JavaScript 用 Azure Mixed Reality 認証クライアント ライブラリ - バージョン 1.0.0-beta.1
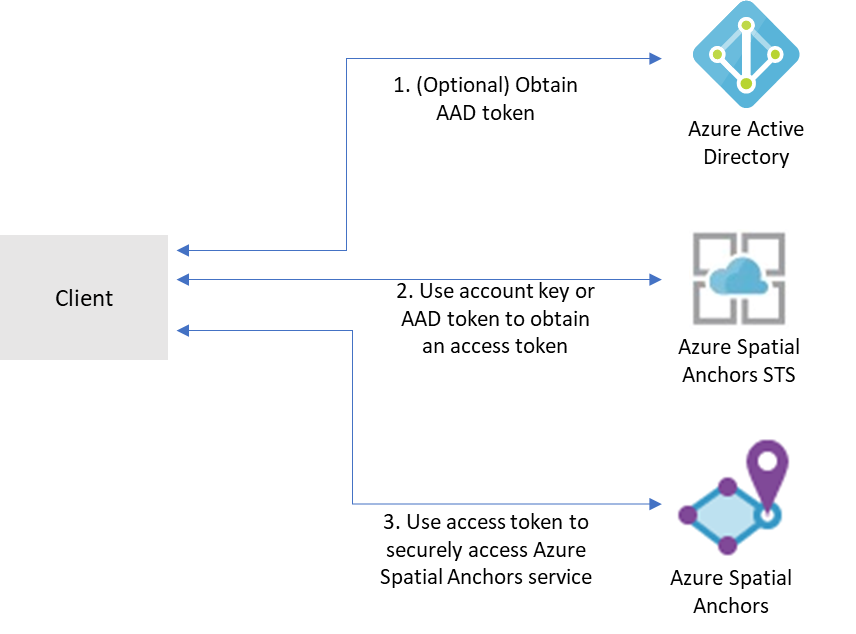
Azure Spatial Anchors、Azure Remote Rendering などのMixed Reality サービスでは、認証に Mixed Reality セキュリティ トークン サービス (STS) を使用します。 このパッケージは、Mixed Reality サービスへのアクセスに使用できる STS からのアクセス トークンのMixed Realityアカウント資格情報の交換をサポートしています。
主要リンク:

はじめに
現在サポートされている環境
前提条件
- Azure サブスクリプション。
- Azure Mixed Reality サービスを持つアカウントが必要です。
- Azure ID ライブラリの認証と資格情報の概念に関する知識。
@azure/mixed-reality-authentication パッケージのインストール
を使用して、JavaScript 用の Azure Mixed Reality 認証クライアント ライブラリをnpmインストールします。
npm install @azure/mixed-reality-authentication
MixedRealityStsClient を作成して認証する
Mixed Reality サービスのアクセス トークンを要求するクライアント オブジェクトを作成するには、Mixed Reality サービス リソースの と credentialと が必要account identifieraccount domainです。
Mixed Reality サービスでは、いくつかの異なる形式の認証がサポートされています。
- アカウント キー認証
- アカウント キーを使用すると、Mixed Reality サービスの使用をすばやく開始できます。 ただし、アプリケーションを運用環境にデプロイする前に、Azure AD 認証を使用するようにアプリを更新することをお勧めします。
- Azure Active Directory (AD) トークン認証
- エンタープライズ アプリケーションをビルドしていて、会社の ID システムとして Azure AD を使用している場合は、アプリ内でユーザーベースの Azure AD 認証を使用できます。 その後、既存の Azure AD セキュリティ グループを使用して、Mixed Reality アカウントへのアクセス権を付与します。 組織内のユーザーに直接アクセス権を付与することもできます。
- それ以外の場合は、アプリをサポートしている Web サービスから Azure AD トークンを取得することをお勧めします。 運用アプリケーションでは、クライアント アプリケーションでMixed Reality サービスにアクセスするための資格情報を埋め込むのを避けるため、この方法をお勧めします。
詳細な手順と情報については、 こちらを 参照してください。
アカウント キー認証の使用
Azure Portal を使用して、Mixed Reality サービス リソースを参照し、 を取得しますaccount key。
アカウント キーを取得したら、 クラスを AzureKeyCredential 使用して、次のようにクライアントを認証できます。
const { AzureKeyCredential } = require("@azure/core-auth");
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const accountId = "<ACCOUNTD ID>";
const accountDomain = "<ACCOUNT_DOMAIN>";
const accountKey = "<ACCOUNT_KEY>";
const client = new MixedRealityStsClient(
accountId,
accountDomain,
new AzureKeyCredential(accountKey)
);
注: 運用アプリケーションでは、アカウント キー認証は 推奨されません 。
Azure Active Directory 資格情報の使用
アカウント キー認証はほとんどの例で使用されますが、Azure Id ライブラリを使用して Azure Active Directory で認証することもできます。 これは、運用アプリケーションに推奨される方法です。 次に示す DefaultAzureCredential プロバイダー、または Azure SDK で提供されている他の資格情報プロバイダーを使用するには、パッケージを @azure/identity インストールしてください。
npm install @azure/identity
また、Mixed Reality サービスの適切なロールをサービス プリンシパルに割り当てることで、新しい AAD アプリケーションを登録し、Mixed Reality リソースへのアクセス権を付与する必要もあります。
AAD アプリケーションのクライアント ID、テナント ID、およびクライアント シークレットの値を、環境変数 AZURE_CLIENT_IDAZURE_TENANT_ID、、AZURE_CLIENT_SECRET、 として設定します。
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const { DefaultAzureCredential } = require("@azure/identity");
const client = new MixedRealityStsClient(accountId, accountDomain, new DefaultAzureCredential());
主要な概念
MixedRealityStsClient
MixedRealityStsClientは、Mixed Reality STS にアクセスしてアクセス トークンを取得するために使用されるクライアント ライブラリです。
Mixed Reality STS から取得されたトークンの有効期間は 24 時間です。
戻り値
への正常な呼び出しgetTokenの戻り値は ですGetTokenResponse。これはAccessToken、@azure/core-http からの です。
例
アクセス トークンを取得する
const { AzureKeyCredential } = require("@azure/core-auth");
const { MixedRealityStsClient } = require("@azure/mixed-reality-authentication");
const accountId = "<ACCOUNTD ID>";
const accountDomain = "<ACCOUNT_DOMAIN>";
const accountKey = "<ACCOUNT_KEY>";
const client = new MixedRealityStsClient(
accountId,
accountDomain,
new AzureKeyCredential(accountKey)
);
const token = await client.getToken();
より複雑な認証シナリオについては、 上記 の認証例または Azure ID を 参照してください。
Mixed Reality クライアント ライブラリでのアクセス トークンの使用
一部のMixed Realityクライアント ライブラリでは、資格情報の代わりにアクセス トークンを受け入れる場合があります。 次に例を示します。
// GetMixedRealityAccessTokenFromWebService is a hypothetical method that retrieves
// a Mixed Reality access token from a web service. The web service would use the
// MixedRealityStsClient and credentials to obtain an access token to be returned
// to the client.
const accessToken = await GetMixedRealityAccessTokenFromWebService();
const account = new SpatialAnchorsAccount(accountId, accountDomain);
const client = new SpatialAnchorsClient(account, accessToken);
注: 上記の SpatialAnchorsClient 使用法は架空のものであり、実際のライブラリを反映していない可能性があります。 使用しているクライアント ライブラリのドキュメントを参照して、これがサポートされるかどうかとその方法を確認してください。
トラブルシューティング
ログの記録
ログの記録を有効にすると、エラーに関する有用な情報を明らかにするのに役立つ場合があります。 HTTP 要求と応答のログを表示するには、環境変数 AZURE_LOG_LEVEL を info に設定します。 または、@azure/logger で setLogLevel を呼び出して、実行時にログ記録を有効にすることもできます。
import { setLogLevel } from "@azure/logger";
setLogLevel("info");
ログを有効にする方法の詳細については、@azure/logger パッケージに関するドキュメントを参照してください。
次のステップ
このライブラリの使用方法の詳細な例については、 samples ディレクトリを参照してください。
共同作成
このプロジェクトでは、共同作成と提案を歓迎しています。 ほとんどの共同作成では、共同作成者使用許諾契約書 (CLA) にご同意いただき、ご自身の共同作成内容を使用する権利を Microsoft に供与する権利をお持ちであり、かつ実際に供与することを宣言していただく必要があります。 詳細については、 https://cla.microsoft.com を参照してください。
pull request を送信すると、CLA を提供して PR (ラベル、コメントなど) を適宜装飾する必要があるかどうかを CLA ボットが自動的に決定します。 ボットによって提供される手順にそのまま従ってください。 この操作は、Microsoft の CLA を使用するすべてのリポジトリについて、1 回だけ行う必要があります。
このプロジェクトでは、Microsoft オープン ソースの倫理規定を採用しています。 詳しくは、「Code of Conduct FAQ (倫理規定についてよくある質問)」を参照するか、opencode@microsoft.com 宛てに質問またはコメントをお送りください。
このライブラリに投稿する場合、コードをビルドしてテストする方法の詳細については、投稿ガイドを参照してください。
関連プロジェクト

Azure SDK for JavaScript
