CSS グリッドを検査する
この記事では、Web サイト上の CSS グリッドを識別し、カスタマイズ可能なグリッド オーバーレイを使用してグリッド レイアウトの問題をデバッグする方法について説明します。
この記事の図で使用される例は、次の Web ページから取り上げられます。
開始する前に
CSS Grid は、Web の強力なレイアウト パラダイムです。 CSS Grid について学習を始めるのに最適な場所であり、多くの機能は MDN の CSS グリッド レイアウト ガイド です。
CSS グリッドを検出する
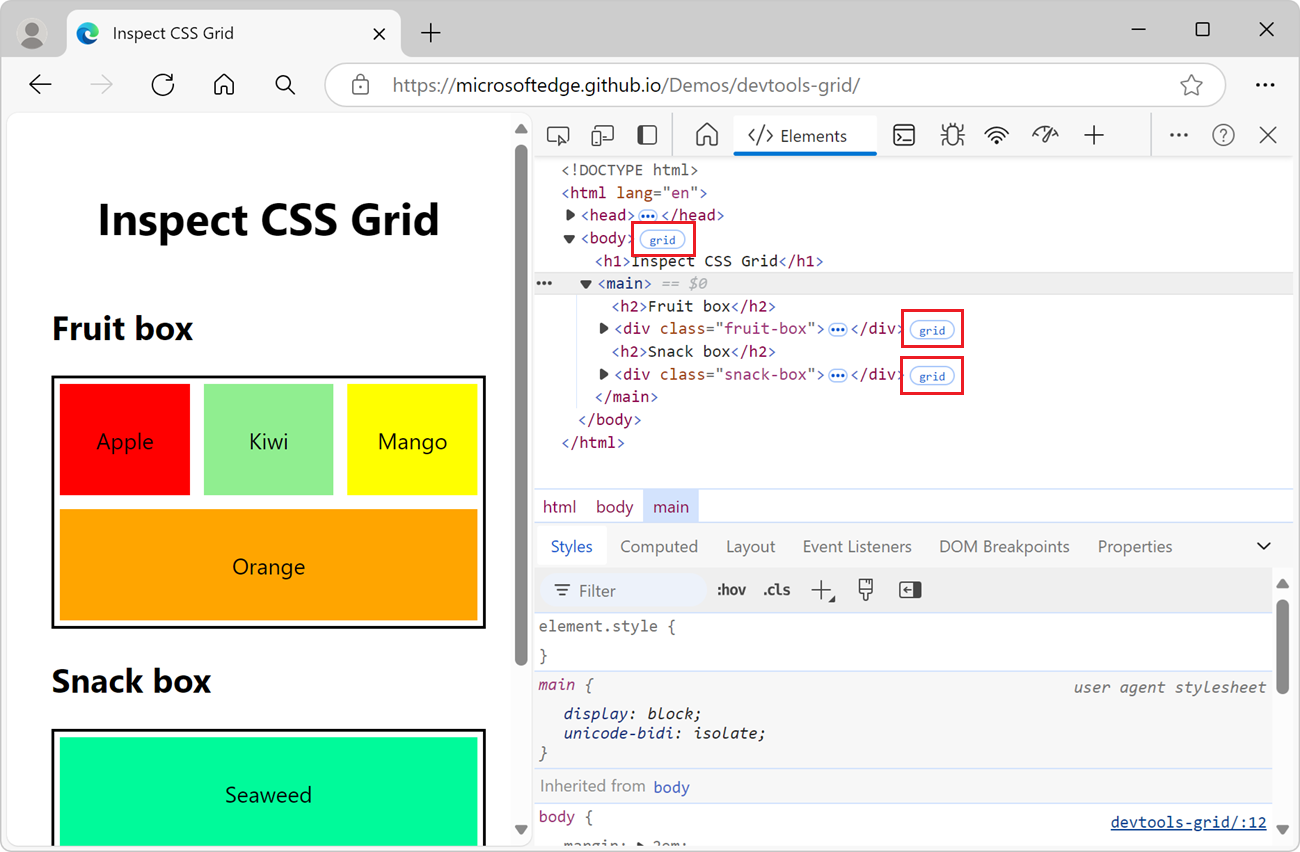
ページ上の HTML 要素が含まれている display: grid か display: inline-grid 、そのページに適用されると、 grid その横に [ 要素] ツールにバッジが表示されます。

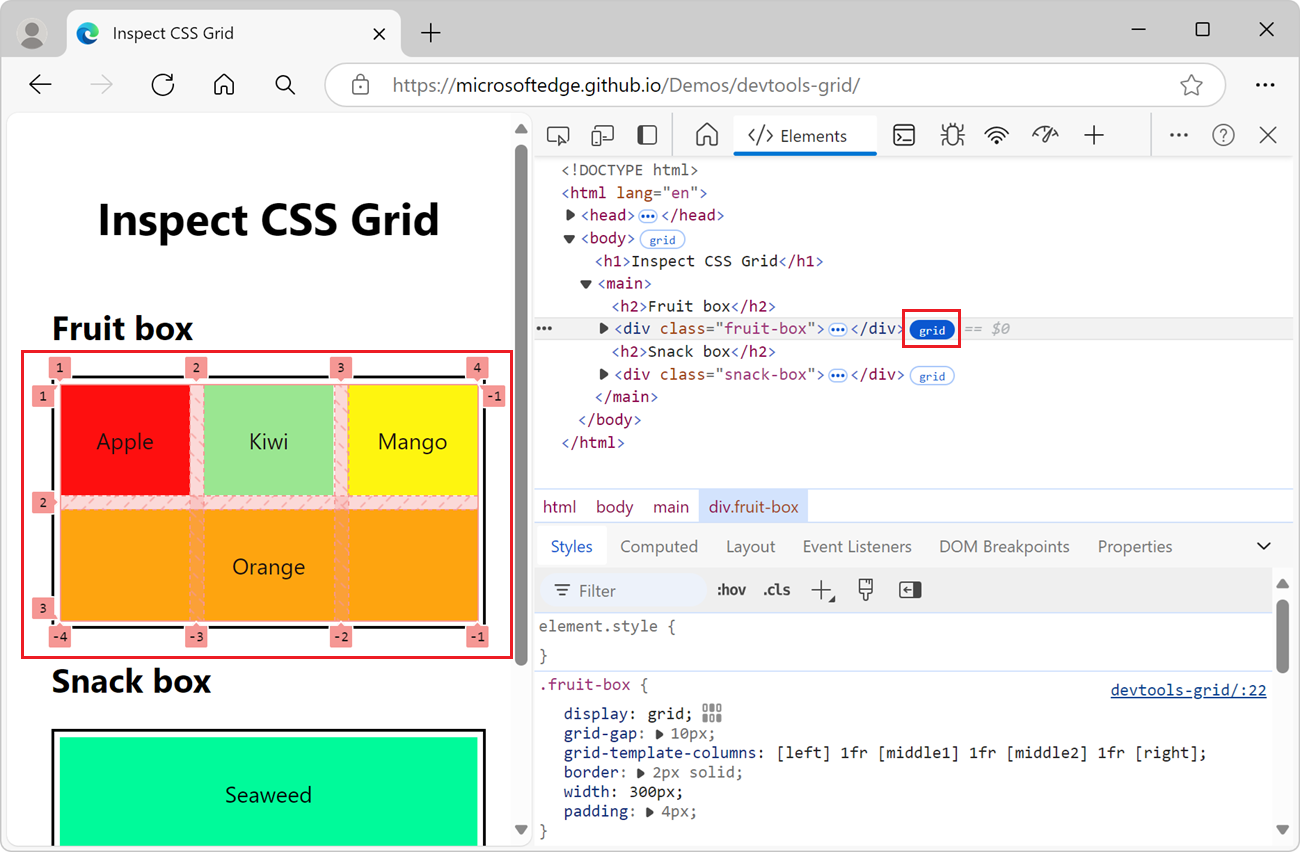
バッジをクリックして、ページ上のグリッド オーバーレイの表示を切り替えます。 オーバーレイが要素の上に表示され、グリッドのようにレイアウトされ、グリッド線とトラックの位置が表示されます。

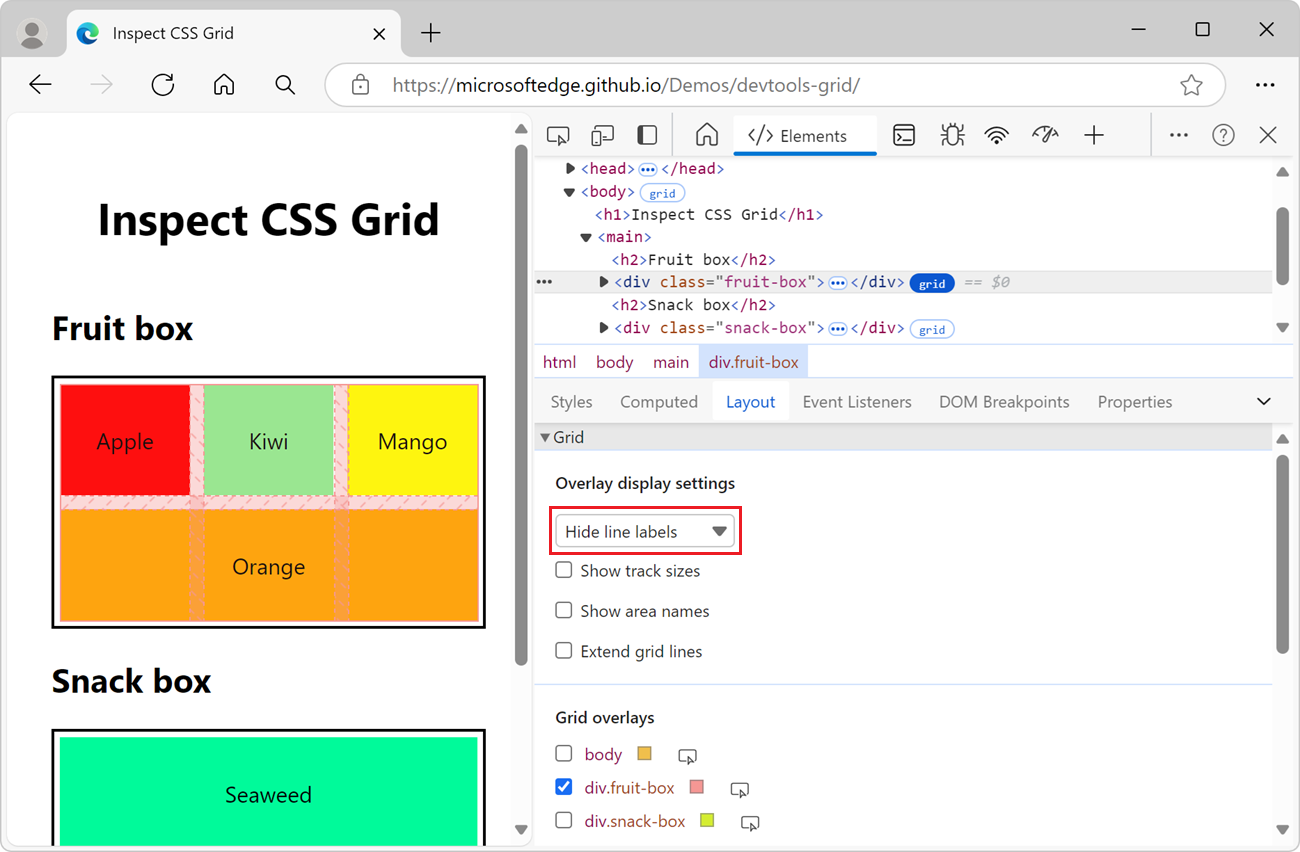
[レイアウト] ウィンドウを開きます。 グリッドがページに含まれている場合、[ レイアウト ] ウィンドウには 、グリッド を表示するための多数のオプションを含む [グリッド] セクションが含まれます。
![[レイアウト] ウィンドウ](grid-images/grid-layout-pane.png)
[レイアウト] ウィンドウの [グリッド] セクションには、次の 2 つのサブセクションが含まれています。
- オーバーレイ表示設定
- グリッド オーバーレイ
オーバーレイ表示設定
[ レイアウト ] タブの [展開可能な グリッド ] セクションの [ オーバーレイ表示設定 ] セクションには、次の UI が含まれています。
ドロップダウン リスト
ドロップダウン リストから次のいずれかのオプションを選択します。
| [行] オプション | 詳細 |
|---|---|
| 線ラベルを非表示にする | グリッド オーバーレイごとに線のラベルを非表示にします。 |
| 行番号を表示する | 各グリッド オーバーレイの線の番号を表示します (既定で選択されています)。 |
| 行名を表示する | 各グリッド オーバーレイの線の名前を表示します(名前が指定されている場合)。 |
次のセクションでは、 オーバーレイ表示設定 ドロップダウン リスト コマンドについて説明します。
線ラベルを非表示にする
ドロップダウン リストで、[ 線ラベルを非表示にする ] を選択して、グリッド オーバーレイごとに線のラベルを非表示にします。

行番号を表示する
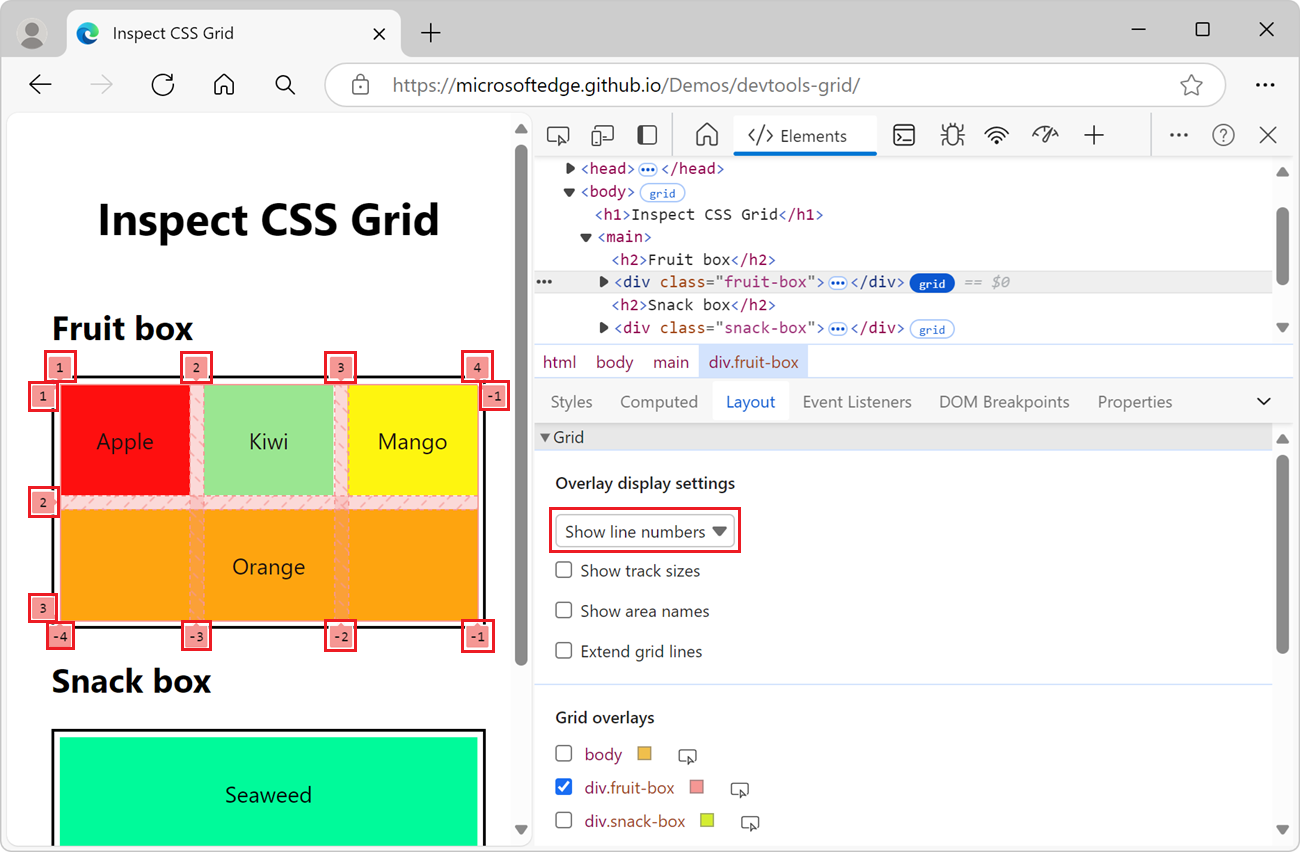
ドロップダウン リストで、[ 行番号の表示 ] を選択して、各グリッド オーバーレイの行番号を表示します (既定で選択されています)。
既定では、正と負の行番号がグリッド オーバーレイに表示されます。
グリッド オーバーレイの負の数値の詳細については、「CSS Grid を使用した 行ベースの配置」を参照してください。

行名を表示する
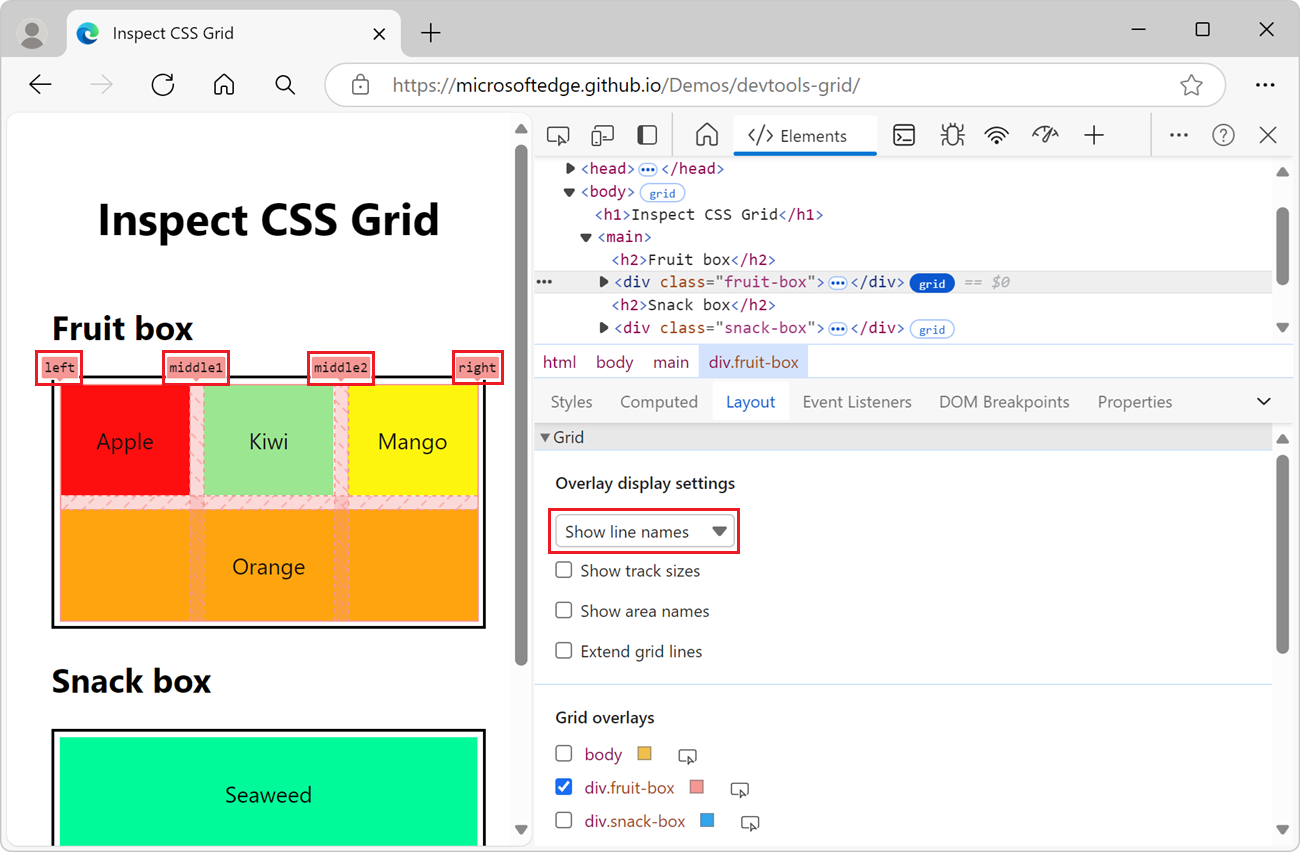
ドロップダウン リストで、[ 行名の表示 ] を選択して、番号ではなく行名を表示します。これにより、各グリッド オーバーレイの行の名前が表示されます(名前が指定されている場合)。 この例では、4 行の名前は left、、 middle1、 middle2、および rightです。
グリッド オーバーレイの線名の詳細については、「 名前付きグリッド線を使用したレイアウト」を参照してください。

チェックボックス
[ オーバーレイの表示設定 ] セクションで、いずれかのチェック ボックスをオンにします。
| オプション | 詳細 |
|---|---|
| トラック サイズを表示する | トラックのサイズを表示 (または非表示) します。 |
| エリア名を表示する | 名前が指定されている場合は、領域の名前を表示 (または非表示) します。 |
| グリッド線を拡張する | 各軸に沿ってグリッド寸法の延長を表示 (または非表示) します。 既定では、グリッド線は、要素の上にまたは display: inline-grid CSS が設定されている要素display: grid内にのみ表示されます。 |
次のセクションでは、これらのチェック ボックスについて説明します。
トラック サイズを表示する
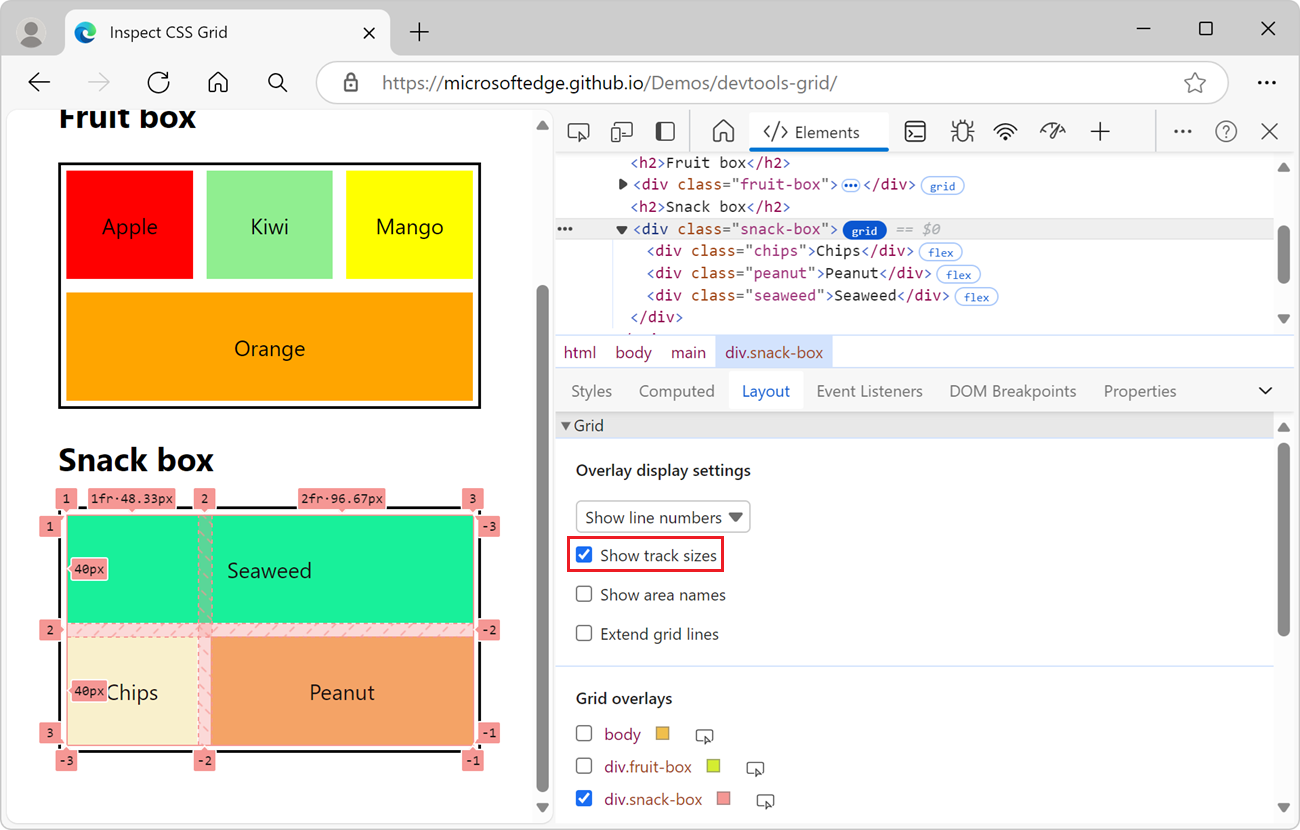
グリッドの トラック サイズ を表示するには、[トラック サイズの表示] チェック ボックスをオンにします。
DevTools は、各行ラベル [authored size] に と [computed size] を表示します。
| Size | 詳細 |
|---|---|
| 作成されたサイズ | スタイルシートで定義されているサイズ (定義されていない場合は省略)。 |
| 計算されたサイズ | 画面上の実際のサイズ。 |
デモでは、列サイズ snack-box は CSS で grid-template-columns:1fr 2fr; 定義されています。 そのため、列の線ラベルには、作成されたサイズと計算されたサイズの両方が表示されます。
| トラック サイズ | 作成されたサイズ | 計算されたサイズ |
|---|---|---|
| 1fr • 96.66px | 1fr | 96.66px |
| 2fr • 193.32px | 2fr | 193.32px |
行の行ラベルには、スタイル シートで定義されている行サイズがないため、計算されたサイズのみが表示されます。
| トラック サイズ | 作成されたサイズ | 計算されたサイズ |
|---|---|---|
| 80px | 80px | |
| 80px | 80px |

エリア名を表示する
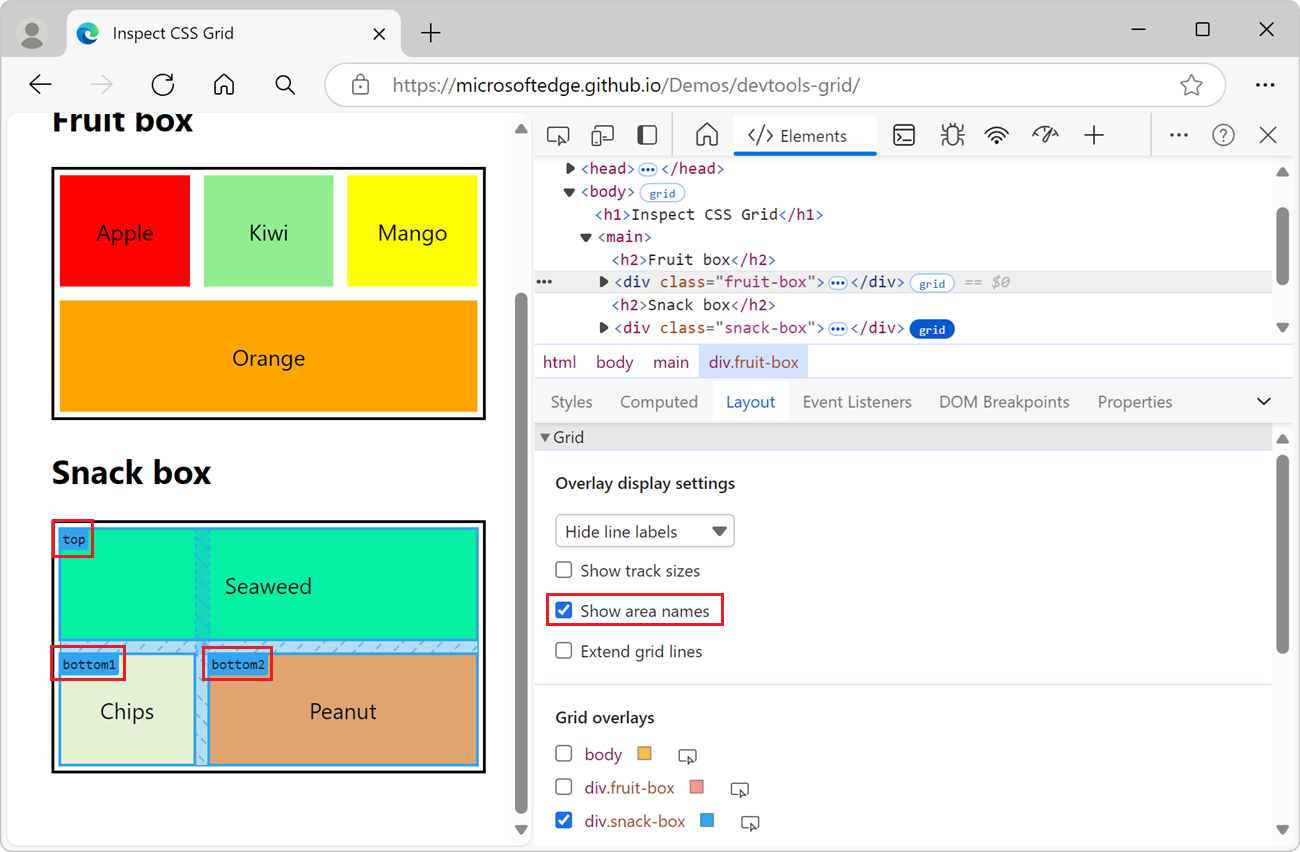
エリア名を表示するには、[ 領域名の表示 ] チェック ボックスをオンにします。 この例では、グリッドには上、下 1、および下 2 の 3 つの領域があります。

グリッド線を拡張する
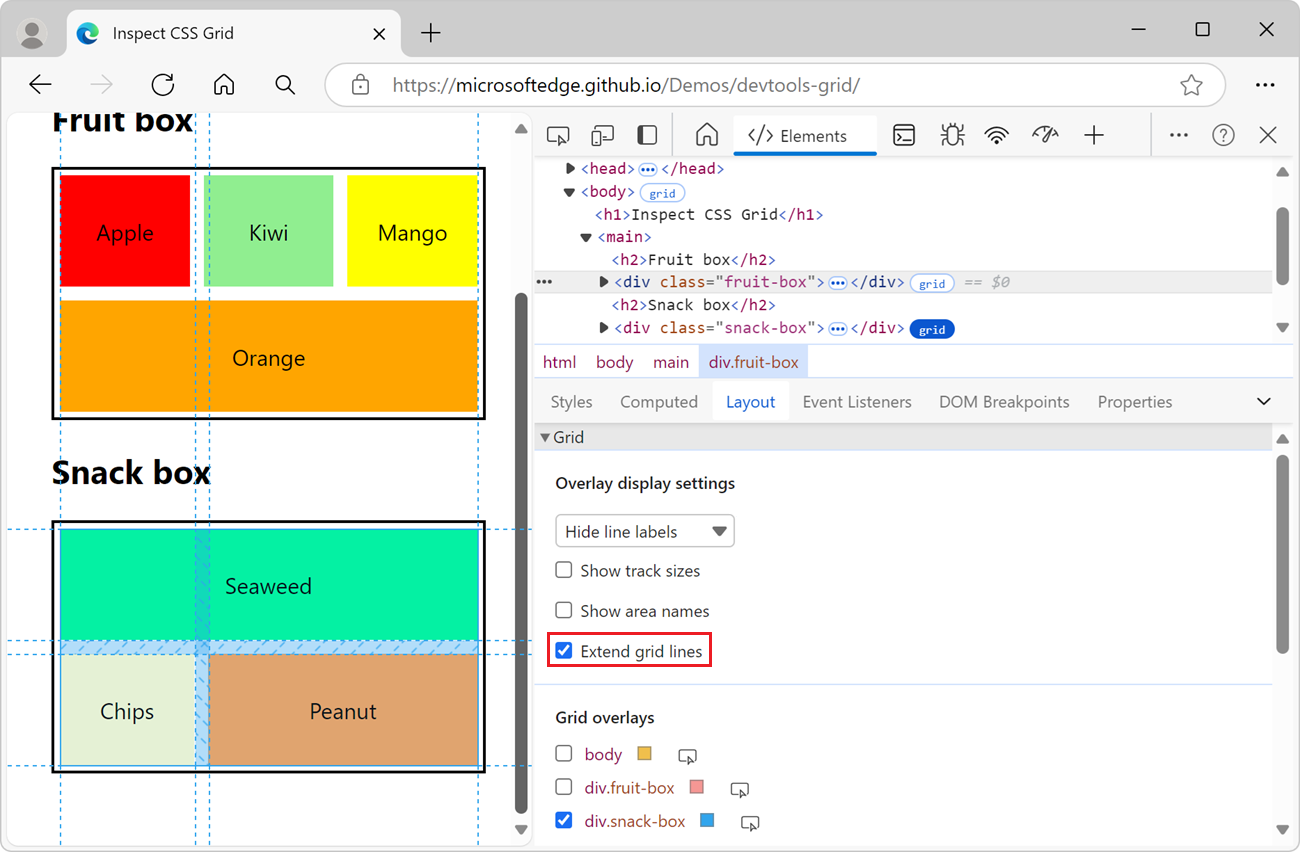
グリッド線を各軸に沿ってビューポートの端まで延長するには、[ グリッド線 を拡張]チェック ボックスをオンにします。

グリッド オーバーレイ
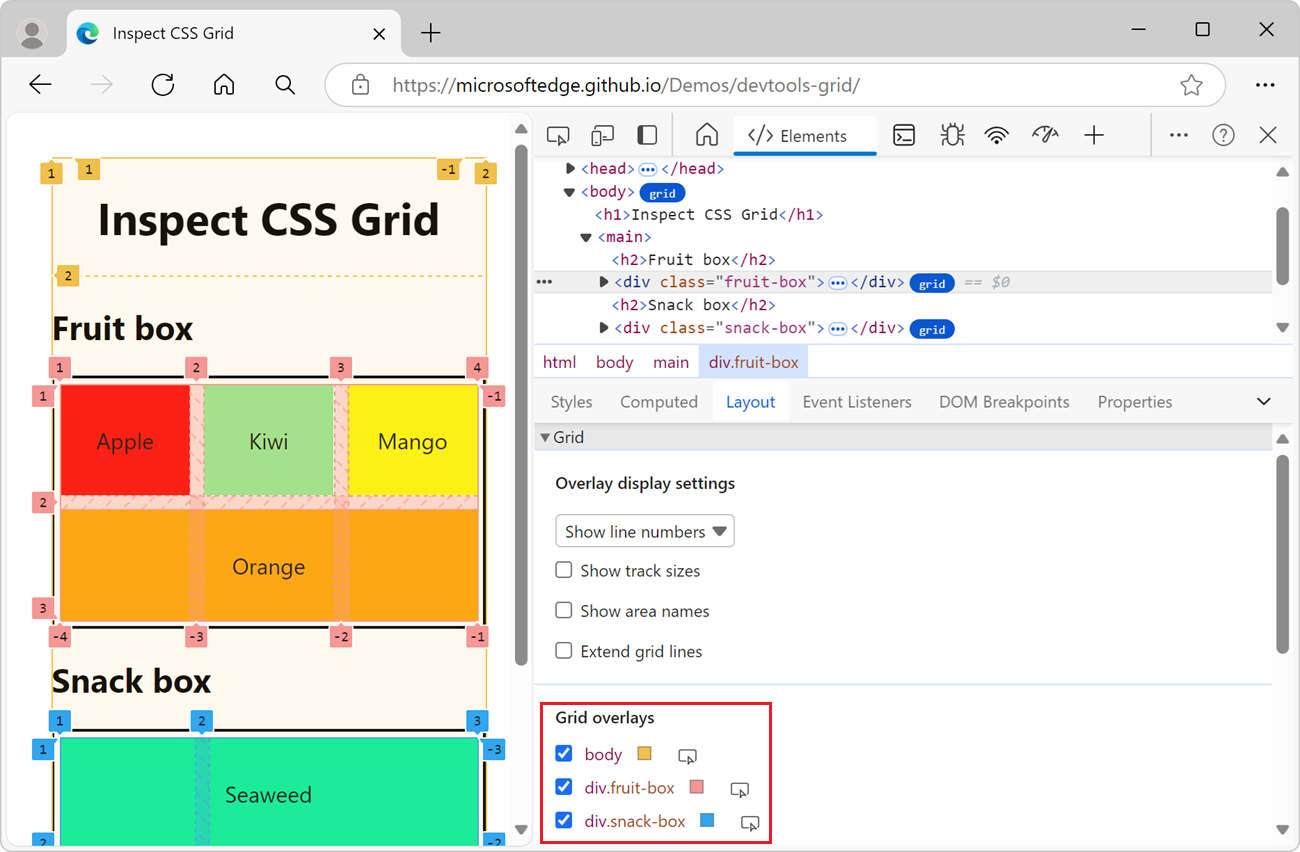
[ グリッド オーバーレイ ] セクションには、ページに存在するグリッドの一覧が含まれています。それぞれにチェックボックスが付き、さまざまなオプションが表示されます。
複数のグリッドのオーバーレイ ビューを有効にする
複数のグリッドのオーバーレイ グリッドを表示するには、グリッドの各名前の横にあるチェック ボックスをオンにします。 この例では、それぞれ異なる色で表される 2 つのグリッド オーバーレイが有効になっています。
maindiv.snack-box

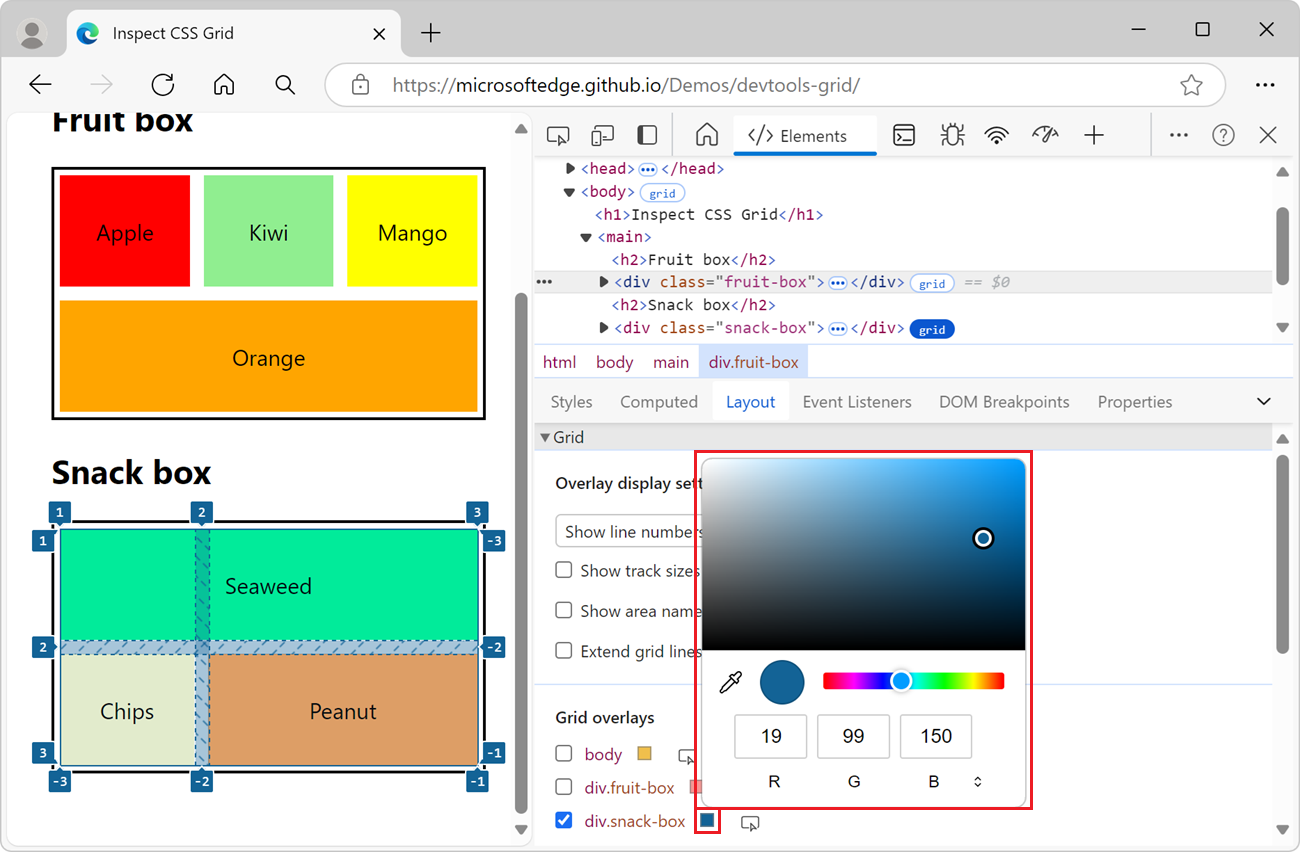
グリッド オーバーレイの色をカスタマイズする
カラー ピッカーを開き、グリッド オーバーレイの色をカスタマイズするには、グリッド オーバーレイの名前の横にあるボックスをクリックします。

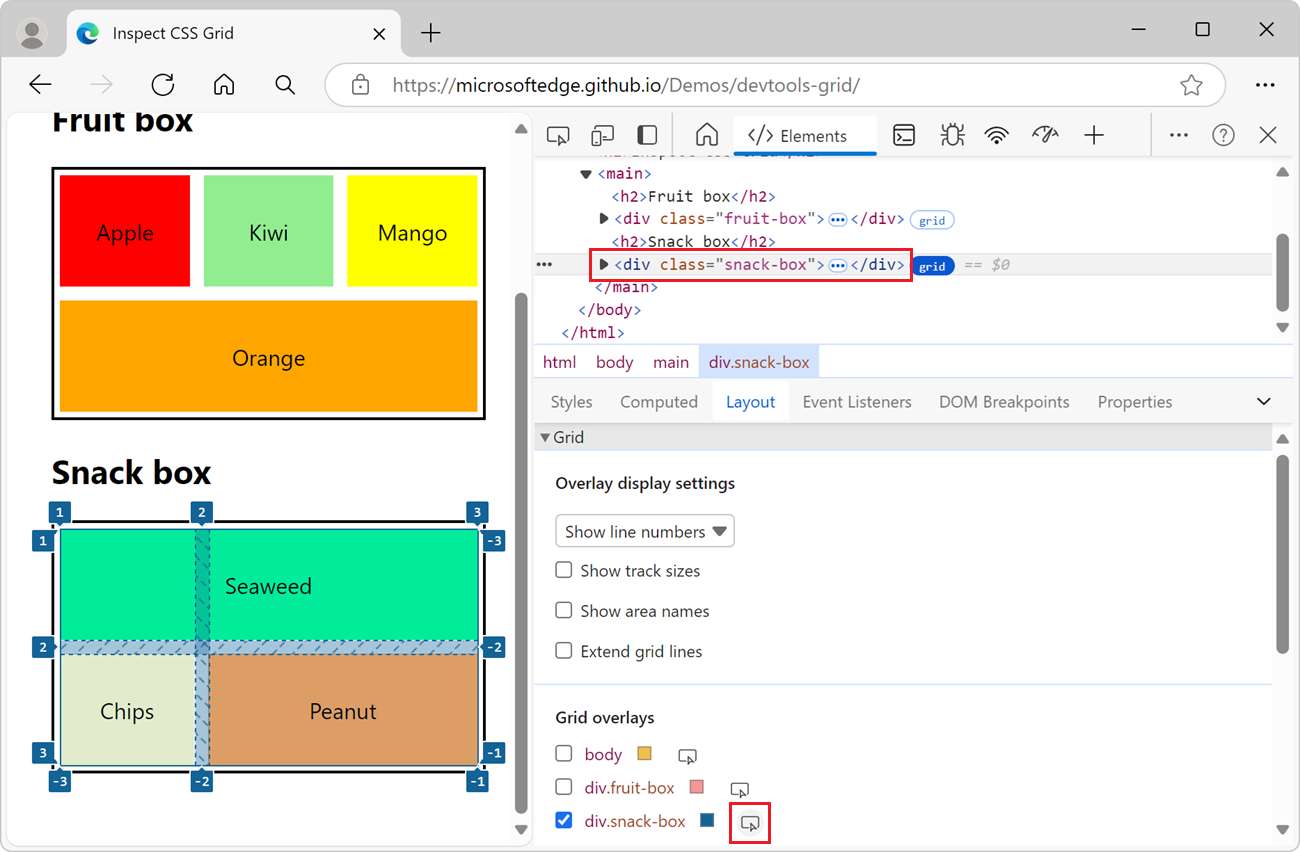
グリッドを強調表示する
要素ツールで HTML 要素を強調表示し、Web ページ上でスクロールするには、[要素] パネルの [要素の表示] ([![]() ] ) アイコンをクリックします。
] ) アイコンをクリックします。

注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページはこちらにあり、Jecelyn Yeen (開発者アドボケイト、Chrome DevTools) によって作成されています。
