アプリケーション要求ルーティング処理を使用して 3 層展開アーキテクチャを構成する
作成者: IIS チーム
概要
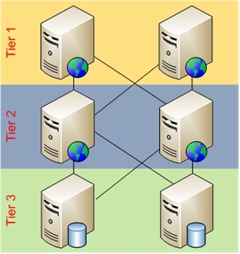
このトピックでは、アプリケーション要求ルーティング処理を使用して 3 層展開アーキテクチャを構成する手順について説明します。 3 層展開アーキテクチャは、次に示すように Web 層、アプリケーション サーバー層、およびデータ層で構成されます。

通常、この展開シナリオでは、静的コンテンツは階層 1 のサーバーによって提供され、動的コンテンツは階層 2 のサーバーのビジネス ロジックによって提供されます。
目的
アプリケーション要求ルーティング処理を使用して 3 層展開アーキテクチャを構成することです。 このチュートリアルでは、動的コンテンツに対する要求をアプリケーション サーバーに転送する一方、ARR サーバーから静的コンテンツを直接提供するように ARR サーバーを構成する方法に重点を置いて説明します。
前提条件
このチュートリアルの実行に必要な前提条件は次のとおりです。
- Windows 2008 (任意の SKU) 以降の IIS 7.0 以降
- Microsoft アプリケーション要求ルーティング処理バージョン 1 と依存モジュール
- サイトとアプリケーションが正常に実行されているコンテンツ サーバー (2 台以上)
- アプリケーション要求ルーティング処理サーバーで使用可能な静的コンテンツ
こちらのドキュメントに記載されている手順に従って、アプリケーション要求ルーティング処理をインストールします。
もう 1 つの前提条件として、アプリケーション要求ルーティング処理 (ARR) サーバー グループの定義と構成に関する記事に記載されている手順を使用して、サーバー ファームを定義および構成している必要があります。
手順 1 – 静的な要求をフィルター処理するように URL 書き換えルールを変更する。
この手順では、特定の拡張子またはパスに対する要求がアプリケーション要求ルーティング処理サーバーから直接処理されるように、URL 書き換えルールが変更されます。 静的な要求は、.jpg や .gif などのファイル拡張子を調べることで識別できます。 静的リソースが /images/ などの特定のフォルダーに含まれている場合、URL 書き換えルールで URL 内のパスを検索できます。
このチュートリアルでは、/images/ フォルダーと共に .jpg および .css 拡張子を検索するように URL 書き換えルールを変更します。 要求されたリソースは、拡張子が .jpg または .css 拡張子である場合、ARR サーバーから直接処理されます。 同様に、要求された URL に /images/ が含まれている場合、この要求は ARR サーバーから処理されます。 その他のすべての要求は、ARR サーバーの背後にあるアプリケーション サーバーに転送されます。
先に進む前に、ARR サーバーで静的コンテンツが提供できることを確認してください。 コンテンツは ARR サーバーでローカルに使用可能にすることができます。または、共有コンテンツを使用できます。
UI を使用して URL 書き換えルールを変更するには:
- IIS マネージャーを起動します。
- サーバー ファーム myServerFarm を選択します。これは、アプリケーション要求ルーティング処理 (ARR) サーバー グループの定義と構成に関するページで作成したものです。
- 次のアイコンが表示されます。
![[サーバー ファーム] ダイアログ ボックスのスクリーンショット。](configure-3-tier-deployment-architecture-using-application-request-routing/_static/image3.jpg)
- [Routing Rules]\(ルーティング規則\) をダブルクリックします。 [Requests with the following extensions are not forwarded]\(次の拡張子を含む要求は転送しない\) テキスト ボックスに、「*.jpg」と「*.css」と入力します。 複数の拡張子は、コンマ (,) で区切ります。 URL に含まれるパスを照合するには、[Requests with the following patterns are not forwarded]\(次のパターンを含む要求は転送しない\) テキスト ボックスに 「*/images/*」と入力します。 ワイルドカード文字 (*) は、パス /images/ の前後にある任意の文字と一致させるために使用されます。
![[ルーティング規則] 画面の [ルーティング] セクションのスクリーンショット。](configure-3-tier-deployment-architecture-using-application-request-routing/_static/image4.jpg)
- 静的画像が ARR サーバーから提供されていることを確認するには、ログを調べます。 既定では、ログは
c:\inetpub\logs\LogFiles\にあります。 ARR サーバーの背後にあるアプリケーション サーバー上のログ ファイルには、*.jpg、*.css、*/images/* を参照する要求は存在しないはずです。
コマンド ラインを使用して URL 書き換えルールを変更するには:
管理者特権でコマンド プロンプトを開きます。
%windir%\system32\inetsrvに移動します。次のように入力して、すべての URL 書き換えルールをクリアします。
appcmd.exe clear config -section:system.webServer/rewrite/globalRules
リソースの要求で、*.jpg と *.css の拡張子が付くものと、*/images/* と一致するパスを持つものをアプリケーション サーバーに転送しないようにルーティング規則を変更するには、次のように入力します。
appcmd.exe set config -section:system.webServer/rewrite/globalRules /+"[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True']" /commit:apphostappcmd.exe set config -section:system.webServer/rewrite/globalRules /[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True'].match.url:"*" /commit:apphostappcmd.exe set config -section:system.webServer/rewrite/globalRules /+"[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True'].conditions. [input='EXT_{URL}',negate='True',pattern='*.jpg']" /commit:apphostappcmd.exe set config -section:system.webServer/rewrite/globalRules /+"[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True'].conditions. [input='EXT_{URL}',negate='True',pattern='*.css']" /commit:apphostappcmd.exe set config -section:system.webServer/rewrite/globalRules /+"[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True'].conditions. [input='{URL}',negate='True',pattern='*/images/*']" /commit:apphostappcmd.exe set config -section:system.webServer/rewrite/globalRules /[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True'].action.type:"Rewrite" /[name='ARR_myServerFarm_loadbalance',patternSyntax='Wildcard',stopProcessing='True'].action.url:"http://myServerFarm1/{R:0}" /commit:apphost
まとめ
これで、アプリケーション要求ルーティング処理 UI を使用して URL 書き換えルールが正常に変更され、3 層展開アーキテクチャ シナリオが有効になりました。 その他のアプリケーション要求ルーティング処理のプロパティと機能については、アプリケーション要求ルーティング処理を使用した HTTP 負荷分散 (ARR) のチュートリアルを参照してください。
ARR をリバース プロキシとして使用する場合は、応答ヘッダーとエンティティ本文を書き換える機能を備えた URL Rewrite バージョン 2 と共に使用すると、シナリオをさらに強化できます。