OneNote ページに絶対配置された要素を作成する
OneNote ページの本文には、直接の子要素 div、img、object を複数含めることができます。これらの要素はページ上に独立して配置できます。
属性と配置動作
次に示すように、data-absolute-enabled 属性および style 属性を使用して、ページ上に絶対配置要素を作成します。
body 要素は、
data-absolute-enabled="true"を指定する必要があります。 省略したりfalseに設定したりすると、API によって作成される_default絶対配置 div の内側にすべての本文のコンテンツが表示され、すべての位置設定が無視されます。div、img、およびobject要素のみが絶対配置要素になります。絶対配置要素は、
style="position:absolute"を指定する必要があります。絶対配置要素は、
body要素の直接の子にする必要があります。 body の直接の子要素が絶対配置でないdiv、img、またはobject要素の場合は、絶対配置の_defaultdiv の内側に静的コンテンツとして表示されます。絶対配置要素は、指定された上と左の座標 (開始位置 0:0 を基準とした、タイトル領域の上部でページの左隅) に配置されます。
絶対配置要素が top または left の座標を省略していると、不足している座標には既定値の
top:120pxまたはleft:48pxが設定されます。 これらの既定の座標は、title エリアの直下の位置を指定します。 座標を省略すると、互いに重ね合わせて要素が積み上げられます。絶対配置要素は、入れ子状態にしたり、定位置要素を含めたりすることはできません。 API は、絶対配置の div 内の入れ子型の要素で指定された位置設定をすべて無視し、絶対配置の親 div 内の入れ子型のコンテンツを表示するとともに、応答の api.diagnostics プロパティで警告を返します。
例
次の例には、直接 p 子、絶対位置指定 div、および非絶対位置 div が含まれています。
入力 HTML
<body data-absolute-enabled="true">
<p>This content will appear in the _default div.</p>
<div style="position:absolute;top:175px;left:100px" data-id="div1">
<p>This content will appear in an absolute positioned div.</p>
</div>
<div>
<p>This content will also appear in the _default div.</p>
</div>
</body>
API は、既定の div に非アブソリュート位置 div をレンダリングします。 入れ子になった <div> タグは、セマンティック情報 (など data-id) を定義しないため、破棄されることに注意してください。
出力 HTML
<body data-absolute-enabled="true" style="font-family:Calibri;font-size:11pt">
<div data-id="_default" style="position:absolute;left:48px;top:120px;width:624px">
<p>This content will appear in the _default div.</p>
<p>This content will also appear in the _default div.</p>
</div>
<div data-id="div1" style="position:absolute;left:99px;top:174px;width:624px">
<p>This content will appear in an absolute positioned div.</p>
</div>
</body>
例
次の例では、絶対配置の div と絶対配置のイメージを 1 つずつ含むページを作成します。
入力 HTML
<html>
<head>
<title>Page Title</title>
</head>
<body data-absolute-enabled="true">
<div style="position:absolute;width:280px;top:120px;left:68px">
<p>Some text</p>
<img style="width:120px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
<div>
<p>More text inside a regular, nested div</p>
</div>
</div>
<img style="position:absolute;width:360px;top:350px;left:300px" src="https://officeimg.vo.msecnd.net/files/018/949/ZA103278226.png" />
</body>
</html>
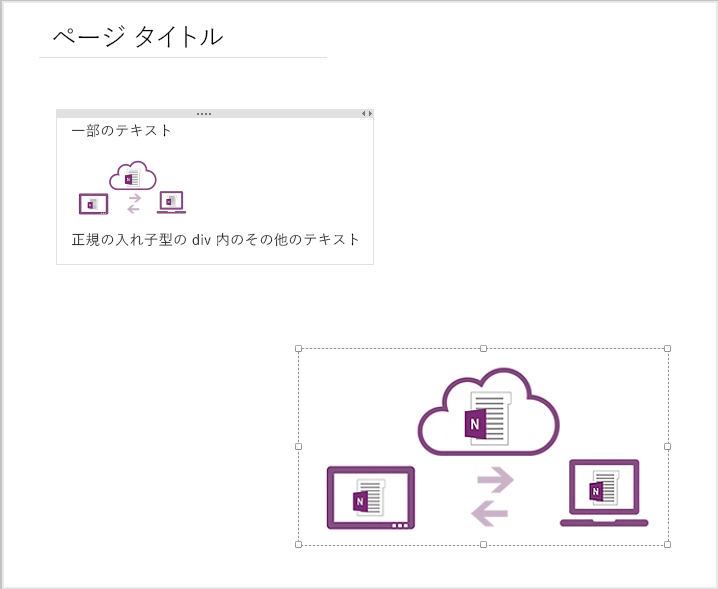
OneNote API は入力 HTML を評価し、OneNote によりサポートされるすべての意味内容と任意の意味情報を保持します。 結果のページは、次に示すイメージのように表示されます (div とイメージの境界線は表示されません)。

入力 HTML からの非連結の入れ子になった div への変更に注目してください。 API は div のコンテンツを保持しますが、div ではセマンティック情報 (などdata-id) が定義されていないため、タグは破棄されます<div>。
OneNote API が入力 HTML と出力 HTML を処理する方法の詳細については、「OneNote ページの入力 HTML と出力 HTML」を参照してください。
サポートされている CSS スタイルの属性
絶対配置要素は、上と左の座標を指定できます。 div とイメージでは幅を指定でき、イメージでは高さも指定できます。 たとえば、次のようになります。
<img style="position:absolute;top:140px;left:95px;width:480px;height:665px" src="..." />
| 属性 | サポートされる要素 | 説明 |
|---|---|---|
| top | div、img、object | 要素の上部境界線の Y 軸座標 (ピクセル単位のみ)。 既定は 120 ピクセル。 例: top:140px |
| left | div、img、object | 要素の左境界線の X 軸座標 (ピクセル単位のみ)。 既定は 48 ピクセル。 例: left:95px |
| width | div、img | 要素の幅 (ピクセル単位のみ)。 例: width:480px |
| height | img | 要素の高さ (ピクセル単位のみ)。 div の場合、height は実行時に計算され、指定された高さの値はすべて無視されます。 例: height:665px |
その他の位置属性 (z-index など) は無視されます。 絶対配置のイメージは、data-render-src または src のいずれかを使用できます。
応答情報
OneNote API は、次の情報を応答で返します。
| 応答データ | 説明 |
|---|---|
| 成功コード | 成功した POST 要求に対しては 201 HTTP ステータス コード、成功した PATCH 要求に対しては 204 HTTP ステータス コードが戻ります。 |
| エラー | Microsoft Graph から返されることのある OneNote エラーに関する詳細については、「Microsoft Graph の OneNote API のエラー コード」を参照してください。 |
アクセス許可
OneNote ページを作成または更新するには、適切なアクセス許可を要求する必要があります。 アプリの動作に必要な最低限のアクセス許可を選択してください。
POST ページのアクセス許可
- Notes.Create
- Notes.ReadWrite
- Notes.ReadWrite.All
PATCH ページのアクセス許可
- Notes.ReadWrite
- Notes.ReadWrite.All
アクセス許可のスコープと動作のしくみの詳細については、「OneNote のアクセス許可のスコープ」を参照してください。
関連コンテンツ
フィードバック
以下は間もなく提供いたします。2024 年を通じて、コンテンツのフィードバック メカニズムとして GitHub の issue を段階的に廃止し、新しいフィードバック システムに置き換えます。 詳細については、「https://aka.ms/ContentUserFeedback」を参照してください。
フィードバックの送信と表示