ローカル コピーを使用して Web ページ リソースをオーバーライドする ([オーバーライド] タブ)
場合によっては、Web ページに対して考えられるいくつかの修正を試す必要がありますが、ソース ファイルにアクセスできない場合や、ページを変更するには、遅くて複雑なビルド プロセスが必要です。 DevTools では、あらゆる種類の問題をデバッグして修正できます。 ただし、変更は保持されません。ローカル ファイルを更新すると、すべての作業が失われます。 ソース ツールのオーバーライド機能は、この問題を解決するのに役立ちます。
現在の Web ページのリソースを取得し、ローカルに保存できるようになりました。 Web ページを更新すると、ブラウザーはサーバーからリソースを読み込まれません。代わりに、ブラウザーはサーバー リソースをリソースのローカル コピーに置き換えます。
オーバーライドを格納するローカル フォルダーを設定する
などの https://microsoftedge.github.io/Demos/demo-to-do/Web ページを右クリックし、[ 検査] を選択します。 DevTools が開きます。
[ ソース ] (
![[ソース] アイコン](overrides-images/sources-tool-icon.png) ) ツールを選択します。
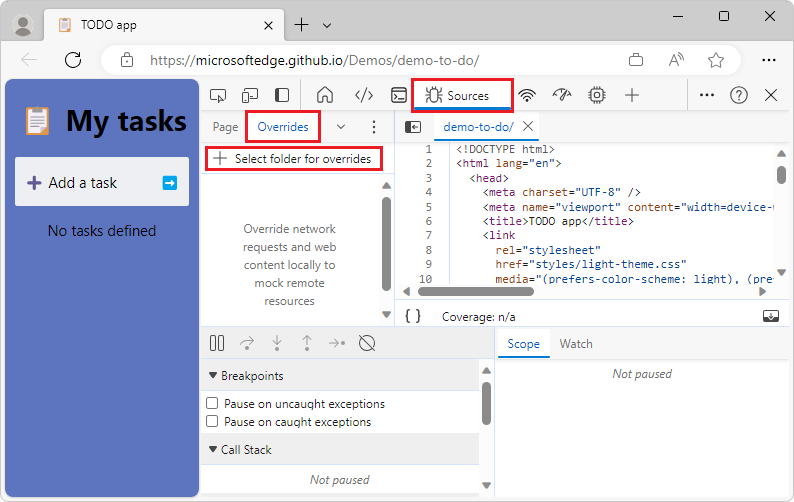
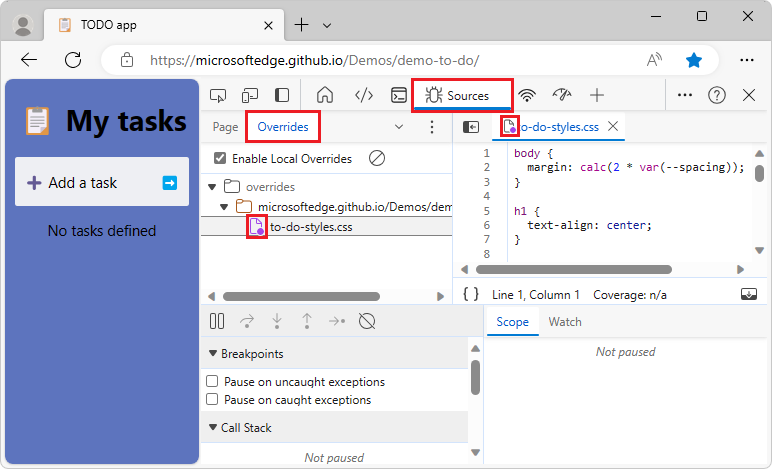
) ツールを選択します。左側の [ ナビゲーター ] ウィンドウで、[ オーバーライド ] タブ ([ ページ ] タブでグループ化) をクリックします。必要に応じて、[ その他のタブ (v)] ボタンをクリックします。

[オーバーライド] タブ を 選択し、もう一度 [ その他のタブ ] ボタンをクリックしてタブを折りたたみます。
![[オーバーライド] タブの選択](overrides-images/javascript-overrides-menu.png)
[+ フォルダーの選択] をクリックしてオーバーライドします。

ファイル ナビゲーション ダイアログで、置き換えるリソース ファイルを格納するローカル コンピューター上のフォルダー (など
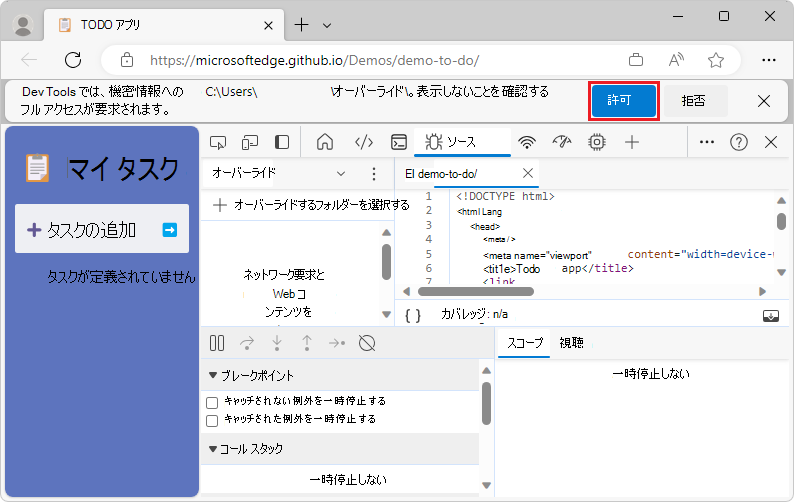
C:\Users\myusername\overrides) を選択し、[ フォルダーの選択 ] ボタンをクリックします。DevTools は、フォルダーへのフル アクセス権が必要であり、機密情報を表示してはならないことを警告します。

[ 許可 ] ボタンをクリックします。
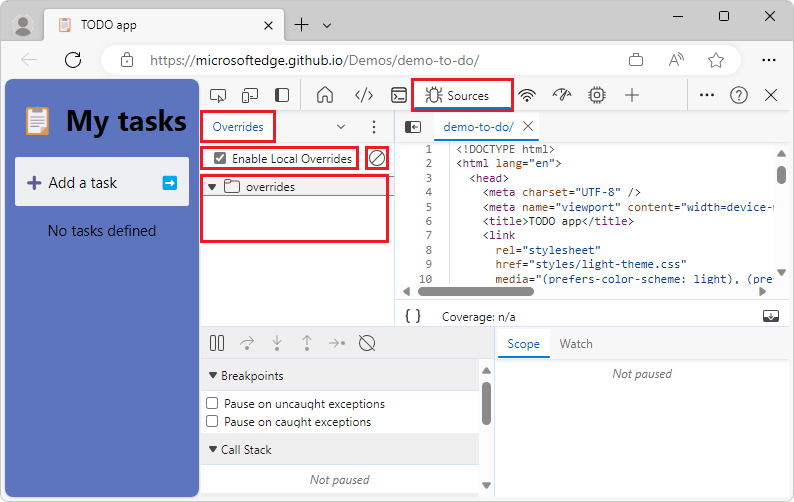
[オーバーライド] タブ の [ ローカルオーバーライドを有効にする] の横にチェックボックスが表示されます。 [ローカルオーバーライドを有効にする] の右側には、ローカルオーバーライド設定を削除できる [構成のクリア] アイコンがあります。 これで、フォルダーの設定が完了し、ライブ リソースをローカル リソースに置き換える準備が整いました。

Overrides フォルダーへのファイルの追加
次に、次のように、Overrides フォルダーにファイルを追加します。 この例では、CSS ファイルを追加します。
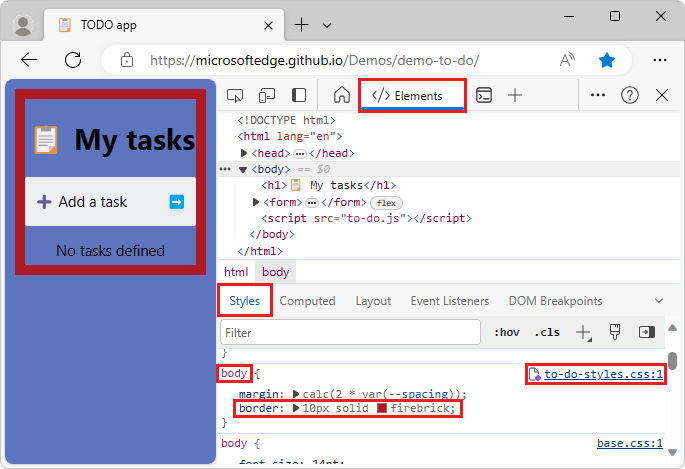
[要素] ツールを選択し、[ スタイル] タブで、 などの
to-do-styles.cssCSS ファイルの名前をクリックします。![[スタイル] インスペクターでファイルを選択する](overrides-images/javascript-overrides-select-css-file.png)
[ソース] ツールが開き、選択したファイルがエディター ウィンドウのタブで開きます。
エディター ウィンドウで、 to-do-styles.css などのファイルのタブを右クリックし、[ コンテンツのオーバーライド] を選択します。
![ファイル名を右クリックし、[上書きのために保存] を選択します](overrides-images/javascript-overrides-save-for-overrides.png)
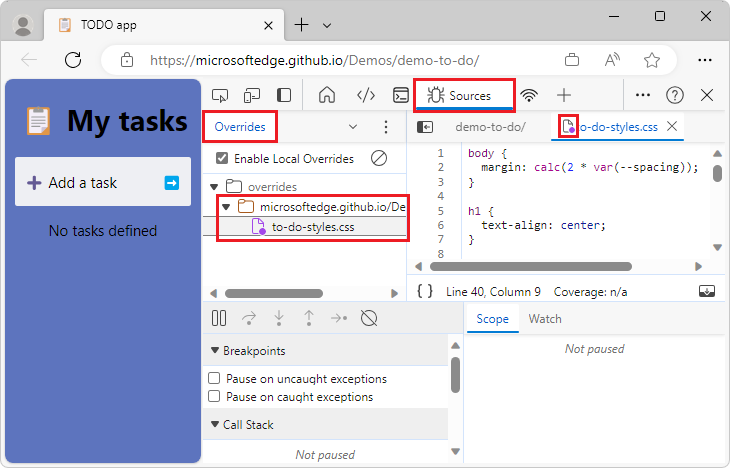
ファイルのタブに紫色のドットが付いたページ アイコンが追加され、[ オーバーライド ] タブにファイルが追加されます。

この例では、ファイルは次のように表示されます。
microsoftedge.github.io/Demos/demo-to-do/styles > to-do-styles.cssファイルは、オーバーライド フォルダー (など) にある新しいディレクトリに
C:\Users\myusername\overrides格納されます。エクスプローラーまたは Finder で、DevTools がファイルの URL (microsoftedge.github.io など) を使用してという名前のサブフォルダーを作成し、適切なディレクトリ構造 (など
C:\Users\myusername\overrides\microsoftedge.github.io\Demos\demo-to-do\styles) が含まれていることを確認します。 オーバーライドするファイルは、このディレクトリに格納されます。[ソース] ツールのエディター ウィンドウで、紫色のドットが付いたページ アイコンがファイルのタブに追加されます。紫色のドットは、ファイルが Web サーバーから返されるファイルをオーバーライドするローカル ファイルであることを示します。

オーバーライド ファイルを使用してスタイルを変更する
上記の手順に進み、ローカルオーバーライド CSS ファイル (この例では) を使用して、 to-do-styles.cssWeb ページのスタイルを変更できるようになりました。 次のように、レンダリングされた Web ページ本文の周囲に太い赤い罫線を追加します。
DevTools で、 要素 (
 ) ツールを選択し、[ スタイル ] タブが選択されていることを確認します。
) ツールを選択し、[ スタイル ] タブが選択されていることを確認します。次の CSS スタイル プロパティをコピーし、次のような
to-do-styles.cssCSS オーバーライド ファイル内の既存bodyの要素 CSS ルールに貼り付けます。border: 10px solid firebrick
レンダリングされた Web ページの本文の周囲に太い赤い ("firebrick") 罫線が追加され、変更された CSS ファイルが自動的にコンピューターの Overrides ディレクトリに保存されます。
Web ページを更新します。
ローカル オーバーライド ファイルを使用する代わりに Web サーバーから返される CSS ファイルをレンダリングする場合と同様に、太い赤い罫線は表示されたままで、作業は失われません。
他のタブまたはツール内からオーバーライドにファイルを追加する
上から進み、[ ソース ] (
![[ソース] アイコン.](overrides-images/sources-tool-icon.png) ) ツールを選択し、左側の [ ページ ] タブ ([ 上書き ] タブでグループ化) を選択します。
) ツールを選択し、左側の [ ページ ] タブ ([ 上書き ] タブでグループ化) を選択します。ページのリソース ファイルのツリーで、 styles フォルダーを展開します。 ([ オーバーライド ] タブを使用して) overrides フォルダーに既に配置されているファイル (など
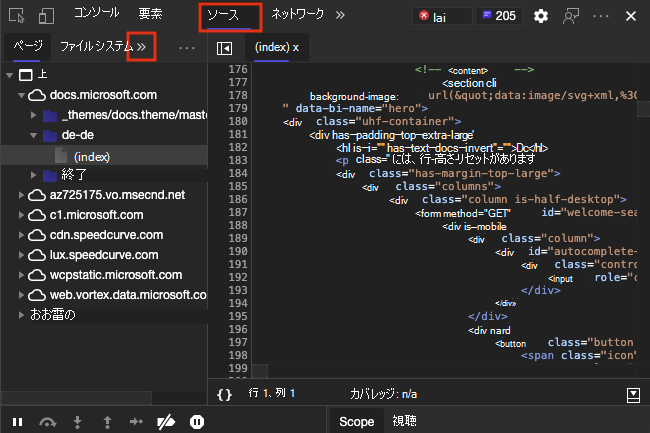
to-do-styles.css) には、アイコンに紫色のドットが表示されます。(インデックス) () など、別の
index.htmlファイルを右クリックし、[コンテンツのオーバーライド] を選択します。![[ソース] ツールからオーバーライドするファイルを選択する](overrides-images/javascript-overrides-safe-from-sources.png)
[ソース] ツールの [ページ] タブと [オーバーライド] タブで、ファイルのアイコンが紫色のドット (など
index.html) のページ アイコンに変わり、ファイルがローカル ドライブの Overrides ディレクトリに追加されます。ネットワーク (
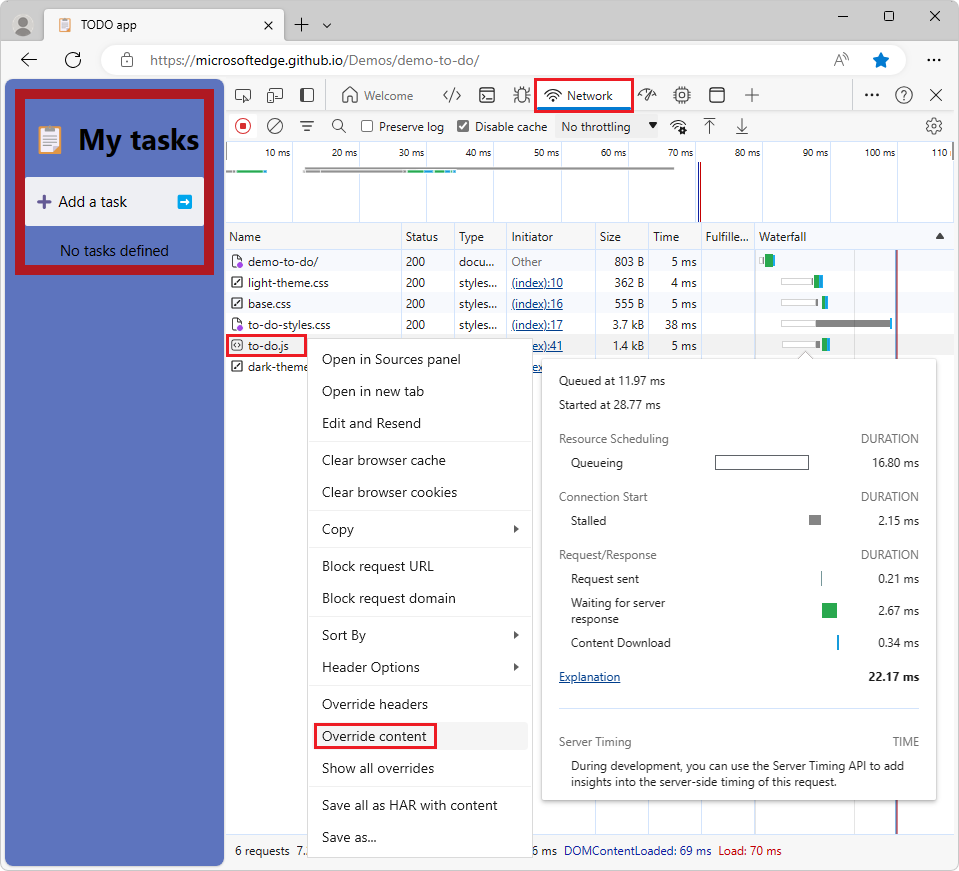
 ) ツールを選択し、Web ページのリソース ファイル (to-do.jsなど) を右クリックし、[コンテンツのオーバーライド] を選択します。
) ツールを選択し、Web ページのリソース ファイル (to-do.jsなど) を右クリックし、[コンテンツのオーバーライド] を選択します。
DevTools UI 全体で、ファイルのアイコンが紫色のドット (など
to-do.js) のページ アイコンに変わり、ファイルがローカル ドライブの Overrides ディレクトリに追加されます。オーバーライドが有効な場合、Web サーバーから返されるリソース ファイルではなく、Overrides フォルダー内のコンピューターにあるリソース ファイルが使用されます。
オーバーライドの双方向の相互作用
DevTools の ソース ツールで提供されているエディター、またはファイルを変更する任意のエディターを使用します。 変更は、overrides フォルダー内のファイルにアクセスするすべての製品で同期されます。