キャッシュ データの表示
このガイドでは、DevTools を使用して キャッシュ データを検査する方法について説明します。
HTTP キャッシュ データを検査するには、ネットワーク ツールで、ネットワーク ログの [サイズ] 列を使用します。 「 ネットワーク アクティビティ の 検査」の「ネットワーク アクティビティをログに記録する」を参照してください。
キャッシュ データの表示
F12 または Ctrl + Shift + I (Windows、Linux) または Command + Option + I (macOS) を押して DevTools を開きます。
DevTools の アクティビティ バーで、[ アプリケーション ] タブを選択します。そのタブが表示されない場合は、 その他のツール (
 ) ボタンをクリックし、[ アプリケーション] をクリックします。
通常、[マニフェスト] ウィンドウは既定で開きます。
) ボタンをクリックし、[ アプリケーション] をクリックします。
通常、[マニフェスト] ウィンドウは既定で開きます。![[マニフェスト] ウィンドウ](cache-images/storage-application-manifest.png)
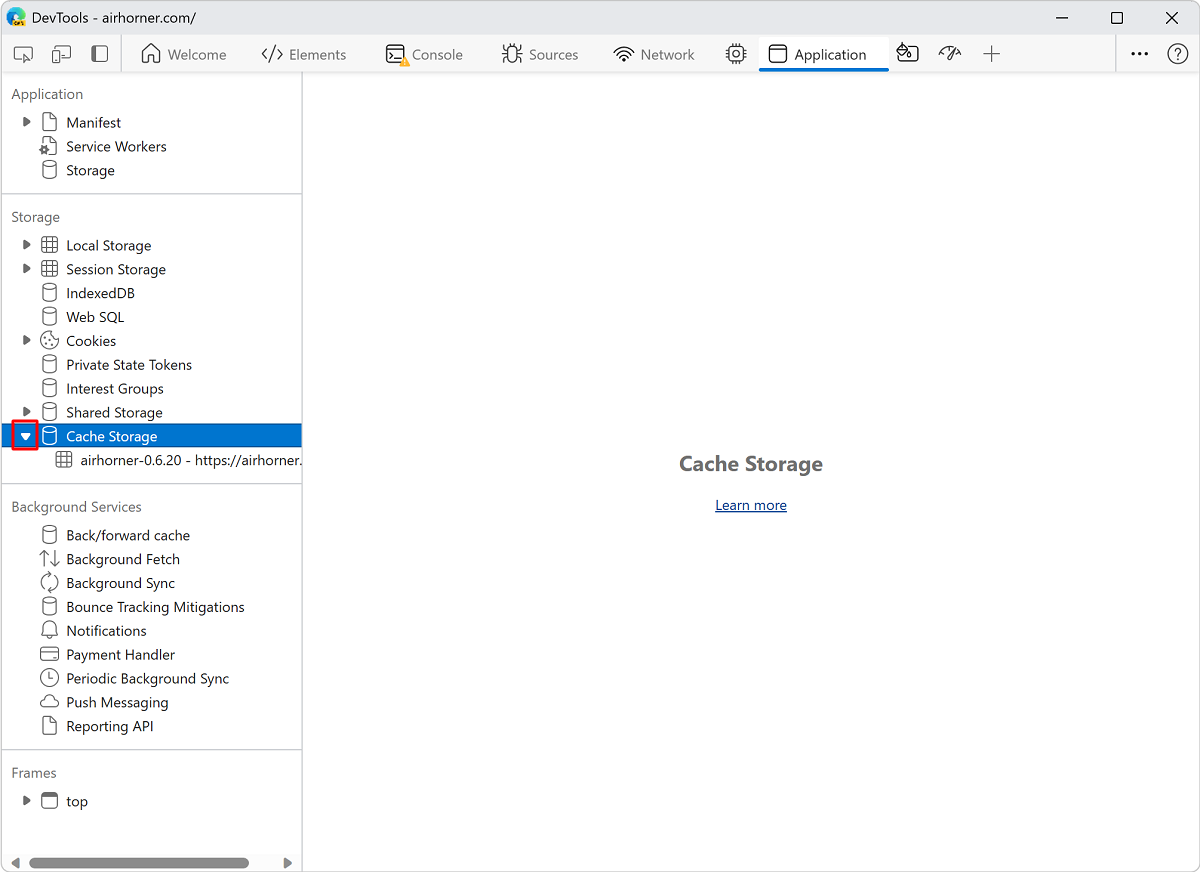
[ キャッシュ ストレージ ] セクションを展開して、使用可能なキャッシュを表示します。

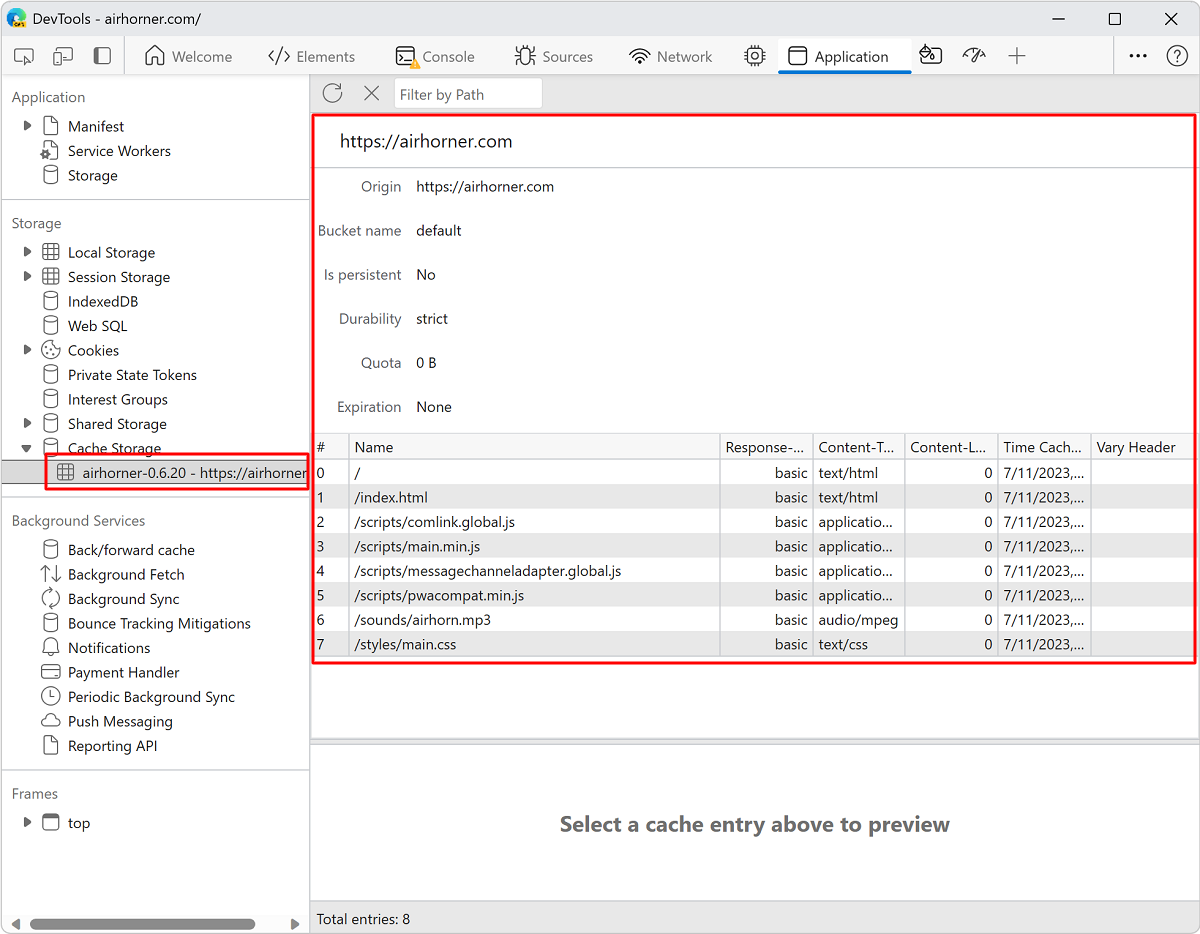
キャッシュをクリックして内容を表示します。

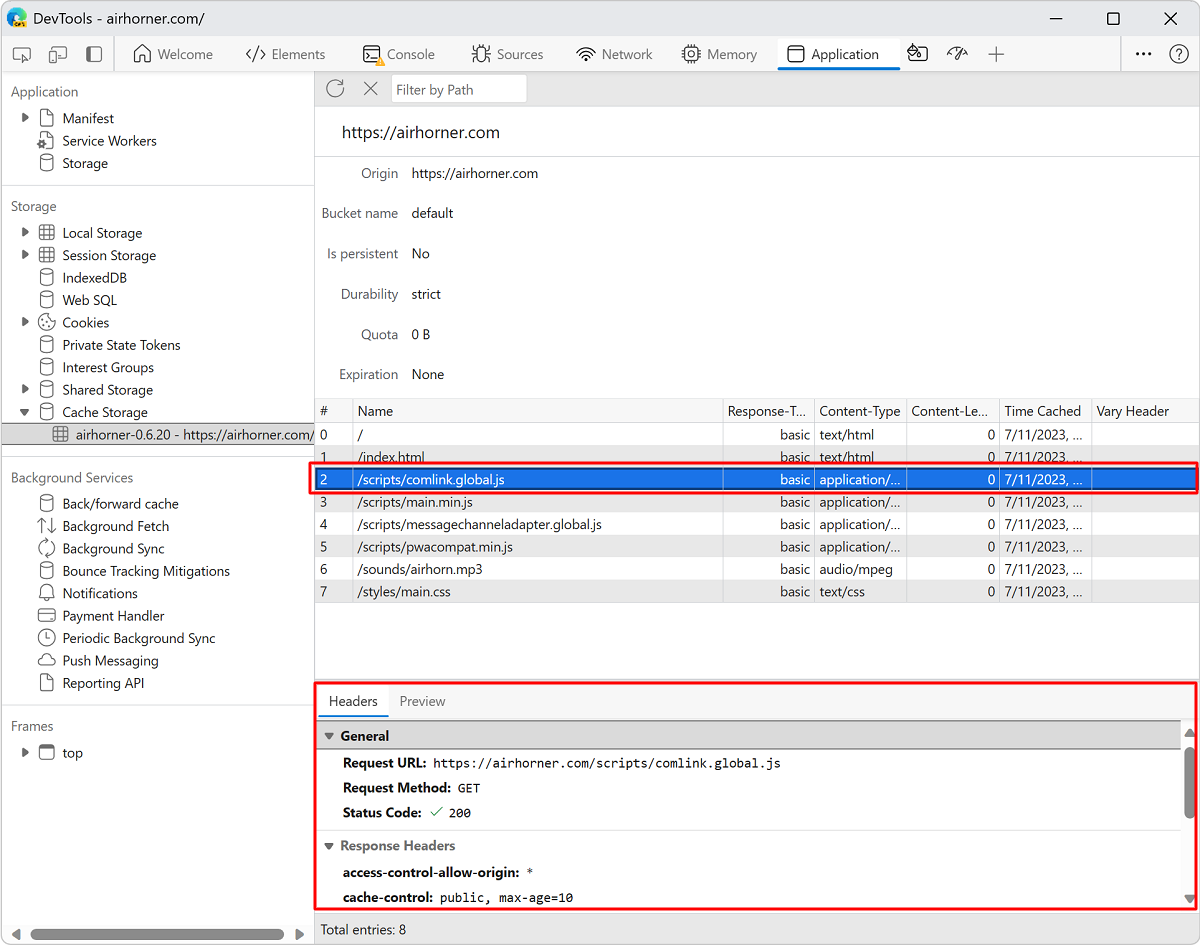
リソースをクリックして、表の下のセクションの HTTP ヘッダーを表示します。

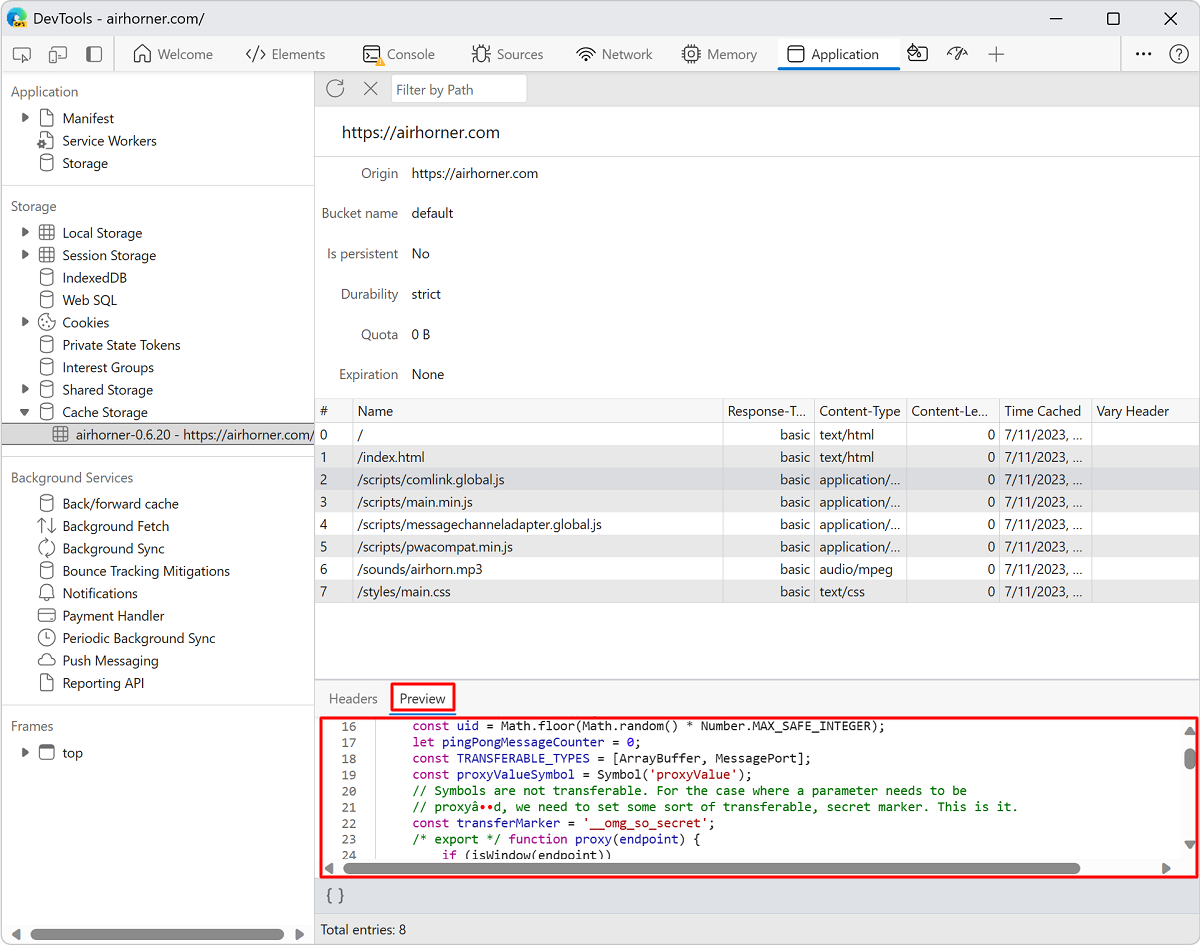
[ プレビュー ] をクリックして、リソースの内容を表示します。

キャッシュ データ ストレージ クォータの詳細については、「プログレッシブ Web Appsのデバッグ」の「クォータ使用量」セクションを参照してください。
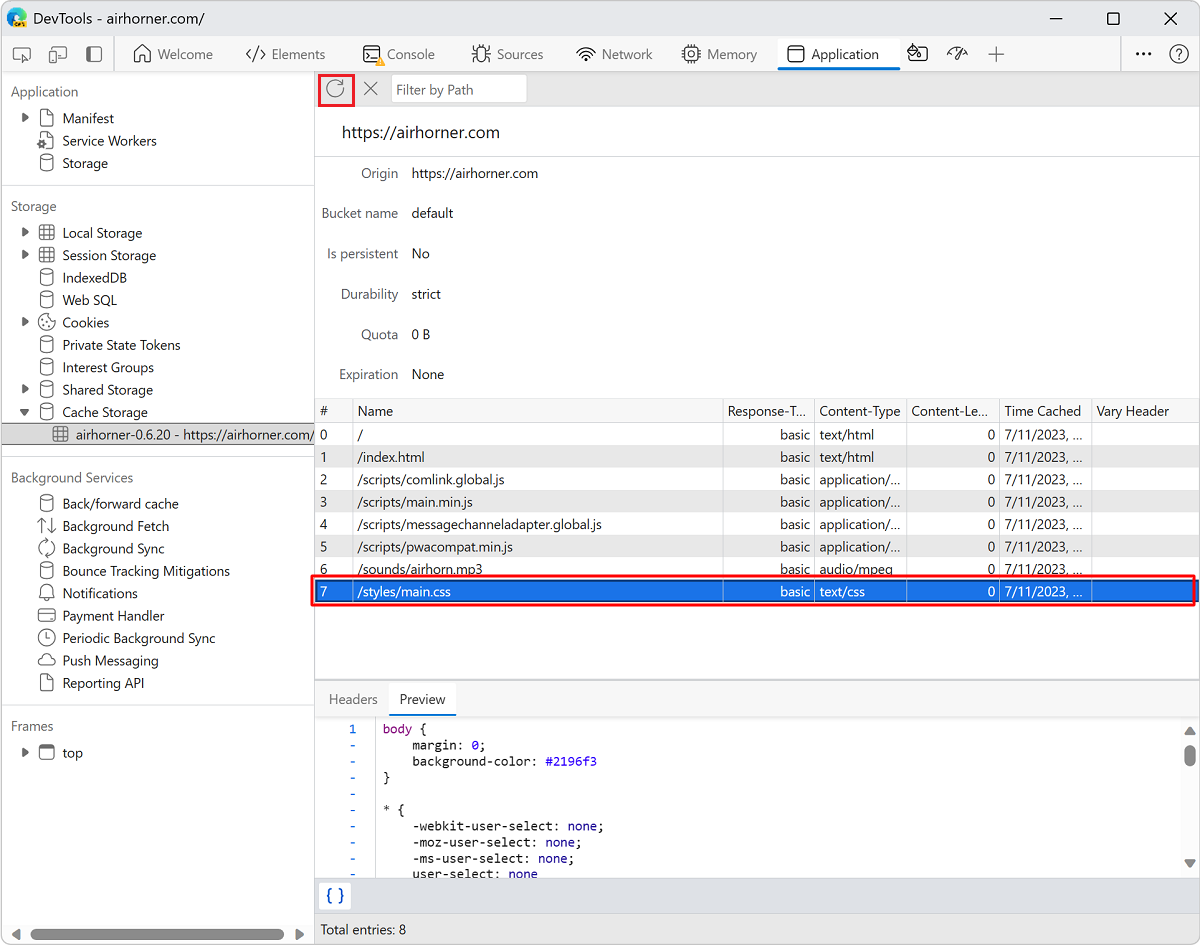
リソースを更新する
キャッシュのデータを表示します。
更新するリソースをクリックします。 DevTools によって強調表示され、選択されていることを示します。
[ 更新 (
 )] をクリックします。
)] をクリックします。
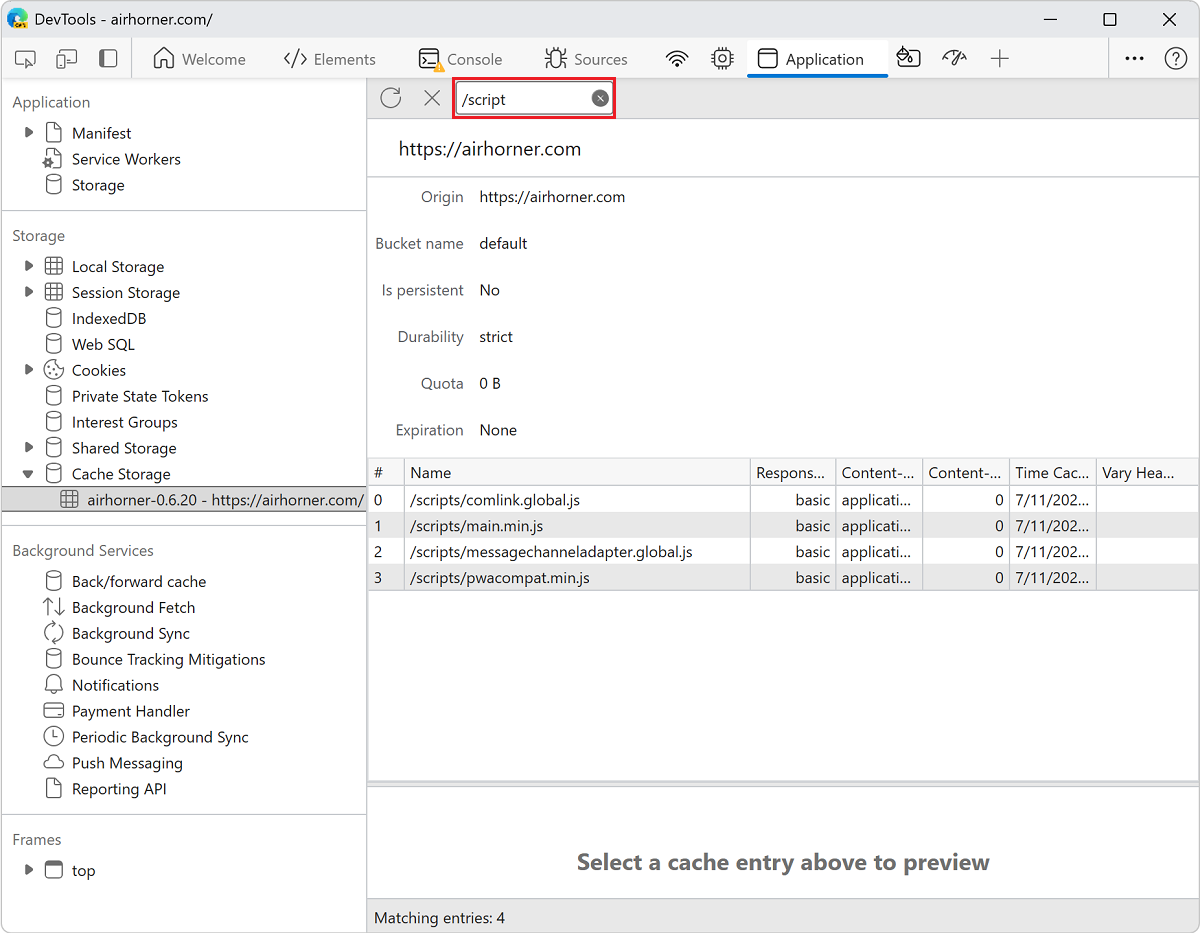
リソースのフィルター処理
キャッシュのデータを表示します。
[ パスでフィルター] テキスト ボックスを使用して、指定したパスと一致しないリソースを除外します。

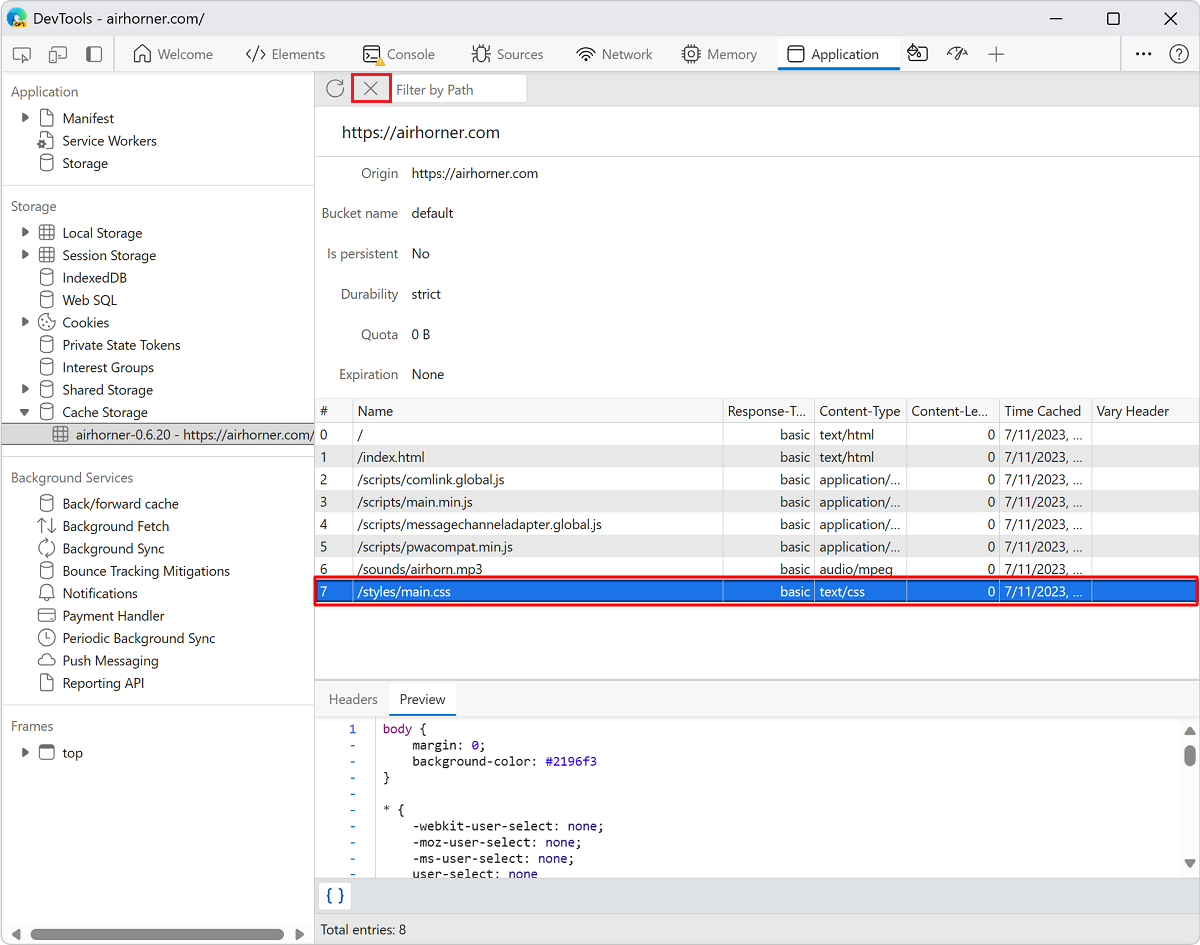
リソースを削除する
キャッシュのデータを表示します。
削除するリソースをクリックします。 DevTools によって強調表示され、選択されていることを示します。
[ 選択した削除 ] (
 ) をクリックします。
) をクリックします。
すべてのキャッシュ データを削除する
アプリケーション ツールで、[ストレージ] をクリックします。
[ キャッシュ ストレージ ] チェック ボックスがオンになっていることを確認します。
[ サイト データのクリア ] ボタンをクリックします。
![[サイト データのクリア] ボタン](cache-images/cache-storage-checkbox-clear-site-data-button.png)
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。
