UI アニメーションがオフになっているページが使用可能であることを確認する
オペレーティング システムでアニメーションをオフにしたユーザーには、Web ページにアニメーションを表示しないでください。 アニメーションは、製品の使いやすさに役立ちますが、気晴らし、混乱、吐き気を引き起こす可能性もあります。
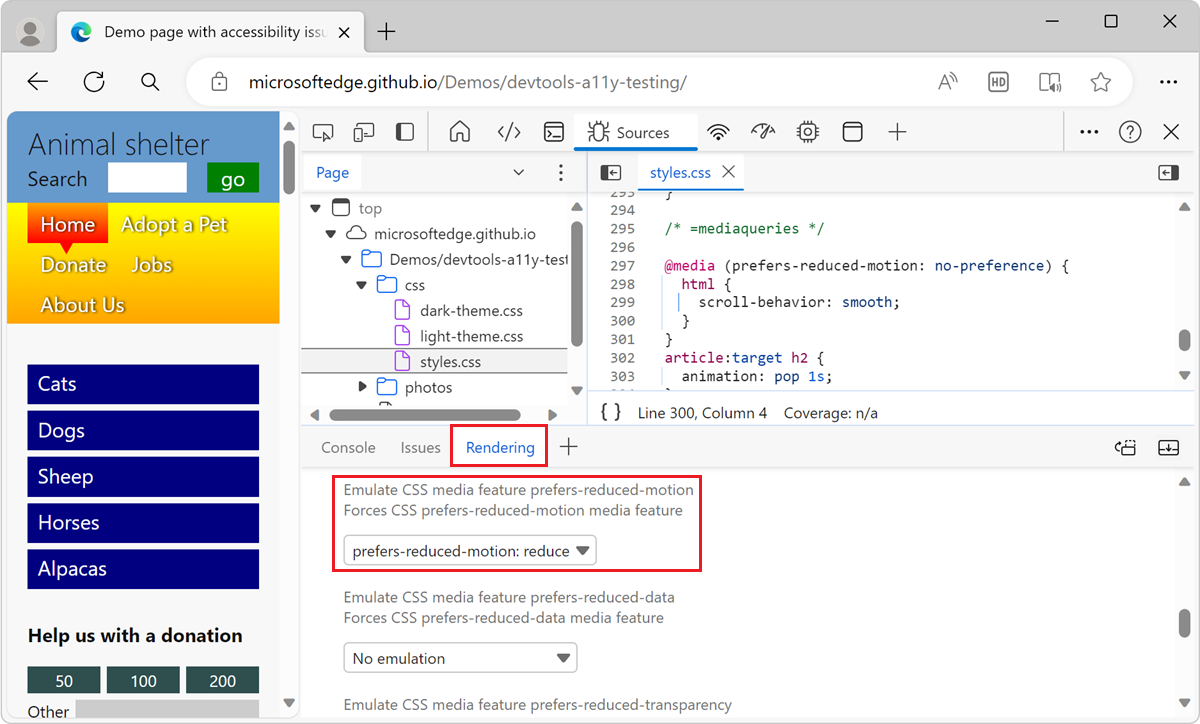
UI アニメーションがオフ (縮小されたモーション) で Web ページが使用可能であることをチェックするには、レンダリング ツールで、CSS メディアのエミュレート機能の prefers-reduced-motion ドロップダウン リストを使用します。
アクセシビリティ テストのデモ Web ページでは、オペレーティング システムでアニメーションをオフにしたり、DevTools を使用してその設定をエミュレートしたりすると、サイドバー ナビゲーション メニューのリンクを選択しても、Web ページではスムーズなスクロールは使用されません。 これは、CSS のスムーズ スクロール設定をメディア クエリにラップし、 レンダリング ツールを使用して、縮小されたアニメーションのオペレーティング システム設定をエミュレートすることで実現されます。
アニメーションをオフにしてページを使用できるかどうかをチェックするには:
アクセシビリティ テストのデモ Web ページ を新しいウィンドウまたはタブで開きます。
Web ページ内の任意の場所を右クリックし、[ 検査] を選択します。 または、 F12 キーを押します。 Web ページの横に DevTools が開きます。
DevTools の アクティビティ バーで、[ ソース ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
) ボタンをクリックします。左側の [ソース ] ツールの [ナビゲーション ] ウィンドウで、 を選択します
styles.css。 CSS ファイルが [ エディター ] ウィンドウに表示されます。Windows/Linux の 場合は Ctrl + F キー、macOS の場合 は Command + F キーを押し、「」と入力
@mediaします。 次の CSS メディア クエリが表示され、Web ページで使用されていることを確認します。@media (prefers-reduced-motion: no-preference) { html { scroll-behavior: smooth; } }
オペレーティング システムの設定をエミュレートしてアニメーションを減らす
オペレーティング システムの設定をエミュレートしてアニメーションを減らすには、
Esc キーを押して、DevTools の下部にあるクイック ビュー パネルを開きます。 クイック ビュー ツール バーの [その他のツール] (
![[その他のツール] アイコン](test-reduced-ui-motion-images/more-tools-icon.png) ) ボタンをクリックして、ツールの一覧を表示し、[レンダリング] を選択します。
) ボタンをクリックして、ツールの一覧を表示し、[レンダリング] を選択します。[ エミュレーション CSS メディア機能 prefers-reduced-motion ] ドロップダウン リストで、[ prefers-reduced-motion: reduced] を選択します。

Web ページで、 馬 や アルパカスなどの青いメニュー項目をクリックします。 これで、スムーズスクロールアニメーションを使用するのではなく、選択したセクションに Web ページが即座にスクロールします。
レンダリング ツールの下の [Css メディア機能のエミュレート] の下にある [より低いモーション] を選択し、[エミュレーションなし] を選択してこの設定を削除します。
デモ Web ページでは、上記のメディア クエリとエミュレーション設定を使用しても、次のアニメーションが引き続き実行されます。 Web サイトをビルドするときは、同様のすべてのアニメーションを修正してください。
- 青いメニュー項目の上にマウス ポインターを合わせるときのアニメーション。
- [ その他 ] リンクの上にマウス ポインターを置くと、円のアニメーションが表示されます。