス許可が必要です。 以下のいずれの Microsoft Entra ロールにも、必要なアクセス許可が含まれています。
- アプリケーション管理者
- アプリケーション開発者
- クラウド アプリケーション管理者
アプリケーションとレコードの識別子を登録する
登録を完了するには、アプリケーションに名前を指定し、サポートされているアカウントの種類を指定して、リダイレクト URI を追加します。 登録すると、アプリケーションの [概要] ペインに、アプリケーションのソース コードに必要な識別子が表示されます。
Microsoft Entra 管理センターにサインインします。
複数のテナントにアクセスできる場合は、上部のメニューの [設定] アイコン
 を使い、[ディレクトリとサブスクリプション] メニューからアプリケーションを登録するテナントに切り替えます。
を使い、[ディレクトリとサブスクリプション] メニューからアプリケーションを登録するテナントに切り替えます。[ID]>[アプリケーション]>[アプリ登録] の順に進み、[新規登録] を選択します。
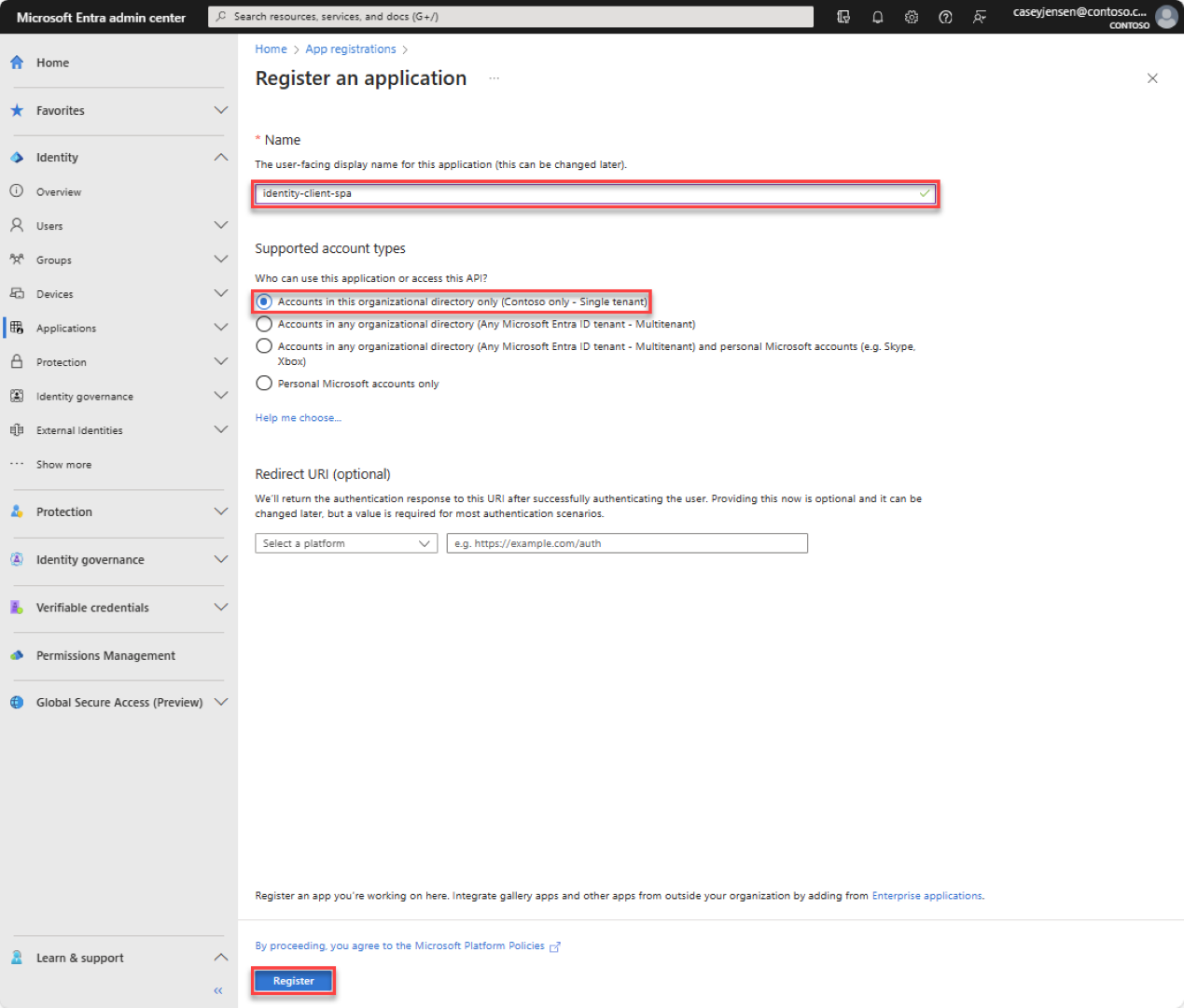
アプリケーションの名前 (identity-client-spa など) を入力します。
[サポートされているアカウントの種類] で、 [この組織のディレクトリ内のアカウントのみ] を選択します。 さまざまなアカウントの種類の詳細については、[選択に関するヘルプ] オプションを選択します。
[登録] を選択します。
登録が完了すると、アプリケーションの [概要] ペインが表示されます。 アプリケーションのソース コードで使用するディレクトリ (テナント) ID とアプリケーション (クライアント) ID を記録します。
Note
サポートされているアカウントの種類は、「アプリケーションによってサポートされるアカウントを変更する」を参照して変更することができます。
プラットフォーム リダイレクト URI を追加する
アプリの登録に対してアプリの種類を指定するには、次の手順に従います。
- [管理] で、 [認証] を選択します。
- [プラットフォーム構成] ページで、[プラットフォームの追加] を選択し、[SPA] オプションを選択します。
- [リダイレクト URI] には、「
http://localhost:4200」と入力します。 - [構成] を選択して変更を保存します。