ローカル ストレージの表示と編集
localStorage キーと値のペアを表示、編集、削除するには、アプリケーション ツールを使用します。
localStorage キーと値を表示する
[ アプリケーション ] タブをクリックして、 アプリケーション ツールを開きます。 [マニフェスト] ウィンドウは既定で表示されます。
![[マニフェスト] ウィンドウ](localstorage-images/manifest.png)
[ ローカル ストレージ ] メニューを展開します。
![[ローカル ストレージ] メニュー](localstorage-images/local-storage.png)
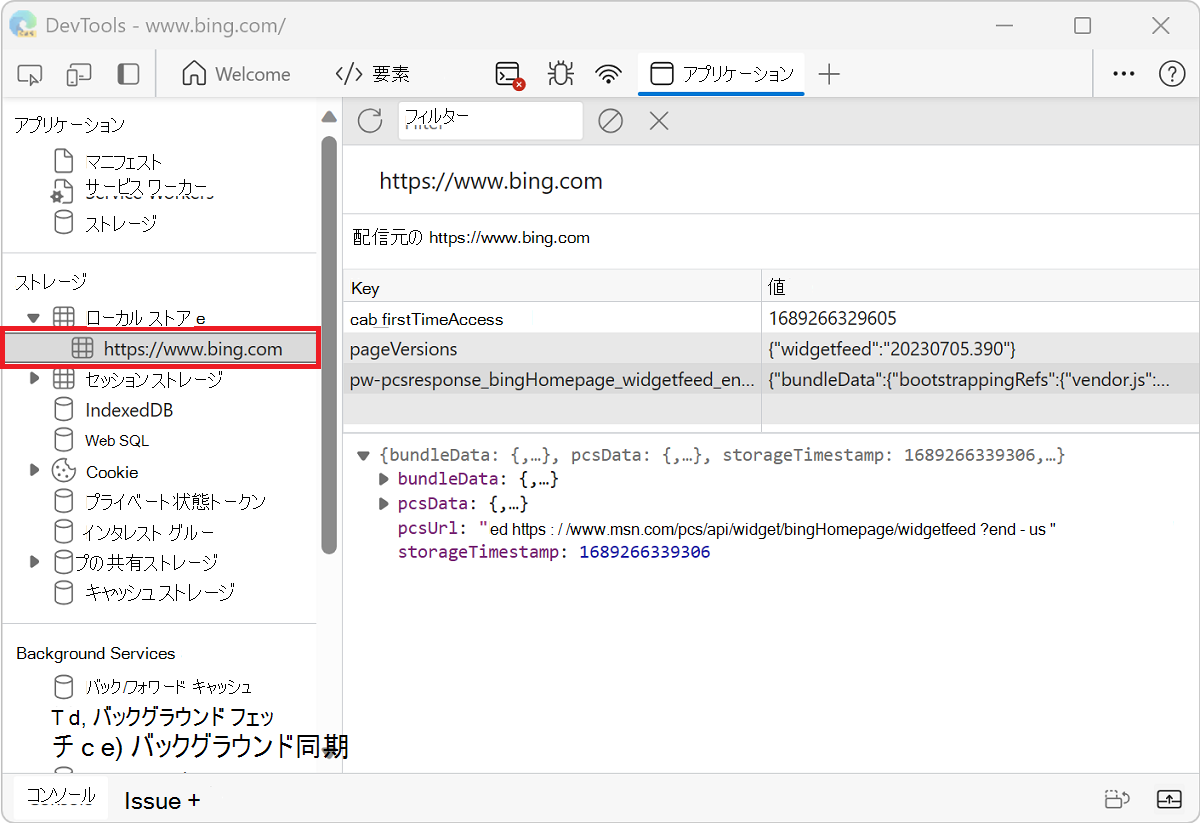
ドメインをクリックして、キーと値のペアを表示します。

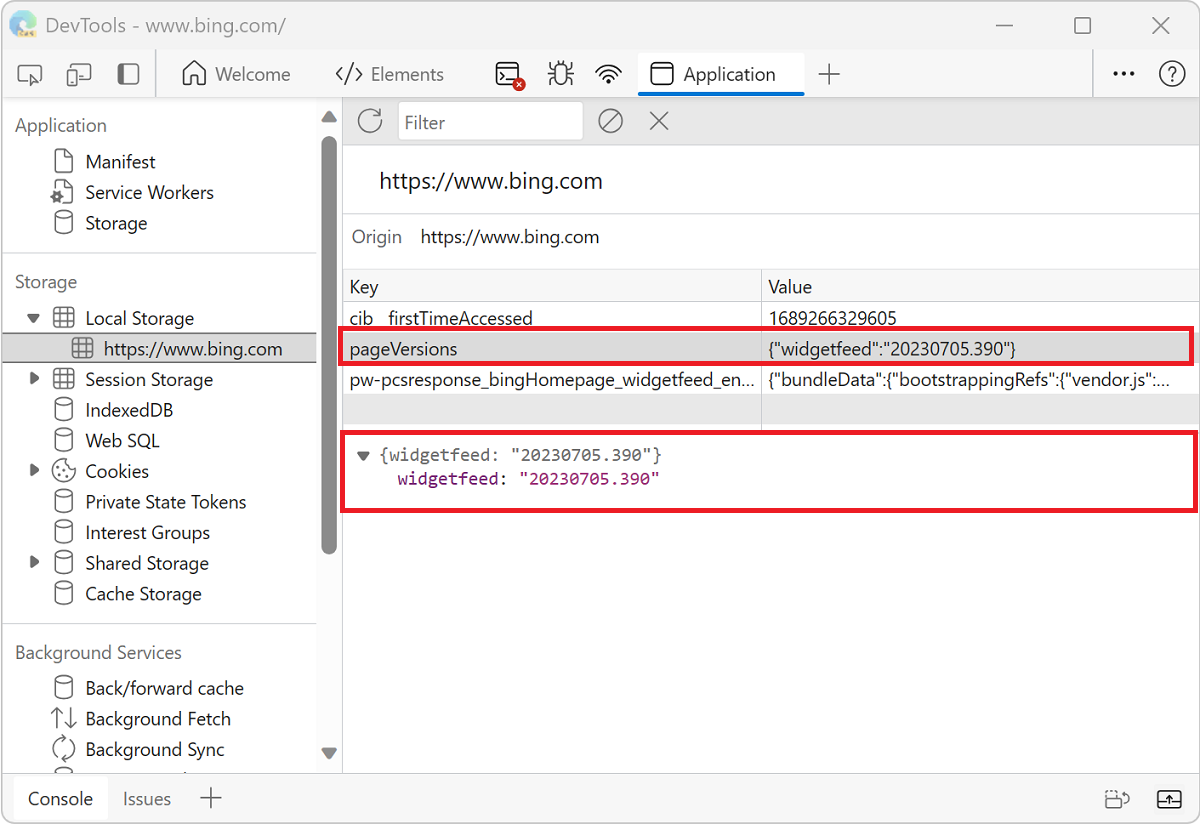
テーブルの行をクリックすると、テーブルの下のビューアーに値が表示されます。

新しい localStorage キーと値のペアを作成する
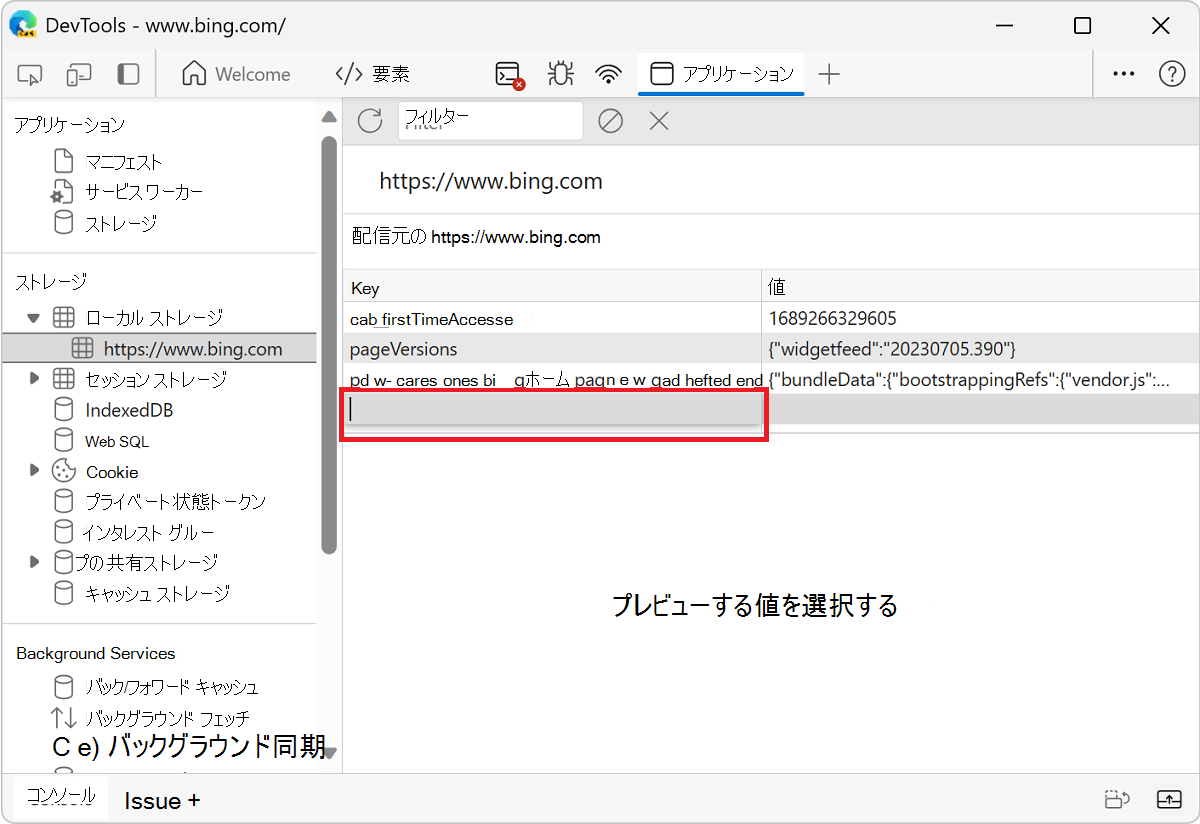
テーブルの空の部分をダブルクリックします。 DevTools は新しい行を作成し、カーソルを [キー ] 列にフォーカスします。

localStorage キーまたは値を編集する
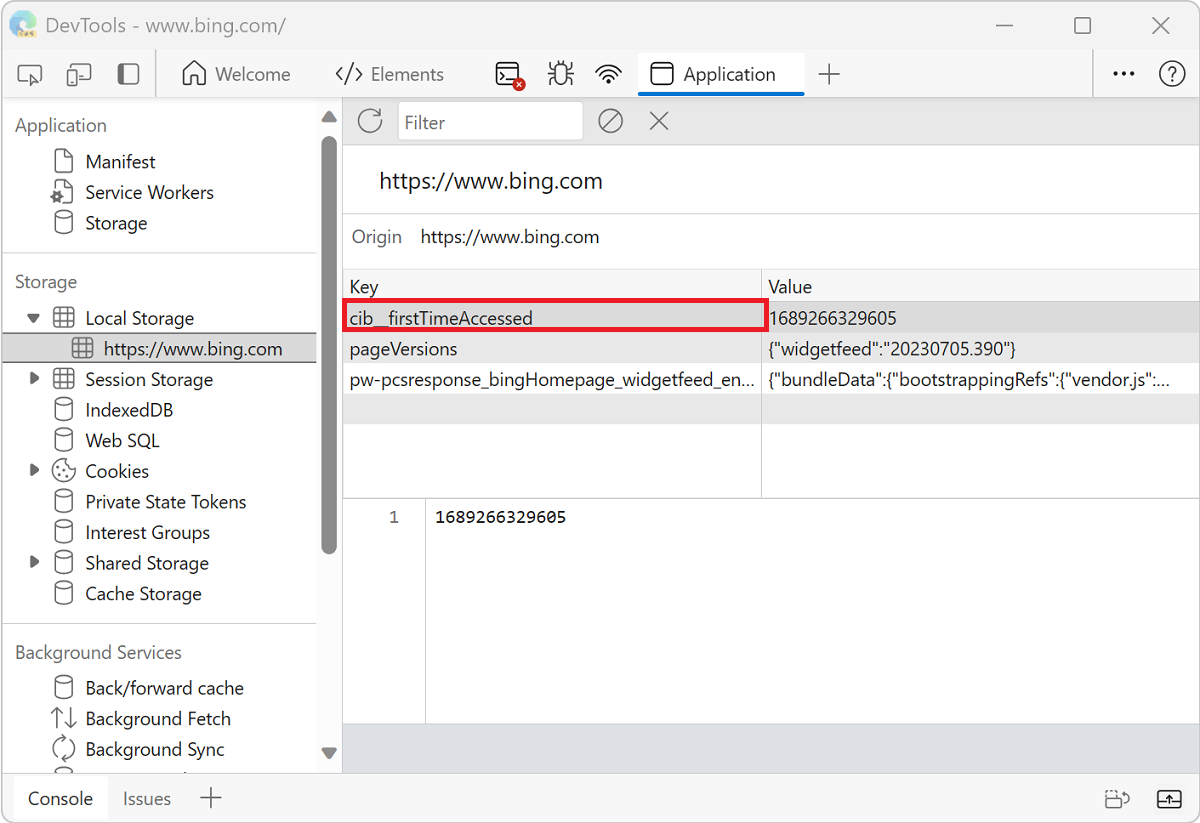
[キー] 列または [値] 列のセルをダブルクリックして、そのキーまたは値を編集します。

localStorage キーと値のペアを削除する
削除するキーと値のペアをクリックします。 DevTools では青色が強調表示され、選択されていることを示します。
を押
Deleteすか、選択 した削除 ( ) をクリックします。
) をクリックします。
ドメインのすべての localStorage キーと値のペアを削除する
[ すべてクリア] (
 。
。
コンソールから localStorage を操作する
コンソールで JavaScript を実行できるため、コンソールはページの JavaScript コンテキストにアクセスできるため、コンソールから操作localStorageできます。
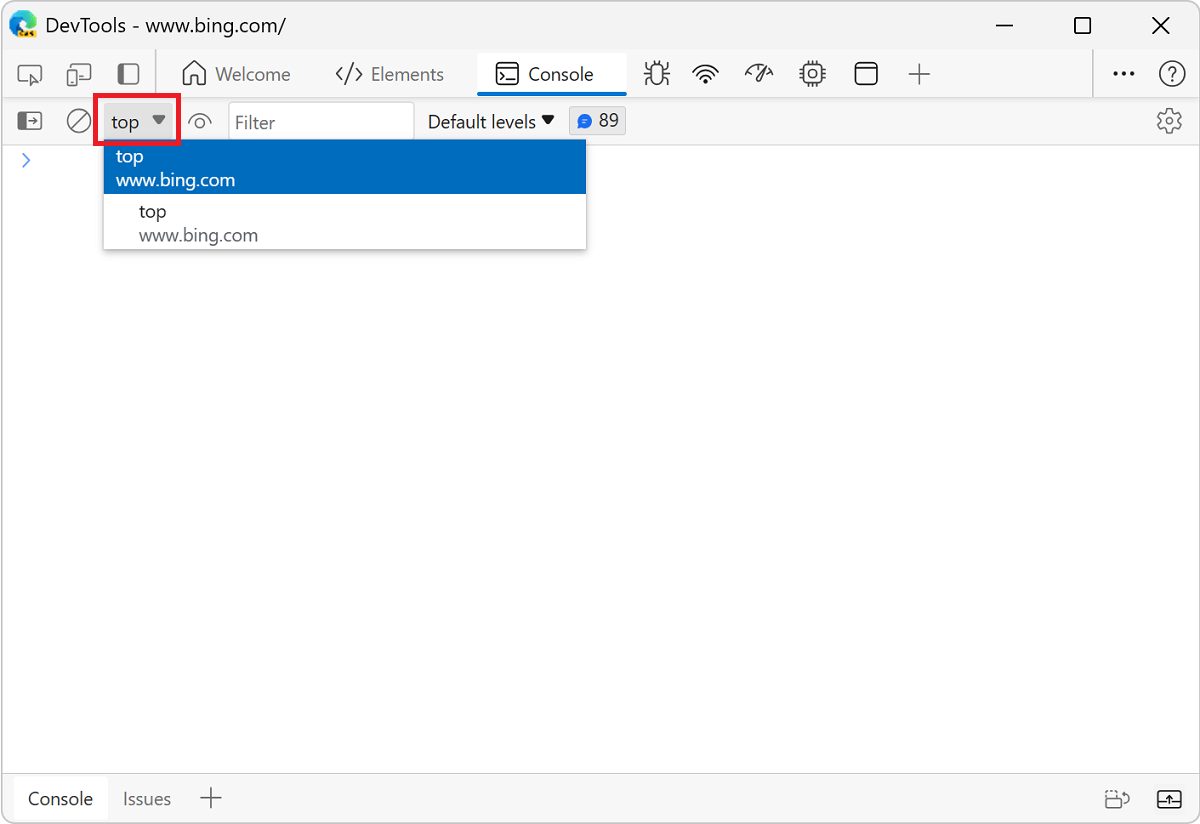
表示されるページ以外のドメインのキーと値のペアにアクセス
localStorageする場合は、JavaScript コンテキスト メニューを使用してコンソールの JavaScript コンテキストを変更します。
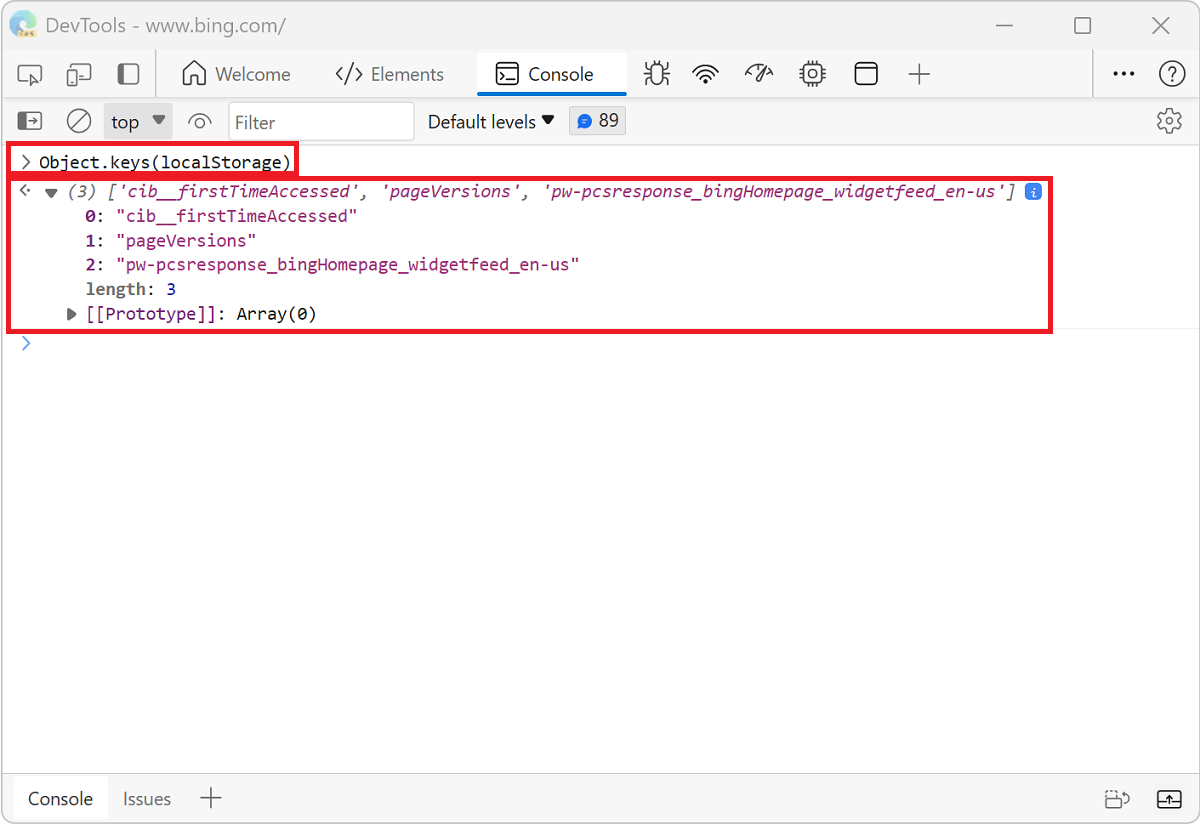
localStorageJavaScript と同じように、コンソールで式を実行します。
注:
このページの一部は、 Google によって 作成および共有され、 クリエイティブ・コモンズ属性 4.0 国際ライセンスに記載されている条件に従って使用される作業に基づく変更です。 元のページは ここに あり、 Kayce Basques (テクニカル ライター、Chrome DevTools & Lighthouse) によって作成されています。
