レポート スライサーを制御する
スライサー API を使用すると、Power BI スライサーの状態を取得して設定できます。 さらに、読み込み構成を使用して、レポートの読み込み時にスライサーの状態を変更できます。
スライサー ビジュアルには、次の 2 種類があります。
すぐに使える - すぐに使える Power BI ビジュアルのスライサーです。 すぐに使用できるスライサーは、Power BI (デスクトップとサービス) に付属するすべての Power BI ビジュアルをサポートします。
AppSource から Power BI ビジュアルを し、ファイル - サードパーティの Power BI ビジュアルのスライサー(AppSource から入手できます)、または .pbiviz ファイルとして使用できます。 AppSource とファイルからの Power BI ビジュアルのスライサー、または AppSource またはファイルの短い
ビジュアルは、開発者が構築した Power BI ビジュアルのスライサーです。
Slicer オブジェクト
スライサーには次の 4 種類があります。
カテゴリ スライサー
カテゴリ スライサー 、次 表示をサポートします。
- リスト
- ドロップダウン メニュー
- バリュー カード
これらのリストから 1 つまたは複数のアイテムを選択して、それに応じてレポートをフィルター処理できます。
このような種類のスライサーの選択を変更するには、IBasicFilter オブジェクトを作成する必要があります。 基本フィルターの作成の詳細については、「基本フィルター
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
column: "Count"
},
operator: "In",
values: [1, 2, 3, 4],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
スライサー ターゲットが階層の場合は、IFilterHierarchyTarget ターゲットを指定します。 詳細については、「ターゲットを使用して、で動作するデータ フィールドを選択する」を参照してください。
const basicFilter = {
$schema: "http://powerbi.com/product/schema#basic",
target: {
table: "Store",
hierarchy: "Country",
hierarchyLevel: "Code"
},
operator: "In",
values: [456, 943],
filterType: models.FilterType.BasicFilter
};
await visual.setSlicerState({
filters: [basicFilter]
});
範囲スライサー
Range スライサー 次のようなサポート条件があります。
- 間
- 以前は
- 後
範囲スライサーの選択を変更するには、IAdvancedFilter オブジェクトを作成します。 詳細については、「高度なフィルター
const advancedFilter = {
$schema: "http://powerbi.com/product/schema#advanced",
target: {
table: "Store",
column: "Number"
},
logicalOperator: "And",
conditions: [
{
operator: "GreaterThanOrEqual",
value: 30
},
{
operator: "LessThan",
value: 40
}
],
filterType: models.FilterType.AdvancedFilter
};
await visual.setSlicerState({
filters: [advancedFilter]
});
相対日付スライサー
相対日付スライサー 次のようなサポート条件があります。
- 先週です
- 過去 5 年間
相対日付スライサーの選択を変更するには、IRelativeDateFilter オブジェクトを作成します。 詳細については、「相対日付および相対時間フィルター オブジェクトを参照してください。
const relativeDateFilter = {
$schema: "http://powerbi.com/product/schema#relativeDate",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 30,
timeUnitType: models.RelativeDateFilterTimeUnit.Days,
includeToday: true,
filterType: models.FilterType.RelativeDate
};
await visual.setSlicerState({
filters: [relativeDateFilter]
});
相対タイム スライサー
次のようなサポート条件 相対タイム スライサーです。
- 過去 5 分間
- この時間
相対タイム スライサーの選択を変更するには、IRelativeTimeFilter オブジェクトを作成します。 詳細については、「相対日付フィルターと相対時間フィルター
const relativeTimeFilter = {
$schema: "http://powerbi.com/product/schema#relativeTime",
target: {
table: "Sales",
column: "OrderDate"
},
operator: models.RelativeDateOperators.InLast,
timeUnitsCount: 5,
timeUnitType: models.RelativeDateFilterTimeUnit.Minutes,
filterType: models.FilterType.RelativeTime
};
await visual.setSlicerState({
filters: [relativeTimeFilter]
});
階層スライサー
階層スライサー 複数の関連フィールドからフィルター処理できます。

階層スライサーは、SDK バージョン 2.21 からサポートされています。
階層スライサーにフィールドを追加する
階層フィルター
IHierarchyFilter では、スライサー階層について説明します。 このフィルターでは、getSlicerState メソッドと setSlicerState メソッドを使用します。
interface IHierarchyFilter extends IFilter {
target: (IFilterTarget | IFilterKeyTarget)[];
hierarchyData: IHierarchyFilterNode[];
}
hierarchyData- 各IHierarchyFilterNodeが単一の値の選択を表す階層ツリー内で選択された項目と選択されていない項目。interface IHierarchyFilterNode { value?: PrimitiveValueType; keyValues?: PrimitiveValueType[]; children?: IHierarchyFilterNode[]; operator?: HierarchyFilterNodeOperators; }-
valueまたはkeyValuesを設定する必要があります -
children– 現在の選択に関連するノードの子の一覧 -
operator– ツリー内の単一オブジェクトの演算子。 演算子には、次のいずれかを指定できます。
type HierarchyFilterNodeOperators = "Selected" | "NotSelected" | "Inherited";-
Selected– 値が明示的に選択されています。 -
NotSelected– 値が明示的に選択されていません。 -
Inherited– 値の選択は階層内の親値に従います。ルート値の場合は既定値です。
operatorは省略可能です。 演算子が設定されていない場合、既定値はInheritedです。-
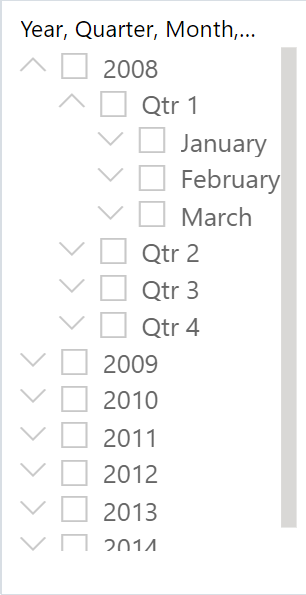
階層スライサーの例
次の例では、階層スライサーで setSlicerState API を使用するさまざまなシナリオについて説明します。
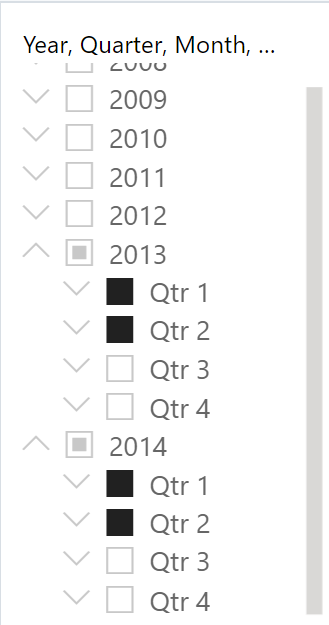
異なるレベルの値を選択します。 たとえば、2013 年に 'Qtr 1' と 'Qtr 2' を選択し、2014 年に 'Qtr 1' と 'Qtr 2' を選択します。
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Inherited", "value": 2013, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] }, { "operator": "Inherited", "value": 2014, "children": [ { "operator": "Selected", "value": "Qtr 1" }, { "operator": "Selected", "value": "Qtr 2" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
例外があるさまざまなレベルの値を選択します。 たとえば、'Qtr 1' を指定せずに 2014 を選択します。
const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Year" }, { "table": "Dates", "hierarchy": "Date Hierarchy", "hierarchyLevel": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "Selected", "value": 2014, "children": [ { "operator": "NotSelected", "value": "Qtr 1" } ] } ] }; await slicer.setSlicerState({ filters: [filter] });
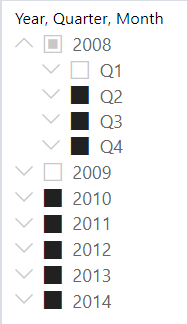
演算子から始めて、特定の値の を除くすべての を選択します。 たとえば、2008 年と 2009 年の "Qtr 1" 以外のすべてを選択します。 const filter = { "$schema": http://powerbi.com/product/schema#hierarchy, "target": [ { "table": "Dates", "column": "Year" }, { "table": "Dates", "column": "Quarter" } ], "filterType": 9, "hierarchyData": [ { "operator": "NotSelected", "value": 2009 }, { "operator": "Inherited", "value": 2008, "children": [ { "operator": "NotSelected", "value": "Q1" } ] } ] } await slicer.setSlicerState({ filters: [filter] });
スライサー API
slicer 型のビジュアルには、次のメソッドを使用できます。
手記
レポートに保存された同期スライサー構成は、スライサー API によって認識されます。 つまり、API を使用してスライサーを設定すると、同じ同期グループ内のすべてのスライサーが影響を受けるということです。
スライサーの状態を取得する
スライサーの状態を取得するには、スライサービジュアル インスタンスを見つけて ISlicerState型です。
既定では、スライサーにはフィルターは適用されません。 このような場合、getSlicerState はフィルターの空の配列を持つ ISlicerState を返します。
let state = await visual.getSlicerState();
スライサーの状態を設定する
スライサーの状態を設定するには、スライサービジュアル インスタンス
await visual.setSlicerState(state);
スライサーの状態は、ISlicerState オブジェクトです。
interface ISlicerState {
filters: ISlicerFilter[];
targets?: SlicerTarget[];
}
スライサーをリセットするには、フィルターの空の配列で setSlicerState を呼び出します。
AppSource またはファイルからのビジュアルのスライサーの設定
AppSource またはスライサーの選択 ファイルから
IBasicFilterIAdvancedFilterIRelativeDateFilterIRelativeTimeFilter
AppSource やファイル スライサーとは異なる visual.getSlicerState()を呼び出します。
フィルターの種類の詳細については、「レポート フィルター
レポート読み込み時のスライサーの設定
レポートの読み込み構成 では、スライサーの状態の変更がサポートされます。 これにより、レポートの読み込み中にレポート スライサーの状態を変更できます。 これを行うには、ISlicer 配列を渡します。
interface IReportLoadConfiguration {
...
slicers?: ISlicer[];
}
各 ISlicer オブジェクトには、セレクターとスライサーの状態が含まれています。
interface ISlicer {
selector: SlicerSelector;
state: ISlicerState;
}
手記
同じ同期グループ内にある異なる ISlicer オブジェクトを渡すと、結果は予期しない結果になります。
読み込み例にスライサーを適用する
このセクションには、スライサーを使用した読み込み構成の 2 つの例が含まれています。
名前で特定のスライサーを設定する
let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#visualSelector", visualName: "d1feb8891635af3b335a" }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };スライサー ターゲット別にスライサーを設定する
let target = { table: "Store", column: "StoreNumber" }; let slicers = [ { selector: { $schema: "http://powerbi.com/product/schema#slicerTargetSelector", target: target }, state: { filters: [advancedFilter] } } ]; let embedConfig = { ... slicers: slicers, };
考慮事項と制限事項
タプル スライサーはサポートされていません。
階層スライサーは、SDK バージョン 2.21 からサポートされています。
すぐに使えるスライサーでは、1 つのフィルターのみがサポートされます。
スライサーではないビジュアルで
を呼び出すと、スライサーでのみ操作が機能 エラーで拒否された約束が返されます。 スライサーの同期構成を変更する API はありません。
関連コンテンツ
- フィルター を使用した埋め込みの
- ページとビジュアルの を取得する
- レポート設定の構成