Edge で Copilot を使用してソース コードを説明する
Microsoft Edge DevTools の ソース ツールは、ソース コードを理解するのに役立つ Microsoft Edge の Copilot と統合されています。
Web ページを検査するときに、[ ソース ] ツールに表示されるソース コードに関する詳細情報が必要になる場合があります。 次のコード行を説明する機能を使用すると、Edge の Copilot のソース コードに関する詳細情報を取得できます。

サポートされるシナリオ
この機能は標準のブラウザー ウィンドウで使用するための機能であり、次のシナリオでは使用できません。
- InPrivate ウィンドウでの参照。 InPrivate の詳細については、「 Microsoft Edge で InPrivate を参照する」を参照してください。
- Microsoft Edge でキッズ モードで閲覧する。 キッズ モードの詳細については、「 Microsoft Edge のキッズ モードの詳細」を参照してください。
- Microsoft Edge WebView2 コントロールで DevTools を使用する。 WebView2 アプリを使用した DevTools の詳細については、「 Microsoft Edge DevTools を使用して WebView2 アプリをデバッグする」を参照してください。
- スタンドアロンのプログレッシブ Web アプリ ウィンドウでの DevTools の使用。
Edge で Copilot を有効にする
この説明機能を使用するには、Edge で Copilot を有効にします。
Microsoft Edge にサインインします。 「 サインインしてデバイス間で Microsoft Edge を同期する」を参照してください。
ブラウザー ツール バーの右上隅
![に Copilot アイコン (ブラウザー ツール バーの [Copilot] アイコン](copilot-explain-source-code-images/copilot-icon.png) ) が表示されていることを確認します。 そうでない場合は、Microsoft Edge で [設定など] を選択します (...) >設定>サイドバー>Copilot を選択し、[ Show Copilot]\(コピロットの表示 \) トグルをオンにします。
) が表示されていることを確認します。 そうでない場合は、Microsoft Edge で [設定など] を選択します (...) >設定>サイドバー>Copilot を選択し、[ Show Copilot]\(コピロットの表示 \) トグルをオンにします。
ソース コードについて説明する
ソース ツールで Copilot を使用してコードを説明するには:
説明するソース コードを含む Web ページを開きます。 たとえば、新しいウィンドウまたはタブで TODO アプリ のデモ ページを開きます。
DevTools を開くには、Web ページを右クリックし、[ 検査] を選択します。 または、 Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押します。 DevTools が開きます。
DevTools の アクティビティ バーで、[ ソース ] タブを選択します。そのタブが表示されない場合は、[ その他のツール ] (
 ) ボタンをクリックします。
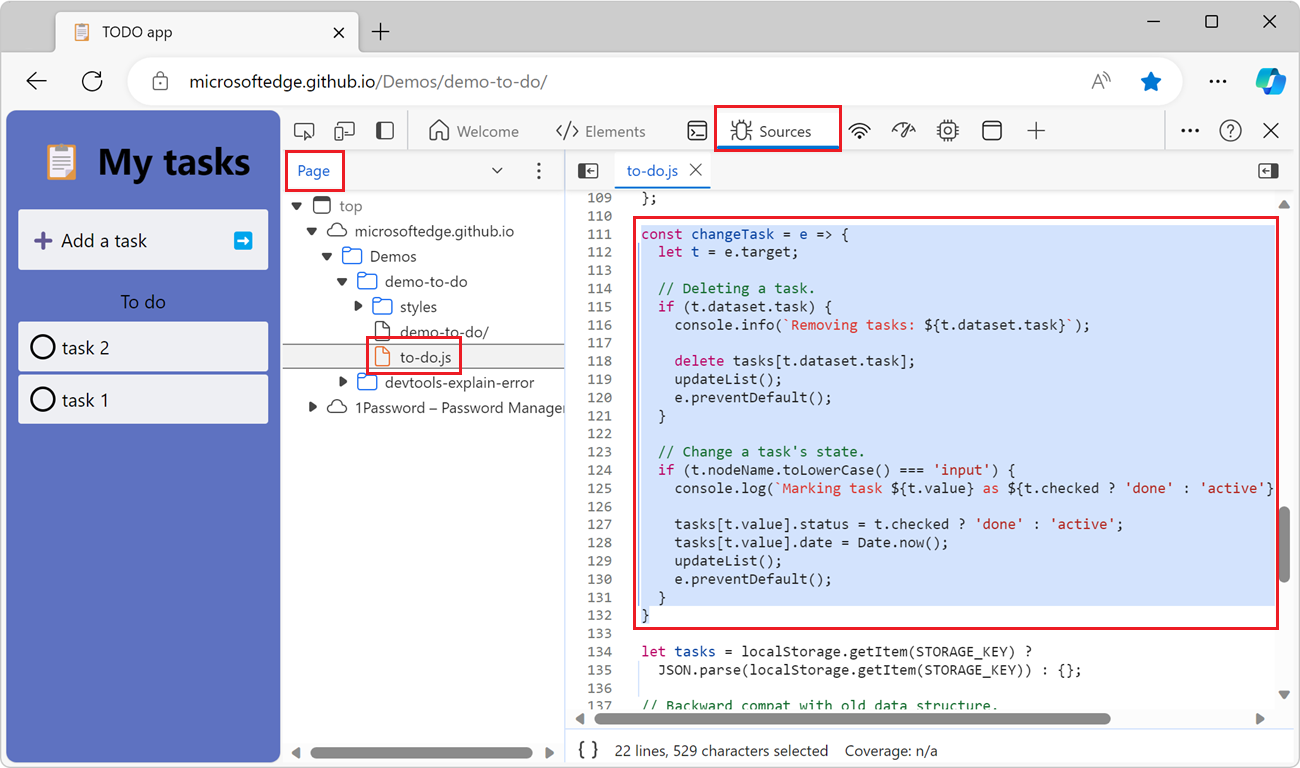
) ボタンをクリックします。[ソース] ツールの [ページ] タブで、ファイルを選択します
to-do.js。 そのファイルのソース コードが [エディター] ウィンドウに表示されます。ファイル内のコードを数行選択します
to-do.js。 たとえば、関数の内容をchangeTask選択します。
コードを右クリックし、[ Copilot: Explain these lines of code]\(次のコード行について説明する\) を選択します。
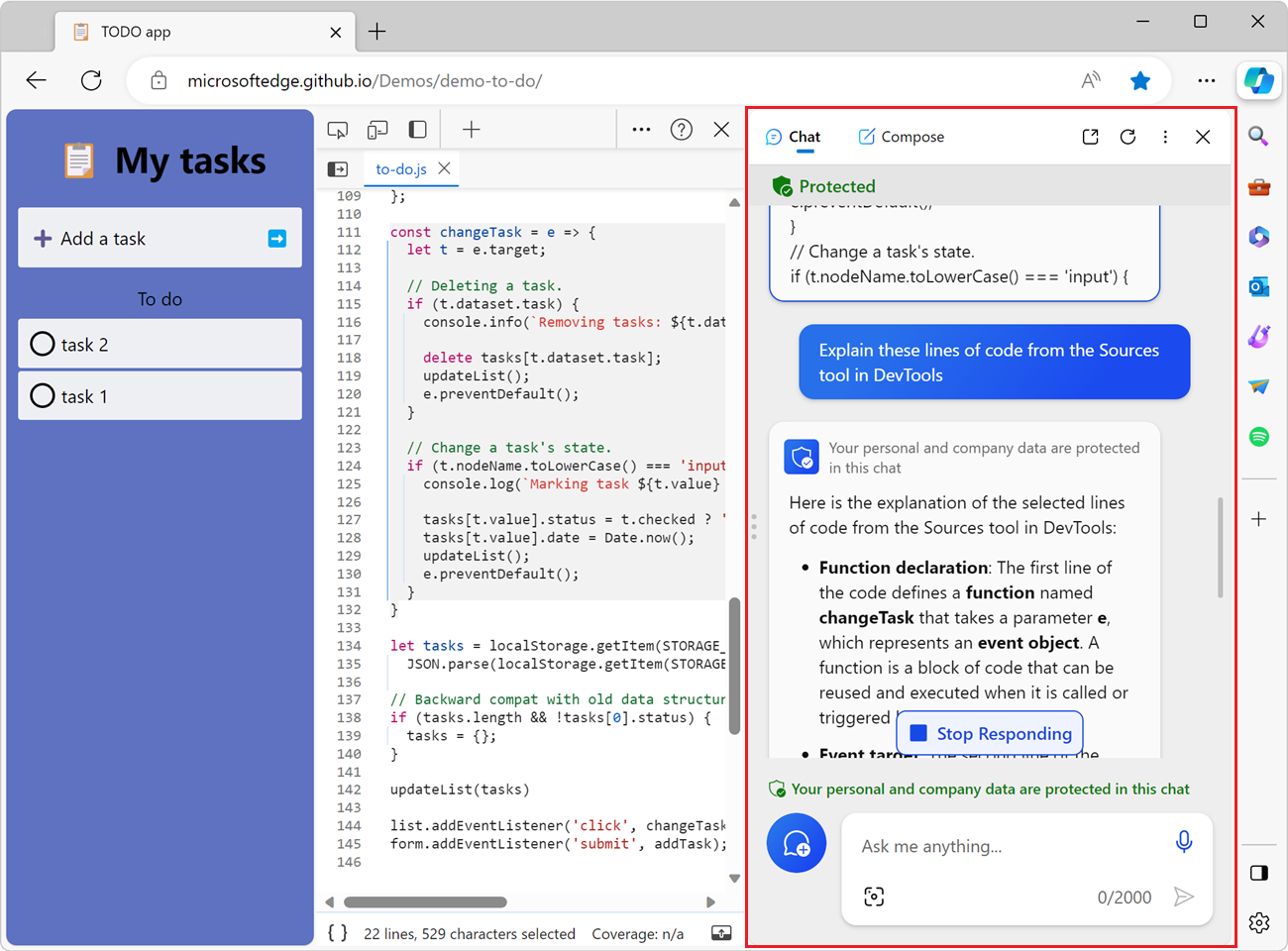
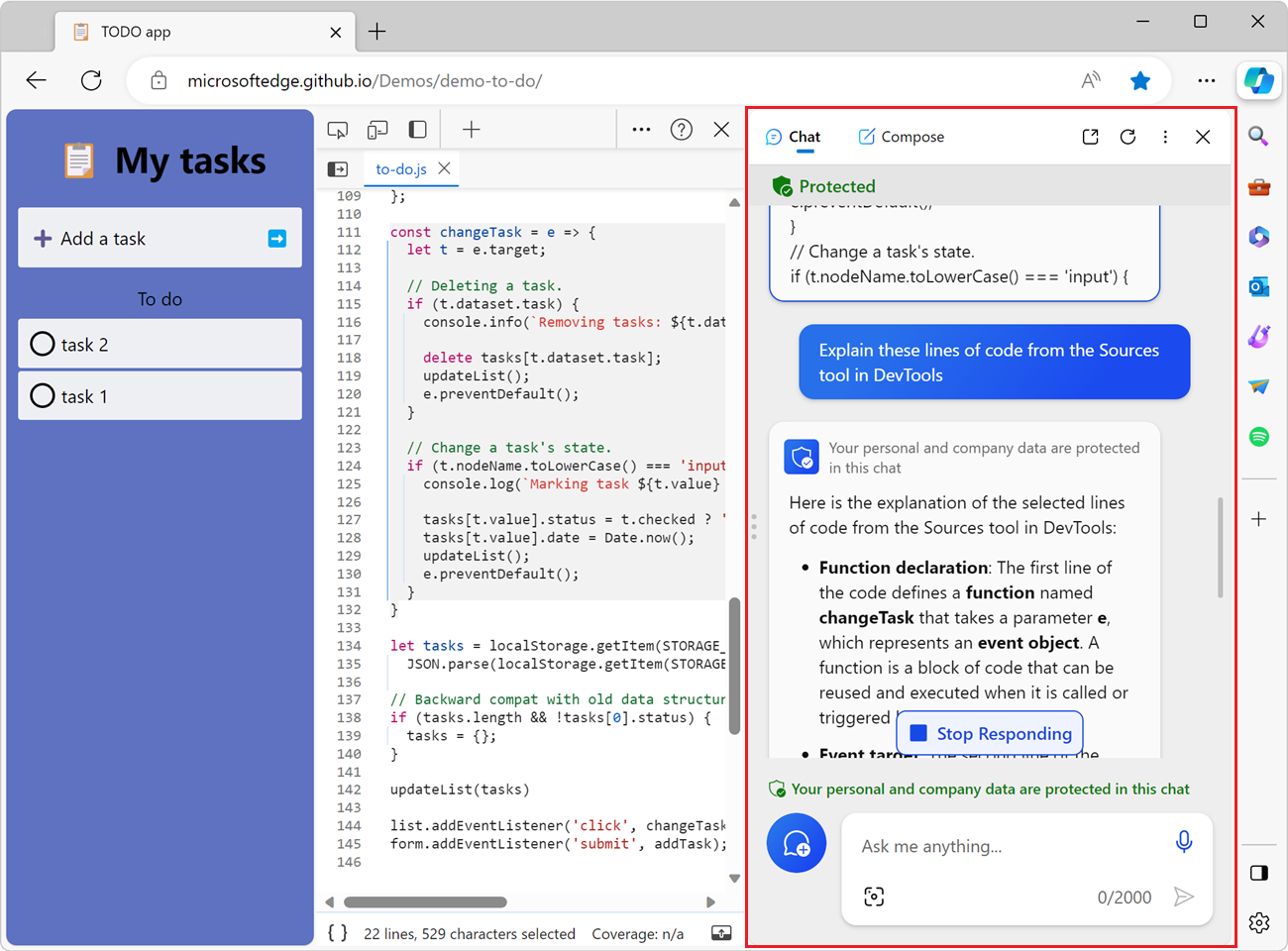
Microsoft Edge サイドバーで Copilot が開き、ソース コード、 DevTools のソース ツールからこれらのコード行を説明 するメッセージ、ソース コードを説明する応答が表示されます。

ソース コードの詳細を取得するには、Copilot で追加の質問を入力します。
フィードバックの提供
上記の機能を使用するときに Edge の Copilot が提供する応答は自動的に生成されるため、驚きや間違いが発生する可能性があります。 応答の品質と精度のレベルは常に向上していますが、正しくない応答が表示される場合は、「 Edge 実験の Copilot のエラーとソース コードの説明に関するフィードバック」のコメントを追加して、お知らせください。