アダプティブ カードの配列からのデータを表示する
アダプティブ カードは、Copilot Studio で対話型で魅力的な会話を作成するために使用できる多目的ツールです。 このドキュメントでは、Copilot Studio のアダプティブ カードで配列項目を表示する方法を学習します。 わかりやすくするためにハードコードされた例を使用しますが、実際のシナリオでは、Power Automate を使用して、SharePoint リストなどのより動的なソースからデータを取得することになります。
配列内にタスクのリストがあり、ボット内のタスクのリストを表示したいとします。

タスク リストを使用して変数を初期化する
ノードの追加 (+) を選択してノードを追加し、変数管理 ->変数値の設定を選択します。
変数の設定の下のボックスを選択し、新規作成を選択します。
新しい変数 (例: Var1) を選択して、変数プロパティ パネルを表示します。
変数に、
EmployeeTaskListなど意味のある名前を付けます。次の JSON を 設定する値 に貼り付けます。
{ "employeeName": "Alice", "employeeID": "E12345", "employeeDepartment": "HR", "employeeTasks": [ { "taskID": "T001", "taskDescription": "Review employee benefits", "dueDate": "2023-10-15" }, { "taskID": "T002", "taskDescription": "Conduct new hire orientation", "dueDate": "2023-09-30" }, { "taskID": "T003", "taskDescription": "Update HR policies", "dueDate": "2023-11-05" } ] }
JSON データをテーブルに貼り付ける
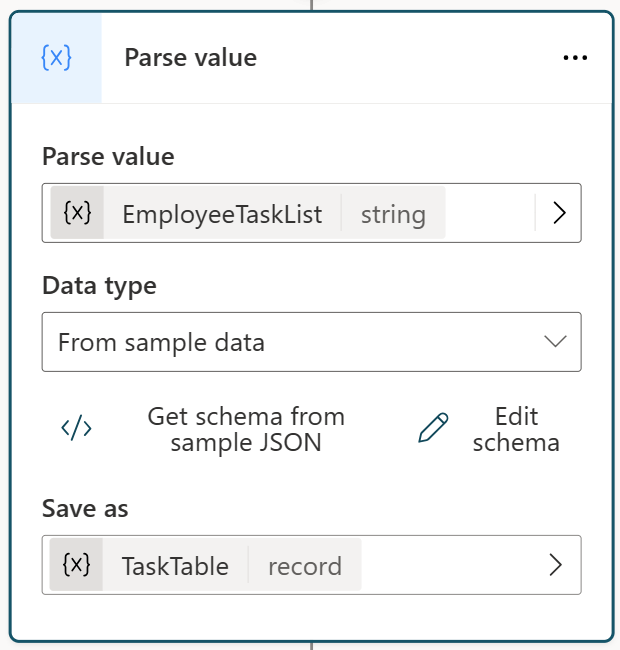
- ノードの追加 (+) と 変数管理 ->値の解析を選択します。 これは、JSON 文字列を後でアダプティブ カードで使用できるテーブルに変換するために使用されます。
- 「解析値」の下で、上記で作成した変数を選択します。 例:
EmployeeTaskList。 - データの種類でサンプル データからを選択します。
- </> サンプル JSON からスキーマを取得する を選択し、JSON をコピーして データの種類 設定の サンプルデータから セクションに貼り付けます。 サンプル データはスキーマとデータ型を自動的に生成します。 確認を選択します。
- 名前を付けて保存の下で、新しい変数を作成するを選択します。 新しい変数を選択し、変数名 を
TaskTableに変更します。

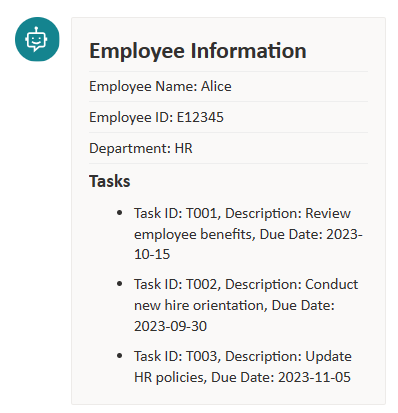
アダプティブ カード内のデータを表示する
アダプティブ カードにデータを表示するには、メッセージの送信 ノードを追加します。
+ 追加を選択し、ドロップダウンから アダプティブカード を選択します。
メディア セクションを選択して、アダプティブカードのプロパティ パネルを表示します。
右側にある アダプティブカードのプロパティ パネルで、< /> JSON を編集 ドロップダウンから選択し、式に変更します。
次のコードを貼り付けます。
{ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }これで、
Topic.TaskTable.employeeNameのような式を使用して JSON レコードのプロパティを参照できます。アダプティブ カードに配列項目を表示するには、コンテナー要素を項目プロパティとともに使用します。
項目プロパティは、要素の配列を値として受け入れます。 配列内の各要素は 'ForAll' 関数を使用してアダプティブ カードに表示されます。 各プロパティにアクセスできるため、
Topic.TaskTable.employeeTasks配列を参照してください。
これらの手順に従わずにトピックを作成する場合、右上のコマンド バーから [コード エディターを開く] を選択し、コード エディター ビューに次の YAML コードを貼り付けます。
kind: AdaptiveDialog beginDialog: kind: OnRecognizedIntent id: main intent: displayName: Untitled triggerQueries: - array actions: - kind: SetVariable id: setVariable_uFs69M variable: Topic.EmployeeTaskList value: "{ \"employeeName\": \"Alice\", \"employeeID\": \"E12345\", \"employeeDepartment\": \"HR\", \"employeeTasks\": [ { \"taskID\": \"T001\", \"taskDescription\": \"Review employee benefits\", \"dueDate\": \"2023-10-15\" }, { \"taskID\": \"T002\", \"taskDescription\": \"Conduct new hire orientation\", \"dueDate\": \"2023-09-30\" }, { \"taskID\": \"T003\", \"taskDescription\": \"Update HR policies\", \"dueDate\": \"2023-11-05\" } ] }" - kind: ParseValue id: 58zKdp variable: Topic.TaskTable valueType: kind: Record properties: employeeDepartment: String employeeID: String employeeName: String employeeTasks: type: kind: Table properties: dueDate: String taskDescription: String taskID: String value: =Topic.EmployeeTaskList - kind: SendActivity id: sendActivity_oNXY1r activity: attachments: - kind: AdaptiveCardTemplate cardContent: |- ={ type: "AdaptiveCard", version: "1.5", body: [ { type: "TextBlock", text: "Employee Information", weight: "bolder", size: "large" }, { type: "TextBlock", text: "Employee Name: " & Topic.TaskTable.employeeName, separator: true }, { type: "TextBlock", text: "Employee ID: " & Topic.TaskTable.employeeID, separator: true }, { type: "TextBlock", text: "Department: " & Topic.TaskTable.employeeDepartment, separator: true }, { type: "TextBlock", text: "Tasks", weight: "bolder", size: "medium", separator: true }, { type: "Container", items: ForAll(Topic.TaskTable.employeeTasks, { type: "TextBlock", text: "- Task ID: " & taskID & ", Description: " & taskDescription & ", Due Date: " & dueDate , wrap: true } ) } ] }