[スタイル] ウィンドウで CSS フォントのスタイルと設定を編集する

文字体裁を操作しやすくするために、[スタイル] ウィンドウで視覚的なフォント エディターを使用できるようになりました。 フォント エディターを使用すると、フォント設定を変更できます。変更はすべて CSS に関する詳細な知識がなくても、ブラウザーですぐにレンダリングされます。 [要素] ツール>の [スタイル] タブの [フォント エディター]> アイコンは、次の 2 つの部分で構成されるフォント エディターを開きます。
- フォント ファミリ セレクター。
- CSS プロパティ エディター。
Web 上の文字体裁は、ユーザー エクスペリエンスの重要な部分です。 フォントが企業ブランドのガイドラインに従っていることを確認し、さまざまなデバイスでコンテンツが期待どおりに表示されるようにする必要があります。 テキストは、サイズと行の高さを使用して読みやすくする必要があります。 ユーザーは、個々のニーズに合わせてフォントのサイズを変更できます。
ユーザー デバイスで特定のフォントを使用できない場合は、フォールバック フォント オプションを指定する必要があります。
CSS では、近年の文字体裁のサポートが向上しています。 テキストのサイズを定義するために、多数の異なる CSS ユニットを使用できます。 フォント サイズ、間隔、行の高さ、およびその他の文字体裁機能を制御するために、いくつかの CSS プロパティを使用できます。
現在、 スタイル ウィンドウ内の [新しいフォント エディターを有効にする] 機能は試験段階であり、 Microsoft Edge 開発者ツールで有効にする必要があります。
[ スタイル ] ウィンドウ内の CSS (フォント定義またはインライン スタイル) には、[ フォント エディター] アイコンがあります。 ビジュアル フォント エディターを開くには、[ フォント エディター ] アイコンをクリックします。
![]()
[スタイル] ウィンドウの上部にフォント エディターが開きます。
![[スタイル] ウィンドウの上部にフォント エディターが開きます](edit-fonts-images/font-editor-open.png)
ビジュアル フォント エディター のすべてのフィールドは、[ スタイル ] ウィンドウの CSS の値から設定されます。 たとえば、line-height定義は [スタイル] ウィンドウで に160%設定されているため、行の高さテキスト フィールドに が表示160され、単位ドロップダウン リストに が%表示されます。 また、スライダーはテキスト フィールドの値と一致するように自動的に設定されます。
フォント ファミリ セレクター
フォント ファミリ セレクターは、ビジュアル フォント エディターの上部にあります。 CSS ルールのフォントを選択するには、CSS エディターで フォント ファミリ セレクターを使用します。 CSS ルールごとにメイン フォントとフォールバック フォントを選択できます。
[スタイル] ウィンドウの上部に [フォント エディター] が開き、[フォント ファミリ] セレクターが強調表示されています。
![[スタイル] ウィンドウの上部で [フォント エディター] が開き、[フォント ファミリ] セレクターが強調表示されています](edit-fonts-images/font-editor-font-family.png)
[フォント ファミリ] ドロップダウン リストを使用してフォントを選択します。 フォントは、次の 4 つのグループに編成されています。
- 計算されたフォント。これは、[ スタイル ] ウィンドウのスタイルシートで使用できるフォントです。
- システム フォント。現在のオペレーティング システムで使用できるフォントです。
- または
sans-serifなどのserif汎用フォント ファミリ。 - 、、、
unsetなどのinheritinitialグローバル値。
[スタイル] ウィンドウの上部に [フォント エディター] が開き、[フォント ファミリ] セレクターが強調表示されています。
![[スタイル] ウィンドウの上部でフォント エディターが開き、[フォント ファミリ] セレクターが強調表示されています](edit-fonts-images/font-editor-font-family-list.png)
フォントを選択すると、フォールバック フォントを選択するための別のドロップダウン メニューが表示されます。 最大 8 つのフォールバック フォントを選択できます。 フォントを削除するには、[フォント ファミリの削除 ] アイコンをクリックします。
注:
フォント ファミリのグローバル値を選択した場合、CSS にはフォールバックがないため、別のドロップダウン メニューは表示されません。
CSS プロパティ エディター
CSS フォント プロパティは、ビジュアル フォント エディターの下部で変更できます。 任意の UI コントロールを使用して、フォント サイズ、行の高さ、フォントの太さ、文字間隔を変更できます。 変更内容はブラウザーですぐに適用されます。
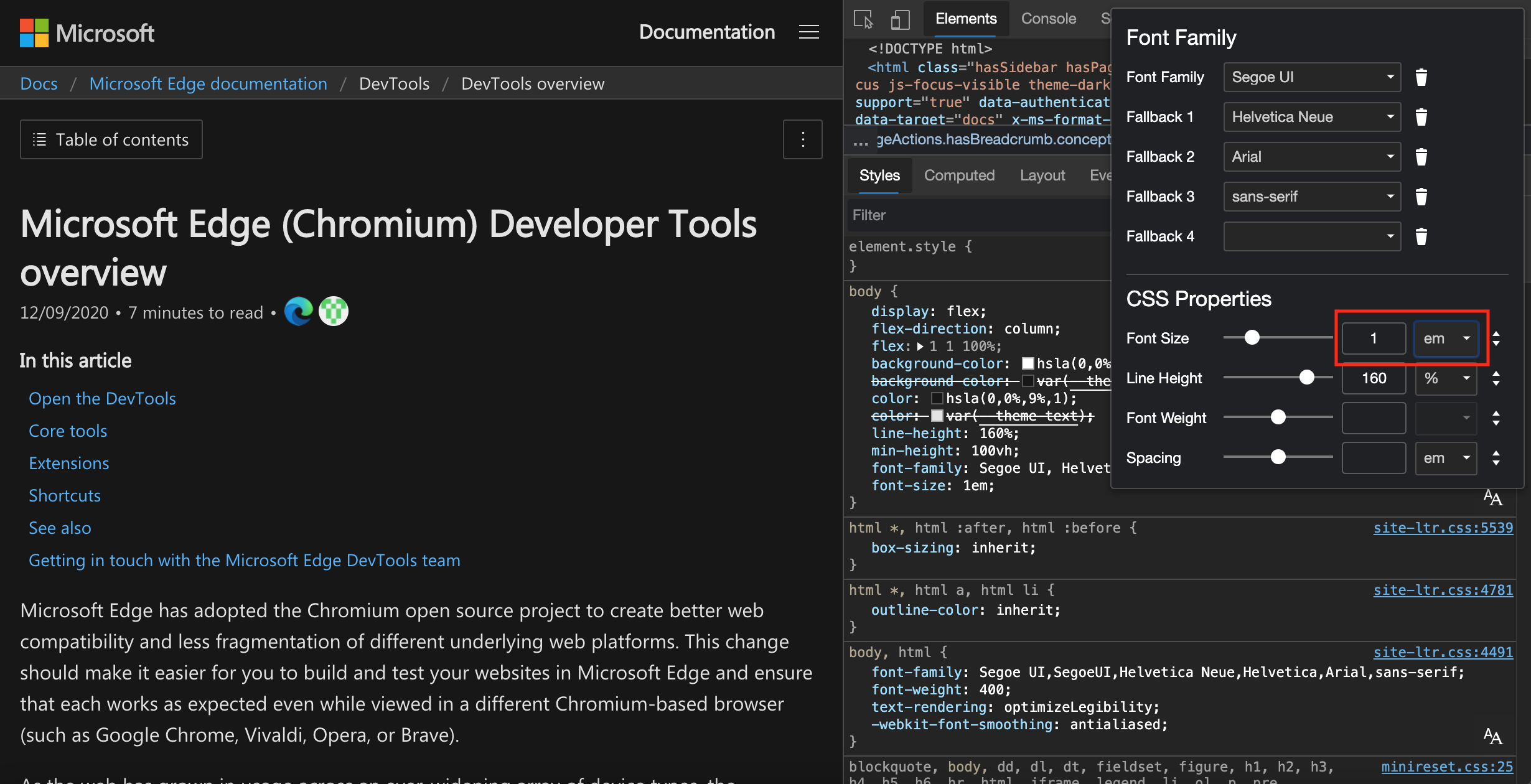
[スタイル] ウィンドウの上部に [フォント エディター] が開き、CSS プロパティが強調表示されています。
![[スタイル] ウィンドウの上部に [フォント エディター] が開き、CSS プロパティが強調表示されています](edit-fonts-images/font-editor-css-properties.png)
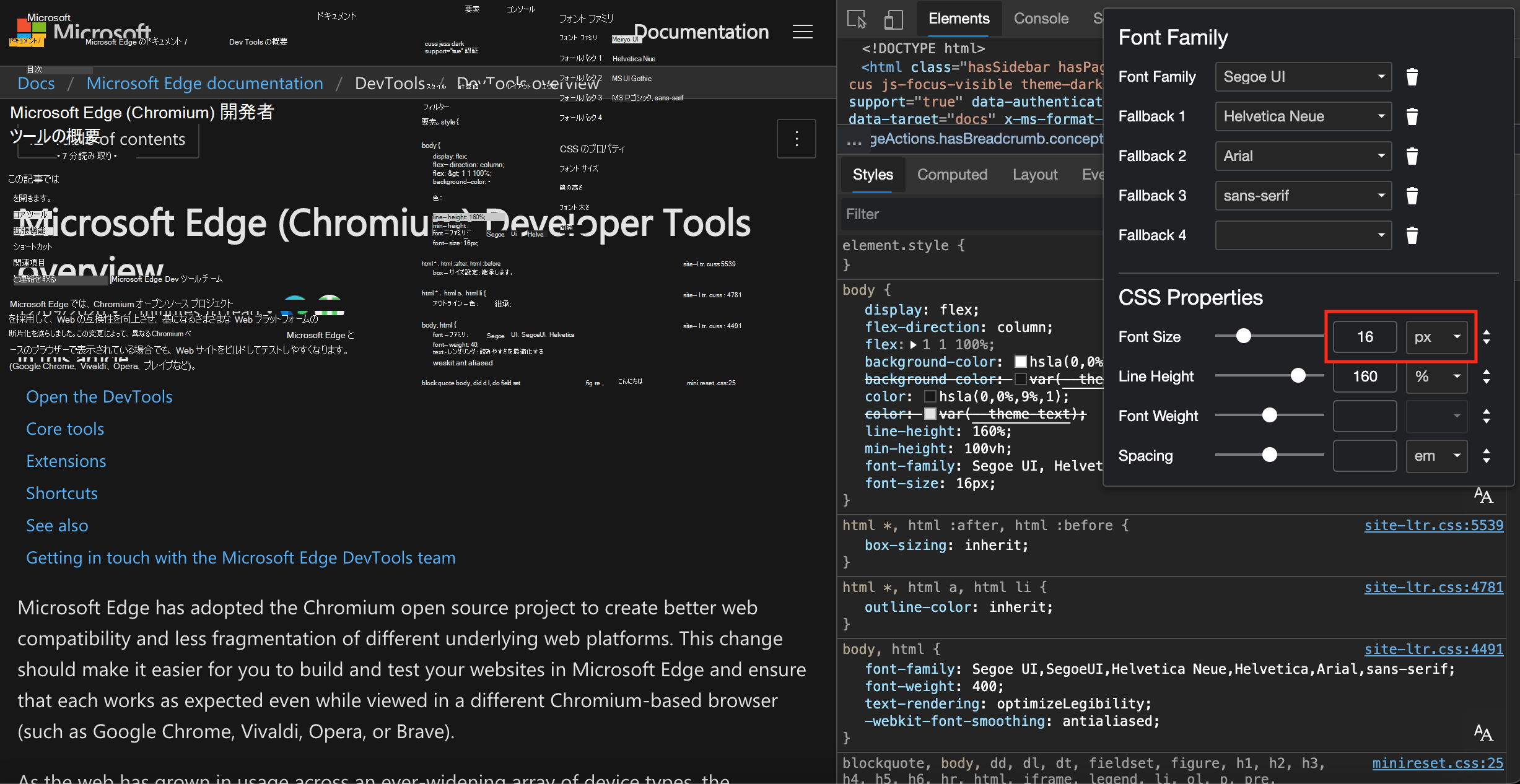
ビジュアル フォント エディターを使用して CSS ユニットを変換することもできます。 たとえば、[ フォント サイズ ] スライダーが最初に に設定されている CSS ルールでツールを 16 pixels使用できます。 次に、ユニットドロップダウン リストを使用し、値 emを選択します。
1 em表示される は と16 pixels等しくなります。
フォント サイズを に変更します 16 pixels。

変換するユニットドロップダウン リストを em開きます。

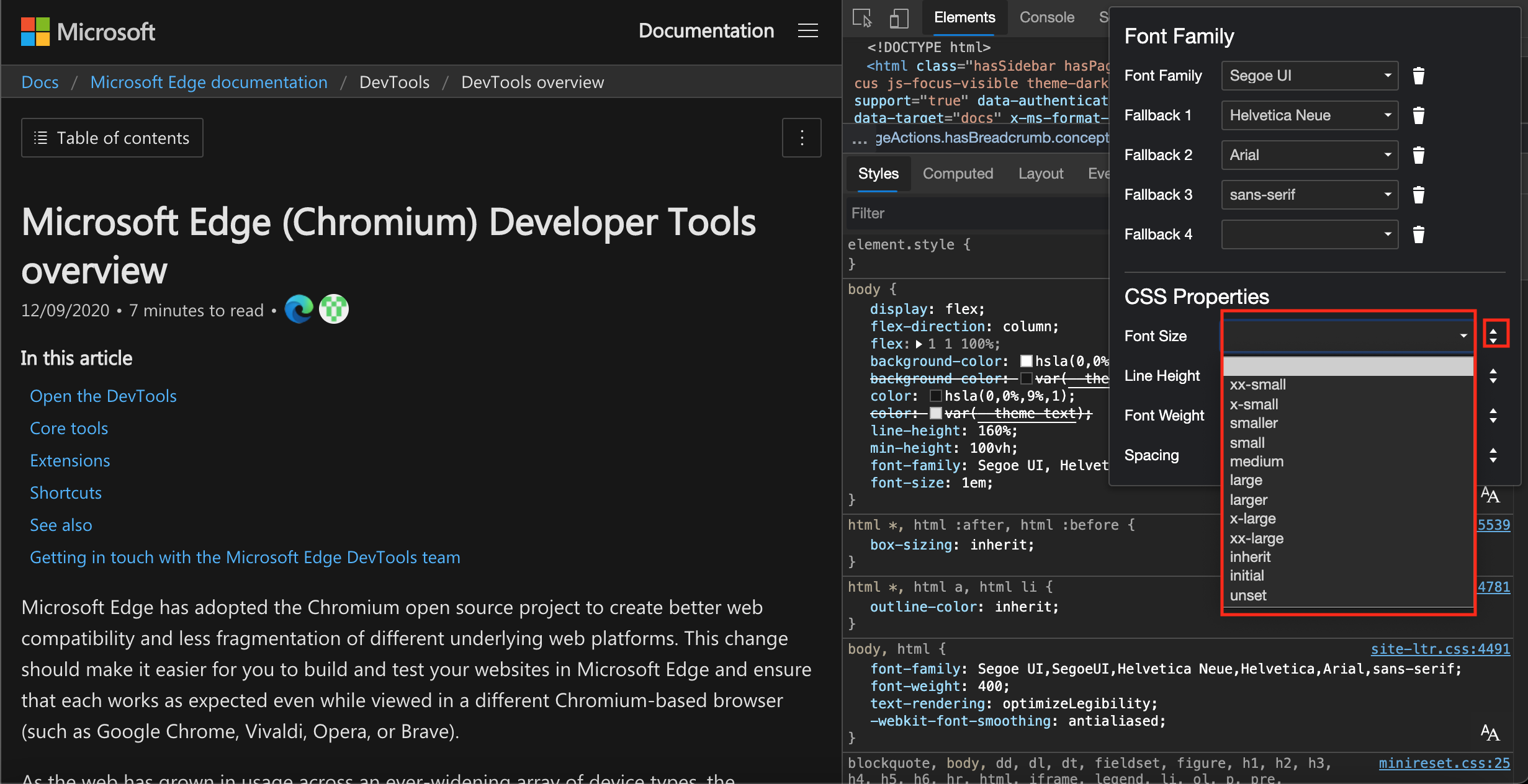
ユニット ドロップダウン リストには、使用可能なすべての数値 CSS ユニットが表示されます。 フォント サイズ、行の高さ、フォントの太さ、間隔はすべて異なる単位を使用します。 テキスト ボックスにフォーカスがある場合は、 キーと arrow down キーをarrow up押して設定を微調整できます。 キーボードでスライダーを使用するには、 キーと arrow down キーをarrow left押します。
CSS プロパティ エディターには、事前設定されたキーワードも含まれています。 プリセットキーワードを使用するには、右側のアイコンを Toggle Input Type クリックします。 UI が変更され、プリセット キーワードのドロップダウン リストが表示されます。 スライダーやその他の UI コントロールを使用して UI に戻るには、アイコンをもう Toggle Input Type 一度クリックします。
プリセット キーワード インターフェイスを開く: